FeedRika API を使用した傾向分析ツールの構築 - パート I - セットアップ
FeedRika APIを使用したトレンド分析ツールの構築
私は最近、感情スコアや関連カテゴリとともに最新の世界ニュースを提供する FeedRika という素晴らしい News API サービスに出会いました。無料の使用枠があるので、試してみて、それで何が構築できるかを確認してみようと思いました。
私のアイデアの 1 つは、会社やトピックがニュースでどのように取り上げられたかを確認するためのツールを構築することでした。

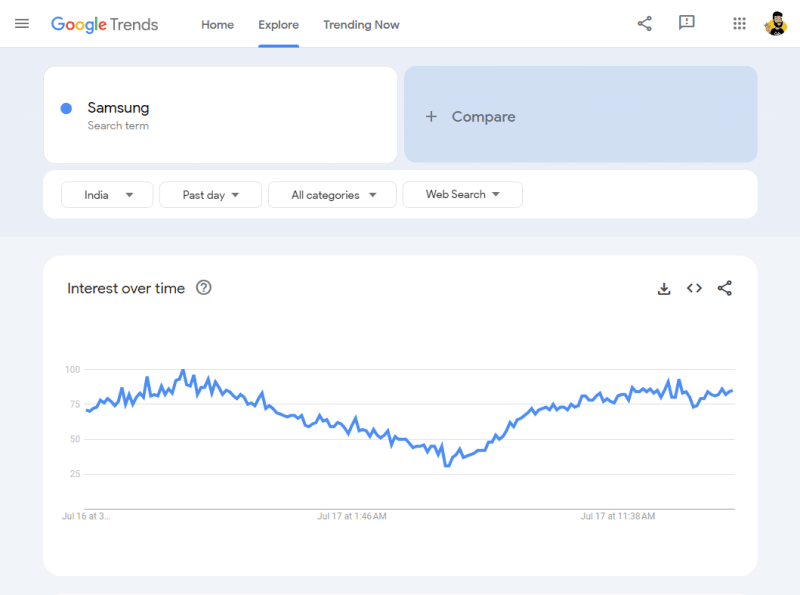
Google トレンドのグラフを見ると、公共の場での用語の人気度がわかりますが、これは検索ボリュームのみを反映しています。周りの感情がポジティブなのかネガティブなのかはわかりません。そこで、ニュースを精査して、そのトピックが好意的に書かれているかどうかを確認し、同様のグラフを表示するツールを構築しましょう。
このツールを構築するために行う大まかな手順は次のとおりです。
- ユーザーから検索するトピックを収集します
- トピックに一致するニュース記事を Feedrika から取得します
- 返された記事をループし、各記事の感情スコアを抽出します
- これらのスコアをグラフにプロットして視覚的に表示します
- 平均センチメント、ポジティブ/ネガティブの合計など、トピックに関する追加の統計を生成するための計算を行います...
- ソースのニュース記事をユーザーに表示して、トピックをさらに詳しく調査できるようにします。
始める前に
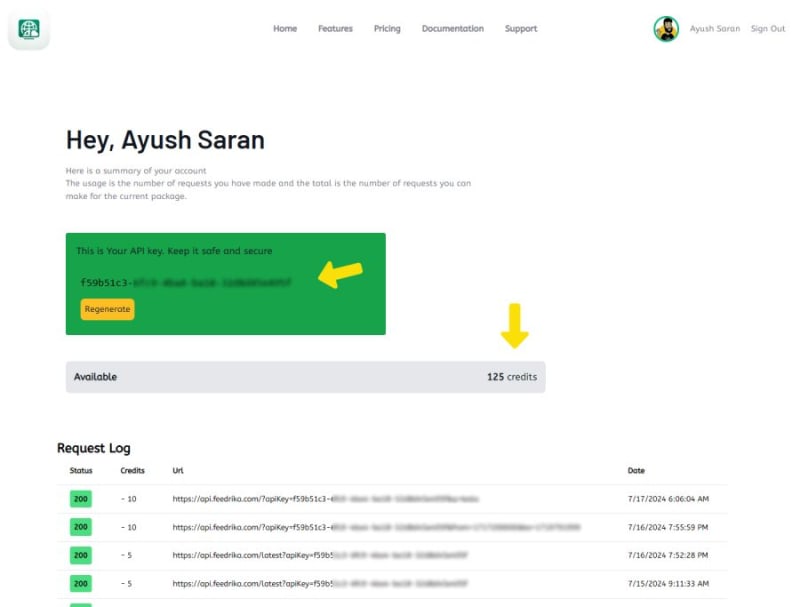
Feedrika Web サイトから API キーを取得して、操作するニュース記事を取得できるようにしましょう。
feedrika.com にアクセスして、アカウントにサインアップしてください。
サインアップすると、プロフィール ページ feedrika.com/profile に API キーが表示され、クレジット残高と、行ったリクエストを示すリクエスト ログが表示されます。

プラットフォームの選択
このツールは HTML、CSS、JavaScript だけで構築できますが、プライベート API キーを使用する必要があり、それをインターネット上で公然と送信するのは得策ではないため、node と Express を使用してサーバー上の API キーを非表示にしましょうSide を環境変数として使用し、非公開にしておきます。
このチュートリアルは完全な初心者向けに調整するつもりなので、すでにノードと Express に精通している場合は、自由にスキップして、より興味深い部分に進んでください。
設定:
1. ノードとエクスプレス
Node ランタイム環境がインストールされていることを確認してください。そうでない場合は、ここで入手できます。
ローカル マシン上にこのプロジェクトのディレクトリを作成し、その中に移動します。
ターミナルで npm init -y を実行して、ノード プロジェクトをデフォルトで初期化します。
npm iexpress を実行して、Express フレームワークをインストールします。
Express は、アプリケーション内でページと API ルートを提供できるようにするシンプルな Web サーバーです。セットアップが簡単で広く使用されているため、オンラインでヘルプを見つけたり、トラブルシューティングを行ったりするのも簡単です。
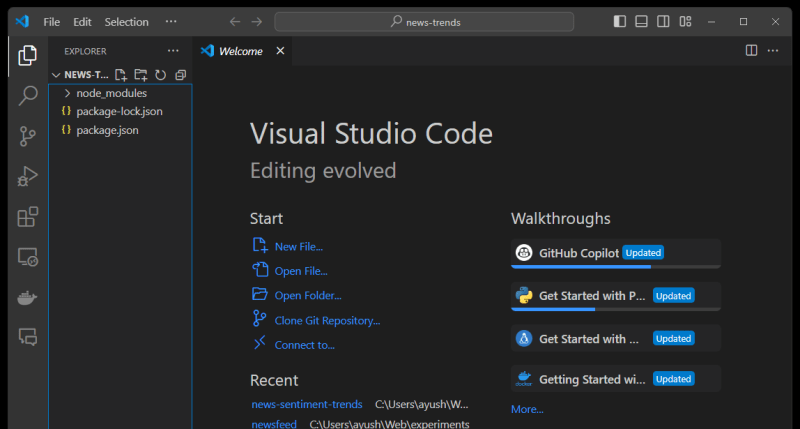
VSCode またはお気に入りの IDE でフォルダーを開いて、中を見てください。

node_modules フォルダー、package.json ファイル、および package-lock.json ファイルが必要です。
2. 最初のルートの作成
アプリへのユーザーを歓迎するインデックス ページを作成しましょう
プロジェクトのルートに新しいファイル「welcome.html」を作成します。開始するには、基本情報のみを入力してください
Welcome
This is my news trends app!
最初のルートを設定して、誰かがアプリを開いたときにこの welcome.html ページを返しましょう
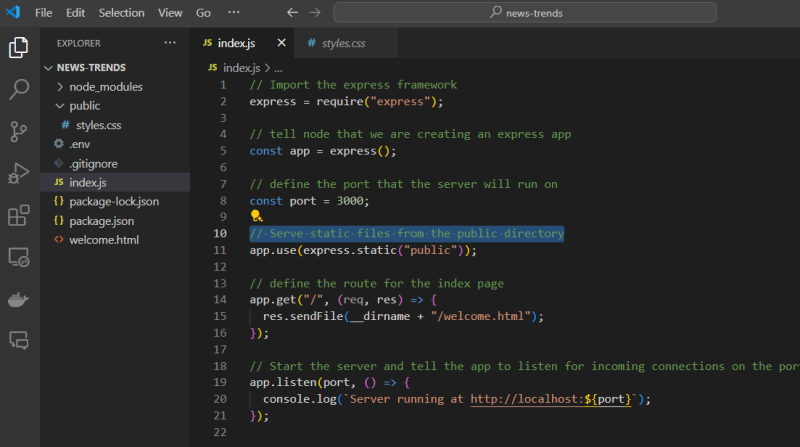
アプリのルートに「index.js」ファイルを作成し、Express フレームワークをインポートします。
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
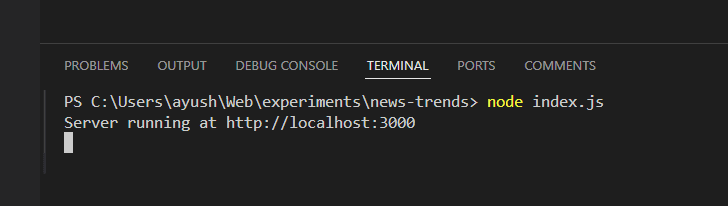
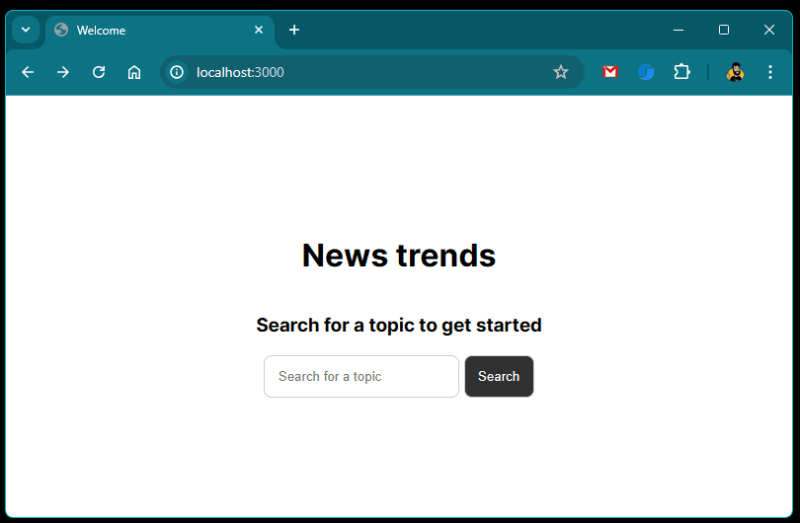
進捗状況をテストしましょう。
ターミナルからノードindex.jsを実行します。サーバーが実行中であることを示す確認メッセージが表示されます

ターミナル内のリンクをクリックするか、ブラウザに貼り付けて、ようこそページが表示されることを確認します

3. 環境変数
API キーを保存するための環境変数を設定しましょう。
プロジェクトのルートに新しいファイル「.env」を作成します。
ここの Feedrika プロフィール ページから API キーをコピーして貼り付けてください

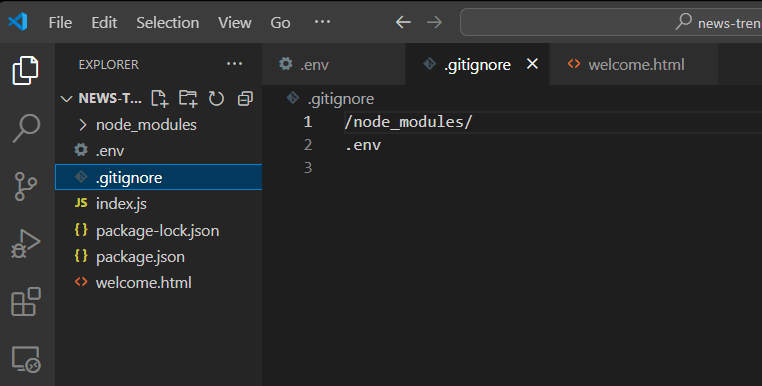
この秘密キーを誤ってウェブにアップロードしないように、「.gitignore」ファイルも追加しましょう

さて、家事の話です
アプリを編集するたびにターミナルからサーバーを起動および停止したくないので、自動リロードを設定しましょう。
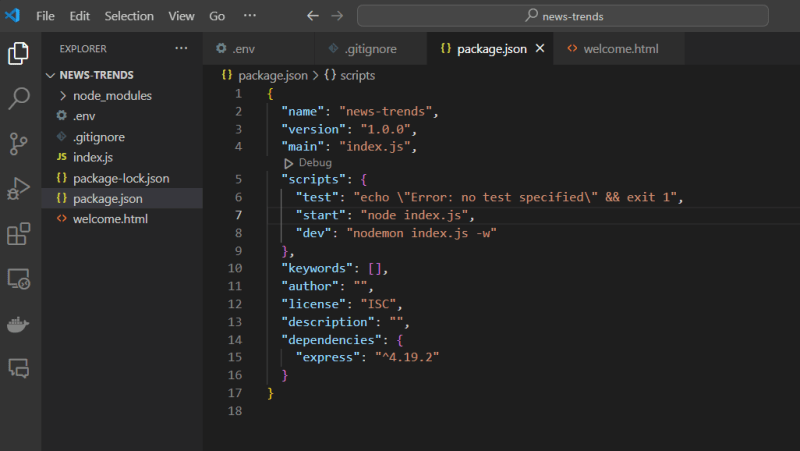
package.json ファイルを開き、次の行をスクリプト オブジェクトに追加します
"start": "node index.js", "dev": "nodemon index.js -w"

ルート フォルダー内の変更を監視し、サーバーを再起動するために、「-w」フラグを付けてnodemonを使用しています。
これで、npm run dev コマンドを使用してサーバーを起動できるようになりました。これにより、自動的に変更が監視され、サーバーが再起動されます。
nodemon が認識されないというエラーが表示された場合は、これを実行してグローバルにインストールし、再試行してください:
npm i ノードモン -g
これでセットアップは完了しました。アプリの構築に進みましょう。
ようこそページを更新して、トピックを尋ねるための検索ボックスを追加しましょう
Welcome
News trends
Search for a topic to get started
スタイルシートのセットアップ
クライアント側の JavaScript、CSS、画像ファイルをホストする「public」フォルダーをプロジェクトのルートに作成します。
「styles.css」ファイルをパブリック フォルダーに追加し、ウェルカム ページの基本スタイルをいくつか追加します

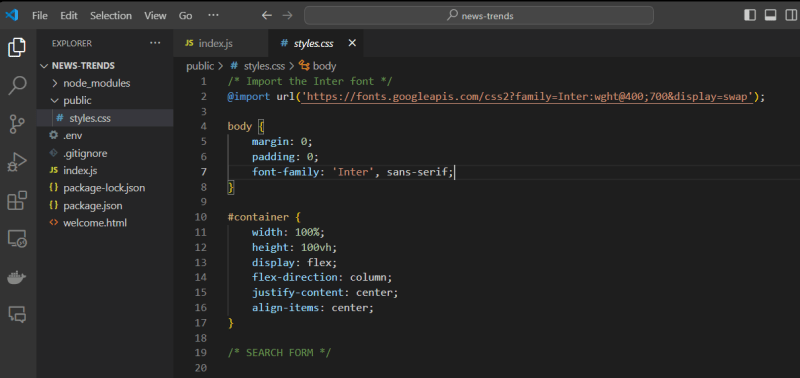
スタイル.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
次に、これらの静的ファイルを提供する方法を明示する必要があるため、「index.js」を開いて次の行を追加します。
app.use(express.static("public"));

変更がすぐに反映されていることを確認し、ブラウザでページを更新して確認できるはずです

素晴らしい!このフォームの送信を処理する方法を Express に教えてみましょう
フォームが「/search」エンドポイントに送信されていることに気付いたら、このルートを設定してフォーム送信を処理しましょう
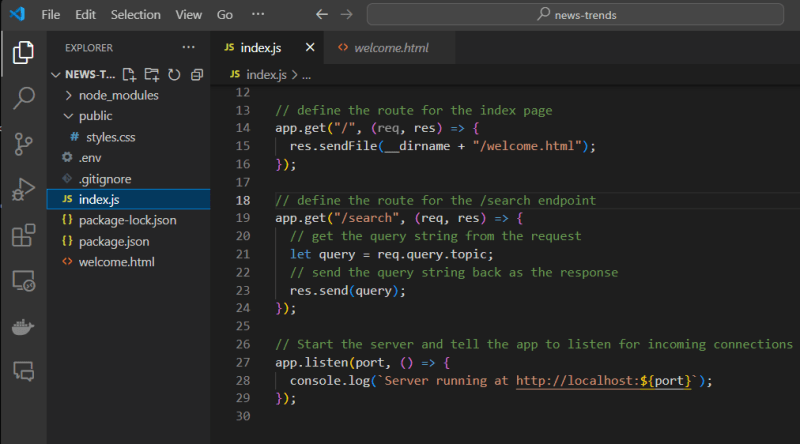
「index.js」ファイルを開いて次の行を追加します
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

テストしてみましょう。ブラウザに移動し、ボックスに検索語を入力して、送信をクリックしてください
次のような検索語を示すサーバーからの応答が表示されるはずです

よくやった!
検索ルートが機能するようになったので、FeedRika API をプラグインして、トピックのニュースを取得しましょう。
近日公開予定パート II - データの取得
-
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-13に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-13に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-13に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-13に投稿されました -
 FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-13に投稿されました
FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-13に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-13に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-13に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-13に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-13に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-13に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-13に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-13に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-13に投稿されました -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-13に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-13に投稿されました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-13に投稿されました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-13に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-13に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-13に投稿されました -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-13に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-13に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-13に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-13に投稿されました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-13に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























