ボタン
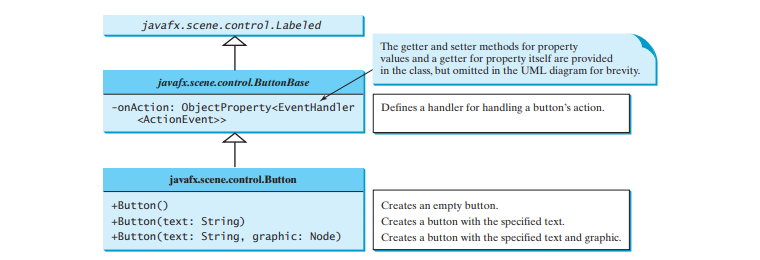
ボタンは、クリックされるとアクション イベントをトリガーするコントロールです。 JavaFX には、通常のボタン、トグル ボタン、チェック ボックス ボタン、およびラジオ ボタンが用意されています。これらのボタンの共通機能は、次の図に示すように ButtonBase クラスと Labeled クラスで定義されています。

Labeled クラスは、ラベルとボタンの共通プロパティを定義します。ボタンは、ボタンのアクションを処理するためのハンドラーを設定する ButtonBase クラスで定義された onAction プロパティを持つことを除いて、ラベルと同じです。
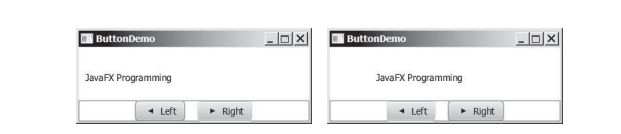
以下のコードは、下の図に示すように、ボタンを使用してテキストの動きを制御するプログラムを提供します。
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

btLeft と btRight を作成し、各ボタンにはテキストとイメージが含まれます (行 18 ~ 19)。ボタンは HBox (20 行目) に配置され、HBox は枠線ペインの下部に配置されます (25 行目)。テキストは 14 行目で作成され、枠線ペインの中央に配置されます (29 行目)。 btLeft のアクション ハンドラーは、テキストを左に移動します (行 31)。 btRight のアクション ハンドラーは、テキストを右に移動します (行 32)。
プログラムは、ペインを返すために保護されたgetPane() メソッドを意図的に定義しています (16 行目)。このメソッドは、ペインにさらにノードを追加するために、次の例のサブクラスによってオーバーライドされます。テキストは保護されていると宣言されているため、サブクラスからアクセスできます (14 行目)。
-
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-16に投稿されました
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-16に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-16に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-16に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-16に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-16に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-16に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-04-16に投稿されました -
 JavaScriptの `eval()`機能はいつ使用できますか?JavaScriptのeval()が安全に使用できるとき、 はじめに eal()は、潜在的なリスクの問題とパフォーマンスを含む潜在的なリスクのためにJavascriptの「悪」と見なされることがよくあります。ただし、eval()を使用することが許容できる特定のシナリオがあります。コー...プログラミング 2025-04-16に投稿されました
JavaScriptの `eval()`機能はいつ使用できますか?JavaScriptのeval()が安全に使用できるとき、 はじめに eal()は、潜在的なリスクの問題とパフォーマンスを含む潜在的なリスクのためにJavascriptの「悪」と見なされることがよくあります。ただし、eval()を使用することが許容できる特定のシナリオがあります。コー...プログラミング 2025-04-16に投稿されました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-16に投稿されました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-04-16に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-16に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-16に投稿されました -
 接続する3つの方法を知っておく必要がありますKey Takeaways The article explains the use of LEFT JOIN, RIGHT JOIN, INNER JOIN, and OUTER JOIN in SQL, using a simple example of a book loan databas...プログラミング 2025-04-16に投稿されました
接続する3つの方法を知っておく必要がありますKey Takeaways The article explains the use of LEFT JOIN, RIGHT JOIN, INNER JOIN, and OUTER JOIN in SQL, using a simple example of a book loan databas...プログラミング 2025-04-16に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-16に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-16に投稿されました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-16に投稿されました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-16に投稿されました -
 JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-16に投稿されました
JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-16に投稿されました -
 Innoseccoの新製品はAIと48V電源を破壊し、衝撃的にリリースしましたそれはあなたの目を少しけいれんにしますか?のように…タイプミスです。値を開始するには、アンダースコアが付いたターゲット= "_ blank"である必要があります。のように… <a target="_blank" href="https://codepen.io"> Op...プログラミング 2025-04-16に投稿されました
Innoseccoの新製品はAIと48V電源を破壊し、衝撃的にリリースしましたそれはあなたの目を少しけいれんにしますか?のように…タイプミスです。値を開始するには、アンダースコアが付いたターゲット= "_ blank"である必要があります。のように… <a target="_blank" href="https://codepen.io"> Op...プログラミング 2025-04-16に投稿されました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-16に投稿されました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-16に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-16に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-16に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























