Angular 18 用のリンターと IDE のセットアップ
2024 年 11 月 9 日に公開
eslint、prettier、env をアプリケーションに追加します。
残念ながら、Angular はデフォルトでこれらすべてを自ら生成しないのです。回路図を変更すると、数千の Angular プロジェクトの品質が向上します。
eslint 9 のセットアップ
eslint を接続します:
yarn ng add @angular-eslint/schematics
3 つのパッケージが package.json に追加されました:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
angular.json のターゲット内:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
eslint.config.js ファイルも作成されました:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
基本的なリンターは優れていますが、さらに改良することもできます。
プラグインを追加します:
yarn add -D eslint-plugin-simple-import-sort
いくつかのルールを含めてみましょう:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
']、['^\\.']]、
}、
]、
'simple-import-sort/exports': 'エラー',
}、
}、
]、
プロセッサ: angular.processInlineTemplates、
ルール: {
'@angular-eslint/ディレクティブセレクター': [
'エラー'、
{
タイプ: '属性'、
接頭辞: 'baf'、
スタイル: 'キャメルケース'、
}、
]、
'@angular-eslint/コンポーネントセレクター': [
'エラー'、
{
タイプ: '要素'、
接頭辞: 'baf'、
スタイル: 'ケバブケース'、
}、
]、
'@typescript-eslint/命名規則': [
'エラー'、
{
セレクター: 'デフォルト',
形式: ['キャメルケース']、
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
フィルター: {
正規表現: '^(ts-jest|\\^.*)$',
一致: 偽、
}、
}、
{
セレクター: 'デフォルト',
形式: ['キャメルケース']、
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
}、
{
セレクター: '変数',
形式: ['キャメルケース', 'UPPER_CASE'],
先頭のアンダースコア: '許可'、
末尾のアンダースコア: '許可'、
}、
{
セレクター: 'typeLike',
形式: ['PascalCase'],
}、
{
セレクター: 'enumMember',
形式: ['PascalCase'],
}、
{
セレクター: 'プロパティ',
形式: null、
フィルター: {
正規表現: '^(ホスト)$'、
一致: 偽、
}、
}、
]、
複雑さ: 'エラー'、
'最大長': [
'エラー'、
{
コード: 140、
}、
]、
'no-new-wrappers': 'エラー',
'no-throw-literal': 'エラー',
'@typescript-eslint/consistent-type-settings': 'エラー',
'影なし': 'オフ'、
'@typescript-eslint/no-shadow': 'エラー',
'no-invalid-this': 'オフ',
'@typescript-eslint/no-invalid-this': ['警告'],
'@angular-eslint/no-host-metadata-property': 'off',
}、
}、
{
ファイル: ['**/*.html']、
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
ルール: {}、
}、
)
angular.json のアプリケーション プレフィックスを app から baf に変更します。
eslint-plugin-import プラグインは eslint 9 ではサポートされていないことに注意してください。
github で激しい議論が行われています - github.com/import-js/eslint-plugin-import/issues/2948
よりきれいな設定
さらに可愛く追加:
yarn add -D prettier糸追加 -D よりきれいになります
.prettierrc.json でルールを定義しましょう:
yarn add -D prettier{ "bracketSpacing": true、 "printWidth": 140、 「セミ」:本当、 "singleQuote": true、 "タブ幅": 2、 "useTabs": false }
.prettierignore でフォーマットすべきでないものをすべて除外します:
yarn add -D prettier# ここにファイルを追加すると、よりきれいなフォーマットから無視されます /dist /カバレッジ /tmp /node_modules /nginx /.vscode /。アイデア パッケージロック.json パッケージ.json 糸ロック .angular /junit junit.xml /.nx/キャッシュ
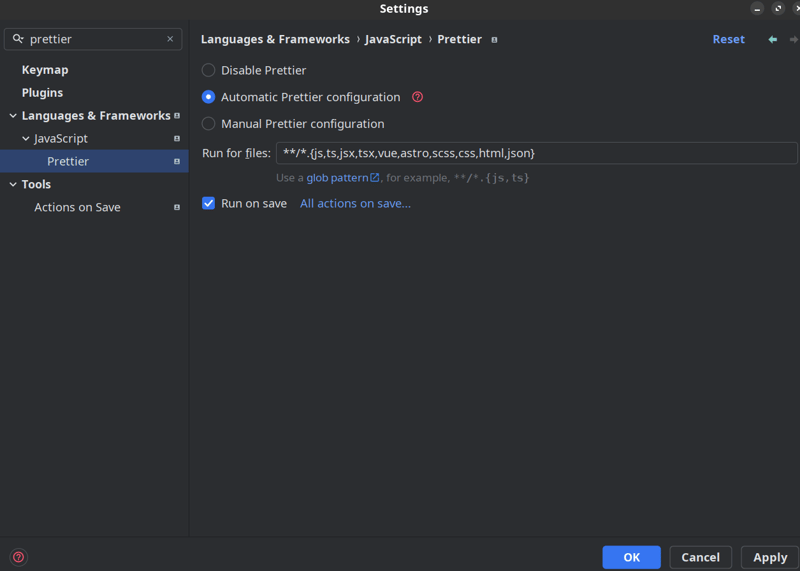
IDE のより適切な設定 - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

リンク
すべてのソースは github のリポジトリにあります - github.com/Fafnur/buy-and-fly
デモはここでご覧いただけます - buy-and-fly.fafn.ru/
私のグループ: telegram、medium、vk、x.com、linkedin、site
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/fafnur/nastroika-lintierov-i-ide-dlia-angular-18-2130?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-17に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-17に投稿されました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-17に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-17に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-17に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-17に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 「エラーメッセージ」「ラムダ式で使用される変数は、最終または効果的に最終的に」を示すことを示すラムダ式または最終的な領域で使用される可能性があることを示すことが示されます。 final。 //コードがありません ca...プログラミング 2025-07-17に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 「エラーメッセージ」「ラムダ式で使用される変数は、最終または効果的に最終的に」を示すことを示すラムダ式または最終的な領域で使用される可能性があることを示すことが示されます。 final。 //コードがありません ca...プログラミング 2025-07-17に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-17に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-17に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-17に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-17に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-17に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-17に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-07-17に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-07-17に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-17に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-17に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-17に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-17に投稿されました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-17に投稿されました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-17に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-17に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-17に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-17に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-17に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-17に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-17に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-17に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























