CheckStat の作成方法: リアルタイムのサイト分析
CheckStatとは何ですか
CheckStat は、ウェブサイトの所有者、開発者、アナリストがウェブ リソースで何が起こっているかをよりよく理解できるようにするために私が開発したプロジェクトです。このツールを使用すると、訪問者がサイト上で何をしているかをリアルタイムで追跡できます。これらの統計を分析すると、より多くの情報に基づいた意思決定を行い、ウェブサイトのパフォーマンスを向上させることができます。
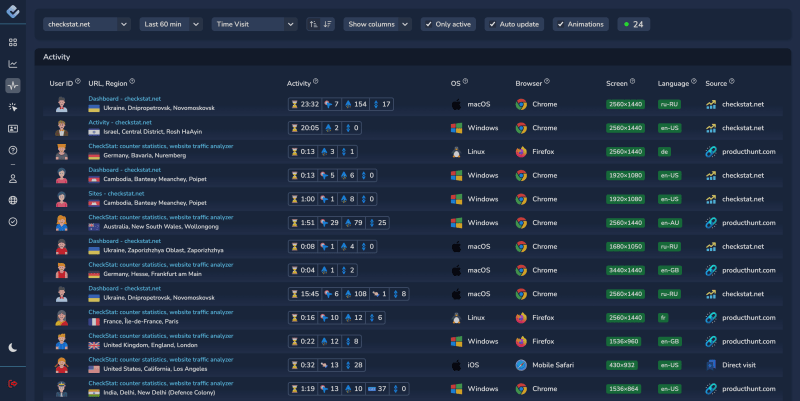
1. アクティビティ
「アクティビティ」セクションでは、訪問者がサイト上で何をしているかをリアルタイムで監視できます。これにより、現在サイトに誰がいるのか、何をしているのか、どこから来たのかが完全に把握できます。

- 各訪問者に固有のアイコン: サイト上のすべてのユーザーは固有のアイコンで表されるため、識別しやすくなります。特定の画像を選択してロックすることで、訪問者ごとにアイコンをカスタマイズできます。
- 訪問時間情報: 訪問者がサイトにアクセスした時刻がタイムゾーンに従って表示され、サイト上のローカル イベントやプロモーションとデータを同期するのに役立ちます。
- 訪問数: システムは、ユーザーが今日、今月、および全体でサイトにアクセスした回数を表示し、定期的な訪問者のロイヤルティとアクティビティを測定するのに役立ちます。
- URL とページ タイトル: 訪問ごとに、閲覧しているページの URL とタイトルが表示され、どのコンテンツがユーザーの注目を集めているかを理解するのに役立ちます。
- 地理位置情報: 訪問者が来た国、地域、都市が表示されます。これは、視聴者の地理的分布を分析するために重要です。
- ユーザー アクティビティ: クリック、マウスの動き、キーストローク、センサーの操作、スクロールなどのパラメーターが追跡され、ユーザーのサイトへの関与を完全に理解できるようになります。
- 技術的な詳細: システムは、ユーザーのオペレーティング システム、ブラウザ、デバイスの種類、画面解像度に関する情報を提供します。このデータは、さまざまなデバイス向けにコンテンツとデザインを最適化するのに役立ちます。
- トラフィック ソース: 訪問者がどこから来たのか(検索エンジン、ソーシャル ネットワーク、その他のウェブサイトなど)を確認できるため、マーケティング キャンペーンの効果を評価するのに役立ちます。
さらに、「アクティビティ」セクションでフィルターをアクティブにして、サイトに関与しているアクティブなユーザーのみを表示できます。これにより、コンテンツに最も関与しているユーザーに焦点を当てることができます。
自動更新はデフォルトで有効になっており、新しい訪問はアニメーション付きでリアルタイムに表示されます。この機能は、プロモーションやマーケティング キャンペーン中など、サイト上の変更に即座に対応するのに役立ちます。
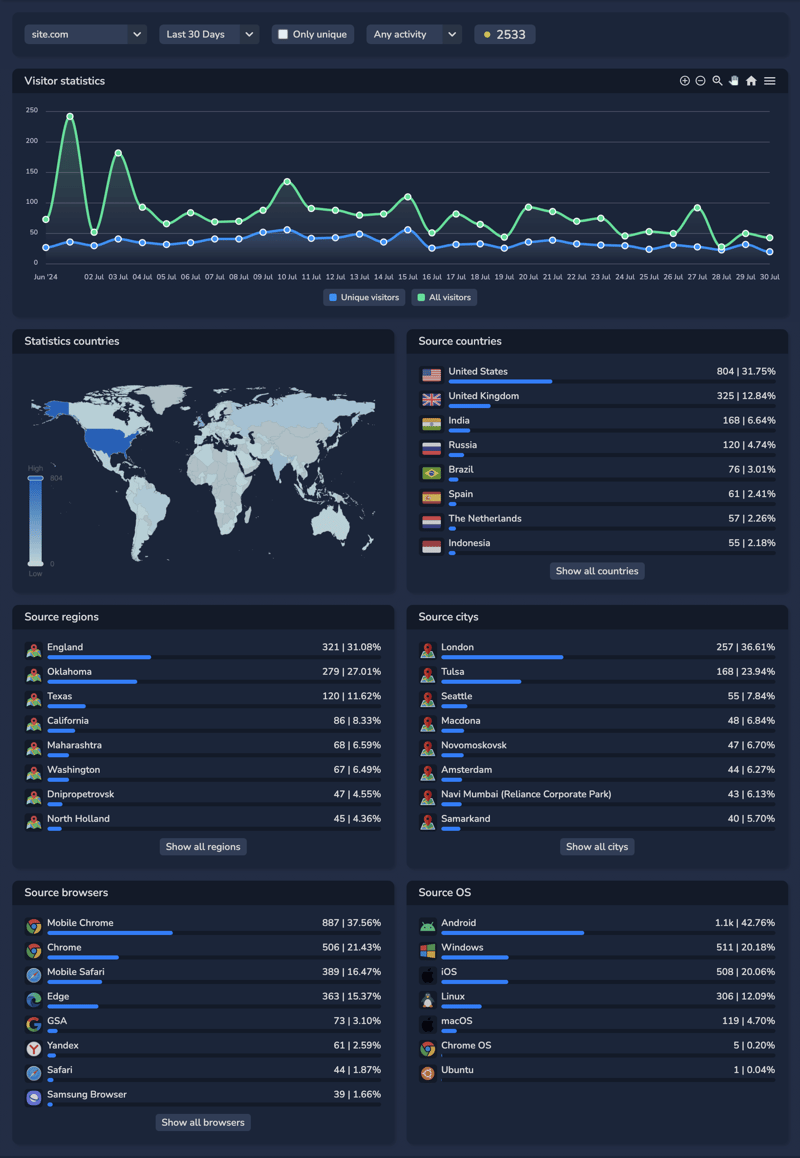
2. 統計
「統計」セクションは、より深い分析のために設計されています。ここでは、標準的な時間間隔に限定されず、任意の期間にわたってデータを収集して分析できます。

- メイン グラフ: メイン グラフには、選択した期間のビューの合計数とユニーク ビジターの合計数の 2 つの線が表示されます。これは、サイトのアクティビティが数日、数週間、または数か月にわたってどのように変化したかを迅速に評価するのに役立ちます。
- 訪問者マップ: 世界地図は、さまざまな国の訪問者データを視覚化します。白 (最小訪問者) から青 (最大訪問者) までの色のグラデーションにより、どの地域のトラフィックが最も多いかを簡単に確認できます。
- パラメータ分析: ページの下部にあるブロックには、国、地域、都市、ブラウザ、オペレーティング システム、およびその他のパラメータごとのデータが表示されます。興味のあるパラメータを選択してフィルタに追加すると、必要な情報だけを表示できます。この柔軟なツールは、分析を改良し、より正確な意思決定を行うのに役立ちます。
特定のパラメータを含めたり除外したりするフィルタを設定して、それが全体の統計にどのような影響を与えるかを確認することもできます。たとえば、特定の地域のユーザーがサイトをどのように操作しているか、どのページがユーザーを最も惹きつけているかを確認できます。
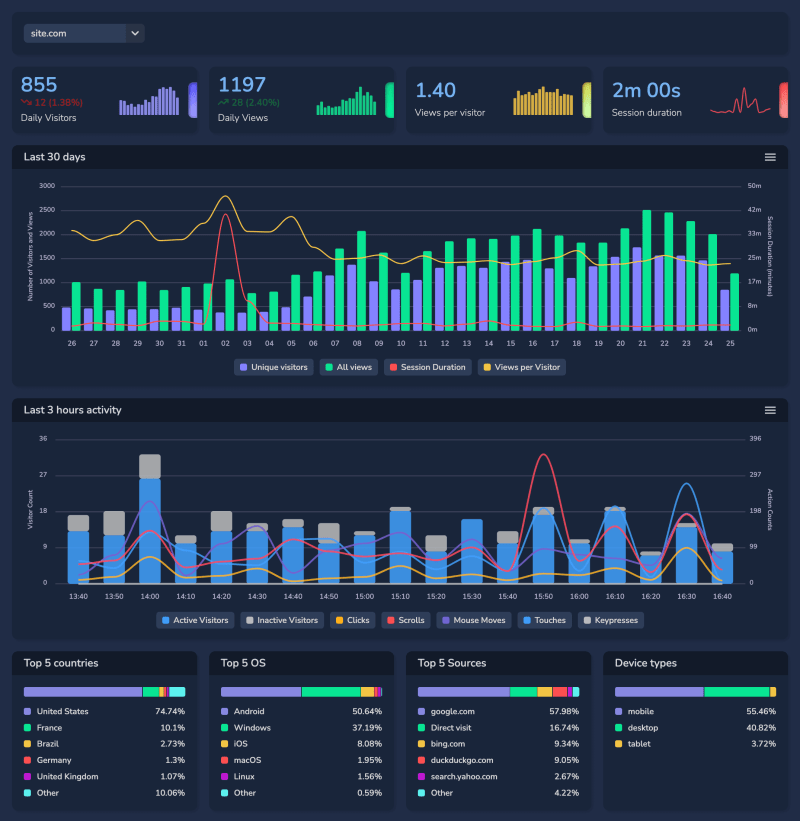
3. ダッシュボード
「ダッシュボード」は、当日のサイトの主要な指標を表示し、過去 30 日間の変化を追跡する概要パネルです。

- 主要な指標: パネルには、ユニーク訪問者数、合計ビュー数、訪問者あたりの平均ビュー数、および平均セッション時間が表示されます。このデータは、サイトの現在のパフォーマンスを迅速に評価するのに役立ちます。
- アクティビティ グラフ: ダッシュボードには、過去 3 時間のユーザー アクティビティを 10 分間隔でグループ化して示すグラフが表示されます。これは、アクティビティのピーク期間を評価し、サイトへのアクセスが最も多い時期を判断するのに役立ちます。
- 上位 5 つの主要パラメータ: ここには、上位 5 か国、オペレーティング システム、トラフィック ソース、デバイス タイプに関するデータが表示されます。このデータは、ユーザーが使用しているデバイスとプラットフォーム、およびユーザーがどこからアクセスしているかを理解するのに役立ちます。
「ダッシュボード」は、サイトで何が起こっているかの全体像をすぐに把握できる場所です。
技術的な詳細
CheckStat は、高いパフォーマンスと拡張性を保証する最新のテクノロジーを使用して構築されています:
- PHP: サーバー側の開発とアプリケーション ロジックの処理に使用される主な言語。
- MySQL と Elasticsearch: MySQL は信頼性の高いデータ ストレージに使用され、Elasticsearch は大量の情報の高速検索と分析を可能にします。
- Kibana: Elasticsearch と統合されたリアルタイム データ視覚化ツール。
- Nginx: サイトへの高速かつ安定したアクセスを提供する Web サーバー。
- JavaScript と AJAX: クライアント側で動的でインタラクティブな要素を作成するために使用されます。
- UAParser.js および current-device: デバイスとその特性を識別するためのライブラリ。
- ApexCharts および ECharts: データ視覚化に使用されるチャートとグラフを作成するためのツール。
- vanilla-datetimerange-picker: 日付範囲を簡単に選択できるライブラリで、ユーザー側の分析がより便利になります。
これらのテクノロジーは、CheckStat が大量のデータを迅速に処理し、リアルタイム分析を提供するのに役立ちます。
使用例
CheckStat は、ウェブサイトの改善に非常に役立つツールです。使用方法は次のとおりです:
- ユーザーのアクションを監視する: [アクティビティ] セクションでは、訪問者がサイト上で何をしているかをリアルタイムで確認できます。誰がアクセスしたか、どのページを閲覧しているか、どこから来たのか、どのようなデバイスやブラウザを使用しているのか、すべてがそこにあります。これは、人々があなたのコンテンツにどのように反応するか、そしてどこで興味を失う可能性があるかを理解するのに役立ちます。
- データのフィルターと分析: 「統計」では、必要な情報のみを表示するフィルターを設定できます。たとえば、特定の地域やトラフィック ソースごとにデータを選択し、不要なものを除外できます。これにより、本当に重要なことに集中することができます。
- コンテンツの最適化: 「アクティビティ」と「統計」のデータを使用して、人気のあるページを特定し、改善できます。ユーザーが特定のページに多くの時間を費やしていることがわかった場合は、そのページにさらに役立つコンテンツを追加する価値があるかもしれません。
- トラフィック ソースの分析: CheckStat は、検索エンジン、ソーシャル ネットワーク、直接エントリなど、訪問者がどこから来ているかを示します。これは、どのチャネルが最も効果的で、どこにもっと力を注ぐべきかを理解するのに役立ちます。
これらの例は、CheckStat がサイトで何が起こっているかを理解し、サイトを改善するのにどのように役立つかを示しています。
開発者について
CheckStat は、進行中の戦争とエネルギー インフラの損傷による定期的な停電という困難な状況下で、ウクライナで開発されました。これらの課題にもかかわらず、プロジェクトは無事に完了し、進化し続けています。
結論
CheckStat は、ユーザーをより深く理解し、Web サイトをより良くしたいと考えている人のために設計されたツールです。これにより、サイトのアクティビティを簡単に追跡し、主要な指標を分析し、データに基づいた意思決定を行うことができます。 CheckStat を試してみて、それがいかに便利で役に立つかを自分の目で確かめてください。
サイトリンク: CheckStat.net
-
 Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-16に投稿されました
Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-16に投稿されました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-16に投稿されました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-16に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-07-16に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-07-16に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-16に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-16に投稿されました -
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-16に投稿されました
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-16に投稿されました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-16に投稿されました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-16に投稿されました -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-16に投稿されました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-16に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-16に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-16に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-16に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-16に投稿されました -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-07-16に投稿されました
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-07-16に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-16に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-16に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-16に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-16に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列、1つは対応する名前を含む2つのアレイを作成するとき、困難は不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、$ names as $ na...プログラミング 2025-07-16に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列、1つは対応する名前を含む2つのアレイを作成するとき、困難は不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、$ names as $ na...プログラミング 2025-07-16に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-16に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-16に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-16に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-16に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























