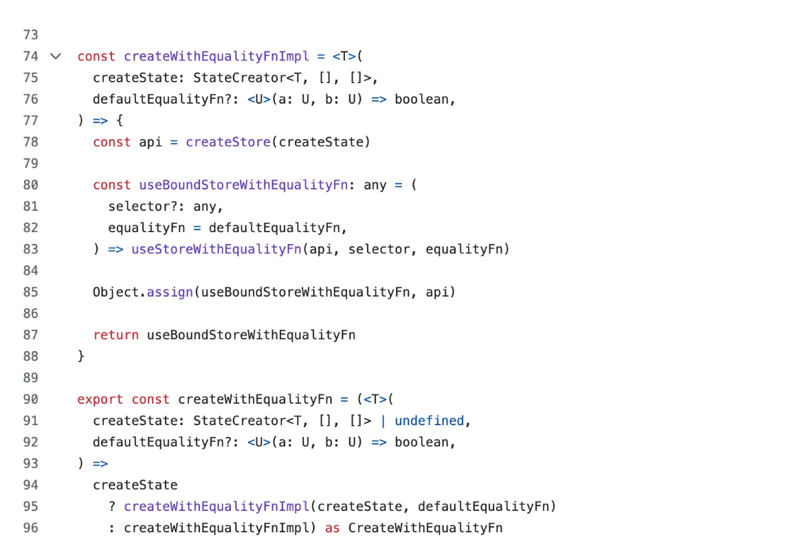
ZustandのソースコードのcreateWithEqualityFnImplについて説明しました。
この記事では、理解を深めるために値の一部をログに記録することで、createWithEqualityFnImpl がどのように実装されるかを分析します。

上の画像からわかるように、createWithEqualityFn は関数 createWithEqualityFnImpl を呼び出します。このパターンは vanilla.ts でも使用されており、以下に示されています:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore は createStoreImpl を呼び出し、createWithEqualityFn は createWithhEqualityFnImpl を呼び出します。
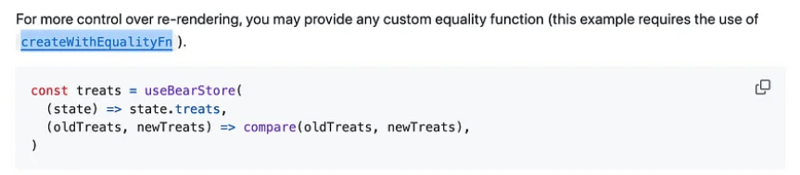
createWithEqualityFn の実行に入る前に、まず createWithEqualityFn を使用する目的を理解しましょう。

上のスクリーンショットは https://github.com/pmndrs/zustand/tree/main
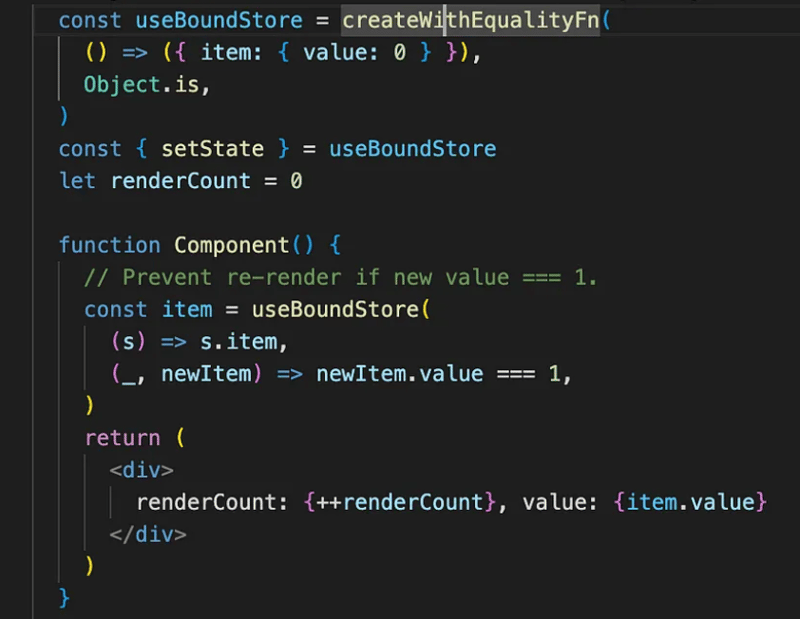
からのものです。createWithEqualityFn を使用すると、再レンダリングをより詳細に制御できます。
EqualityFn で作成
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
これはオーバーロード関数です。 useStoreWithEqualityFn には 3 つの定義があります:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

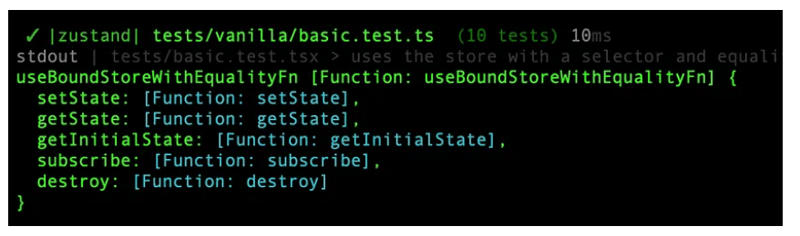
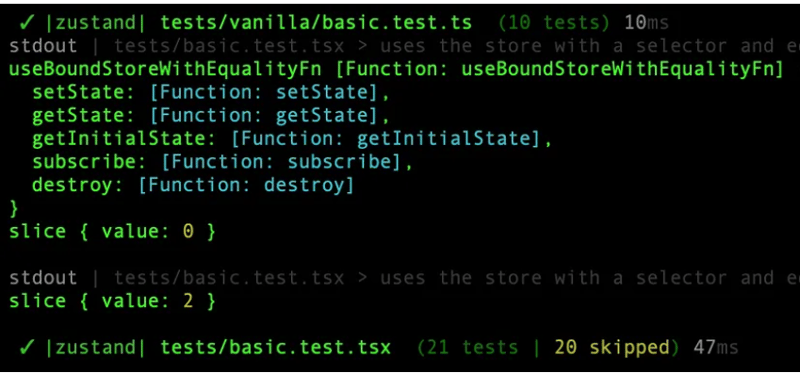
スライス値がどのように見えるかを見てみましょう:

値: 1 はスキップされます。これは、以下に示すように、値が 1 の場合に再レンダリングを避けるようにコードを設定しているためです。

私たちについて:
Think Throo では、オープンソース プロジェクトからインスピレーションを得たベスト プラクティスを教えるという使命を担っています。Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、本番レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
コードベース アーキテクチャに基づいた高度なコースでチームのスキルを向上させます。詳細については、[email protected] までお問い合わせください。
参考文献:
- https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
- https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 オフショア PHP 開発者を雇用する際の法的考慮事項海外の PHP 開発者を雇用することは、グローバルな人材を活用したいと考えている企業にとって、費用対効果が高く、戦略的な動きとなる可能性があります。ただし、コンプライアンスを確保し、ビジネス上の利益を保護するには、法的な状況に対処することが重要です。この記事では、オフショア PHP 開発者を雇用する...プログラミング 2024 年 11 月 8 日に公開
オフショア PHP 開発者を雇用する際の法的考慮事項海外の PHP 開発者を雇用することは、グローバルな人材を活用したいと考えている企業にとって、費用対効果が高く、戦略的な動きとなる可能性があります。ただし、コンプライアンスを確保し、ビジネス上の利益を保護するには、法的な状況に対処することが重要です。この記事では、オフショア PHP 開発者を雇用する...プログラミング 2024 年 11 月 8 日に公開 -
 質問の形式と選択ボックス オプションの幅の制御に重点を置いた記事を念頭に置いて、いくつかのタイトル オプションを次に示します。 **オプション 1 (より技術的な):** * **セレの幅を制御する方法選択ボックス オプションの幅を制御する方法選択ボックス内のオプションがボックスの幅を超えると、乱雑な状態になる可能性があります。そして扱いにくい外観。この問題に対処するには、CSS と JavaScript の両方を使用してオプションの幅をカスタマイズし、余分なテキストを切り詰めることができます。C...プログラミング 2024 年 11 月 8 日に公開
質問の形式と選択ボックス オプションの幅の制御に重点を置いた記事を念頭に置いて、いくつかのタイトル オプションを次に示します。 **オプション 1 (より技術的な):** * **セレの幅を制御する方法選択ボックス オプションの幅を制御する方法選択ボックス内のオプションがボックスの幅を超えると、乱雑な状態になる可能性があります。そして扱いにくい外観。この問題に対処するには、CSS と JavaScript の両方を使用してオプションの幅をカスタマイズし、余分なテキストを切り詰めることができます。C...プログラミング 2024 年 11 月 8 日に公開 -
 Python vs Java: あなたにとって最適なプログラミング言語の詳細皆さんこんにちは!今週はどうですか? ?コーディングマラソンの真っ最中でも、当然の休暇を楽しんでいる場合でも、単に新しいテクノロジーのアイデアを探求するためにここに来ている場合でも、私たちはあなたをお迎えできることを嬉しく思います。今日は、Python と Java という注目のトピックを取り上げま...プログラミング 2024 年 11 月 8 日に公開
Python vs Java: あなたにとって最適なプログラミング言語の詳細皆さんこんにちは!今週はどうですか? ?コーディングマラソンの真っ最中でも、当然の休暇を楽しんでいる場合でも、単に新しいテクノロジーのアイデアを探求するためにここに来ている場合でも、私たちはあなたをお迎えできることを嬉しく思います。今日は、Python と Java という注目のトピックを取り上げま...プログラミング 2024 年 11 月 8 日に公開 -
 連想配列を結合するときに共有キーの値を合計するにはどうすればよいですか?配列のマージと共有キー値の合計共有キーに関連付けられた値を結合しながら、複数の連想配列をマージする必要が生じることがよくあります。デフォルトでは、提供された例に見られるように、配列を結合すると競合する値が上書きされます。これに対処するために、一意のキーを保持しながら共有キーの値を効果的に追加するさま...プログラミング 2024 年 11 月 8 日に公開
連想配列を結合するときに共有キーの値を合計するにはどうすればよいですか?配列のマージと共有キー値の合計共有キーに関連付けられた値を結合しながら、複数の連想配列をマージする必要が生じることがよくあります。デフォルトでは、提供された例に見られるように、配列を結合すると競合する値が上書きされます。これに対処するために、一意のキーを保持しながら共有キーの値を効果的に追加するさま...プログラミング 2024 年 11 月 8 日に公開 -
 Reactの基本~レンダリングパフォーマンス/ useTransition10,000 個のデータなど、大量のデータを表示しているとします。多くの場合、次の値を入力フィールドに入力する際に遅延が発生します。 この場合、値を入力すると、フィルターされたデータが画面に表示されます。 しかし、扱うデータが多すぎるため、入力フィールドに次の値を入力するなど、次のアクションの...プログラミング 2024 年 11 月 8 日に公開
Reactの基本~レンダリングパフォーマンス/ useTransition10,000 個のデータなど、大量のデータを表示しているとします。多くの場合、次の値を入力フィールドに入力する際に遅延が発生します。 この場合、値を入力すると、フィルターされたデータが画面に表示されます。 しかし、扱うデータが多すぎるため、入力フィールドに次の値を入力するなど、次のアクションの...プログラミング 2024 年 11 月 8 日に公開 -
 PHP でフォームを送信するときに複数の挿入を防ぐにはどうすればよいですか?PHP でのフォーム送信時の複数の挿入の防止ユーザーが送信ボタンを複数回押すと、フォーム送信時に複数の挿入が発生することがあります。これにより、意図しないデータの重複が発生する可能性があります。この問題に対処するには、いくつかのアプローチがあります:JavaScript 送信ボタンの無効化:このメソ...プログラミング 2024 年 11 月 8 日に公開
PHP でフォームを送信するときに複数の挿入を防ぐにはどうすればよいですか?PHP でのフォーム送信時の複数の挿入の防止ユーザーが送信ボタンを複数回押すと、フォーム送信時に複数の挿入が発生することがあります。これにより、意図しないデータの重複が発生する可能性があります。この問題に対処するには、いくつかのアプローチがあります:JavaScript 送信ボタンの無効化:このメソ...プログラミング 2024 年 11 月 8 日に公開 -
 JavaScript における true 値と false 値の核心を探る...JavaScript では、真の値とは、ブール値コンテキストで評価されたときに真とみなされる任意の値です。虚偽ではない値は真実とみなされます。 真の値の例: ゼロ以外の任意の数値 (1、-5、3.14) 空でない文字列 ("hello" ) スペース値("...プログラミング 2024 年 11 月 8 日に公開
JavaScript における true 値と false 値の核心を探る...JavaScript では、真の値とは、ブール値コンテキストで評価されたときに真とみなされる任意の値です。虚偽ではない値は真実とみなされます。 真の値の例: ゼロ以外の任意の数値 (1、-5、3.14) 空でない文字列 ("hello" ) スペース値("...プログラミング 2024 年 11 月 8 日に公開 -
 PHP で「htmlParseEntityRef: エンティティに \';\' を期待しています」という警告を抑制するにはどうすればよいですか?「htmlParseEntityRef: ';' を期待しています」を解決していますエンティティ内」の警告HTML コンテンツを DOMDocument にロードするときに、「htmlParseEntityRef: ';' を期待しています」という警告が表示される場合...プログラミング 2024 年 11 月 8 日に公開
PHP で「htmlParseEntityRef: エンティティに \';\' を期待しています」という警告を抑制するにはどうすればよいですか?「htmlParseEntityRef: ';' を期待しています」を解決していますエンティティ内」の警告HTML コンテンツを DOMDocument にロードするときに、「htmlParseEntityRef: ';' を期待しています」という警告が表示される場合...プログラミング 2024 年 11 月 8 日に公開 -
 MySQL の詳細: データベース マネージャーを目指す人のための包括的なチュートリアルあなたは、MySQL スキルの向上を目指している意欲的なデータベース マネージャーですか?もう探す必要はありません。 LabEx の 8 つの包括的なチュートリアルのコレクションを厳選し、幅広い重要なデータベース管理トピックをカバーしました。 ? インデックス作成、バックアップ、リカバリなどの基本操...プログラミング 2024 年 11 月 8 日に公開
MySQL の詳細: データベース マネージャーを目指す人のための包括的なチュートリアルあなたは、MySQL スキルの向上を目指している意欲的なデータベース マネージャーですか?もう探す必要はありません。 LabEx の 8 つの包括的なチュートリアルのコレクションを厳選し、幅広い重要なデータベース管理トピックをカバーしました。 ? インデックス作成、バックアップ、リカバリなどの基本操...プログラミング 2024 年 11 月 8 日に公開 -
 PHPで別の2D配列との交差に基づいて2D配列から行をフィルタリングする方法は?行交差に基づいた 2D 配列の行のフィルタリングPHP の array_diff_assoc() 関数は、キーと値を優先しながら 2 つの配列間の差異を見つけるように設計されています。ペア。ただし、この関数を使用して別の 2D 配列との交差に基づいて 2D 配列から行をフィルタリングすると、必ずしも...プログラミング 2024 年 11 月 8 日に公開
PHPで別の2D配列との交差に基づいて2D配列から行をフィルタリングする方法は?行交差に基づいた 2D 配列の行のフィルタリングPHP の array_diff_assoc() 関数は、キーと値を優先しながら 2 つの配列間の差異を見つけるように設計されています。ペア。ただし、この関数を使用して別の 2D 配列との交差に基づいて 2D 配列から行をフィルタリングすると、必ずしも...プログラミング 2024 年 11 月 8 日に公開 -
 SQLRAG: 自然言語および LLM を使用したデータベース インタラクションの変換洞察へのスピードとアクセスしやすさが重要なデータドリブンの世界では、SQLRAG はデータベースとの対話に新しいアプローチをもたらします。 SQLRAG は、Large Language Model (LLM) の機能を活用することで、ユーザーが自然言語を使用してデータベースにクエリできるようにし、...プログラミング 2024 年 11 月 8 日に公開
SQLRAG: 自然言語および LLM を使用したデータベース インタラクションの変換洞察へのスピードとアクセスしやすさが重要なデータドリブンの世界では、SQLRAG はデータベースとの対話に新しいアプローチをもたらします。 SQLRAG は、Large Language Model (LLM) の機能を活用することで、ユーザーが自然言語を使用してデータベースにクエリできるようにし、...プログラミング 2024 年 11 月 8 日に公開 -
 Go の開発ワークフローを拡張するビルド システムは何ですか?Go ビルド システム: 開発ワークフローの拡張Go は、そのシンプルさと同時実行性が高く評価されているプログラミング言語で、広く受け入れられています。開発プロジェクトが進化するにつれて、構築、テスト、展開プロセスを自動化するための堅牢なビルド システムの必要性が重要になります。しかし、どのようなビ...プログラミング 2024 年 11 月 8 日に公開
Go の開発ワークフローを拡張するビルド システムは何ですか?Go ビルド システム: 開発ワークフローの拡張Go は、そのシンプルさと同時実行性が高く評価されているプログラミング言語で、広く受け入れられています。開発プロジェクトが進化するにつれて、構築、テスト、展開プロセスを自動化するための堅牢なビルド システムの必要性が重要になります。しかし、どのようなビ...プログラミング 2024 年 11 月 8 日に公開 -
 JavaScript で Null 値を安全に処理する方法JavaScript での Null 値のチェックJavaScript を使用する場合、「null」値を正しく処理することが不可欠です。ただし、標準の null チェックが常に期待どおりに機能するとは限りません。その理由を探り、代替ソリューションを提供してみましょう。JavaScript の Nul...プログラミング 2024 年 11 月 8 日に公開
JavaScript で Null 値を安全に処理する方法JavaScript での Null 値のチェックJavaScript を使用する場合、「null」値を正しく処理することが不可欠です。ただし、標準の null チェックが常に期待どおりに機能するとは限りません。その理由を探り、代替ソリューションを提供してみましょう。JavaScript の Nul...プログラミング 2024 年 11 月 8 日に公開 -
 AWS Lambda を使用した Next.js のサーバーレス バックエンドの構築進化し続ける Web 開発の世界では、サーバーレス アーキテクチャの活用が、特に Next.js アプリケーションにとって大きな変革をもたらしています。 AWS Lambda を統合することで、開発者はサーバー管理のオーバーヘッドなしで、スケーラブルで効率的なバックエンドを構築できます。この投稿で...プログラミング 2024 年 11 月 8 日に公開
AWS Lambda を使用した Next.js のサーバーレス バックエンドの構築進化し続ける Web 開発の世界では、サーバーレス アーキテクチャの活用が、特に Next.js アプリケーションにとって大きな変革をもたらしています。 AWS Lambda を統合することで、開発者はサーバー管理のオーバーヘッドなしで、スケーラブルで効率的なバックエンドを構築できます。この投稿で...プログラミング 2024 年 11 月 8 日に公開 -
 プログラミング言語の学習を始めるときに期待することデジタル時代において、プログラミング言語を学ぶことは単なる利点ではなく、必須でもあります。キャリアアップを目指す場合でも、革新的なアプリケーションを構築する場合でも、単にデジタル世界をより深く理解することを目的とする場合でも、プログラミング スキルは不可欠です。この変革の旅に乗り出す理由と方法を詳し...プログラミング 2024 年 11 月 8 日に公開
プログラミング言語の学習を始めるときに期待することデジタル時代において、プログラミング言語を学ぶことは単なる利点ではなく、必須でもあります。キャリアアップを目指す場合でも、革新的なアプリケーションを構築する場合でも、単にデジタル世界をより深く理解することを目的とする場合でも、プログラミング スキルは不可欠です。この変革の旅に乗り出す理由と方法を詳し...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























