アプリケーションでは 1 ページだけを定義するため、レイアウト部分にはこれ以上の必要はありません。
メイン ページの実装は次のファイルにあります: src/pages/IndexPage.vue
これは、テキスト フィールドと保存ボタンを配置するメイン ページです。
このファイルでは、テンプレート ( タグ) から Quasar ロゴを削除し、vueJS 3 合成 API を使用するようにスクリプト部分を変更するだけです。その結果、ソースは次のファイルのようになります。
Quasar コンポーネント QInput を使用してテキスト フィールドを追加します
これを行うには、ページ テンプレートに q-input コンポーネントを追加します。
テキスト フィールドが画面の中央に表示されていることがわかります。これは、Quasar flex クラスと flex-center クラスによるものです。これらのクラスは、Quasar: Flexbox によって定義されます。テキストフィールドを画面の上部に配置することでこの問題を修正します。また、これを利用してコンポーネントのスタイルを設定します。
Quasar は、実験して配置するクラスを見つけるための Flex Playground も提供します。
ご覧のとおり、スクリプト部分にユーザーが入力した値を保存するための文参照を定義しています。 v-model ディレクティブを介して q-input コンポーネント
に関連付けられます。この最初の部分は、単語または文の発音を録音できるボタンを追加して終了します。このためには、Quasar の q-button コンポーネントを単純に使用し、それをテキスト フィールドの後に配置します。
各コンポーネントの上にスペースを残し、インターフェースを少しわかりやすくするために q-mt-lg クラスを追加したことに注意してください。間隔については、Quasar のドキュメントを参照してください。
アプリケーションは次のようになります:

したがって、アプリケーションのスケルトンを取得することができました。
今後のパートでは、音声を取得する方法と、SpeechSuper API を介してスコアを取得する方法について説明します
投稿に遠慮なくコメントしてください!パート 2 はすぐに続きます !
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}このチュートリアルの目的は、ユーザーの発音を制御するアプリケーションを作成することです。
これに従うには、JavaScript の知識が必要ですが、より理想的には Vue.js 3 の知識が必要です。
私は最近ドイツ語に戻ることにしました。この言語で私が直面する主な困難は、それを正しく発音することです。通常、私は例を聞き、それを繰り返している自分を録音し、もう一度自分の声を聞きます。これは複雑なプロセスであり、正直、私にはあまり良い耳がないことを認めなければなりません。
この観察に基づいて、私はドイツ語で単語や文を正しく発音しているかどうかを教えてくれるアプリや API が存在するのではないかと考えました。いくつかの調査と素晴らしい発見の後、問題を解決するために独自のアプリをコーディングしたいと思いました。
これが私がやった方法です!
少し調べた結果、問題を解決するアプリを見つけることができました。しかし全体として、発音の検証は有料アプリケーション (またはサブスクリプションで動作するアプリケーション) の追加機能にすぎないことがよくありました。そこで API を探すことにしました。
これがその仕事を行う API のリストです:
これらの API は有料ですが、通常、テストと実験に 2 週間アクセスできます。
ドイツ語の発音をチェックしたかったので、ドイツ語を含むいくつかの言語をサポートしている SpeechSuper API を使用してテストすることにしました。チュートリアルの後半では、Speechace API を試して、ニーズに応じてある API から別の API にいかに簡単に切り替えることができるかを実証します。
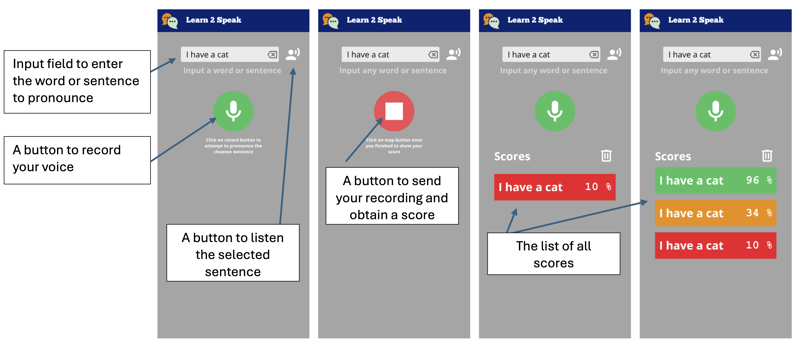
目標は、単語を入力し、音声を録音し、音声録音を API に送信し、スコアを表示できるシンプルなアプリを実装することです。
アプリケーションは次のようになります:

そこで、単語や文を入力できるテキスト フィールドを表示するアプリケーションを作成します。ボタンを押すと聴くことができます。
次に、音声を録音するためのボタンがあります。このボタンは、録音モードになるとスタイルが変わります。クリックするだけで停止し、API に送信して発音スコアを取得します。
スコアが取得されると、赤から緑、オレンジまでスコアを表す色のタイルとして表示されます。
アプリを Web アプリとしてだけでなく、ネイティブ Android アプリケーションとしてもデプロイできることが理想です。このため、Quasar を使用します。
Quasar は、単一のコードベースでアプリケーションを開発するためのオープンソース Vue.js フレームワークです。これらは、Web (SPA、PWA、SSR)、モバイル アプリケーション (Android、iOS)、またはデスクトップ アプリケーション (MacO、Windows、Linux) として展開できます。
これがまだ当てはまらない場合は、NodeJS をインストールする必要があります。 volta を使用すると、プロジェクトに応じて異なるバージョンの NodeJ を使用できるため、より良い方法です。
まず、Quasar スキャフォールディング ツールを使用してプロジェクトを初期化します。
npm i -g @quasar/cli npm init quasar
cli はいくつかの質問をします。次のオプションを選択してください:
オプションリスト
コマンドが実行されたら、ディレクトリに入り、アプリケーションをローカルで提供できます:
cd learn2speak npm run dev
デフォルトのブラウザでは次のアドレスでページが開きます http://localhost:9000

サンプルアプリケーションが利用可能です。不要な要素を削除します。これを行うには、VSCode でソース コードを開きます (もちろん、別のエディターを使用することもできます)
code .
Quasar は、レイアウトの概念と、後者に含まれるページの概念を提供します。ページとレイアウトはルーター経由で選択されます。このチュートリアルでは、これらの概念を知る必要はありませんが、ここで学ぶことができます: Quasar レイアウト
少なくとも現時点ではドロワーは必要ないので、src/layouts/MainLayout.vue ファイルから削除します。これを行うには、
Learn2Speak
その後、スクリプト部分全体を削除して、次のコードに置き換えることができます:
アプリケーションでは 1 ページだけを定義するため、レイアウト部分にはこれ以上の必要はありません。
メイン ページの実装は次のファイルにあります: src/pages/IndexPage.vue
これは、テキスト フィールドと保存ボタンを配置するメイン ページです。
このファイルでは、テンプレート ( タグ) から Quasar ロゴを削除し、vueJS 3 合成 API を使用するようにスクリプト部分を変更するだけです。その結果、ソースは次のファイルのようになります。
Quasar コンポーネント QInput を使用してテキスト フィールドを追加します
これを行うには、ページ テンプレートに q-input コンポーネントを追加します。
テキスト フィールドが画面の中央に表示されていることがわかります。これは、Quasar flex クラスと flex-center クラスによるものです。これらのクラスは、Quasar: Flexbox によって定義されます。テキストフィールドを画面の上部に配置することでこの問題を修正します。また、これを利用してコンポーネントのスタイルを設定します。
Quasar は、実験して配置するクラスを見つけるための Flex Playground も提供します。
ご覧のとおり、スクリプト部分にユーザーが入力した値を保存するための文参照を定義しています。 v-model ディレクティブを介して q-input コンポーネント
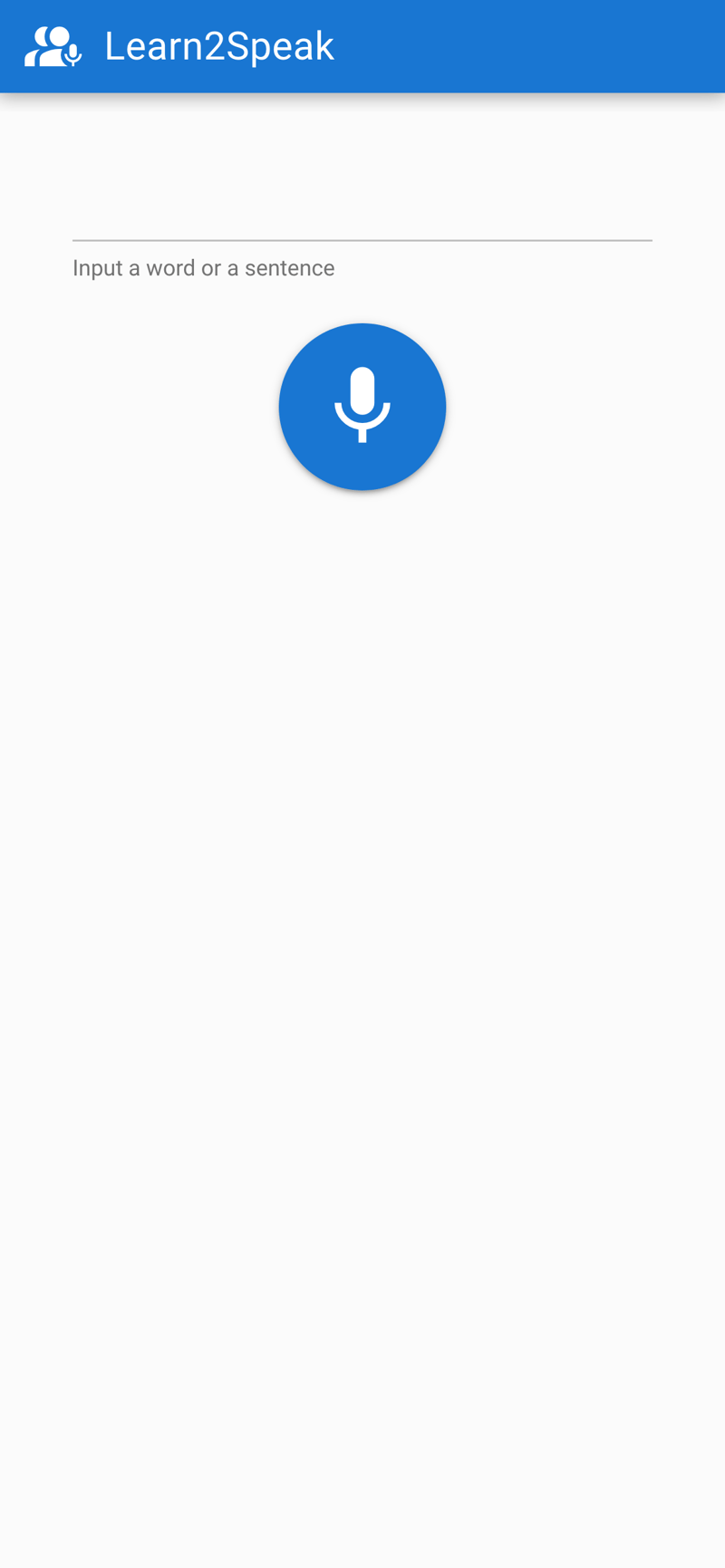
に関連付けられます。この最初の部分は、単語または文の発音を録音できるボタンを追加して終了します。このためには、Quasar の q-button コンポーネントを単純に使用し、それをテキスト フィールドの後に配置します。
各コンポーネントの上にスペースを残し、インターフェースを少しわかりやすくするために q-mt-lg クラスを追加したことに注意してください。間隔については、Quasar のドキュメントを参照してください。
アプリケーションは次のようになります:

したがって、アプリケーションのスケルトンを取得することができました。
今後のパートでは、音声を取得する方法と、SpeechSuper API を介してスコアを取得する方法について説明します
投稿に遠慮なくコメントしてください!パート 2 はすぐに続きます !















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3