ああ、CommonJS!なぜ私と一緒にESMするのですか?! CommonJS を廃止する理由
今日はいつも通りのパッチ適用日でした。コードを変更せずに npm の依存関係にパッチを当ててアップグレードしたところ、突然単体テストの一部が失敗しました。

なんと!

Jest が予期しないトークンに遭遇したため、テストが失敗しました。 Jest はそのままでは ESM のみのパッケージを処理できないため、失敗しました。実際、Jest は CommonJS で書かれています。
しかし、それは何を意味するのでしょうか?そのためには、CommonJS と ESM が存在する理由を理解する必要があります。
なぜモジュールシステムが必要なのでしょうか?
Web 開発の初期には、JavaScript は主に jQuery などのライブラリを使用してドキュメント オブジェクト モデル (DOM) を操作するために使用されていました。ただし、Node.js の導入により、サーバーサイド プログラミングにも JavaScript が使用されるようになりました。この変化により、JavaScript コードベースの複雑さとサイズが増大しました。その結果、JavaScript コードを編成および管理するための構造化された方法の必要性が生じました。このニーズを満たすためにモジュール システムが導入され、開発者がコードを管理可能で再利用可能な単位に分割できるようになりました1.
CommonJS の登場
CommonJS は 2009 年に設立され、当初は ServerJS2 という名前でした。これはサーバーサイド JavaScript 用に設計されており、モジュールを定義するための規則を提供します。 Node.js は CommonJS をデフォルトのモジュール システムとして採用し、バックエンド JavaScript 開発者の間で普及しました。 CommonJS はモジュールのインポートに require を使用し、モジュールのエクスポートに module.exports を使用します。 CommonJS のすべての操作は同期的です。つまり、各モジュールは個別にロードされます。
ESM (ECMAScript モジュール) の台頭
2015 年、ECMAScript は、主にクライアント側の開発を対象とした、ECMAScript Modules (ESM) と呼ばれる新しいモジュール システムを導入しました。 ESM はインポートおよびエクスポート ステートメントを使用し、その操作は非同期であるため、モジュールを並行してロードできます3。当初、ESM はブラウザー向けに設計されていましたが、CommonJS はサーバー向けに設計されました。これはますます JS エコシステムの標準になりました。現在、最新の JavaScript ランタイムは両方のモジュール システムをサポートしています。ブラウザは 2017 年に ESM をネイティブにサポートし始めました。Typescript でさえ ESM 構文を採用しており、ESM 構文を学習するたびに、無意識のうちに ESM も学習することになります。

CommonJS は今後も存続します
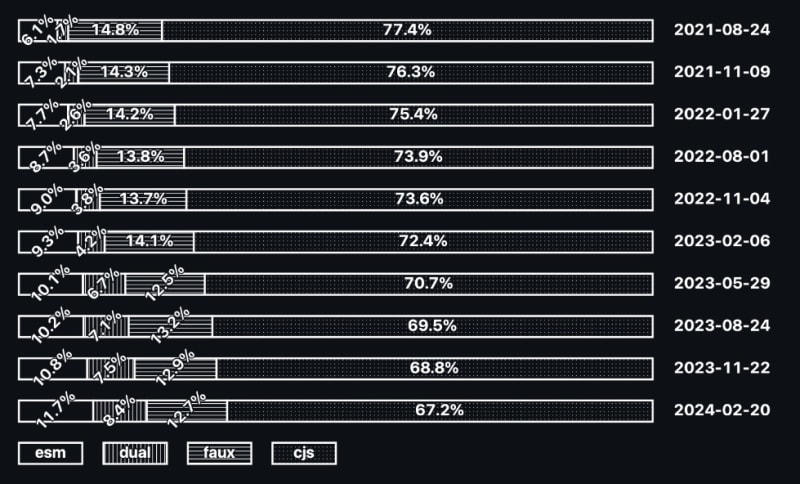
真実は、ESM のみのパッケージよりも CommonJS (CJS) のみのパッケージの方がはるかに多いということです4.

ただし、明らかな傾向があります。 ESM 専用パッケージまたはデュアル モジュール パッケージの数は増加傾向にありますが、CJS 専用パッケージの作成数は減少しています。この傾向は、ESM に対する優先度が高まっていることを強調しており、CJS のみのパッケージのうちどれだけが積極的に保守されているのかという疑問を引き起こしています。
比較
CommonJS と ESM の興味深い比較には、パフォーマンス ベンチマークが含まれます。 CommonJS は同期的な性質があるため、require ステートメントと import ステートメントを直接使用すると高速になります。次の例を考えてみましょう:
// CommonJS -> s3-get-files.cjs
const s3 = require('@aws-sdk/client-s3');
new s3.S3Client({ region: 'eu-central-1' });
// ESM -> s3-get-files.mjs
import { S3Client } from '@aws-sdk/client-s3';
new S3Client({ region: 'eu-central-1' });
デュアルモジュールをサポートしているため、aws-sdk S3-Client を使用しました。ここではクライアントをインスタンス化し、node:
で実行します。
hyperfine --warmup 10 --style color 'node s3-get-files.cjs' 'node s3-get-files.mjs' Benchmark 1: node s3-get-files.cjs Time (mean ± σ): 82.6 ms ± 3.7 ms [User: 78.5 ms, System: 16.7 ms] Range (min … max): 78.0 ms … 93.6 ms 37 runs Benchmark 2: node s3-get-files.mjs Time (mean ± σ): 93.9 ms ± 4.0 ms [User: 98.3 ms, System: 18.1 ms] Range (min … max): 88.1 ms … 104.8 ms 32 runs Summary node s3-get-files.cjs ran 1.14 ± 0.07 times faster than node s3-get-files.mjs
ご覧のとおり、s3-get-files.cjs と CommonJS の実行が高速化されています。
Buns のブログ投稿からインスピレーションを得ました。
ただし、JS ライブラリを製品化する場合は、それをバンドルする必要があります。それ以外の場合は、すべてのnode_modulesを出荷することになります。 CJSとESMにバンドルできるためesbuildを使用します。 次に、バンドルされたバージョンで同じベンチマークを実行してみましょう。
hyperfine --warmup 10 --style color 'node s3-bundle.cjs' 'node s3-bundle.mjs'
Benchmark 1: node s3-bundle.cjs
Time (mean ± σ): 62.1 ms ± 2.5 ms [User: 53.8 ms, System: 6.7 ms]
Range (min … max): 59.5 ms … 74.5 ms 45 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Benchmark 2: node s3-bundle.mjs
Time (mean ± σ): 45.3 ms ± 2.2 ms [User: 38.1 ms, System: 5.6 ms]
Range (min … max): 43.0 ms … 59.2 ms 62 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Summary
node s3-bundle.mjs ran
1.37 ± 0.09 times faster than node s3-bundle.cjs
ご覧のとおり、s3-bundle.mjs は s3-bundle.cjs よりも高速になりました。 ESM ファイルは、バンドルされていない CommonJS ファイルよりもさらに高速になりました。これは、効率的なツリーシェーキング (未使用のコードを削除するプロセス) によってファイル サイズが小さくなり、ロード時間が短縮されるためです。
ESMを受け入れましょう!
JavaScript モジュールの将来は間違いなく ESM に傾いています。これは、新しい NodeJS プロジェクト、または React プロジェクトを作成するときに始まります。すべてのチュートリアルと記事では import ステートメントが使用されており、これが ESM です。多くの CommonJS パッケージが既存しているにもかかわらず、パフォーマンス上の利点と最新の構文を求めて ESM を採用する開発者や保守者が増えるにつれて、傾向は変わりつつあります。もう 1 つの疑問は、これらの CJS のみのプロジェクトがどれくらいまだ維持されているかということです。
ESM は、NodeJS、Bun、Deno などのあらゆるランタイムで、サーバー上で実行せずにブラウザーで動作する標準です。ブラウザは ESM を理解するため、Babel 経由で CommonJS に変換する必要はありません。 Babel を使用して別の ECMAScript バージョンに変換することはできますが、CJS に変換しないでください。
現在のすべてのランタイムと 2017 年以降のブラウザは ESM を理解するため、ESM のみで開発する必要があります。
コードが壊れた場合、従来の問題が発生している可能性があります。別のツールまたはパッケージの使用を検討してください。たとえば、Jest から vitest に移行したり、ExpressJS から h3 に移行したりできます。構文は同じままです。唯一の違いは import ステートメントです。
重要なポイント:
- より小さいバンドル: ESM はツリーシェイキングを通じてより小さいバンドルを生成し、読み込み時間の短縮につながります。
- ユニバーサル サポート: ESM は、ブラウザおよび JavaScript ランタイム (Node.js、Bun、Deno) によってネイティブにサポートされています。
- 将来性: 継続的な採用により、ESM は最新の JavaScript モジュールの標準として位置付けられています。
まず、この要点に従うか、ここでインスピレーションを与える学習を得ることができます。
JavaScript のより良い未来のために、ESM を取り入れましょう!
プレゼンテーション
その他のリソース
- https://dev.to/logto/merge-a-60k-loc-typescript-nodejs-repo-to-esm-and-testing-become-4x-faster-22-4a4k
- https://jakearchibald.com/2017/es-modules-in-browsers/
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
-
https://www.freecodecamp.org/news/javascript-es-modules-and-module-bundlers/#why-use-modules ↩
-
https://deno.com/blog/commonjs-is-hurting-javascript ↩
-
https://tc39.es/ecma262/#sec-overview ↩
-
https://twitter.com/wooorm/status/1759918205928194443 ↩
-
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-17に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-17に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-17に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-17に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-17に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-17に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-17に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-07-17に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-17に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-17に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-17に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-17に投稿されました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-17に投稿されました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-17に投稿されました -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-17に投稿されました
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-17に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-17に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-17に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-17に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-17に投稿されました -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-17に投稿されました
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-17に投稿されました -
 空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、ISEMPTY()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-17に投稿されました
空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、ISEMPTY()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-17に投稿されました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-17に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-17に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-17に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-17に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「body {margin:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合...プログラミング 2025-07-17に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「body {margin:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合...プログラミング 2025-07-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























