データ視覚化のための Python の興味深いデータ ツール Bokeh
データの視覚化は、大量の情報を解釈する上で重要な役割を果たします。 Bokeh のようなツールは、インタラクティブなダッシュボードやレポートを構築するための一般的なソリューションとして登場しています。各ツールは、プロジェクトの複雑さと好みのプログラミング言語に応じて、独自の利点をもたらします。この記事では、各ツールを詳しく掘り下げた後、実際の例やクラウドでの展開など、Bokeh に焦点を当てます。
となることによって...
ボケとは何ですか?
Bokeh は、最新の Web ブラウザーを対象としたプレゼンテーション用のインタラクティブな視覚化ライブラリです。エレガントで簡潔なグラフィックスを提供し、開発者が高度な対話性を備えたダッシュボードを構築できるようにします。 Bokeh は、Python を使用するデータ サイエンティストや開発者に特に適しており、高レベルのインターフェイスとプロットの詳細な制御の両方を提供します。
このツールはどのように使用できますか?
- 依存関係のインストール:
pip インストールボケ
pip インストール ガニコーン
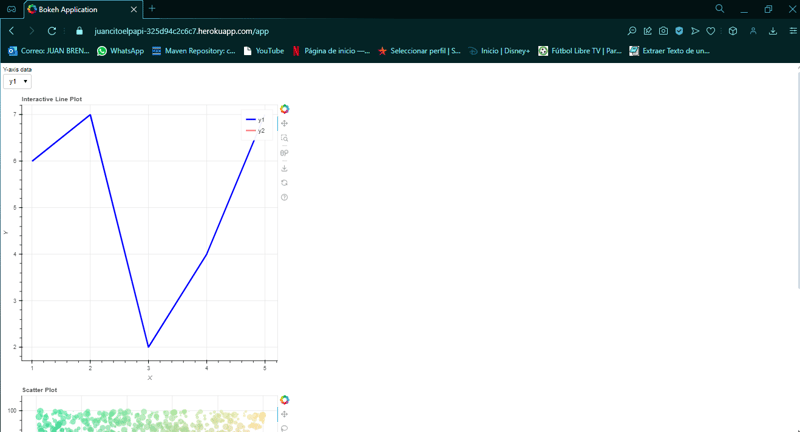
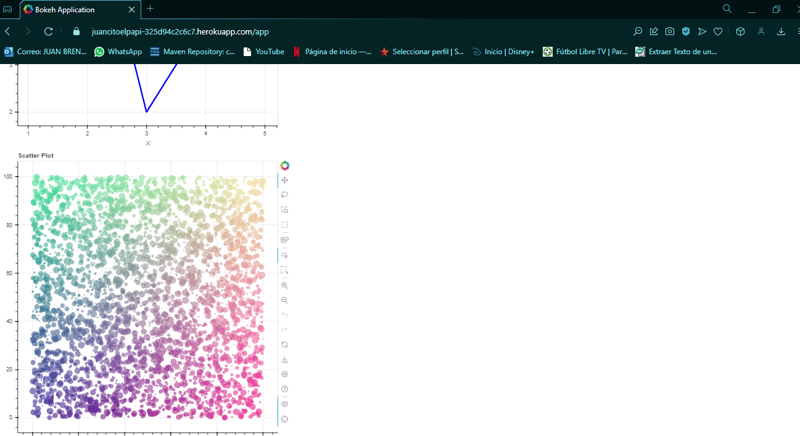
- プロットを作成します: この場合、メインページで 2 つのプロットを作成してから、「app.py」 を呼び出しました。

from bokeh.layouts import column
from bokeh.models import ColumnDataSource, Select
from bokeh.plotting import figure, curdoc
import numpy as np
# Sample data for line plot
line_data = {
'x': [1, 2, 3, 4, 5],
'y1': [6, 7, 2, 4, 7],
'y2': [1, 4, 8, 6, 9]
}
# Data for scatter plot
N = 4000
x_scatter = np.random.random(size=N) * 100
y_scatter = np.random.random(size=N) * 100
radii = np.random.random(size=N) * 1.5
colors = np.array([(r, g, 150) for r, g in zip(50 2 * x_scatter, 30 2 * y_scatter)], dtype="uint8")
# Create ColumnDataSource for line plot
source = ColumnDataSource(data={'x': line_data['x'], 'y': line_data['y1']})
# Create a figure for line plot
plot_line = figure(title="Interactive Line Plot", x_axis_label='X', y_axis_label='Y')
line1 = plot_line.line('x', 'y', source=source, line_width=3, color='blue', legend_label='y1')
line2 = plot_line.line('x', 'y2', source=source, line_width=3, color='red', legend_label='y2', line_alpha=0.5)
# Create a figure for scatter plot
plot_scatter = figure(title="Scatter Plot", tools="hover,crosshair,pan,wheel_zoom,zoom_in,zoom_out,box_zoom,undo,redo,reset,tap,save,box_select,poly_select,lasso_select,examine,help")
plot_scatter.circle(x_scatter, y_scatter, radius=radii,
fill_color=colors, fill_alpha=0.6,
line_color=None)
# Dropdown widget to select data for line plot
select = Select(title="Y-axis data", value='y1', options=['y1', 'y2'])
# Update function to change data based on selection
def update(attr, old, new):
selected_y = select.value
source.data = {'x': line_data['x'], 'y': line_data[selected_y]}
# Update line colors based on selection
line1.visible = (selected_y == 'y1')
line2.visible = (selected_y == 'y2')
plot_line.title.text = f"Interactive Line Plot - Showing {selected_y}"
select.on_change('value', update)
# Arrange plots and widgets in a layout
layout = column(select, plot_line, plot_scatter)
# Add layout to current document
curdoc().add_root(layout)
`
heroku でページを作成し、次の手順を実行します。
- Procfile を作成します:

このファイルでは、たとえば私の場合を宣言します。
web: ボケサーブ --port=$PORT --address=0.0.0.0 --allow-websocket-origin=juancitoelpapi-325d94c2c6c7.herokuapp.com app.py
- 要件の作成: プロジェクト内でrequirements.txtを作成し、 と書いて保存します。

ボケ
- プロジェクトをプッシュします:
git でプロジェクトをプッシュする場合も同様ですが、この場合、最後のマスター プッシュは Heroku で行われます
git init
git add .
git commit -m "Gunicorn を使用して Bokeh アプリをデプロイする"
git Push heroku マスター
- そして最後に...
プロットのボケ味のあるページが表示されます。


- 結論
Bokeh の真の力は、Web 環境でインタラクティブなダッシュボードを提供できる機能にあり、リアルタイムのデータ監視や大規模なデータセットに最適です。 Gunicorn を使用して Bokeh アプリケーションを Heroku などのクラウド サービスにデプロイすると、保守と更新が簡単で、スケーラブルで実稼働対応のダッシュボードを構築できます。
-
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-10に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-10に投稿されました -
 CSSは、属性値に基づいてHTML要素を見つけることができますか?html要素をCSS の属性値でターゲットにするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることができます: [type = input] input] フォントファミリー:コンソラ。 } input[type=text] ...プログラミング 2025-07-10に投稿されました
CSSは、属性値に基づいてHTML要素を見つけることができますか?html要素をCSS の属性値でターゲットにするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることができます: [type = input] input] フォントファミリー:コンソラ。 } input[type=text] ...プログラミング 2025-07-10に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-10に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-10に投稿されました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-10に投稿されました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-10に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-10に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-10に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-10に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-10に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-10に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-07-10に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-10に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-10に投稿されました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-10に投稿されました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-10に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-10に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-10に投稿されました -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-10に投稿されました
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-10に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-10に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-10に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-10に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-10に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-10に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-10に投稿されました -
 MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-10に投稿されました
MySQLの2つの条件に基づいて行を効率的に挿入または更新する方法は?2つの条件で挿入または更新する 問題説明: 既存の行一致が見つかった場合。この強力な機能により、一致する行が存在しない場合、または一意のキー制約が違反している場合は既存の行を更新する場合、新しい行を挿入することにより、効率的なデータ操作が可能になります。このキーは、テーブル内の一...プログラミング 2025-07-10に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























