Vue.js を使用して多用途のストア ステータス スイッチャーを構築する: プロジェクトベースのアプローチ
Vue.js のパワーを解放し、ユーザーが「オープン」モードと「クローズ」モードをシームレスに切り替えることを可能にする動的なストア ステータス切り替えアプリケーションを作成します。このプロジェクトベースのコース「Vue.js ストア ステータス スイッチャーの構築」では、視覚的に魅力的で機能的なアプリケーションを構築するための段階的なプロセスを案内します。

プロジェクトに飛び込む
この魅力的なプロジェクトでは、Vue.js 開発の基礎をマスターする旅に乗り出します。プロジェクト構造の設定から切り替え機能の実装まで、応答性が高くユーザーフレンドリーなインターフェイスを作成する実践的な経験を積むことができます。
重要なポイント
このプロジェクトを完了すると、次のことが可能になります:
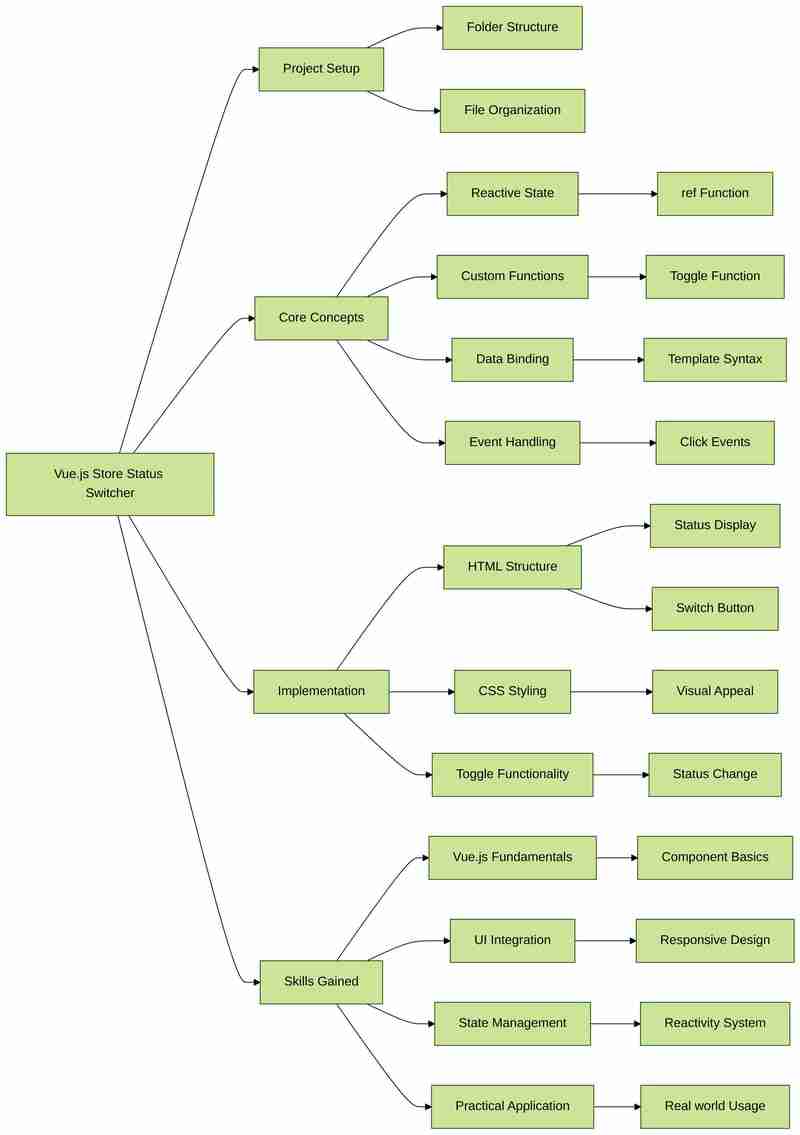
しっかりした Vue.js 基盤を確立する: 必要なフォルダーとファイルを含む Vue.js プロジェクトをセットアップし、アプリケーションの基礎を築く方法を学びます。
リアクティブ ステート管理の活用: リアクティブ ステート変数を作成し、トグル機能を処理するカスタム関数を定義する ref 関数の機能を発見します。
シームレスな UI 統合: HTML 構造と CSS スタイルを実装して、店舗の営業状況と直感的な切り替えボタンを表示し、視覚的に魅力的なインターフェイスを確保します。
スムーズな機能: トグル機能を統合し、ユーザーはクリックするだけでストアの営業ステータスを簡単に切り替えることができます。
実践的なアプリケーション開発: 新しく得た知識を応用して、Vue.js スキルを披露する実際のアプリケーションを構築します。
Vue.js の専門知識を拡張する
コース全体を通じて、Vue.js 開発の複雑さを掘り下げ、次のようなトピックを取り上げます。
- プロジェクトの構造と組織
- ref を使用したリアクティブな状態管理
- カスタム関数の定義と使用法
- HTML テンプレートでのデータ バインディングとイベント処理
- 視覚的に魅力的なユーザー インターフェイスのための CSS スタイル
このプロジェクトが終了するまでに、より複雑な Vue.js アプリケーションに取り組む自信とスキルが身につき、多才で人気のフロントエンド開発者になれるでしょう。
このエキサイティングな旅に乗り出す準備はできましたか?今すぐ Vue.js ストア ステータス スイッチャーの構築プロジェクトに登録し、Vue.js 開発者としての可能性を最大限に引き出してください。
インタラクティブな遊び場とガイド付きチュートリアルで学習者を支援
LabEx は、没入型のオンライン実験環境で他と一線を画す、有名なプログラミング学習プラットフォームです。 LabEx で提供される各コースには専用のプレイグラウンドが付属しており、学習者はそこで実践的な練習や実験に積極的に参加できます。
初心者のニーズを認識して、LabEx は学習プロセスをガイドするステップバイステップのチュートリアルを提供します。これらのチュートリアルは直感的で理解しやすいように設計されており、各ステップは自動検証メカニズムによってサポートされています。これにより、学習者は進捗状況に関するフィードバックをタイムリーに受け取ることができ、理解のギャップを特定して対処できるようになります。
学習体験をさらに強化するために、LabEx は AI を活用した学習アシスタントを統合しました。このインテリジェントなコンパニオンは、コード エラーの修正や概念の説明などの価値のあるサービスを提供し、学習者が課題を克服し、主題の理解を深められるようにします。
インタラクティブなプレイグラウンド、構造化されたチュートリアル、AI 主導のサポートをシームレスに組み合わせることで、LabEx は初心者と経験豊富なプログラマーの両方の多様なニーズに応える総合的な学習環境を作成します。 LabEx でコーディングの旅に乗り出し、プログラミング スキルの可能性を最大限に引き出しましょう。
もっと詳しく知りたいですか?
- ? 20 のスキル ツリーを探索する
- ?何百ものプログラミングプロジェクトを実践する
- ? Discord に参加するか、@WeAreLabEx でツイートしてください
-
 Python にはなぜタプル内包表記がないのでしょうか?Python におけるタプル内包表記の欠如を理解するPython プログラミング言語では、リスト内包表記と辞書内包表記によって構造化データを生成する効率的な方法が提供されます。ただし、タプルの理解の欠如が異常として際立っています。この記事では、この省略の背後にある理由を詳しく掘り下げます。タプルの不...プログラミング 2024 年 11 月 8 日に公開
Python にはなぜタプル内包表記がないのでしょうか?Python におけるタプル内包表記の欠如を理解するPython プログラミング言語では、リスト内包表記と辞書内包表記によって構造化データを生成する効率的な方法が提供されます。ただし、タプルの理解の欠如が異常として際立っています。この記事では、この省略の背後にある理由を詳しく掘り下げます。タプルの不...プログラミング 2024 年 11 月 8 日に公開 -
 VLC モジュールを使用して Python で MP3 曲を再生するにはどうすればよいですか?Python で MP3 曲を再生するPython で MP3 曲を再生するのは、適切なツールを使用すると簡単です。 ]間違ったアプローチ:以下に示すように、wave モジュールを使用して MP3 ファイルを開こうとすることはお勧めできません:import wave w = wave.open(&q...プログラミング 2024 年 11 月 8 日に公開
VLC モジュールを使用して Python で MP3 曲を再生するにはどうすればよいですか?Python で MP3 曲を再生するPython で MP3 曲を再生するのは、適切なツールを使用すると簡単です。 ]間違ったアプローチ:以下に示すように、wave モジュールを使用して MP3 ファイルを開こうとすることはお勧めできません:import wave w = wave.open(&q...プログラミング 2024 年 11 月 8 日に公開 -
 Apache PHP アプリケーションの環境変数を構成するにはどうすればよいですか?Apache PHP アプリケーションの環境変数設定環境変数に依存する PHP アプリケーションを開発する場合、その方法を明確に理解することが重要です。 Apache を使用するときにこれらの変数を設定するには、この記事の目的は、PHP 内でアクセスできる環境変数の構成に関するガイダンスを提供し、W...プログラミング 2024 年 11 月 8 日に公開
Apache PHP アプリケーションの環境変数を構成するにはどうすればよいですか?Apache PHP アプリケーションの環境変数設定環境変数に依存する PHP アプリケーションを開発する場合、その方法を明確に理解することが重要です。 Apache を使用するときにこれらの変数を設定するには、この記事の目的は、PHP 内でアクセスできる環境変数の構成に関するガイダンスを提供し、W...プログラミング 2024 年 11 月 8 日に公開 -
 アクティビティから ViewPager フラグメント メソッドにアクセスするにはどうすればよいですか?Activity から ViewPager Fragment メソッドにアクセスする多くのモバイル アプリケーションは、モジュラー画面セクションを表す自己完結型コンポーネントであるフラグメントを利用します。ビュー ページャーを使用して複数のフラグメントを管理すると、スムーズなナビゲーションとページ ...プログラミング 2024 年 11 月 8 日に公開
アクティビティから ViewPager フラグメント メソッドにアクセスするにはどうすればよいですか?Activity から ViewPager Fragment メソッドにアクセスする多くのモバイル アプリケーションは、モジュラー画面セクションを表す自己完結型コンポーネントであるフラグメントを利用します。ビュー ページャーを使用して複数のフラグメントを管理すると、スムーズなナビゲーションとページ ...プログラミング 2024 年 11 月 8 日に公開 -
 Python で列の値によって散布図に色を付けるにはどうすればよいですか?列の値による散布図の色付けPython では、Matplotlib ライブラリが散布図の美しさをカスタマイズするいくつかの手段を提供します。一般的なタスクの 1 つは、特定の列の値に基づいて色を割り当てることです。Seaborn 統合解決策の 1 つは、Matplotlib を基盤とする Seabo...プログラミング 2024 年 11 月 8 日に公開
Python で列の値によって散布図に色を付けるにはどうすればよいですか?列の値による散布図の色付けPython では、Matplotlib ライブラリが散布図の美しさをカスタマイズするいくつかの手段を提供します。一般的なタスクの 1 つは、特定の列の値に基づいて色を割り当てることです。Seaborn 統合解決策の 1 つは、Matplotlib を基盤とする Seabo...プログラミング 2024 年 11 月 8 日に公開 -
 fmt.Printf が負の整数に対して Go で予期されているものとは異なるバイナリ表現を表示するのはなぜですか?2 の補数と fmt.Printf: バイナリ表現の謎を解く符号付き整数を扱う場合、コンピュータは負の値を表すために 2 の補数を使用します。 。これは、符号が別のビットで示される一般的なバイナリ表現とは異なります。たとえば、2 の補数では、整数 -5 は 1111 1011 と表されます。ただし、...プログラミング 2024 年 11 月 8 日に公開
fmt.Printf が負の整数に対して Go で予期されているものとは異なるバイナリ表現を表示するのはなぜですか?2 の補数と fmt.Printf: バイナリ表現の謎を解く符号付き整数を扱う場合、コンピュータは負の値を表すために 2 の補数を使用します。 。これは、符号が別のビットで示される一般的なバイナリ表現とは異なります。たとえば、2 の補数では、整数 -5 は 1111 1011 と表されます。ただし、...プログラミング 2024 年 11 月 8 日に公開 -
 Chrome for Mac で不要な「オーバースクロール」を排除する方法Web ページの「オーバースクロール」を克服するChrome for Mac では、「オーバースクロール」は、ユーザーが通常の表示領域を超えてページをドラッグすることを可能にする望ましくない効果です。提供された画像に見られるように。この問題に対処し、ユーザー エクスペリエンスを向上するには、次の 2...プログラミング 2024 年 11 月 8 日に公開
Chrome for Mac で不要な「オーバースクロール」を排除する方法Web ページの「オーバースクロール」を克服するChrome for Mac では、「オーバースクロール」は、ユーザーが通常の表示領域を超えてページをドラッグすることを可能にする望ましくない効果です。提供された画像に見られるように。この問題に対処し、ユーザー エクスペリエンスを向上するには、次の 2...プログラミング 2024 年 11 月 8 日に公開 -
 コンソール入力の読み取りInputStream 読み取りメソッド: read(): ストリームから直接バイトを読み取ることができます。 read() の 3 つのバージョン: int read(): 1 バイトを読み取り、ストリームの最後に -1 を返します。 int read(byte data[]): データ配列がいっ...プログラミング 2024 年 11 月 8 日に公開
コンソール入力の読み取りInputStream 読み取りメソッド: read(): ストリームから直接バイトを読み取ることができます。 read() の 3 つのバージョン: int read(): 1 バイトを読み取り、ストリームの最後に -1 を返します。 int read(byte data[]): データ配列がいっ...プログラミング 2024 年 11 月 8 日に公開 -
 PHP でのコンストラクター プロパティのプロモーションに関する初心者ガイドPHP 8 では、コンストラクター プロパティ プロモーション と呼ばれる素晴らしい機能が導入されました。 PHP やプログラミング全般に慣れていない場合、これは少し複雑に聞こえるかもしれません。でも心配しないでください!このブログでは、これが何であるか、なぜ役立つのか、豊富なコーディング例とともに...プログラミング 2024 年 11 月 8 日に公開
PHP でのコンストラクター プロパティのプロモーションに関する初心者ガイドPHP 8 では、コンストラクター プロパティ プロモーション と呼ばれる素晴らしい機能が導入されました。 PHP やプログラミング全般に慣れていない場合、これは少し複雑に聞こえるかもしれません。でも心配しないでください!このブログでは、これが何であるか、なぜ役立つのか、豊富なコーディング例とともに...プログラミング 2024 年 11 月 8 日に公開 -
 Ajax データのロード中に進行状況バーを表示するにはどうすればよいですか?Ajax データの読み込み中に進行状況バーを表示する方法ドロップダウン ボックスからの値の選択など、ユーザーがトリガーしたイベントを処理する場合は、次を使用してデータを非同期的に取得するのが一般的です。アヤックス。データがフェッチされている間、何かが起こっていることをユーザーに視覚的に示すことは有益...プログラミング 2024 年 11 月 8 日に公開
Ajax データのロード中に進行状況バーを表示するにはどうすればよいですか?Ajax データの読み込み中に進行状況バーを表示する方法ドロップダウン ボックスからの値の選択など、ユーザーがトリガーしたイベントを処理する場合は、次を使用してデータを非同期的に取得するのが一般的です。アヤックス。データがフェッチされている間、何かが起こっていることをユーザーに視覚的に示すことは有益...プログラミング 2024 年 11 月 8 日に公開 -
 CNTLM を使用して職場プロキシの背後で pip にアクセスするにはどうすればよいですか?CNTLM を使用した PIP プロキシ接続CNTLM を使用して職場プロキシの背後にある pip にアクセスすると、--proxy オプションで問題が発生する可能性があります。ただし、環境変数を活用すると、信頼できる解決策が得られます。CNTLM 構成の検証は、「cntlm.exe -c cntl...プログラミング 2024 年 11 月 8 日に公開
CNTLM を使用して職場プロキシの背後で pip にアクセスするにはどうすればよいですか?CNTLM を使用した PIP プロキシ接続CNTLM を使用して職場プロキシの背後にある pip にアクセスすると、--proxy オプションで問題が発生する可能性があります。ただし、環境変数を活用すると、信頼できる解決策が得られます。CNTLM 構成の検証は、「cntlm.exe -c cntl...プログラミング 2024 年 11 月 8 日に公開 -
 MySQL データベースからの時系列データを JFreechart TimeSeriesCollection に追加するにはどうすればよいですか?MySQL DB から JFreechart TimeSeriesCollection を取り込むこの質問は、JFreechart TimeSeriesCollection を使用して、月の日ごとの気温変化を表示することを目的としています。ただし、元の実装では、データベースからデータを正確に読み取る...プログラミング 2024 年 11 月 8 日に公開
MySQL データベースからの時系列データを JFreechart TimeSeriesCollection に追加するにはどうすればよいですか?MySQL DB から JFreechart TimeSeriesCollection を取り込むこの質問は、JFreechart TimeSeriesCollection を使用して、月の日ごとの気温変化を表示することを目的としています。ただし、元の実装では、データベースからデータを正確に読み取る...プログラミング 2024 年 11 月 8 日に公開 -
 ValueError: NumPy 配列を Tensor に変換できませんでした - 解決されましたか?ValueError: NumPy Array を Tensor に変換できませんでした問題の説明TensorFlow を使用して LSTM 層でニューラル ネットワークをトレーニングしようとすると、次のようになります。エラーが発生します:ValueError: Failed to convert ...プログラミング 2024 年 11 月 8 日に公開
ValueError: NumPy 配列を Tensor に変換できませんでした - 解決されましたか?ValueError: NumPy Array を Tensor に変換できませんでした問題の説明TensorFlow を使用して LSTM 層でニューラル ネットワークをトレーニングしようとすると、次のようになります。エラーが発生します:ValueError: Failed to convert ...プログラミング 2024 年 11 月 8 日に公開 -
 Java のオーバーロードを戻り値の型に基づいて実行できないのはなぜですか?Java での戻り値の型のオーバーロード: 非互換性Java には多面的な機能があるにもかかわらず、関数のオーバーロードに関しては言語に制限があります。戻り値の型を変更するだけです。これにより、よくある質問が生じました。なぜ Java ではそのようなオーバーロードが禁止されているのですか?その答えは...プログラミング 2024 年 11 月 8 日に公開
Java のオーバーロードを戻り値の型に基づいて実行できないのはなぜですか?Java での戻り値の型のオーバーロード: 非互換性Java には多面的な機能があるにもかかわらず、関数のオーバーロードに関しては言語に制限があります。戻り値の型を変更するだけです。これにより、よくある質問が生じました。なぜ Java ではそのようなオーバーロードが禁止されているのですか?その答えは...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























