React Native でのフォーカス管理の方法
TV アプリの React Native でフォーカス管理を処理することになると、開発者はよく知られた 5 つの(悲しみの)段階を経験することになるかもしれません。 ? ? ? ?
フォーカス管理は、TV プラットフォーム全体の断片化によりさまざまなフォーカス管理手法が導入されているため、TV アプリケーション開発における独特の課題です。開発者は、焦点を管理するために複数の戦略を作成して採用することを余儀なくされており、多くの場合、プラットフォーム固有のソリューションとクロスプラットフォームの抽象化を両立させなければなりません。フォーカスの課題は、フォーカスが正しく処理されることを保証するだけでなく、プラットフォームの違いに対処することです。 Android TV と Apple の tvOS には、独自のネイティブ フォーカス エンジンがあります。詳細については、私の同僚 @hellonehha が書いたこの記事をご覧ください。

元々、TV 固有のドキュメントと API はメインの React Native ドキュメントの一部でした。現在、ほとんどの TV 固有のコンテンツは、react-native-tvos プロジェクトに移動しています。

反応ネイティブtvos
"react-native": "npm:react-native-tvos@latest"
react-native-tvos プロジェクトは、Apple TV および Android TV プラットフォームのサポートに特に焦点を当てた、コア React Native フレームワークへの追加と拡張機能を提供するオープンソース パッケージです。このプロジェクトの変更のほとんどは、リモコンの D-Pad を使用した SmartTV でのフォーカスベースのナビゲーションの処理を中心としています。このプロジェクトは (素晴らしい!) Doug Lowder によって管理されており、React Native TV アプリケーションでフォーカス管理を処理する主な方法として一般的に推奨されています。
ただし、コミュニティが管理する多くのプロジェクトと同様、react-native-tvos プロジェクトは開発者のニーズに基づいて進化しており、現在ではフォーカスを処理する方法が複数あります。追加のコンポーネントと、react-native-tvos が提供する既存のコンポーネントの拡張機能を見てみましょう:
1.TVフォーカスガイドビュー
TVFocusGuideView は Apple の UIFocusGuide API のサポートを提供し、Android TV と同じ方法で実装されており、他のコントロールと直接並んでいない場合でも、フォーカス可能なコントロールに確実に移動できるようにします -反応ネイティブtvosによると。
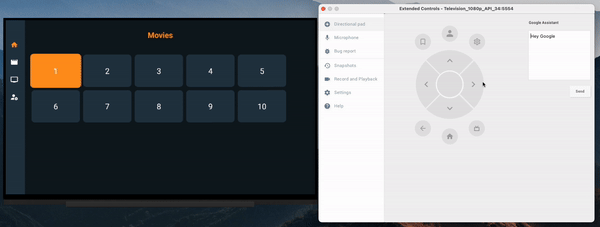
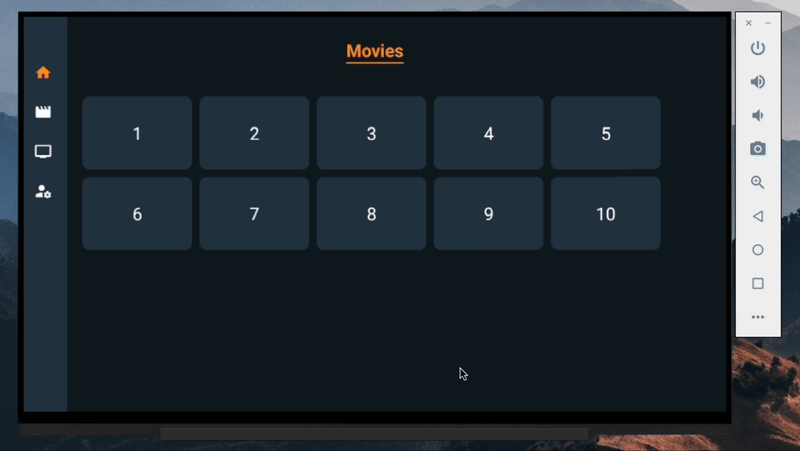
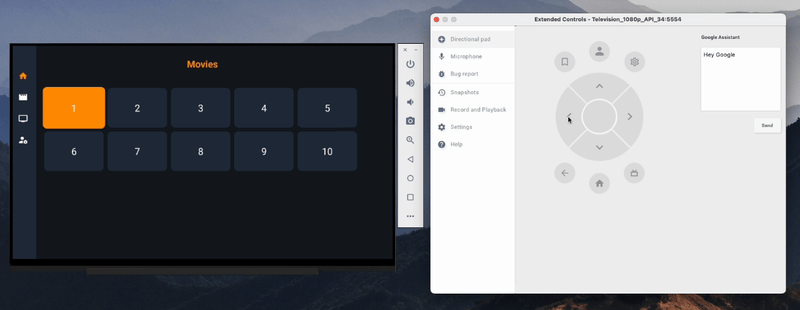
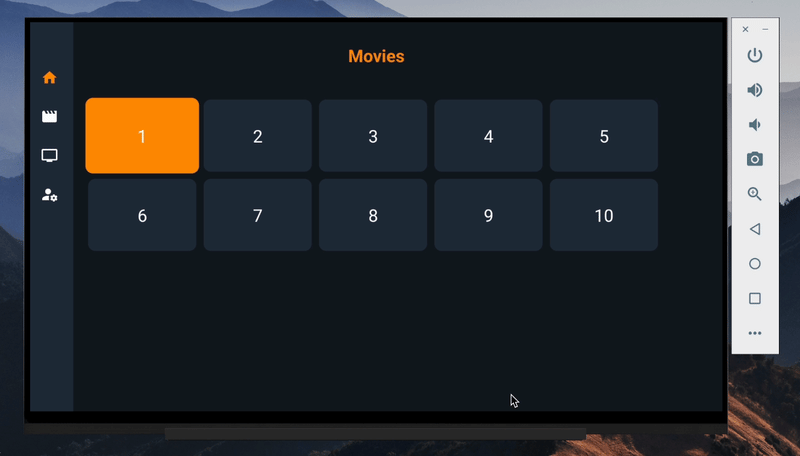
たとえば、TVFocusGuideView コンポーネント内でレンダリングされた 10 個の Pressable コンポーネントのグリッドを次に示します。
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView は、フォーカスの処理に役立ついくつかの小道具を受け入れます:
目的地小道具
TVFocusGuideView を使用すると、TVFocusGuideView の「宛先」として登録するコンポーネントの配列を設定できます。 例を見てみましょう:
- destinations プロパティを項目 8 への参照 (destinations={[item8Ref.current]}) に設定すると、最初に TVFocusGuideView に移動したときにフォーカスが項目 8 に移動します。

トラップフォーカスプロップ
この小道具は、指定された方向に対してフォーカスが親コンポーネントから逃げないことを保証します。このプロパティにより、指定された方向に対してフォーカスが親コンポーネントから逃げないようになります。例を見てみましょう:
- trapFocusLeft プロパティを使用すると、コンテナの外側に移動できなくなります

オートフォーカスプロップ
オートフォーカスが true に設定されている場合、TVFocusGuideView はフォーカスを最初のフォーカス可能な子にリダイレクトすることでフォーカスを管理します。また、最後にフォーカスした子を記憶し、その後の訪問時にフォーカスをその子にリダイレクトします。このプロパティが destinations プロパティと一緒に使用される場合、destinations プロパティによって設定されたコンポーネントが優先されます。例を見てみましょう:
- このプロパティがないと、Header コンポーネントから TVFocusGuideView に移動したときに、フォーカスが最も近いコンポーネント - 項目 3 に移動しました (Android の近接ベースの組み込みフォーカス エンジンによる)
- オートフォーカス小道具を使用すると項目 1 に進みます

2.タッチ可能
react-native-tvos を使用すると、Touchable コンポーネント (TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity) に、フォーカスの変更を検出し、フォーカスされたときにコンポーネントのスタイルを適切に設定するための追加コードが含まれます。また、ユーザーがテレビのリモコンを使用して Touchable ビューを操作するときに、適切なアクションが確実にトリガーされるようにします。
具体的には、Touchable ビューがフォーカスを取得したときに onFocus イベントが発生し、ビューがフォーカスを失ったときに onBlur イベントが発生します。これにより、コンポーネントがコア React Native ではそのままでは提供されないフォーカス状態にあるときに、独自のスタイルやロジックを適用できるようになります。
さらに、ユーザーが TV リモコンの「選択」ボタン (Apple TV リモコンの中央ボタンまたは Android TV D-Pad の中央ボタン) を押して Touchable を選択したときにトリガーされるように、onPress メソッドが変更されました。 )、「選択」ボタンを一定時間押し続けると、onLongPress イベントが 2 回実行されます。
3. プレス可能
Touchable と同様に、Pressable コンポーネントも強化され、onFocus および onBlur プロパティを受け入れられるようになりました。
ユーザーがタッチスクリーン上のコンポーネントを押したときにトリガーされる「押された」状態と同様に、react-native-tvos Pressable コンポーネントは、コンポーネントが TV 画面上でフォーカスされたときに true になるフォーカスされた状態を導入します。
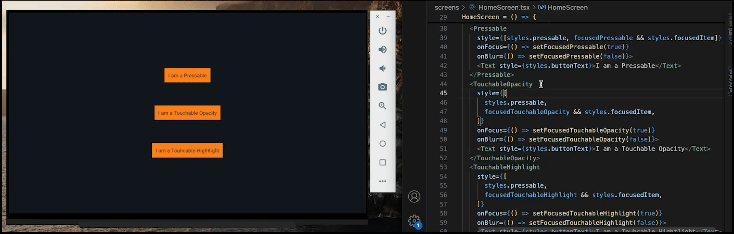
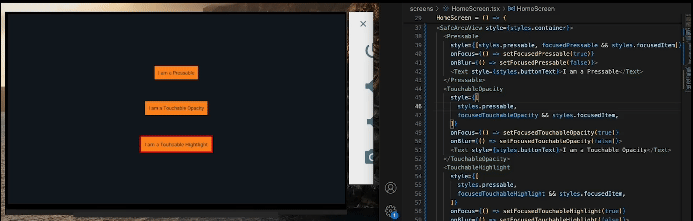
これは、React Native コアの Pressable および Touchable コンポーネントを使用し、onFocus および onBlur プロパティを受け入れまたは実行しない場合の例です:

react-native-tvos の同じ Pressable コンポーネントと Touchable コンポーネントを使用して、onFocus プロパティと onBlur プロパティを受け入れて実行します。

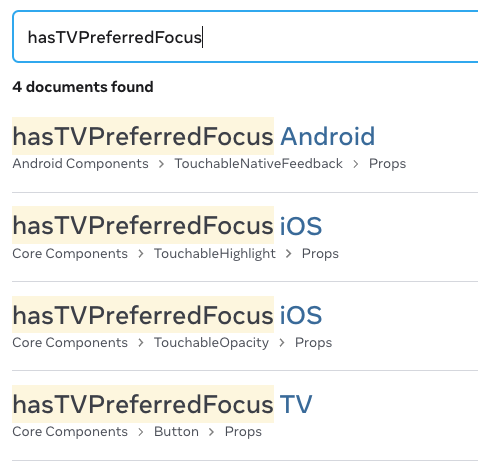
4. hasTVPreferredFocus プロパティ
一部の React Native コンポーネントには、フォーカスの優先順位付けに役立つ hasTVPreferredFocus プロパティがあります。 true に設定すると、hasTVPreferredFocus はその要素にフォーカスを強制します。 React Native のドキュメントによると、これらは prop:
を受け入れる現在のコンポーネントです。
ただし、react-native-tvOS を使用している場合は、このプロパティを受け入れるコンポーネントがさらに多くなります:
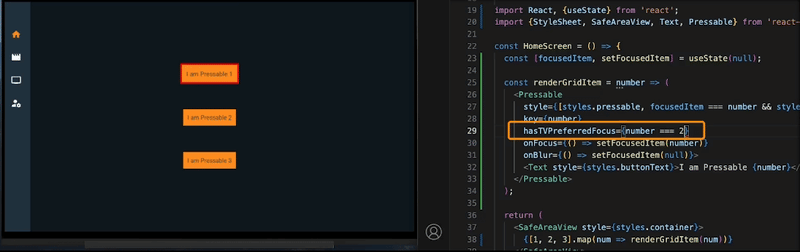
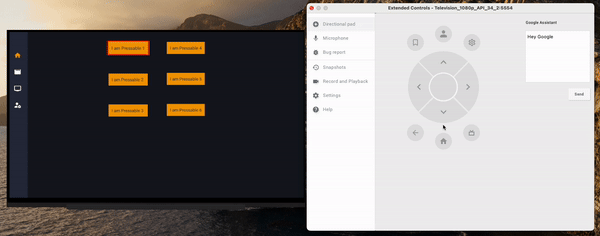
例を見てみましょう:
- Pressable 2 の hasTVPreferredFocus プロパティを true に設定すると、Pressable 2 にフォーカスが置かれます
- Pressable 3 のときに true に変更すると、フォーカスが Pressable 3 に移動します

5. nextFocusDirection 小道具
nextFocusDirection プロパティは、ユーザーが指定された方向に移動したときにフォーカスを受け取る次のコンポーネントを指定し、フォーカス ナビゲーションの処理に役立ちます。 React-native-tvos を使用する場合、このプロパティは hasTVPreferredFocus プロパティ (View、TouchableHighlight、Presable、TouchableOpacity、TextInput、TVFocusGuideView、TouchableNativeFeedback、Button) を受け入れるのと同じコンポーネントによって受け入れられます。例を見てみましょう:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- nextFocusDown プロパティを Pressable 3 に設定すると、フォーカスが下に移動したときにフォーカスが Pressable 3 に移動します
- nextFocusRight プロパティを Pressable 5 に設定すると、フォーカスが右に移動したときにフォーカスが Pressable 5 に移動します

結論
フォーカス管理の処理に関しては、React Native TV アプリに万能のソリューションはありません。このアプローチは最終的にはプロジェクトの特定のニーズと要件によって異なります。 React-native-tvos は便利なクロスデバイス抽象化を提供しますが、SmartTV プラットフォーム全体でよくある断片化の問題を処理するには、プラットフォーム固有のソリューションを採用する必要がある場合があります。
時間をかけてこれらのさまざまなフォーカス管理ソリューションを検討して、ユーザーが使用している SmartTV プラットフォームに関係なく、直感的なフォーカス処理エクスペリエンスをユーザーに提供できるようにします。
関連リソース
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-18に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-18に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-04-18に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-04-18に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました -
 GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-18に投稿されました
GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-18に投稿されました -
 `javascript:void(0)`の実際の役割は何ですか?"javascript:void(0)" javascript、emiviitousプログラミング言語、Web開発で広く使用されているユビキタスなプログラミング言語をロックし、幅広いオペレーターを提供し、それぞれ具体的な目的を提供します。多くの人の好奇心を刺激した...プログラミング 2025-04-18に投稿されました
`javascript:void(0)`の実際の役割は何ですか?"javascript:void(0)" javascript、emiviitousプログラミング言語、Web開発で広く使用されているユビキタスなプログラミング言語をロックし、幅広いオペレーターを提供し、それぞれ具体的な目的を提供します。多くの人の好奇心を刺激した...プログラミング 2025-04-18に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-18に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-18に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-18に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-18に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-18に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-04-18に投稿されました -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-18に投稿されました
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-18に投稿されました -
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-18に投稿されました
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-18に投稿されました -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-18に投稿されました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-04-18に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-18に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-18に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました -
 PHP初心者:初心者向けに読む必要がありますこの抜粋 php&mysql:novice to ninja、第7版は、基本的なphpの概念を導入しています。 PHPのサーバー側の性質、基本的な構文、変数、演算子、コメント、および制御構造をカバーします。 php:サーバー側のスクリプト ブラウザによって実行されるクライアント側の言語...プログラミング 2025-04-18に投稿されました
PHP初心者:初心者向けに読む必要がありますこの抜粋 php&mysql:novice to ninja、第7版は、基本的なphpの概念を導入しています。 PHPのサーバー側の性質、基本的な構文、変数、演算子、コメント、および制御構造をカバーします。 php:サーバー側のスクリプト ブラウザによって実行されるクライアント側の言語...プログラミング 2025-04-18に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























