アンギュラールーター
Aviso: todo e qualquer conteúdo postado é com objetivo de relembrar ou manter os meus conhecimentos e espero que possa te ajudar na sua caminhada pelo aprendizado também. A ideia é a medida que for sobrando um tempo, ir acrescentando as informações relacionadas a esse tema nesse mesmo post, fazendo com que ele fique bem completo e sempre atualizado.
Caso você encontre alguma falha no post ou percebeu que faltou algo, me ajude a melhorar :)
A medida que vou convivendo e apoiando os desenvolvedores na sua caminhada, vou percebendo débitos técnicos e tento apoiar na evolução do conhecimento. Optei por me concentrar naqueles pontos que mais causam dor e dificuldade aos desenvolvedores no dia a dia, de acordo com a minha humilde percepção.
Uma dessas dificuldades é sobre a feature de roteamento do angular.
Portanto, vamos falar um pouco como funciona o módulo de navegação do angular, além de algumas features existentes.
Um breve resumo do passo a passo que o angular faz para realizar o roteamento de uma aplicação:
- Configuração de Rotas: primeiro, você define as rotas no módulo de roteamento com RouterModule.forRoot(routes);
- Serviço Router: depois, você utiliza os serviços do Router para realizar a navegação;
- Atualização da URL: em seguida o angular atualiza a History API e também atualizar a url na barra de endereços do navegador, ou não(falaremos logo mais no skipLocation);
- Correspondência de Rotas: O angular compara a URL com as rotas definidas e carrega o componente correspondente;
- Renderização e Detecção de Mudanças: Renderiza o componente e atualiza o DOM.
History API
Por baixo dos panos, o Angular, o React ou o Vue usam a History API.
A History é uma interface do navegador que permite manipular o histórico de navegação do usuário sem recarregar a página. Ela foi introduzida com a especificação do HTML5 e oferece um conjunto de métodos para adicionar, modificar ou remover entradas do histórico do navegador, além de responder a mudanças no estado da navegação.
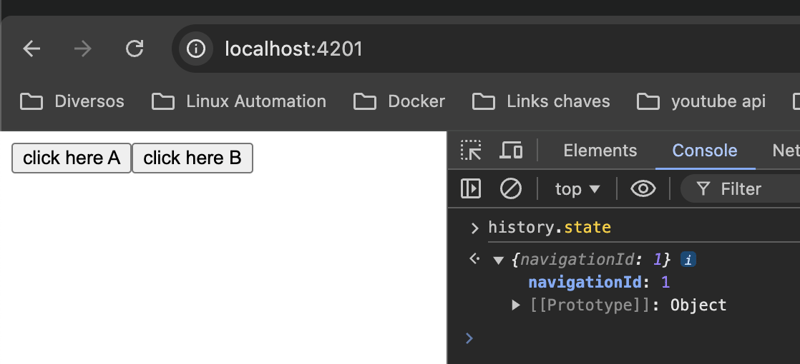
Veja:



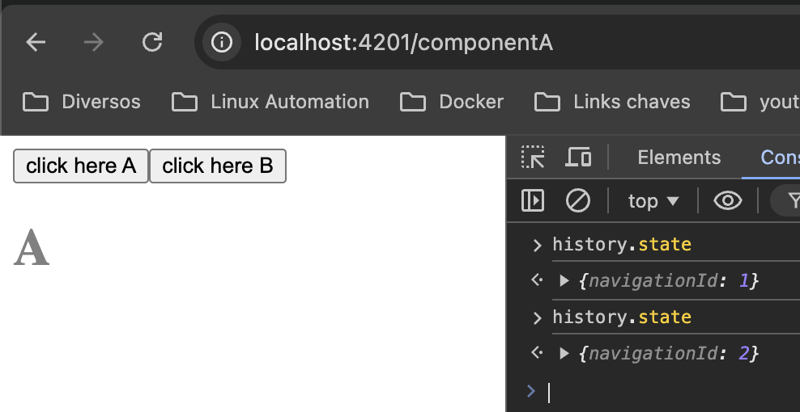
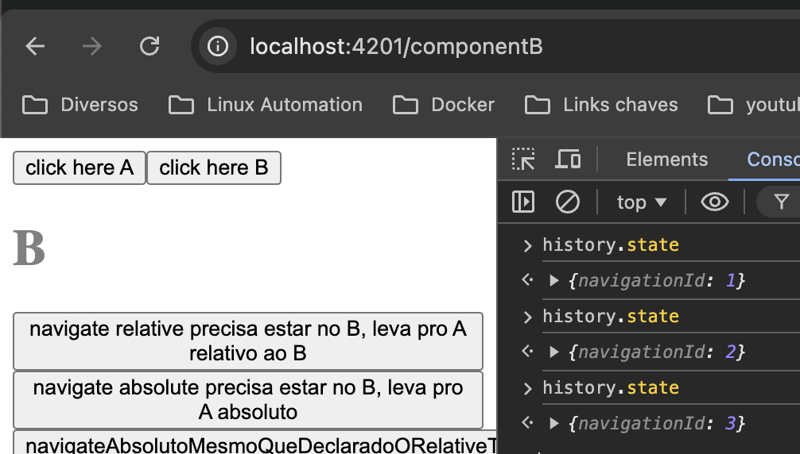
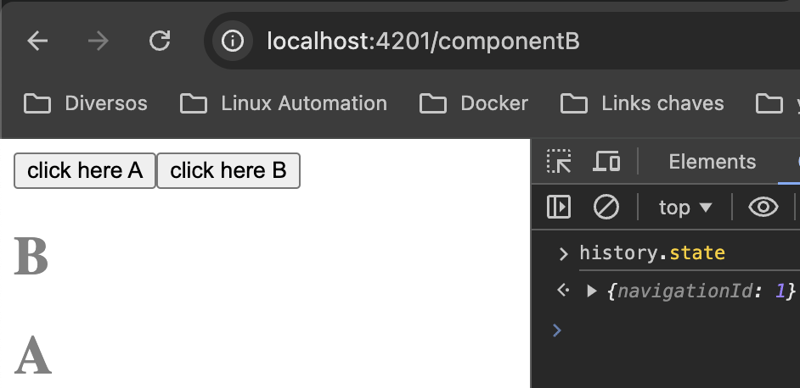
repare que a cada mudança de rota, o objeto "history" vai sendo populado e identificando a nova rota.
Isso ocorre tanto com o uso do Location, quanto do Router:
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
Isso ocorre porque toda vez que navegamos para uma rota qualquer, o método history.pushState é invocado. Da mesma forma, o método history.replaceState é invocado toda vez que utilizamos o replaceUrl.
Uma observação importante é que apesar da History API conseguir suprir as necessidades mais básicas, a partir do momento que avançamos para o tópico de monitoramento de SPA, vemos que ela possui alguns problemas. Para sanar esses problemas, uma nova proposta de substituição dessa API está em andamento, que é a Navigation API. Ela ainda está em fase experimental e falaremos mais dela no post sobre monitoramento e performance de SPA.
Tipos de estratégias
Os frontends SPAs possuem 2 estratégias mais comuns de roteamento:
HashLocationStrategy(Hash mode) e PathLocationStrategy(History mode).
Para quem já trabalha com SPAs no dia-a-dia sabe bem a diferença mais básica das duas estratégias:
PathLocationStrategy (History Mode)
URLs "limpas": As URLs seguem o padrão tradicional de navegação na web, sem nenhum #. Por exemplo, /home, /about.
Exemplo de URL: https://example.com/home.
HashLocationStrategy (Hash Mode):
URLs com hash: As URLs incluem um # seguido do caminho. O que vem após o # não é enviado ao servidor e é tratado inteiramente pelo navegador.
Exemplo de URL: https://example.com/#/home.
Há alguns debates sobre o melhor uso de cada um. Alguns comentam sobre a estratégia de se utilizar o HashLocation somente em arquitetura SSR e outros que entendem que traz mais simplicidade e por isso o utilizam em todos os cenários, mas não vou entrar nesse detalhe. Fica a dica caso se interesse em procurar mais sobre a discussão.
Features disponíveis no roteamento do angular
SkipLocationChange
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

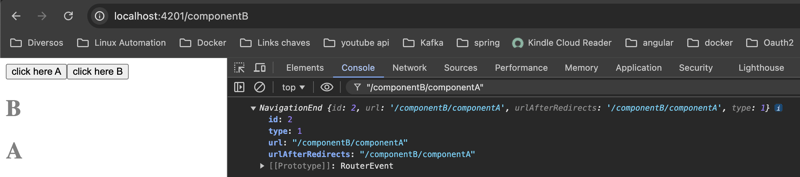
no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Resolvers
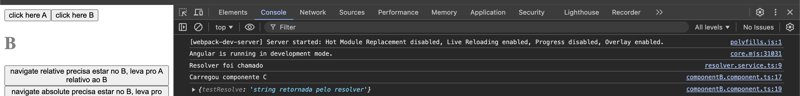
Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve {
resolve(): Observable {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
runGuardsAndResolvers
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
forRoot
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
routerLinkActive
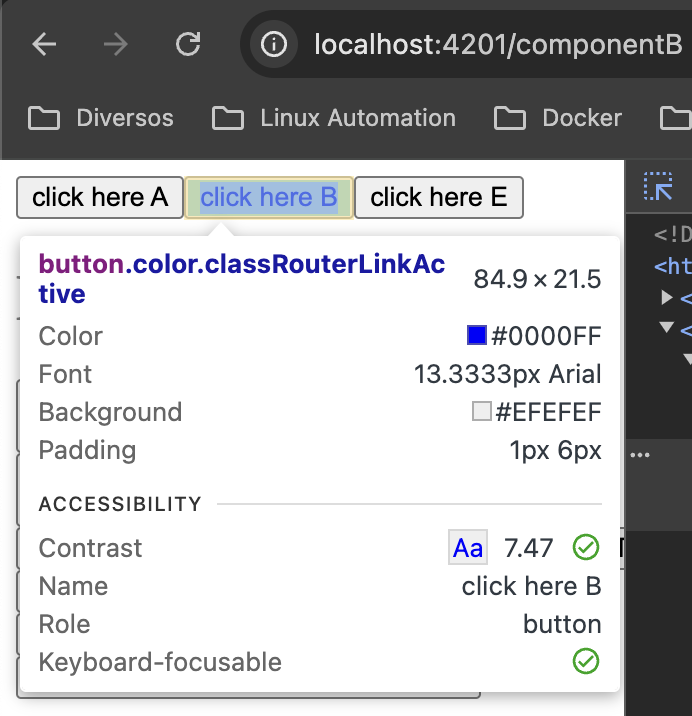
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
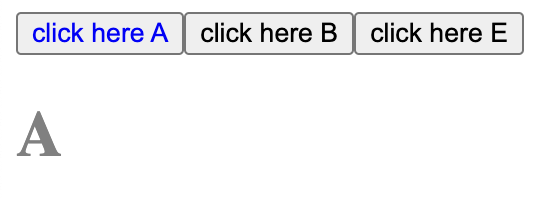
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


activatedRoute
serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
redirectTo
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
- relativa: 'rota'
- absoluta: '/rota'
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
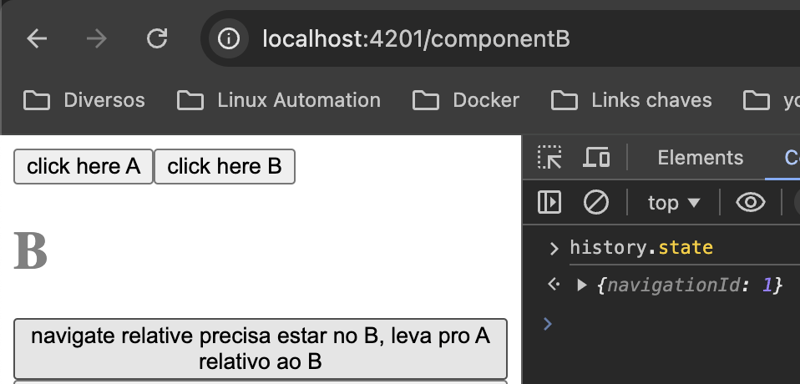
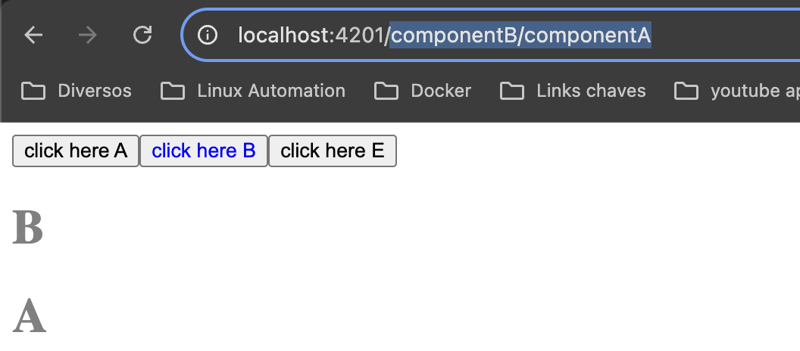
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

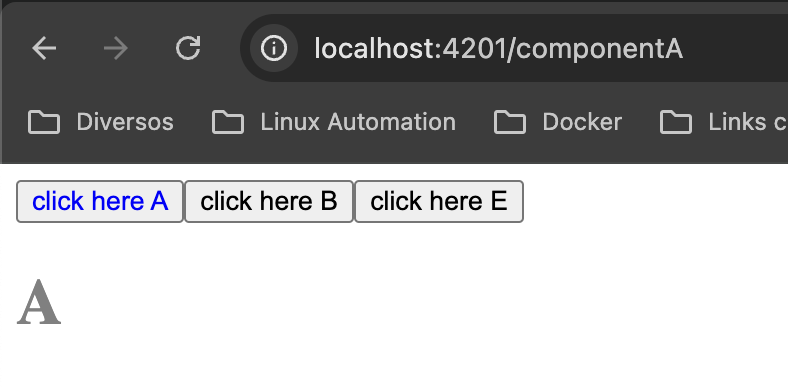
Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
-
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-03に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-03に投稿されました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-03に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-03に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-03に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-03に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-03に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名の処理 PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成する場合、 が掲載しているWindows explorerの発生する問題を発生させる可能性があります。 urlエンコードファイル名 この問題を解決するには、...プログラミング 2025-07-03に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-03に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-03に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-03に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-03に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-07-03に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-07-03に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する を追加する要素にリスナーを追加すると、それらを削除する時が来ると、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作します。ハンド...プログラミング 2025-07-03に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する を追加する要素にリスナーを追加すると、それらを削除する時が来ると、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作します。ハンド...プログラミング 2025-07-03に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-03に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-03に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-03に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-03に投稿されました -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-03に投稿されました
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-03に投稿されました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-03に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-03に投稿されました -
 ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-03に投稿されました
ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-03に投稿されました -
 フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-03に投稿されました
フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























