Apple ノートは私の CMS です
導入
あなたはすでにこのミームと Apple Notes の優位性を知っているかもしれません。
では、ブログのコンテンツを管理する CMS として使用できたらどうでしょうか?それが私が「今日学んだこと」ウェブサイトで試してみたかったことです。最終結果は https://til.julienc.me

Apple ノートのクエリ
Apple Notes からメモを取得する方法が必要です。これを行うには、Anyquery を使用します。Anyquery は、Apple Notes を含むほぼあらゆるものをクエリできる SQL データベースです。
- Anyquery を https://anyquery.dev/docs/#installation でインストールします。
- Apple Notes プラグインをインストールします: anyquery install Notes
-
SQL を使用してメモをクエリし、JSON に保存します (私の場合、メモはフォルダー TIL にあります)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
これで、オブジェクトの配列にすべてのメモが含まれるファイルnotes.jsonが完成しました。各オブジェクトには 3 つのプロパティがあります:
- 音符の名前(名前)
- 最終更新時刻 (modification_date)
- HTML の本文メモ (html_body)
例えば:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
最後のタスクは、ウェブサイトを接続することです
ウェブサイトに接続する
個人的には、Astro.JS を使用しています。最初のタスクは、各エントリの静的パスを生成することです。
そのためには、「../../notes.json」からメモをインポートするだけです。それをエクスポート関数 getStaticPaths() に渡します。また、生成された URL が有効であることを確認するために slugify 関数も使用しています。
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
パスが生成されたら、Apple Notes スタイルに一致するように少し CSS を記述する必要があります:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
これで完了です!
結論
おめでとうございます。Apple Notes を CMS として使用できるようになりました。これは、iCloud ストレージの制限に制限されない、強力で共同作業が可能な CMS です。画像、表、フォーマットされたテキスト、コードなどを追加できます。
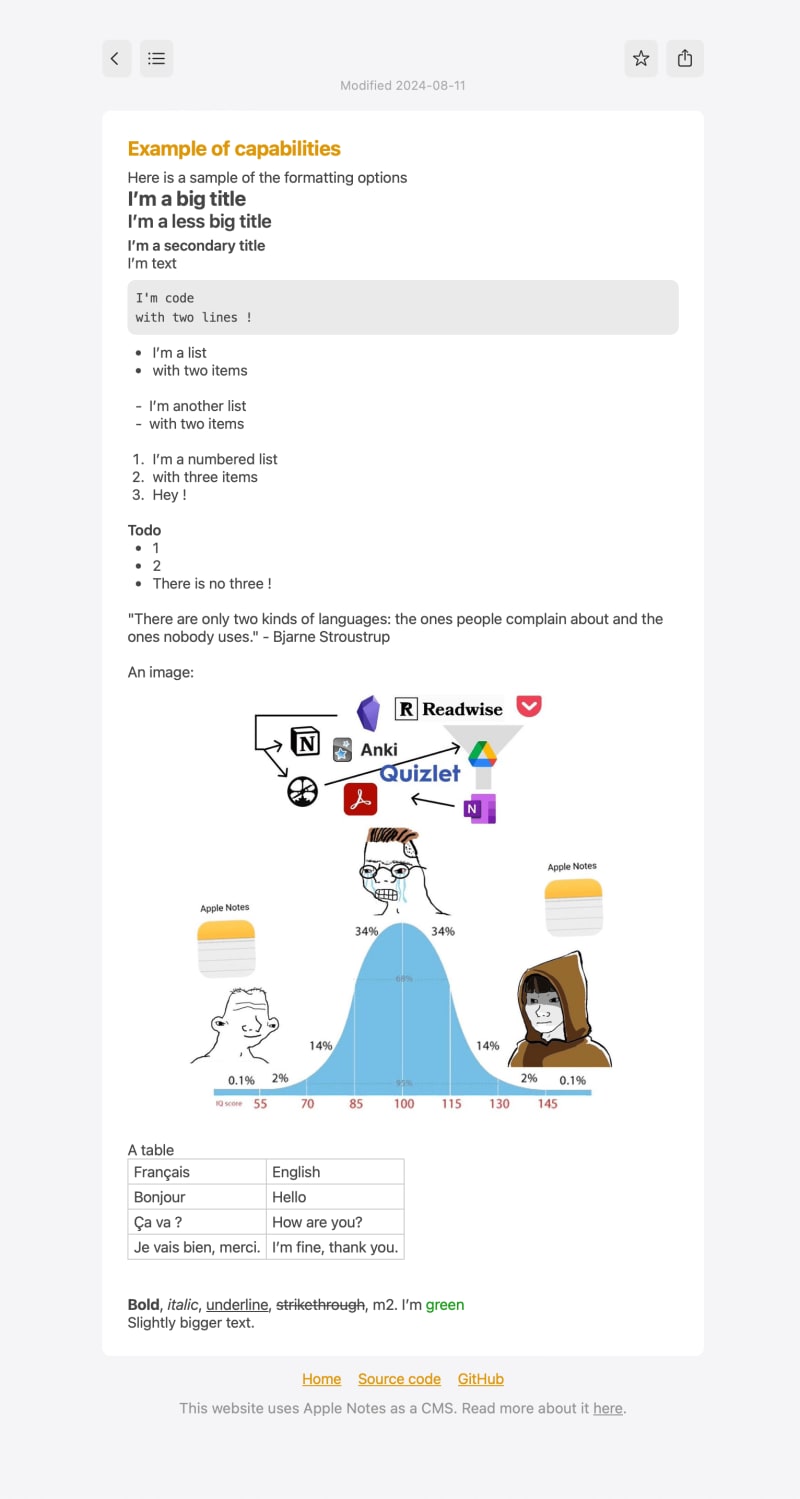
以下は書式設定オプションの例です:
https://til.julienc.me/example-of-capabilities
次の手順で、Apple Notes から Vercel に独自のブログをデプロイできます:
- リポジトリ git clone のクローンを作成します https://github.com/julien040/apple-notes-cms
- npm install または pnpm install を実行します
- chmod u xdeploy.sh を実行します。
- vercel を実行してプロジェクトを初期化し、接続します
- ./deploy.sh を実行してプロジェクトをビルドし、Vercel にプッシュします
リンク
ソースコード: https://github.com/julien040/apple-notes-cms
結果: https://til.julienc.me/
-
 TechEazy Consulting が無料のインターンシップを含む包括的な Java、Spring Boot、AWS トレーニング プログラムを開始TechEazy Consulting は、Java、Spring Boot を使用した バックエンド開発 への移行を検討している初心者、新人、専門家向けに設計された 総合トレーニング プログラム の開始を発表できることを嬉しく思います。 、AWS. この 4 か月の有給トレーニング プログラムの後...プログラミング 2024 年 11 月 5 日に公開
TechEazy Consulting が無料のインターンシップを含む包括的な Java、Spring Boot、AWS トレーニング プログラムを開始TechEazy Consulting は、Java、Spring Boot を使用した バックエンド開発 への移行を検討している初心者、新人、専門家向けに設計された 総合トレーニング プログラム の開始を発表できることを嬉しく思います。 、AWS. この 4 か月の有給トレーニング プログラムの後...プログラミング 2024 年 11 月 5 日に公開 -
 ポリフィル - フィラーですか、それともぽっかり開いた穴ですか? (パート-1)数日前、組織の Teams チャットで次のような優先メッセージを受け取りました: セキュリティの脆弱性が見つかりました - Polyfill JavaScript が検出されました - 高。 状況を説明すると、私は大手銀行会社に勤めていますが、ご存知のとおり、銀行とセキュリティの脆弱性は大きな敵のよ...プログラミング 2024 年 11 月 5 日に公開
ポリフィル - フィラーですか、それともぽっかり開いた穴ですか? (パート-1)数日前、組織の Teams チャットで次のような優先メッセージを受け取りました: セキュリティの脆弱性が見つかりました - Polyfill JavaScript が検出されました - 高。 状況を説明すると、私は大手銀行会社に勤めていますが、ご存知のとおり、銀行とセキュリティの脆弱性は大きな敵のよ...プログラミング 2024 年 11 月 5 日に公開 -
 シフト演算子とビット単位の短縮代入1.ビットシフト演算子 : 右にシフトします。 >>>: 符号なし右シフト (ゼロ埋め)。 2.シフト演算子の一般的な構文 value > num-bits: 符号ビットを維持したまま、値のビットを右に移動します。 value >>> num-bits: 左側にゼロを挿入して、値のビットを右に移動し...プログラミング 2024 年 11 月 5 日に公開
シフト演算子とビット単位の短縮代入1.ビットシフト演算子 : 右にシフトします。 >>>: 符号なし右シフト (ゼロ埋め)。 2.シフト演算子の一般的な構文 value > num-bits: 符号ビットを維持したまま、値のビットを右に移動します。 value >>> num-bits: 左側にゼロを挿入して、値のビットを右に移動し...プログラミング 2024 年 11 月 5 日に公開 -
 VBA を使用して Excel から MySQL データベースへの接続を確立するにはどうすればよいですか?Excel で VBA を使用して MySQL データベースに接続するにはどうすればよいですか?VBA を使用して MySQL データベースに接続します接続を試行していますVBA を使用して Excel で MySQL データベースに接続するのは難しい場合があります。この場合、接続を確立しようとした...プログラミング 2024 年 11 月 5 日に公開
VBA を使用して Excel から MySQL データベースへの接続を確立するにはどうすればよいですか?Excel で VBA を使用して MySQL データベースに接続するにはどうすればよいですか?VBA を使用して MySQL データベースに接続します接続を試行していますVBA を使用して Excel で MySQL データベースに接続するのは難しい場合があります。この場合、接続を確立しようとした...プログラミング 2024 年 11 月 5 日に公開 -
 テスト自動化: Java および TestNG を使用した Selenium ガイドテスト自動化はソフトウェア開発プロセスに不可欠な部分となり、チームが効率を高め、手動エラーを減らし、より速いペースで高品質の製品を提供できるようになりました。 Web ブラウザを自動化するための強力なツールである Selenium は、Java の多用途性と組み合わされて、信頼性が高くスケーラブルな...プログラミング 2024 年 11 月 5 日に公開
テスト自動化: Java および TestNG を使用した Selenium ガイドテスト自動化はソフトウェア開発プロセスに不可欠な部分となり、チームが効率を高め、手動エラーを減らし、より速いペースで高品質の製品を提供できるようになりました。 Web ブラウザを自動化するための強力なツールである Selenium は、Java の多用途性と組み合わされて、信頼性が高くスケーラブルな...プログラミング 2024 年 11 月 5 日に公開 -
 DuckDuckGo のランディング ページに対する私の意見「Google で調べてみませんか?」 は会話中によく聞かれる答えです。 Google の普及により、「Google へ」という新しい動詞さえ生まれました。しかし、コーディングをすればするほど、毎日使用しているデジタル ツールに疑問を抱くようになりました。おそらく、Google による私の個人情報の...プログラミング 2024 年 11 月 5 日に公開
DuckDuckGo のランディング ページに対する私の意見「Google で調べてみませんか?」 は会話中によく聞かれる答えです。 Google の普及により、「Google へ」という新しい動詞さえ生まれました。しかし、コーディングをすればするほど、毎日使用しているデジタル ツールに疑問を抱くようになりました。おそらく、Google による私の個人情報の...プログラミング 2024 年 11 月 5 日に公開 -
 Turbo C++ の「cin」が最初の単語だけを読み取るのはなぜですか?Turbo C の "cin" 制限: 最初の単語のみを読み取るTurbo C では、"cin" 入力演算子には文字配列を扱うときの制限。具体的には、空白文字 (スペースや改行など) に遭遇するまでのみ読み取ります。これにより、複数の単語の入力を読み取ろうとす...プログラミング 2024 年 11 月 5 日に公開
Turbo C++ の「cin」が最初の単語だけを読み取るのはなぜですか?Turbo C の "cin" 制限: 最初の単語のみを読み取るTurbo C では、"cin" 入力演算子には文字配列を扱うときの制限。具体的には、空白文字 (スペースや改行など) に遭遇するまでのみ読み取ります。これにより、複数の単語の入力を読み取ろうとす...プログラミング 2024 年 11 月 5 日に公開 -
 Buildpacksを使用したSpring BootアプリケーションのDockerイメージの作成導入 Spring Boot アプリケーションが作成されました。ローカル マシンでは問題なく動作していますが、今度はアプリケーションを別の場所にデプロイする必要があります。一部のプラットフォームでは、jar ファイルを直接送信すると、それがデプロイされます。場所によっては、仮想マシ...プログラミング 2024 年 11 月 5 日に公開
Buildpacksを使用したSpring BootアプリケーションのDockerイメージの作成導入 Spring Boot アプリケーションが作成されました。ローカル マシンでは問題なく動作していますが、今度はアプリケーションを別の場所にデプロイする必要があります。一部のプラットフォームでは、jar ファイルを直接送信すると、それがデプロイされます。場所によっては、仮想マシ...プログラミング 2024 年 11 月 5 日に公開 -
 PHP コードを不正アクセスから保護するにはどうすればよいですか?PHP コードを不正アクセスから保護するPHP ソフトウェアの誤用や盗難を防ぐには、PHP ソフトウェアの背後にある知的財産を保護することが重要です。この懸念に対処するために、コードを難読化して不正アクセスを防止するためのさまざまな方法が利用可能です。効果的なアプローチの 1 つは、PHP アクセラ...プログラミング 2024 年 11 月 5 日に公開
PHP コードを不正アクセスから保護するにはどうすればよいですか?PHP コードを不正アクセスから保護するPHP ソフトウェアの誤用や盗難を防ぐには、PHP ソフトウェアの背後にある知的財産を保護することが重要です。この懸念に対処するために、コードを難読化して不正アクセスを防止するためのさまざまな方法が利用可能です。効果的なアプローチの 1 つは、PHP アクセラ...プログラミング 2024 年 11 月 5 日に公開 -
 React: React のイベント システムを理解するOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...プログラミング 2024 年 11 月 5 日に公開
React: React のイベント システムを理解するOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...プログラミング 2024 年 11 月 5 日に公開 -
 Multipart/Form-Data POST リクエストを使用すると 301 Moved Permanently エラーが発生するのはなぜですか?Multipart/Form-Data POSTmultipart/form-data を使用してデータを POST しようとすると、次のようなエラー メッセージが表示される場合があります。遭遇した。問題を理解するには、問題の構成を調べる必要があります。発生したエラーは 301 Moved Perm...プログラミング 2024 年 11 月 5 日に公開
Multipart/Form-Data POST リクエストを使用すると 301 Moved Permanently エラーが発生するのはなぜですか?Multipart/Form-Data POSTmultipart/form-data を使用してデータを POST しようとすると、次のようなエラー メッセージが表示される場合があります。遭遇した。問題を理解するには、問題の構成を調べる必要があります。発生したエラーは 301 Moved Perm...プログラミング 2024 年 11 月 5 日に公開 -
 PHP で日付と時刻オブジェクトを使用して時間境界を決定する方法PHP での時間境界の決定このプログラミング シナリオでは、指定された時間が事前定義された範囲内にあるかどうかを確認する必要があります。具体的には、現在時刻、日の出、日の入りという 3 つの時刻文字列が与えられます。私たちの目的は、現在時刻が日の出と日の入りの境界時間の間にあるかどうかを判断すること...プログラミング 2024 年 11 月 5 日に公開
PHP で日付と時刻オブジェクトを使用して時間境界を決定する方法PHP での時間境界の決定このプログラミング シナリオでは、指定された時間が事前定義された範囲内にあるかどうかを確認する必要があります。具体的には、現在時刻、日の出、日の入りという 3 つの時刻文字列が与えられます。私たちの目的は、現在時刻が日の出と日の入りの境界時間の間にあるかどうかを判断すること...プログラミング 2024 年 11 月 5 日に公開 -
 CSS 変換スケールでの jQuery のドラッグ/サイズ変更の問題を修正する方法CSS Transform Scale を使用した jQuery のドラッグ/サイズ変更問題: CSS 変換を適用する場合、特に変換: 行列(0.5, 0, 0, 0.5, 0, 0); を div に追加し、子要素で jQuery の draggable() および resizable() プラグ...プログラミング 2024 年 11 月 5 日に公開
CSS 変換スケールでの jQuery のドラッグ/サイズ変更の問題を修正する方法CSS Transform Scale を使用した jQuery のドラッグ/サイズ変更問題: CSS 変換を適用する場合、特に変換: 行列(0.5, 0, 0, 0.5, 0, 0); を div に追加し、子要素で jQuery の draggable() および resizable() プラグ...プログラミング 2024 年 11 月 5 日に公開 -
 TensorFlow の「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ Float)」エラーを修正する方法は?TensorFlow: 「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト型 Float)」を解決します作業中に発生する一般的なエラーTensorFlow では、「ValueError: NumPy 配列を Tensor に...プログラミング 2024 年 11 月 5 日に公開
TensorFlow の「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ Float)」エラーを修正する方法は?TensorFlow: 「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト型 Float)」を解決します作業中に発生する一般的なエラーTensorFlow では、「ValueError: NumPy 配列を Tensor に...プログラミング 2024 年 11 月 5 日に公開 -
 ローカル ストレージ アイテムの存在を効率的に判断するにはどうすればよいですか?ローカル ストレージ アイテムの存在の確認Web ストレージを使用する場合、特定のアイテムにアクセスしたり変更したりする前に、そのアイテムの存在を確認することが重要です。この場合、特定の項目が localStorage に設定されているかどうかを確認したいと考えています。現在のアプローチ項目の存在を...プログラミング 2024 年 11 月 5 日に公開
ローカル ストレージ アイテムの存在を効率的に判断するにはどうすればよいですか?ローカル ストレージ アイテムの存在の確認Web ストレージを使用する場合、特定のアイテムにアクセスしたり変更したりする前に、そのアイテムの存在を確認することが重要です。この場合、特定の項目が localStorage に設定されているかどうかを確認したいと考えています。現在のアプローチ項目の存在を...プログラミング 2024 年 11 月 5 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























