HTML と CSS を使用して Netflix クローンを構築しました – 途中で学んだこと!
2024 年 11 月 1 日に公開
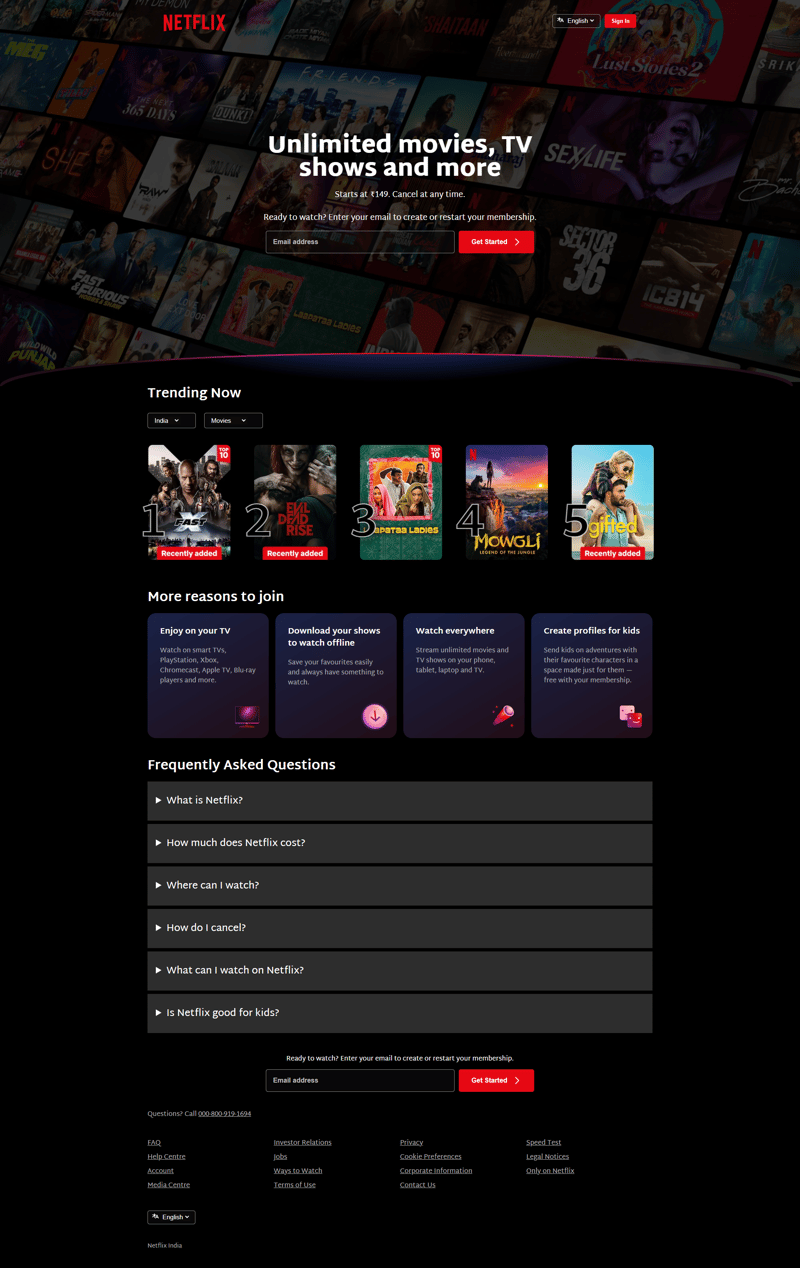
私の最新プロジェクト、HTML と CSS のみを使用して構築された Netflix クローンを共有できることを嬉しく思います。 ?このプロジェクトは、Web レイアウト技術、配置、応答性についての理解を強化するのに役立ちました。また、作業中に、特に CSS トランジションとグリッド レイアウトで、いくつかの新しいトリックを学びました。
GitHub でライブ バージョンとコードを気軽にチェックしてください。フィードバックや提案はいつでも大歓迎です。
?ライブデモ: https://eloquent-bombolone-361d4a.netlify.app
? GitHub: https://github.com/khanimran17/Netflix-clone

リリースステートメント
この記事は次の場所に転載されています: https://dev.to/imrankhan17/built-a-netflix-clone-with-html-css-what-i-learned-along-the-way-3fa4?1 侵害がある場合、study_golang @163.comdelete までご連絡ください。
最新のチュートリアル
もっと>
-
 Python で CSV ファイルを処理するときにヘッダーをスキップするにはどうすればよいですか?Python を使用して CSV ファイルを処理するときにヘッダーをスキップするヘッダーを含む CSV (カンマ区切り値) ファイルを操作する場合、多くの場合、処理中にこれらのヘッダーを除外する必要があります。この記事では、Python でヘッダーをスキップしようとするときに直面する一般的な問題につ...プログラミング 2024 年 11 月 9 日に公開
Python で CSV ファイルを処理するときにヘッダーをスキップするにはどうすればよいですか?Python を使用して CSV ファイルを処理するときにヘッダーをスキップするヘッダーを含む CSV (カンマ区切り値) ファイルを操作する場合、多くの場合、処理中にこれらのヘッダーを除外する必要があります。この記事では、Python でヘッダーをスキップしようとするときに直面する一般的な問題につ...プログラミング 2024 年 11 月 9 日に公開 -
 PHP で CURL を使用して SSL 証明書情報を取得する方法PHP で CURL を使用して SSL 証明書情報を取得する方法PHP で SSL 証明書を操作する場合、多くの場合、証明書に関する情報にアクセスする必要があります。発行者、件名、有効期限。 stream_context_create() 関数を使用すると、使用する SSL 証明書を指定するストリ...プログラミング 2024 年 11 月 9 日に公開
PHP で CURL を使用して SSL 証明書情報を取得する方法PHP で CURL を使用して SSL 証明書情報を取得する方法PHP で SSL 証明書を操作する場合、多くの場合、証明書に関する情報にアクセスする必要があります。発行者、件名、有効期限。 stream_context_create() 関数を使用すると、使用する SSL 証明書を指定するストリ...プログラミング 2024 年 11 月 9 日に公開 -
 Java の登場 新機能 ?Java 23 が正式にリリースされました。これは非 LTS (長期サポート) リリースです。短期間のバージョンではありますが、Java 23 にはエキサイティングな改善、バグ修正が満載されており、また、注意を払う必要がある削除された機能やオプションも含まれています。 新機能と、それが JDK 21...プログラミング 2024 年 11 月 9 日に公開
Java の登場 新機能 ?Java 23 が正式にリリースされました。これは非 LTS (長期サポート) リリースです。短期間のバージョンではありますが、Java 23 にはエキサイティングな改善、バグ修正が満載されており、また、注意を払う必要がある削除された機能やオプションも含まれています。 新機能と、それが JDK 21...プログラミング 2024 年 11 月 9 日に公開 -
 Python で定義された変数をリストする方法: `listout` の代替手段?Python での定義済み変数へのアクセスPython では、すべての定義済み変数を追跡することは、明確さを維持し、デバッグするために非常に重要です。 Python シェルには、MATLAB の "listout" コマンドのような変数の包括的なリストを表示するための組み込み機能...プログラミング 2024 年 11 月 9 日に公開
Python で定義された変数をリストする方法: `listout` の代替手段?Python での定義済み変数へのアクセスPython では、すべての定義済み変数を追跡することは、明確さを維持し、デバッグするために非常に重要です。 Python シェルには、MATLAB の "listout" コマンドのような変数の包括的なリストを表示するための組み込み機能...プログラミング 2024 年 11 月 9 日に公開 -
 コンテンツ フローを中断せずに Div を絶対右に配置する方法: Float:right と Position:absolute のジレンマの解決右フロートと絶対配置の問題が解決されました親の右側にシームレスに配置すると同時に、親の右側に配置する div の追求他のコンテンツを中断すると、float:right とposition:absolute の競合する動作という障害に遭遇しました。Float と Absolute の競合する性質Flo...プログラミング 2024 年 11 月 9 日に公開
コンテンツ フローを中断せずに Div を絶対右に配置する方法: Float:right と Position:absolute のジレンマの解決右フロートと絶対配置の問題が解決されました親の右側にシームレスに配置すると同時に、親の右側に配置する div の追求他のコンテンツを中断すると、float:right とposition:absolute の競合する動作という障害に遭遇しました。Float と Absolute の競合する性質Flo...プログラミング 2024 年 11 月 9 日に公開 -
 Darshanhiranandani による説明: PHP を使用して MySQL データベースに接続するにはどうすればよいですか?皆さん、こんにちは。私は Darshanhiranandani です。PHP を使用して MySQL データベースに接続する方法を説明します。 PHP を使用して MySQL データベースに接続するには、mysqli 拡張機能または PDO (PHP Data Objects) 拡張機能のいずれかを...プログラミング 2024 年 11 月 9 日に公開
Darshanhiranandani による説明: PHP を使用して MySQL データベースに接続するにはどうすればよいですか?皆さん、こんにちは。私は Darshanhiranandani です。PHP を使用して MySQL データベースに接続する方法を説明します。 PHP を使用して MySQL データベースに接続するには、mysqli 拡張機能または PDO (PHP Data Objects) 拡張機能のいずれかを...プログラミング 2024 年 11 月 9 日に公開 -
 完璧な Web サイトレイアウトのための CSS ボックス モデルをマスターする方法 (+ Codepen の例)やあ、すごい人たち!私のブログへようこそ。 ?今日は、CSS ボックス モデルを深く掘り下げて、各要素のサイズがどのように決定されるか、そしてこの知識をどのように利用して正確でモダンでクリーンなデザインを作成できるかを解明します (実際の例はこの記事の最後にあります)。 ボックスモデ...プログラミング 2024 年 11 月 9 日に公開
完璧な Web サイトレイアウトのための CSS ボックス モデルをマスターする方法 (+ Codepen の例)やあ、すごい人たち!私のブログへようこそ。 ?今日は、CSS ボックス モデルを深く掘り下げて、各要素のサイズがどのように決定されるか、そしてこの知識をどのように利用して正確でモダンでクリーンなデザインを作成できるかを解明します (実際の例はこの記事の最後にあります)。 ボックスモデ...プログラミング 2024 年 11 月 9 日に公開 -
 Karate の Read メソッドでリクエスト ファイル名をパラメータ化するにはどうすればよいですか?Karate の Read メソッドでリクエスト ファイル名をパラメータ化するKarate を使用して API テストを自動化しようとすると、パスしようとすると問題が発生する可能性がありますXML ファイルを Read メソッドに送信すると、質問で述べた例外と同様の例外が発生します。これは、read...プログラミング 2024 年 11 月 9 日に公開
Karate の Read メソッドでリクエスト ファイル名をパラメータ化するにはどうすればよいですか?Karate の Read メソッドでリクエスト ファイル名をパラメータ化するKarate を使用して API テストを自動化しようとすると、パスしようとすると問題が発生する可能性がありますXML ファイルを Read メソッドに送信すると、質問で述べた例外と同様の例外が発生します。これは、read...プログラミング 2024 年 11 月 9 日に公開 -
 Pandas で If-Else-Else 条件に基づいて列を作成する方法Pandas で If-Else-Else 条件を使用した列を作成するif-elif-else 条件に基づいて新しい列を作成するには2 つの主なアプローチがあります:非ベクトル化アプローチこのアプローチには、行を操作する関数の定義が含まれます:def f(row): if row['A'] ...プログラミング 2024 年 11 月 9 日に公開
Pandas で If-Else-Else 条件に基づいて列を作成する方法Pandas で If-Else-Else 条件を使用した列を作成するif-elif-else 条件に基づいて新しい列を作成するには2 つの主なアプローチがあります:非ベクトル化アプローチこのアプローチには、行を操作する関数の定義が含まれます:def f(row): if row['A'] ...プログラミング 2024 年 11 月 9 日に公開 -
 よりスマートな契約の構築: Go が KALP Studio のブロックチェーン ソリューションをどのように強化するかブロックチェーン革命が勢いを増す中、ブロックチェーン技術を活用するにはスマートコントラクトの開発が重要になっています。スマート コントラクトは本質的に分散型アプリケーション (dApp) のバックボーンであり、仲介者なしで契約を促進、検証、強制するのに役立ちます。スマート コントラクト開発でさまざま...プログラミング 2024 年 11 月 9 日に公開
よりスマートな契約の構築: Go が KALP Studio のブロックチェーン ソリューションをどのように強化するかブロックチェーン革命が勢いを増す中、ブロックチェーン技術を活用するにはスマートコントラクトの開発が重要になっています。スマート コントラクトは本質的に分散型アプリケーション (dApp) のバックボーンであり、仲介者なしで契約を促進、検証、強制するのに役立ちます。スマート コントラクト開発でさまざま...プログラミング 2024 年 11 月 9 日に公開 -
 Android で CheckBox リスナーを実装するときに発生する Eclipse エラーを修正する方法Android CheckBox リスナー: Eclipse エラーへの対処Android で CheckBox のリスナーを実装しようとすると、開発者は使用時にエラーが発生する可能性があります。デフォルトの OnCheckedChangeListener クラス。 Eclipse はこれを Rad...プログラミング 2024 年 11 月 9 日に公開
Android で CheckBox リスナーを実装するときに発生する Eclipse エラーを修正する方法Android CheckBox リスナー: Eclipse エラーへの対処Android で CheckBox のリスナーを実装しようとすると、開発者は使用時にエラーが発生する可能性があります。デフォルトの OnCheckedChangeListener クラス。 Eclipse はこれを Rad...プログラミング 2024 年 11 月 9 日に公開 -
 「cpuid」命令を使用してLinuxでCPU情報にアクセスする方法?cpuid 命令を使用した Linux 上の CPU 情報へのアクセスこの質問では、開発者は、cpuid 命令を使用して Linux 環境の CPU 情報にアクセスしようとしています。 Windows API の _cpuinfo() 関数に似たメソッド。提供されたコードは、アセンブリ命令 (cpu...プログラミング 2024 年 11 月 9 日に公開
「cpuid」命令を使用してLinuxでCPU情報にアクセスする方法?cpuid 命令を使用した Linux 上の CPU 情報へのアクセスこの質問では、開発者は、cpuid 命令を使用して Linux 環境の CPU 情報にアクセスしようとしています。 Windows API の _cpuinfo() 関数に似たメソッド。提供されたコードは、アセンブリ命令 (cpu...プログラミング 2024 年 11 月 9 日に公開 -
 JavaScript 文字列のバイト サイズを決定する方法JavaScript 文字列のバイト サイズの決定JavaScript では、文字列は UCS-2 として知られる Unicode 文字エンコード標準を使用して表現されます。 。これは、文字列内の各文字が通常 2 バイトで表されることを意味します。ただし、文字列の実際のバイト サイズは、送信中に使用...プログラミング 2024 年 11 月 9 日に公開
JavaScript 文字列のバイト サイズを決定する方法JavaScript 文字列のバイト サイズの決定JavaScript では、文字列は UCS-2 として知られる Unicode 文字エンコード標準を使用して表現されます。 。これは、文字列内の各文字が通常 2 バイトで表されることを意味します。ただし、文字列の実際のバイト サイズは、送信中に使用...プログラミング 2024 年 11 月 9 日に公開 -
 JavaScriptのメモ化JavaScript は、インタラクティブな Web サイトの開発において重要な役割を果たす強力なプログラミング言語です。ただし、複雑でデータ集約的なアプリケーションを扱う場合、JavaScript のパフォーマンスが問題になる可能性があります。ここでメモ化が登場します。メモ化は、キャッシュの力を解...プログラミング 2024 年 11 月 9 日に公開
JavaScriptのメモ化JavaScript は、インタラクティブな Web サイトの開発において重要な役割を果たす強力なプログラミング言語です。ただし、複雑でデータ集約的なアプリケーションを扱う場合、JavaScript のパフォーマンスが問題になる可能性があります。ここでメモ化が登場します。メモ化は、キャッシュの力を解...プログラミング 2024 年 11 月 9 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























