{{ post.title }}
{{ post.content[:100] }}...
Read moreこのチュートリアルでは、バックエンドに FastAPI、フロントエンドに HTML と CSS、そして を使用して基本的なブログ アプリを作成します。基本的な CRUD (作成、読み取り、更新、削除) 操作を実行するための JSON ファイル。
FastAPI は、Python で API を構築するための最新の Web フレームワークであり、そのシンプルさ、速度、および 非同期操作の組み込みサポートで知られています。
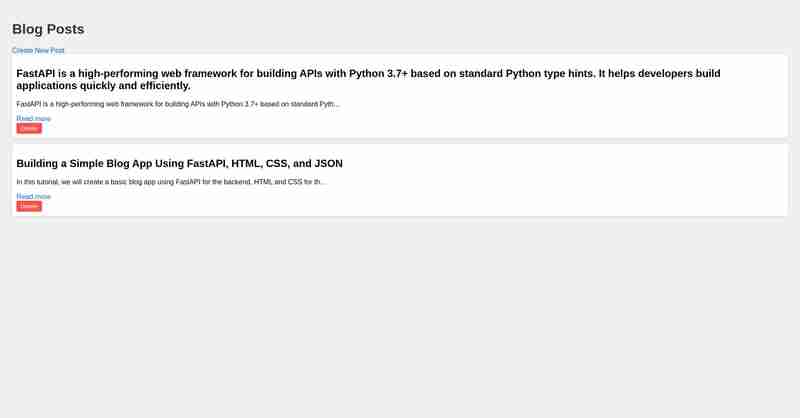
以下の実装は次のようになります:



始める前に、以下がインストールされていることを確認してください:
FastAPI と Uvicorn をインストールするには、pip:
を使用できます。
pip install fastapi uvicorn python-multipart
プロジェクトの構成は次のとおりです:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
FastAPI アプリケーションを含む main.py ファイルを作成します。
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
ステップ 2: HTML と CSS のセットアップ
テンプレート フォルダーに次の HTML ファイルを作成します:
index.html
このファイルにはすべてのブログ投稿がリストされます。
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
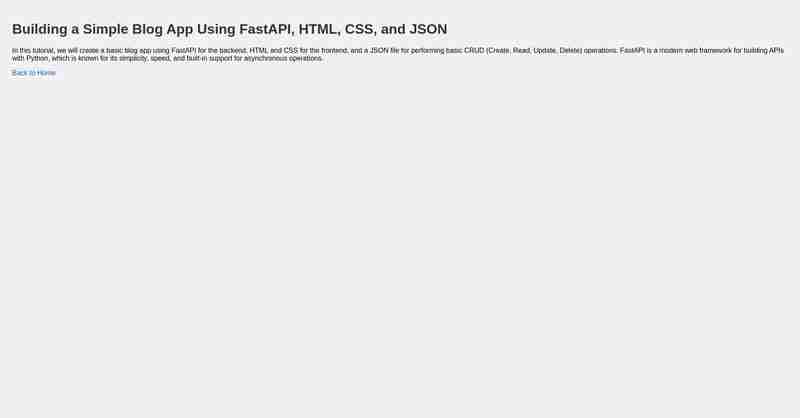
post.html
このファイルには、ブログ投稿の完全なコンテンツが表示されます。
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
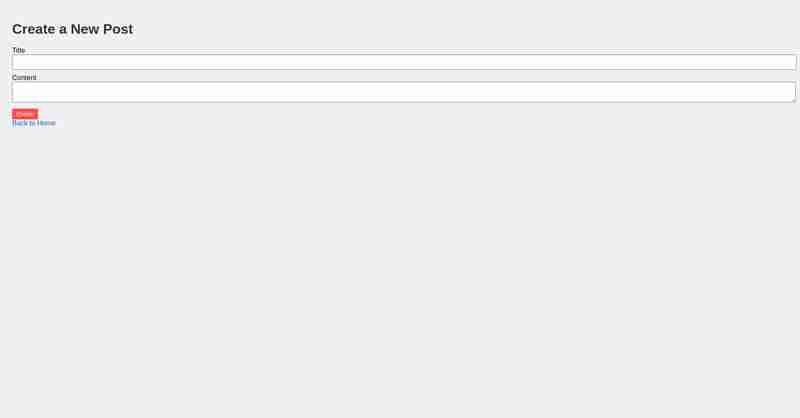
create_post.html
このファイルには、新しい投稿を作成するためのフォームが含まれます。
Create a New Post
Create a New Post
Back to Home
静的フォルダーに style.css ファイルを作成して、基本的なスタイルを追加します。
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
すべてのセットアップが完了したので、Uvicorn を使用して FastAPI アプリケーションを実行します。
uvicorn main:app --reload
ブラウザで http://127.0.0.1:8000 にアクセスすると、ブログのホームページが表示されます。
課題として、JSON だけではなくデータベース ?️ を使用してフルスタック Web アプリを作成できます。
データベースを使用すると、機能を追加したり、パフォーマンスを向上したり、全体的な UI/UX を強化したりできます。より豊かなユーザーエクスペリエンスを実現します。
今回のブログは以上です!さらなるアップデートに注目して、素晴らしいアプリを構築し続けてください! ?✨















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3