billboard.js リリース: 新しいエリア-ステップ-レンジ チャート!
新しい v3.13 リリースが本日リリースされました。このリリースには 4 つの新機能、2 つのバグ修正、ツールの改善が含まれています。
詳細なリリース情報については、リリース ノートを確認してください:
https://github.com/naver/billboard.js/releases/tag/3.13.0
新着情報?
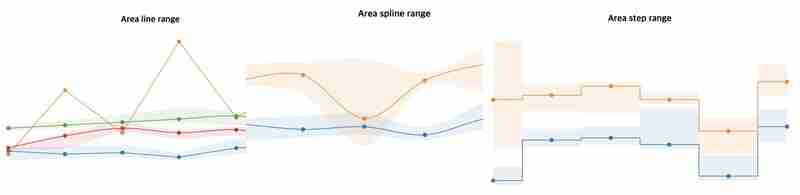
面積-ステップ範囲グラフ
範囲タイプは、ベースライン値から「範囲の値」を視覚化するのに役立ちます。このリリースから、バリエーションに新しい「ステップ」タイプが追加されます。

デモ: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
領域レンダリングの改善
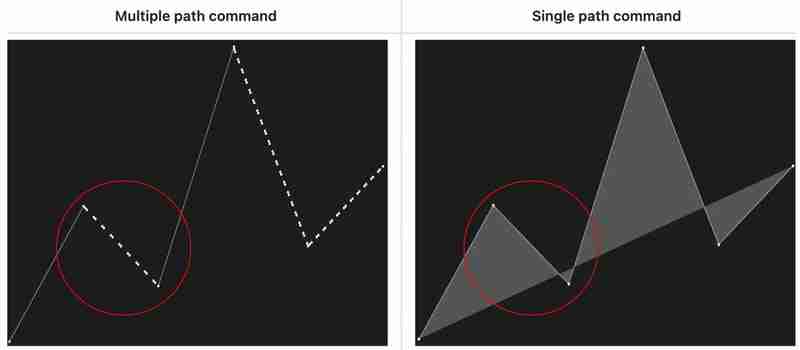
一部の範囲を破線で描画するにはdata.regionsオプションを使用します。ただし、破線をレンダリングする方法は、複数のパス コマンドを組み合わせて破線として行う必要がありました。

上のスクリーンショットの例から、破線を描画するには複数のパス コマンドが必要です。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
このアプローチではいくつかのレンダリングの問題 (#1、#2) が発生したため、ネイティブな方法でこれを改善しようとしました。
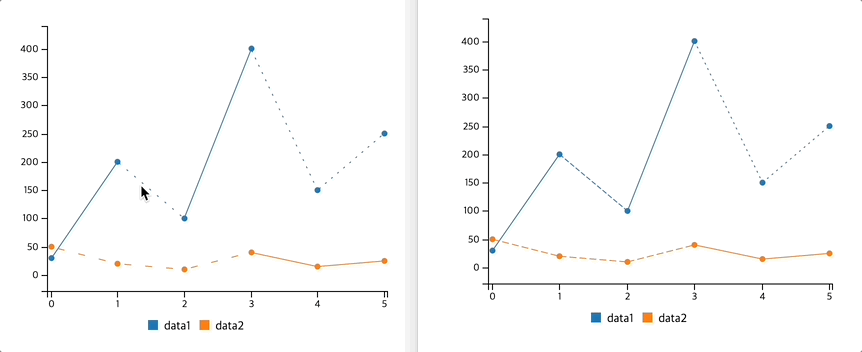
パス コマンドを使用して破線を描画する代わりに、ストローク-ダシャーレイ スタイル プロパティを使用してレンダリングするようにしました。

- 前: パスコマンド / 後: ストローク-dasharray
デモ: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
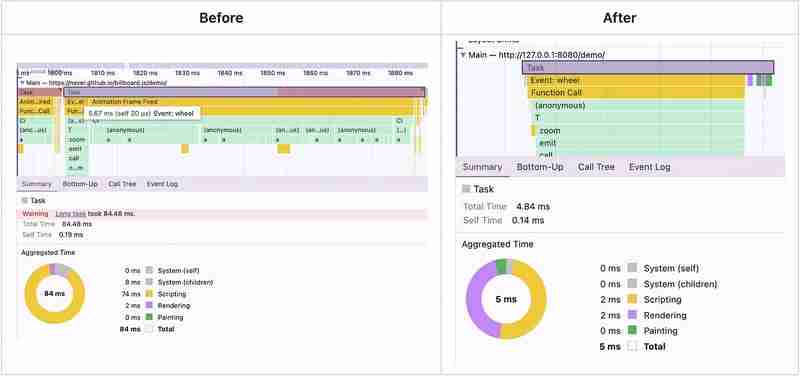
ズーム操作時のアニメーション フレームのパフォーマンスが 84 ミリ秒から 5 ミリ秒!
に向上しました。
3.12 に更新すると、コードを変更することなくメリットが得られます。
legend.format: 元のデータ ID を指定します
data.names オプションを指定すると、表示データ名が元の名前(id)と異なります。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
この場合、legend.format コールバックは、元の ID ではなく、data.names で置き換えられた値を受け取ります。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
このリリースからは、元の「id」値が置き換えられた名前で提供されます。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
デモ: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width コールバック
以前は、bar.width は絶対値または比率値で指定できました。絶対値はチャートの動的サイズ変更を反映できませんが、比率はいくつかの制限付きで反映できます。
比率の計算方法は以下の式に基づいています。
x Axis tick Interval * ratio
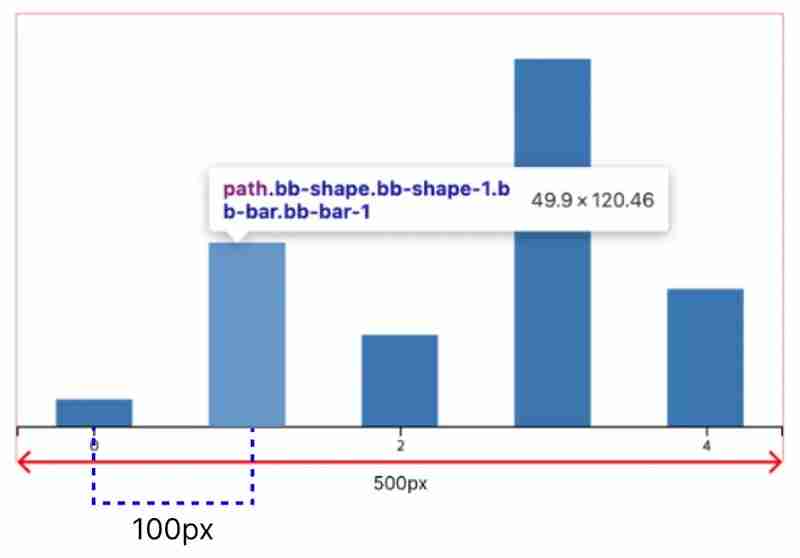
たとえば、グラフの幅が 500 ピクセル、軸の目盛り数が 5 の場合、間隔はおよそ 100 ピクセルになります。

この場合、bar.ratio=0.5を指定すると以下の式となり、バーの幅は49.9pxとなります。
100(exact value is 99.8) * 0.5 = 49.9
バーの幅の値をより細かく調整できるようにするために、便利なパラメーターを含むコールバック関数を受け入れるように bar.width オプションを強化します。
デモ: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
もう 1 つ、テスト フレームワークの更新
テスト フレームワークに Karma Mocha を採用しました。billboard.js を安定させるために維持するのは素晴らしい経験でした。
残念ながら、Karma は非推奨を発表したため、ライブラリを安定させ、最新のエコシステムに従うために、他のいくつかの最新のテスト フレームワークを移行する必要がありました。
いくつかの調査の後、私たちはvitestに移動することにしました。このリリース内での移行に成功し、ローカル テストが最大 63% 改善されました!
| パッケージ | 間隔 | カルマの違い |
|---|---|---|
| カルマ (モカチャイ) | 142.382 | - |
| ビテスト (webdriverio:chrome) | 144.364* | 1.39% |
| ヴィテスト (劇作家:クロム) | 51.606** | -63.75% |
詳細については、https://github.com/naver/billboard.js/pull/3866 をチェックしてください
終わりに
このリリースに関する情報は以上です。引き続きご期待ください。
-
 オブジェクト指向 - Java のメソッドJava のオブジェクト指向プログラミングでは、メソッドはクラスとオブジェクトの動作を定義する上で重要な役割を果たします。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。この記事では、Ja...プログラミング 2024 年 11 月 6 日に公開
オブジェクト指向 - Java のメソッドJava のオブジェクト指向プログラミングでは、メソッドはクラスとオブジェクトの動作を定義する上で重要な役割を果たします。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。これにより、操作の実行、データの操作、他のオブジェクトとの対話が可能になります。この記事では、Ja...プログラミング 2024 年 11 月 6 日に公開 -
 MAMP を使用した Mac での Laravel 移行での「そのようなファイルまたはディレクトリはありません」エラーを修正する方法Mac での Laravel 移行での「そのようなファイルまたはディレクトリはありません」エラーの解決はじめに: Mac 上の Laravel プロジェクトで「phpArtisan Migrate」コマンドを実行しようとすると、ファイルまたはディレクトリが見つからないことを示すエラーが発生することが...プログラミング 2024 年 11 月 6 日に公開
MAMP を使用した Mac での Laravel 移行での「そのようなファイルまたはディレクトリはありません」エラーを修正する方法Mac での Laravel 移行での「そのようなファイルまたはディレクトリはありません」エラーの解決はじめに: Mac 上の Laravel プロジェクトで「phpArtisan Migrate」コマンドを実行しようとすると、ファイルまたはディレクトリが見つからないことを示すエラーが発生することが...プログラミング 2024 年 11 月 6 日に公開 -
 車両の例での楽しい例えを使用した SOLID 原則SOLIDとは、コンピュータプログラミングにおける5つの優れた原則(ルール)の頭字語です。 SOLID を使用すると、プログラマは理解しやすく、後で変更しやすいコードを作成できます。 SOLID は、オブジェクト指向設計を使用するシステムでよく使用されます。 車両の例を使用して ...プログラミング 2024 年 11 月 6 日に公開
車両の例での楽しい例えを使用した SOLID 原則SOLIDとは、コンピュータプログラミングにおける5つの優れた原則(ルール)の頭字語です。 SOLID を使用すると、プログラマは理解しやすく、後で変更しやすいコードを作成できます。 SOLID は、オブジェクト指向設計を使用するシステムでよく使用されます。 車両の例を使用して ...プログラミング 2024 年 11 月 6 日に公開 -
 別の非同期関数内の非同期関数から解決された値を返す方法非同期関数から値を返す方法提供されたコードでは、init() メソッドは Promise を返しますが、 getPostById() メソッドは、Promise によって返された値に直接アクセスしようとしています。これを解決するには、Promise が解決された後に getPostById() の値...プログラミング 2024 年 11 月 6 日に公開
別の非同期関数内の非同期関数から解決された値を返す方法非同期関数から値を返す方法提供されたコードでは、init() メソッドは Promise を返しますが、 getPostById() メソッドは、Promise によって返された値に直接アクセスしようとしています。これを解決するには、Promise が解決された後に getPostById() の値...プログラミング 2024 年 11 月 6 日に公開 -
 React を使用してマルチプレイヤー チェス ゲームを構築する方法を学ぶHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...プログラミング 2024 年 11 月 6 日に公開
React を使用してマルチプレイヤー チェス ゲームを構築する方法を学ぶHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...プログラミング 2024 年 11 月 6 日に公開 -
 JavaScript 正規表現を使用して DD/MM/YYYY 形式の日付を検証する方法JavaScript 正規表現を使用した DD/MM/YYYY 形式の日付の検証日付の検証はプログラミングにおける一般的なタスクであり、日付が特定の形式であることを確認することが重要です。 JavaScript では、正規表現は、このような検証を実行するための強力なツールを提供します。YYYY-MM...プログラミング 2024 年 11 月 6 日に公開
JavaScript 正規表現を使用して DD/MM/YYYY 形式の日付を検証する方法JavaScript 正規表現を使用した DD/MM/YYYY 形式の日付の検証日付の検証はプログラミングにおける一般的なタスクであり、日付が特定の形式であることを確認することが重要です。 JavaScript では、正規表現は、このような検証を実行するための強力なツールを提供します。YYYY-MM...プログラミング 2024 年 11 月 6 日に公開 -
 JavaScript のスロットルとデバウンス: 初心者ガイドJavaScript を使用する場合、過剰なイベント トリガーによりアプリケーションの速度が低下する可能性があります。たとえば、ユーザーがブラウザ ウィンドウのサイズを変更したり、検索バーに入力したりすると、イベントが短期間に繰り返し発生し、アプリのパフォーマンスに影響を与える可能性があります。 こ...プログラミング 2024 年 11 月 6 日に公開
JavaScript のスロットルとデバウンス: 初心者ガイドJavaScript を使用する場合、過剰なイベント トリガーによりアプリケーションの速度が低下する可能性があります。たとえば、ユーザーがブラウザ ウィンドウのサイズを変更したり、検索バーに入力したりすると、イベントが短期間に繰り返し発生し、アプリのパフォーマンスに影響を与える可能性があります。 こ...プログラミング 2024 年 11 月 6 日に公開 -
 Go でプライベート Bitbucket リポジトリをインポートする際の 403 Forbidden エラーのトラブルシューティング方法プライベート Bitbucket リポジトリからの Go インポートのトラブルシューティング (403 禁止)go get コマンドを使用して Bitbucket.org からプライベート リポジトリをインポートすると、次のような問題が発生する可能性があります。 403 Forbidden エラーが...プログラミング 2024 年 11 月 6 日に公開
Go でプライベート Bitbucket リポジトリをインポートする際の 403 Forbidden エラーのトラブルシューティング方法プライベート Bitbucket リポジトリからの Go インポートのトラブルシューティング (403 禁止)go get コマンドを使用して Bitbucket.org からプライベート リポジトリをインポートすると、次のような問題が発生する可能性があります。 403 Forbidden エラーが...プログラミング 2024 年 11 月 6 日に公開 -
 シングルトンおよびプロトタイプ Spring Bean スコープ: 詳細な調査私が初めて Spring を使い始めたとき、最も興味をそそられた概念の 1 つは Bean スコープの概念でした。 Spring は、Spring コンテナ内で作成される Bean のライフサイクルを決定するさまざまな Bean スコープを提供します。最も一般的に使用される 2 つのスコープは、Si...プログラミング 2024 年 11 月 6 日に公開
シングルトンおよびプロトタイプ Spring Bean スコープ: 詳細な調査私が初めて Spring を使い始めたとき、最も興味をそそられた概念の 1 つは Bean スコープの概念でした。 Spring は、Spring コンテナ内で作成される Bean のライフサイクルを決定するさまざまな Bean スコープを提供します。最も一般的に使用される 2 つのスコープは、Si...プログラミング 2024 年 11 月 6 日に公開 -
 ノイズの多いデータ曲線を効果的に滑らかにする方法は?ノイズの多い曲線を最適に平滑化する次のように近似したデータセットを検討します:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2これには 20% の変動が含まれ...プログラミング 2024 年 11 月 6 日に公開
ノイズの多いデータ曲線を効果的に滑らかにする方法は?ノイズの多い曲線を最適に平滑化する次のように近似したデータセットを検討します:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2これには 20% の変動が含まれ...プログラミング 2024 年 11 月 6 日に公開 -
 MySQL で順序付けられた連続値のプライマリ インデックスの番号を付け直す方法は?順序正しく連続した値のプライマリ インデックスの番号を変更するMySQL テーブルのプライマリ インデックス (ID) が一貫性のない順序 (例: 1、 31、35、100) を並べ替えて、連続したシリーズ (1、2、3、4) にしたい場合があります。これを実現するには、一時テーブルを作成せずに次の...プログラミング 2024 年 11 月 6 日に公開
MySQL で順序付けられた連続値のプライマリ インデックスの番号を付け直す方法は?順序正しく連続した値のプライマリ インデックスの番号を変更するMySQL テーブルのプライマリ インデックス (ID) が一貫性のない順序 (例: 1、 31、35、100) を並べ替えて、連続したシリーズ (1、2、3、4) にしたい場合があります。これを実現するには、一時テーブルを作成せずに次の...プログラミング 2024 年 11 月 6 日に公開 -
 拡張オブジェクトリテラルES6 ではオブジェクト リテラルを記述する 3 つの方法が導入されました 最初の方法: - ES6 Enhanced object literal syntax can take an external object like salary object and make it a proper...プログラミング 2024 年 11 月 6 日に公開
拡張オブジェクトリテラルES6 ではオブジェクト リテラルを記述する 3 つの方法が導入されました 最初の方法: - ES6 Enhanced object literal syntax can take an external object like salary object and make it a proper...プログラミング 2024 年 11 月 6 日に公開 -
 Tailwind を設計システムとして構成するデザインシステムでは、一貫性と理解がすべてです。優れた設計システムは、それを実装するコードの構成を通じて実装の一貫性を保証します。それは次のようにする必要があります: 優れたデザインに必要なニュアンスを無視することなく理解しやすい; 一貫性を損なうことなくスケーラブルで保守可能。 Tailwind ...プログラミング 2024 年 11 月 6 日に公開
Tailwind を設計システムとして構成するデザインシステムでは、一貫性と理解がすべてです。優れた設計システムは、それを実装するコードの構成を通じて実装の一貫性を保証します。それは次のようにする必要があります: 優れたデザインに必要なニュアンスを無視することなく理解しやすい; 一貫性を損なうことなくスケーラブルで保守可能。 Tailwind ...プログラミング 2024 年 11 月 6 日に公開 -
 CSV を保存するときに Pandas がインデックス列を追加しないようにするにはどうすればよいですか?Pandas を使用して保存された CSV のインデックス列を回避するPandas を使用して変更を加えた後に CSV ファイルを保存するとき、デフォルトの動作では、インデックス列。これを回避するには、to_csv() メソッドを使用するときにインデックス パラメーターを False に設定します。...プログラミング 2024 年 11 月 6 日に公開
CSV を保存するときに Pandas がインデックス列を追加しないようにするにはどうすればよいですか?Pandas を使用して保存された CSV のインデックス列を回避するPandas を使用して変更を加えた後に CSV ファイルを保存するとき、デフォルトの動作では、インデックス列。これを回避するには、to_csv() メソッドを使用するときにインデックス パラメーターを False に設定します。...プログラミング 2024 年 11 月 6 日に公開 -
 条件に基づいて Pandas DataFrame 列の特定の値を置き換える方法Pandas DataFrame: 条件に基づいたターゲット値の置換Pandas では、多くの場合、特定の基準に基づいて DataFrame 内の特定の値を変更する必要があります。 。一般的なアプローチは loc を使用して行を選択することですが、値を変更するために特定の列を正確にターゲットにする方...プログラミング 2024 年 11 月 6 日に公開
条件に基づいて Pandas DataFrame 列の特定の値を置き換える方法Pandas DataFrame: 条件に基づいたターゲット値の置換Pandas では、多くの場合、特定の基準に基づいて DataFrame 内の特定の値を変更する必要があります。 。一般的なアプローチは loc を使用して行を選択することですが、値を変更するために特定の列を正確にターゲットにする方...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























