Go/Templ でクリーンでフレンドリーなスピナーを作成する
役に立たない HTML
皆さんは、一貫性があり、クリーンでプロフェッショナルなスピンボックスを HTML で作成するのは簡単なことだと思うかもしれません...しかし、残念なことに、入力に整数値または 10 進数値のみを受け入れるように指示する標準属性がありません。 、すべての入力フィルタリングは JS である必要があります。アウト!
作業を楽にするために、Go、a-h/Templ、Tailwind、そして私の最愛の Alpine.js を使用してこの機能を実装するつもりです。
スケルトンの追加
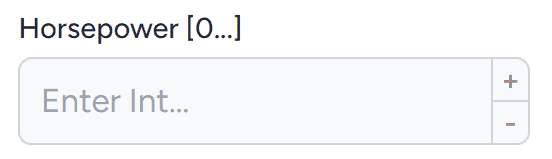
まず、整数スピンボックスの基本テンプレートを作成します。
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
...
}
IntInterval を次のように定義します:
type IntInterval struct {
A, B int
}
間隔で入力の最小値と最大値を設定します。整数スピンボックスを作成しているため、ステップは常に「1」に設定されます。
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
CSSの追加
次に、2 つのクラスの追加を開始しましょう。以下は、入力のレンダリングを制御するいくつかの特別なプロパティと疑似要素です。
select-none [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]
次の追加クラスは、デフォルトのスピナー ボタンを削除するために使用されます:
[&::-webkit-inner-spin-button]:[-webkit-Appearance:none] [&::-webkit-outer-spin-button]:[-webkit-Appearance:none] [-moz-Appearance:テキストフィールド]
最後に、基本的なパディング、リング、色などを追加しましょう...
block w-fullrounded-l-md py-2 px-2.5 text-gray-900 リング-1 リングインセット リング-グレー-300 プレースホルダー:テキスト-グレー-400 フォーカス:アウトライン-なし フォーカス:リング-2 フォーカス:リング-プライマリ-400 bg-gray-50 sm:text-sm sm:leading-6
これをテンプレートに追加すると、次のようになります:
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
これで、非常にテキストに近い入力が得られ、マウスをその上に置くと基本的な検証が行われるはずです。次のセクションで、有効な整数入力をチェックする機能を追加します。
フィルターの実装
整数スピンボックスの基本的な考え方は、整数をのみ受け入れる入力です。私は最初、次のように HTML の pattern 属性を使用してこの関数を実装しようとしました:
パターン属性は正規表現文字列を受け取り、それを使用してユーザー入力を検証しますが、そもそも無効な入力の入力を防ぐことはできません。実際には、これは単純なクライアント側の検証のために作成されました。
「oninput」イベント
ユーザーが入力ボックス内のキーを押すたびに、oninput イベントが生成されます。 Alpine の構文 x-on:input を使用してこのイベントをキャプチャし、input 要素に応じて値を修正します。 x-data 属性セットを使用して親 div を作成し、入力が数値であるかどうかを確認できる関数を追加しましょう。その後、それに応じて値を丸めることができます。
Alpine を知らない人のために説明すると、ここでの $el は現在の DOM 要素を参照するために使用されます。
カスタムスピナー
前に作成した親 div に、次の class="flex" を追加し、x-ref="spinbox" 属性を入力に追加して、ボタンがマジック プロパティ $refs.spinbox を通じてその状態を変更できるようにします。
次に、ボタンを含む新しい子を入力の後に追加します。
ここでは、タブ オーダーを正しく保つ簡単な方法として flex-col-reverse を使用します。まずタブで '-' に移動し、次に ' ' に移動する必要があります。
次に、x-on:click を使用してイベント ハンドラーをボタンに追加します。完全なコード (CSS を除く) は次のとおりです。
e.value と e.step は文字列であるため、演算を行う前に変換する必要があります。
スピナー ボタンの CSS に関しては、入力と非常によく似たスタイルになっています。完全なコードは以下にあります。

最終的なテンプレート
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
@InputLabel(name, label " " interval.toString(), tooltip)
}
楽しむ :)
に取り組んでいます
- Mozilla Firefox 130.0 (64 ビット)
- バージョン 128.0.6613.120 (公式ビルド) (64 ビット)
-
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-02に投稿
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-02に投稿 -
 PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿
PHPとC ++関数の過負荷処理の違いPHP関数過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げま...プログラミング 2025-07-02に投稿 -
 Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-02に投稿
Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-02に投稿 -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-02に投稿
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-02に投稿 -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-02に投稿
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-02に投稿 -
 年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四分の一」の列を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、...プログラミング 2025-07-02に投稿
年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四分の一」の列を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、...プログラミング 2025-07-02に投稿 -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-02に投稿
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-02に投稿 -
 C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿
C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-02に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-02に投稿 -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-02に投稿
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-02に投稿 -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-02に投稿
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-02に投稿 -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-02に投稿
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-02に投稿 -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿 -
 底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿
底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























