ポップアップインタラクションを備えた Chrome 拡張機能ボイラープレート (マニフェスト V3)
2024 年 11 月 1 日に公開
目標
この定型拡張機能は、マニフェスト V3 を使用して独自の Chrome 拡張機能を作成するための開始点を開発者に提供します。
新着情報
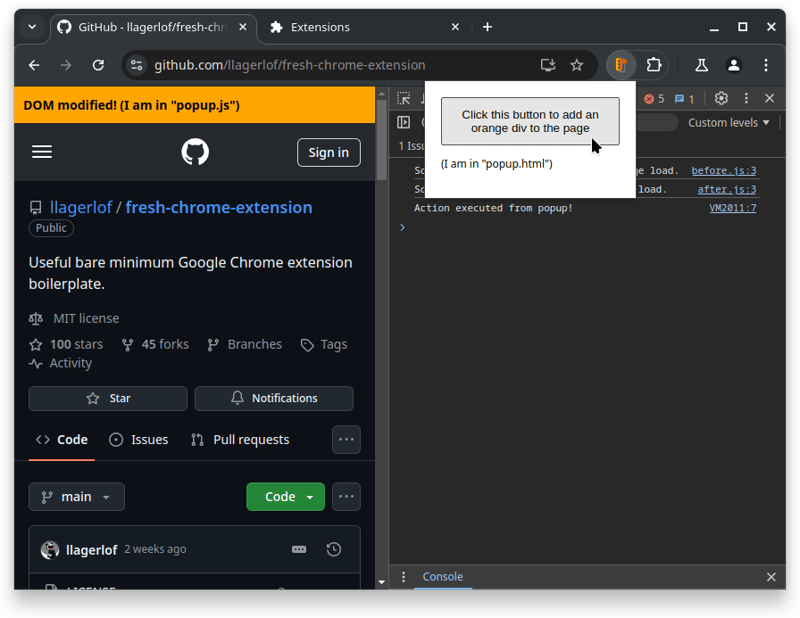
このバージョンの最大の改良点は、ポップアップ インターフェイスの追加です。現在、ユーザーがブラウザの上部バーにある拡張機能ボタンをクリックすると、コンソールにメッセージを記録するだけでなく、インタラクティブなポップアップが表示されます。
特徴
この定型文は、3 つの主要な拡張動作を示しています:
- ページの読み込み前: ページが読み込まれる前に DevTools コンソールにメッセージを出力します。
- ページの読み込み後: ページが読み込まれる前に DevTools コンソールにメッセージを出力します。
- ポップアップ インタラクション: ユーザーが拡張機能ボタンをクリックするとポップアップが表示され、より複雑なユーザー インタラクションが可能になります。
この拡張機能では、ポップアップ内にボタンが追加されました。このボタンをクリックすると、アクティブなタブにスクリプトが挿入され、DOM が変更され、メッセージがコンソールに記録されます。
インストール
- github.com/llagerlof/fresh-chrome-extension からファイルをクローンまたはダウンロードし、ディレクトリに配置します。
- ブラウザの拡張機能ページを開きます: chrome://extensions
- 右上隅の「開発者モード」を有効にします。
- [解凍してロード]をクリックし、拡張機能のディレクトリを選択します。
テスト方法
- 任意のウェブサイトを開きます。
- ブラウザの上部バーにある拡張機能ボタンをクリックします。ボタンのあるポップアップが表示されます。
- 「このボタンをクリックしてオレンジ色の div をページに追加します」というラベルのポップアップ内のボタンをクリックします。
- 次の変化を観察します。
- ページの上部にオレンジ色の div が表示され、「DOM が変更されました!」というメッセージが表示されます。
- 開発者ツール (F12) を開き、コンソールを確認します。 「ポップアップからアクションが実行されました!」というメッセージが表示されます。

この定型文は、より複雑な Chrome 拡張機能を構築するための強固な基盤を提供します。特定のニーズに合わせて自由に変更および拡張してください。
コーディングを楽しんでください!
リリースステートメント
この記事は、https://dev.to/llagerlof/chrome-extension-boilerplate-with-popup-interaction-manifest-v3-3ko5?1に再現されています。
最新のチュートリアル
もっと>
-
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-03-13に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-03-13に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-03-13に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-03-13に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-03-13に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-03-13に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-13に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-03-13に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-03-13に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-03-13に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-13に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-13に投稿されました -
 メールアドレスは、データベース設計の主要なキーとして使用する必要がありますか?メールアドレスは最適な主要なキーの選択肢ですか?電子メールアドレスは、ユニークさのためにこの役割について一般的に考慮されます。ただし、自動インクリメントの数値に対する適合性に関して懸念が生じます。この側面は、複数の結合で複雑なクエリを実行する場合に特に重要です。文字列比較は、整数比較よりも計...プログラミング 2025-03-13に投稿されました
メールアドレスは、データベース設計の主要なキーとして使用する必要がありますか?メールアドレスは最適な主要なキーの選択肢ですか?電子メールアドレスは、ユニークさのためにこの役割について一般的に考慮されます。ただし、自動インクリメントの数値に対する適合性に関して懸念が生じます。この側面は、複数の結合で複雑なクエリを実行する場合に特に重要です。文字列比較は、整数比較よりも計...プログラミング 2025-03-13に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-13に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-03-13に投稿されました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-03-13に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-03-13に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-03-13に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-03-13に投稿されました -
 C#日付差計算:2つの日付の違いに何日がありますか?c# の日の違いを計算する 頻繁に、C#開発者は2つの日付を区切る日数を決定する必要があります。 これは、スケジューリング、タスク管理、およびその他のさまざまな時間関連機能を含むアプリケーションにとって重要です。 ソリューション: C#の2つの日付間の日数の違いを計算する最も簡単な...プログラミング 2025-03-13に投稿されました
C#日付差計算:2つの日付の違いに何日がありますか?c# の日の違いを計算する 頻繁に、C#開発者は2つの日付を区切る日数を決定する必要があります。 これは、スケジューリング、タスク管理、およびその他のさまざまな時間関連機能を含むアプリケーションにとって重要です。 ソリューション: C#の2つの日付間の日数の違いを計算する最も簡単な...プログラミング 2025-03-13に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-13に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-03-13に投稿されました -
 `os.exit()`を正確にテストするにはどうすればよいですか?コードカバレッジを維持しますか?os.exitシナリオをカバレッジ情報(coverall.io/goveralls)を使用してテストするテスト(coveralls.io/goveralls)主な関心事は、バイナリの再投票などの既存の方法がカバレッジを追跡できないことです。バイナリを再検討するのではなく、os.exit()...プログラミング 2025-03-13に投稿されました
`os.exit()`を正確にテストするにはどうすればよいですか?コードカバレッジを維持しますか?os.exitシナリオをカバレッジ情報(coverall.io/goveralls)を使用してテストするテスト(coveralls.io/goveralls)主な関心事は、バイナリの再投票などの既存の方法がカバレッジを追跡できないことです。バイナリを再検討するのではなく、os.exit()...プログラミング 2025-03-13に投稿されました -
 違いを理解する:なぜ「y 'y」の「SimpledateFormat」は2012年、「Y」の2011'y'が2012年を返すのは、 'y'が2011年をsimpledateformat classでsimpledateformatクラスで返す、 'y'と 'y'は週と年の年と年の文脈で異なる概念を表します。年は、1週間と最後...プログラミング 2025-03-13に投稿されました
違いを理解する:なぜ「y 'y」の「SimpledateFormat」は2012年、「Y」の2011'y'が2012年を返すのは、 'y'が2011年をsimpledateformat classでsimpledateformatクラスで返す、 'y'と 'y'は週と年の年と年の文脈で異なる概念を表します。年は、1週間と最後...プログラミング 2025-03-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























