行をフィルタリングする条件を使用して Google スプレッドシートに時間を追加するにはどうすればよいですか?
やあ、みんな!今日は、日常のよくある問題を解決するために作成した、非常に便利なスクリプトを共有したいと思います。
Google スプレッドシートで「期間」を追加しようとしたことがある方は、特定の基準に基づいてイベントや商品の期間を追加する場合、SUMIF 式と SUMIFS 式が機能しないことに気づいたかもしれません。実行する必要がある計算の種類によっては、これが障害となる場合があります。でも心配しないでください。 Google スプレッドシートを使用すると、JavaScript スクリプトを作成し、カスタム数式として使用できます。
私のスクリプトでは 2 つのバリエーションを作成しました。1 つ目は 1 つの基準を受け入れ、2 つ目は最大 2 つの基準を受け入れます。将来的にはこれを改善して、より柔軟な機能を提供する予定です。
カスタム数式はプログラムによって直接計算可能な値を返さないことを覚えておく価値があります。これを回避するには、結果を =VALUE() 関数でラップします。次に、データ型 (この場合は「期間」) に対応する書式設定を適用するだけです。スクリプトをチェックアウトする準備はできましたか?
テスト用の汎用データの作成
まず、数式をテストするためのデータを生成しましょう。これには、友人の GPT を使用しました。
| タイトル | 間隔 | カテゴリ | 状態 |
|---|---|---|---|
| 火星人 | 01:00:00 | 膜 | もう見ました |
| インターステラー | 02:49:00 | 膜 | もう見ました |
| ジョン・ウィック | 01:30:00 | 膜 | もう見ました |
| アベンジャーズ: エンドゲーム | 03:00:00 | 膜 | 見たい |
| ストレンジャー・シングス | 00:45:00 | シリーズ | 出席 |
| ウィッチャー | 01:00:01 | シリーズ | 出席 |
| マンダロリアン | 00:40:00 | シリーズ | 出席 |
| ブレイキングバッド | 00:50:00 | シリーズ | もう見ました |
| ペーパーハウス | 00:55:00 | シリーズ | 見たい |
| ゲーム・オブ・スローンズ | 01:10:00 | シリーズ | 見たい |
スクリプト
私は可能な限りすべてを文書化しようとしました。コードをより明確にするために、それを小さな関数に分割し、より宣言的なものを使用することにしました。
function todosSaoArrays(...arrays) {
return arrays.every(Array.isArray);
}
function todosArraysTemOMesmoTamanho(...arrays) {
const lengths = arrays.map((arr) => arr.length);
return lengths.every((val) => val === lengths[0]);
}
function converterHMSParaSegundos(hms) {
// Quebra a string do formato HH:MM:SS em partes
const partes = String(hms).split(":");
// Converte as partes em números inteiros
const [horas, minutos, segundos] = partes;
// Converte horas e minutos para segundos e soma com os segundos
const totalSegundos =
Number(horas) * 3600 Number(minutos) * 60 Number(segundos);
return Number(totalSegundos);
}
function converterSegundosParaHMS(segundos) {
// Calcula o número de horas, minutos e segundos
const horas = Math.floor(segundos / 3600);
const minutos = Math.floor((segundos % 3600) / 60);
const segundosRestantes = segundos % 60;
// Adiciona zero à esquerda para garantir que tenha sempre dois dígitos
const formatoHoras = String(horas).padStart(2, "0");
const formatoMinutos = String(minutos).padStart(2, "0");
const formatoSegundos = String(segundosRestantes).padStart(2, "0");
// Retorna o formato HH:MM:SS
return `${formatoHoras}:${formatoMinutos}:${formatoSegundos}`;
}
/**
* Soma as horas baseado um critério.
*
* @param {string[]} intervalo_soma - Conjunto de intervalos de tempo em formato HH:MM:SS.
* @param {number[]} intervalo_de_criterios - Conjunto de critérios correspondentes aos intervalos de tempo.
* @param {number} criterio - O critério para o qual as horas devem ser somadas.
* @returns {string} Soma das durações passadas, ou uma mensagem de erro.
*/
function somarHorasSe(intervalo_soma, intervalo_de_criterios, criterio) {
if (!todosSaoArrays(intervalo_soma, intervalo_de_criterios))
return "Passe os intervalos para o calculo!";
if (!todosArraysTemOMesmoTamanho(intervalo_soma, intervalo_de_criterios))
return "Os intervalos devem ter o mesmo tamanho";
// Filtra os intervalos de tempo para o critério específico
const horasParaSomar = intervalo_soma.filter(
(linha, index) =>
String(intervalo_de_criterios[index]).trim() == String(criterio).trim()
);
// Converte as horas filtradas para segundos
const horasEmSegundos = horasParaSomar.map((n) =>
converterHMSParaSegundos(n)
);
// Soma todos os segundos
const somaDosSegundos = horasEmSegundos.reduce((acumulador, valorAtual) => {
return acumulador valorAtual;
}, 0);
// Converte o total de segundos de volta para o formato HH:MM:SS
return converterSegundosParaHMS(somaDosSegundos);
}
/**
* Soma as horas baseado em critérios.
*
* @param {string[]} intervalo_soma - Conjunto de intervalos de tempo em formato HH:MM:SS.
* @param {number[]} intervalo_de_criterios1 - Primeiro conjunto de critérios correspondentes aos intervalos de tempo.
* @param {number} criterio1 - O primeiro critério para o qual as horas devem ser somadas.
* @param {string[]} intervalo_de_criterios2 - Segundo conjunto de critérios correspondentes aos intervalos de tempo.
* @param {string} semestre - O segundo critério para o qual as horas devem ser somadas.
* @returns {string} Soma das durações passadas, ou uma mensagem de erro.
*/
function somarHorasSe2(
intervalo_soma,
intervalo_de_criterios1,
criterio1,
intervalo_de_criterios2,
criterio2
) {
if (
!todosSaoArrays(
intervalo_soma,
intervalo_de_criterios1,
intervalo_de_criterios2
)
)
return "Passe os intervalos para o calculo!";
if (
!todosArraysTemOMesmoTamanho(
intervalo_soma,
intervalo_de_criterios1,
intervalo_de_criterios2
)
)
return "Os intervalos devem ter o mesmo tamanho";
// Filtra os intervalos de tempo para os critérios passados
const horasParaSomar = intervalo_soma.filter(
(linha, index) =>
String(intervalo_de_criterios1[index]) == String(criterio1).trim() &&
String(intervalo_de_criterios2[index]).trim() === String(criterio2).trim()
);
// Converte as horas filtradas para segundos
const horasEmSegundos = horasParaSomar.map((n) =>
converterHMSParaSegundos(n)
);
// Soma todos os segundos
const somaDosSegundos = horasEmSegundos.reduce((acumulador, valorAtual) => {
return acumulador valorAtual;
}, 0);
// Converte o total de segundos de volta para o formato HH:MM:SS
return converterSegundosParaHMS(somaDosSegundos);
}
使い方は?
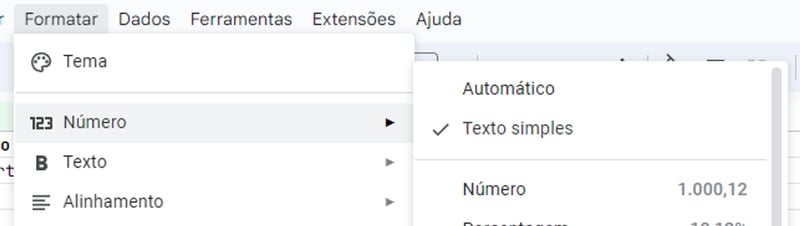
条件にはテキストまたは数値を使用できますが、時刻は「プレーン テキスト」形式にする必要があります。

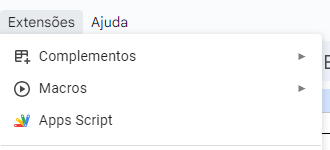
スクリプト アプリに移動します:

スクリプトを貼り付けて「CTRL S」を押します。準備ができて。使用方法はネイティブ数式と同じです。
数式が適用されたら、VALUE を使用してプログラムが理解できる型として扱うことに戻ります。コードは次のようになります。
=VALUE(somarHorasSe2($C$2:$C$11;$D$2:$D$11;C$14;$E$2:$E$11;$B15))
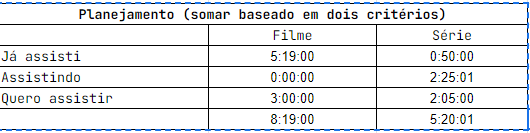
すべてがうまくいけば、次の結果になるはずです:

これは単なるヒントでした。気に入っていただければ幸いです。ご提案がある場合は、コメントに残してください。ハグ。
-
 イメージを使用した Vite/React アプリケーションのデプロイ: 完全ガイドVite/React アプリケーションを GitHub Pages にデプロイすることはエキサイティングなマイルストーンですが、このプロセスでは、特に画像やアセットを扱う場合、予期せぬ課題が発生することがあります。このブログ投稿では、初期導入から一般的な問題のトラブルシューティング、効果的な解決策の...プログラミング 2024 年 11 月 7 日に公開
イメージを使用した Vite/React アプリケーションのデプロイ: 完全ガイドVite/React アプリケーションを GitHub Pages にデプロイすることはエキサイティングなマイルストーンですが、このプロセスでは、特に画像やアセットを扱う場合、予期せぬ課題が発生することがあります。このブログ投稿では、初期導入から一般的な問題のトラブルシューティング、効果的な解決策の...プログラミング 2024 年 11 月 7 日に公開 -
 React アプリで API 呼び出しを最適化した方法React 開発者として、私たちは、複数の急速な状態変化を API と同期する必要があるシナリオによく直面します。小さな変更ごとに API 呼び出しを行うのは非効率的であり、クライアントとサーバーの両方に負担がかかる可能性があります。ここで、デバウンスと賢明な状態管理が機能します。この記事では、ペイ...プログラミング 2024 年 11 月 7 日に公開
React アプリで API 呼び出しを最適化した方法React 開発者として、私たちは、複数の急速な状態変化を API と同期する必要があるシナリオによく直面します。小さな変更ごとに API 呼び出しを行うのは非効率的であり、クライアントとサーバーの両方に負担がかかる可能性があります。ここで、デバウンスと賢明な状態管理が機能します。この記事では、ペイ...プログラミング 2024 年 11 月 7 日に公開 -
 PNG 画像を CSS データ URI の Base64 としてエンコードするにはどうすればよいですか?CSS データ URI の PNG 画像に Base64 エンコーディングを使用するデータ URI を使用して PNG 画像を CSS スタイルシートに埋め込むには、PNG データ最初に Base64 形式にエンコードする必要があります。この手法を使用すると、外部画像ファイルをスタイルシート内に直接...プログラミング 2024 年 11 月 6 日に公開
PNG 画像を CSS データ URI の Base64 としてエンコードするにはどうすればよいですか?CSS データ URI の PNG 画像に Base64 エンコーディングを使用するデータ URI を使用して PNG 画像を CSS スタイルシートに埋め込むには、PNG データ最初に Base64 形式にエンコードする必要があります。この手法を使用すると、外部画像ファイルをスタイルシート内に直接...プログラミング 2024 年 11 月 6 日に公開 -
 API 時間別データの応答性の高い JavaScript カルーセルI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...プログラミング 2024 年 11 月 6 日に公開
API 時間別データの応答性の高い JavaScript カルーセルI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...プログラミング 2024 年 11 月 6 日に公開 -
 Web 開発における PHP と JavaScript の主な違いは何ですか?PHP と JavaScript: サーバー側とクライアント側 PHP は JavaScript とは異なる役割を果たします。 PHPはサーバーサイドで動作します。サーバーはアプリケーションを実行します。フォームなどを処理します。フォームを送信すると、PHP がそれを処理します。一...プログラミング 2024 年 11 月 6 日に公開
Web 開発における PHP と JavaScript の主な違いは何ですか?PHP と JavaScript: サーバー側とクライアント側 PHP は JavaScript とは異なる役割を果たします。 PHPはサーバーサイドで動作します。サーバーはアプリケーションを実行します。フォームなどを処理します。フォームを送信すると、PHP がそれを処理します。一...プログラミング 2024 年 11 月 6 日に公開 -
 C++ で構造体とクラスのメンバーを反復処理して、実行時に名前と値にアクセスするにはどうすればよいですか?構造体とクラスのメンバーの反復C では、構造体またはクラスのメンバーを反復して名前を取得することができます。そして価値観。これを実現するためのいくつかのアプローチを次に示します。マクロの使用REFLECTABLE マクロを使用して、イントロスペクションを可能にする構造体を定義できます。マクロは、構造...プログラミング 2024 年 11 月 6 日に公開
C++ で構造体とクラスのメンバーを反復処理して、実行時に名前と値にアクセスするにはどうすればよいですか?構造体とクラスのメンバーの反復C では、構造体またはクラスのメンバーを反復して名前を取得することができます。そして価値観。これを実現するためのいくつかのアプローチを次に示します。マクロの使用REFLECTABLE マクロを使用して、イントロスペクションを可能にする構造体を定義できます。マクロは、構造...プログラミング 2024 年 11 月 6 日に公開 -
 項目 正確な答えが必要な場合は、float と double を避けるfloat と double の問題: 科学的および数学的計算用に設計されており、2 進浮動小数点演算を実行します。 金銭の計算や正確な答えが必要な状況には適していません。 0.1 などの 10 の負の累乗を正確に表すことができないため、エラーが発生します。 例 1: ドル額を減算する際の計算が正し...プログラミング 2024 年 11 月 6 日に公開
項目 正確な答えが必要な場合は、float と double を避けるfloat と double の問題: 科学的および数学的計算用に設計されており、2 進浮動小数点演算を実行します。 金銭の計算や正確な答えが必要な状況には適していません。 0.1 などの 10 の負の累乗を正確に表すことができないため、エラーが発生します。 例 1: ドル額を減算する際の計算が正し...プログラミング 2024 年 11 月 6 日に公開 -
 Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 11 月 6 日に公開
Go で WebSocket を使用してリアルタイム通信を行うチャット アプリケーション、ライブ通知、共同作業ツールなど、リアルタイムの更新が必要なアプリを構築するには、従来の HTTP よりも高速でインタラクティブな通信方法が必要です。そこで WebSocket が登場します。今日は、アプリケーションにリアルタイム機能を追加できるように、Go で WebSo...プログラミング 2024 年 11 月 6 日に公開 -
 Python でプロキシを使用して Selenium Webdriver を実行する方法Python でプロキシを使用して Selenium Webdriver を実行するSelenium Webdriver スクリプトを Python スクリプトとしてエクスポートし、コマンド ラインから実行しようとすると、次のような問題が発生する場合があります。使用上の問題 プロキシの場合にエラーが...プログラミング 2024 年 11 月 6 日に公開
Python でプロキシを使用して Selenium Webdriver を実行する方法Python でプロキシを使用して Selenium Webdriver を実行するSelenium Webdriver スクリプトを Python スクリプトとしてエクスポートし、コマンド ラインから実行しようとすると、次のような問題が発生する場合があります。使用上の問題 プロキシの場合にエラーが...プログラミング 2024 年 11 月 6 日に公開 -
 || がいつ行われるか演算子は JavaScript でデフォルトの演算子として機能しますか?|| の目的を理解するJavaScript の非ブール オペランドを持つ演算子JavaScript では、|| は演算子は論理 OR 演算子と呼ばれることが多く、通常はブール式を評価するために使用されます。ただし、 || が次のような場合に遭遇する可能性があります。演算子は非ブール値で使用されます...プログラミング 2024 年 11 月 6 日に公開
|| がいつ行われるか演算子は JavaScript でデフォルトの演算子として機能しますか?|| の目的を理解するJavaScript の非ブール オペランドを持つ演算子JavaScript では、|| は演算子は論理 OR 演算子と呼ばれることが多く、通常はブール式を評価するために使用されます。ただし、 || が次のような場合に遭遇する可能性があります。演算子は非ブール値で使用されます...プログラミング 2024 年 11 月 6 日に公開 -
 Java 23 の新機能を探る開発者、プログラミング愛好家、学習者の皆様 Java Development Kit (JDK) 23 が正式にリリースされました (2024/09/17 一般提供)。これは Java プログラミング言語の進化におけるもう 1 つの重要なマイルストーンです。この最新のアップデートでは、開発者のエクス...プログラミング 2024 年 11 月 6 日に公開
Java 23 の新機能を探る開発者、プログラミング愛好家、学習者の皆様 Java Development Kit (JDK) 23 が正式にリリースされました (2024/09/17 一般提供)。これは Java プログラミング言語の進化におけるもう 1 つの重要なマイルストーンです。この最新のアップデートでは、開発者のエクス...プログラミング 2024 年 11 月 6 日に公開 -
 ES6 配列の分割: 期待どおりに動作しないのはなぜですか?ES6 配列の構造化: 予期しない動作ES6 では、配列の代入を構造化すると予期しない結果が生じる可能性があり、プログラマは困惑します。そのような例の 1 つを次のコードで示します:let a, b, c [a, b] = ['A', 'B'] [b, c] = ['BB', 'C'] consol...プログラミング 2024 年 11 月 6 日に公開
ES6 配列の分割: 期待どおりに動作しないのはなぜですか?ES6 配列の構造化: 予期しない動作ES6 では、配列の代入を構造化すると予期しない結果が生じる可能性があり、プログラマは困惑します。そのような例の 1 つを次のコードで示します:let a, b, c [a, b] = ['A', 'B'] [b, c] = ['BB', 'C'] consol...プログラミング 2024 年 11 月 6 日に公開 -
 歪みなくブラウザウィンドウに合わせて画像のサイズを変更するにはどうすればよいですか?歪みなくブラウザ ウィンドウに合わせて画像のサイズを変更するブラウザ ウィンドウに合わせて画像のサイズを変更することは、一見単純な解決策のように見える一般的なタスクです。ただし、比率を維持したりトリミングを回避したりするなど、特定の要件に従うと、課題が生じる可能性があります。スクロールバーと Jav...プログラミング 2024 年 11 月 6 日に公開
歪みなくブラウザウィンドウに合わせて画像のサイズを変更するにはどうすればよいですか?歪みなくブラウザ ウィンドウに合わせて画像のサイズを変更するブラウザ ウィンドウに合わせて画像のサイズを変更することは、一見単純な解決策のように見える一般的なタスクです。ただし、比率を維持したりトリミングを回避したりするなど、特定の要件に従うと、課題が生じる可能性があります。スクロールバーと Jav...プログラミング 2024 年 11 月 6 日に公開 -
 オブジェクト指向 - Java のメソッドJava のオブジェクト指向プログラミングでは、メソッドはクラスとオブジェクトの動作を定義する上で重要な役割を果たします。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。この記事では、Ja...プログラミング 2024 年 11 月 6 日に公開
オブジェクト指向 - Java のメソッドJava のオブジェクト指向プログラミングでは、メソッドはクラスとオブジェクトの動作を定義する上で重要な役割を果たします。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。この記事では、Ja...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























