Angular 18 के लिए लिंटर और IDE सेट करना
एप्लिकेशन में एस्लिंट, प्रीटियर, एनवी जोड़ें।
यह अफ़सोस की बात है कि एंगुलर, डिफ़ॉल्ट रूप से, यह सब स्वयं उत्पन्न नहीं करता है। स्कीमैटिक्स बदलने से कई हजार कोणीय परियोजनाओं की गुणवत्ता में सुधार हो सकता है।
एस्लिंट 9 की स्थापना
एस्लिंट कनेक्ट करें:
yarn ng add @angular-eslint/schematics
package.json में तीन पैकेज जोड़े गए हैं:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
और angular.json में लक्ष्य में:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
eslint.config.js फ़ाइल भी बनाई गई थी:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
बेसिक लिंटर अच्छे हैं, लेकिन आप उन्हें बेहतर बना सकते हैं!
एक प्लगइन जोड़ें:
yarn add -D eslint-plugin-simple-import-sort
आइए कई नियम शामिल करें:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'सरल-आयात-सॉर्ट/निर्यात': 'त्रुटि',
},
},
],
प्रोसेसर: angular.processInlineTemplates,
नियम: {
'@angular-eslint/directive-selector': [
'गलती',
{
प्रकार: 'विशेषता',
उपसर्ग: 'बफ़',
शैली: 'कैमलकेस',
},
],
'@angular-eslint/घटक-चयनकर्ता': [
'गलती',
{
प्रकार: 'तत्व',
उपसर्ग: 'बफ़',
शैली: 'कबाब-केस',
},
],
'@टाइपस्क्रिप्ट-एसलिंट/नामिंग-कन्वेंशन': [
'गलती',
{
चयनकर्ता: 'डिफ़ॉल्ट',
प्रारूप: ['कैमलकेस'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
फ़िल्टर: {
रेगेक्स: '^(ts-jest|\\^.*)$',
मिलान: झूठा,
},
},
{
चयनकर्ता: 'डिफ़ॉल्ट',
प्रारूप: ['कैमलकेस'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
},
{
चयनकर्ता: 'चर',
प्रारूप: ['कैमलकेस', 'UPPER_CASE'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
},
{
चयनकर्ता: 'टाइपलाइक',
प्रारूप: ['पास्कलकेस'],
},
{
चयनकर्ता: 'एनममेम्बर',
प्रारूप: ['पास्कलकेस'],
},
{
चयनकर्ता: 'संपत्ति',
प्रारूप: शून्य,
फ़िल्टर: {
रेगेक्स: '^(होस्ट)$',
मिलान: झूठा,
},
},
],
जटिलता: 'त्रुटि',
'मैक्स-लेन': [
'गलती',
{
कोड: 140,
},
],
'कोई नया रैपर नहीं': 'त्रुटि',
'नो-थ्रो-लिटरल': 'त्रुटि',
'@typescript-eslint/consistent-type-definitions': 'त्रुटि',
'नो-शैडो': 'ऑफ़',
'@टाइपस्क्रिप्ट-एसलिंट/नो-शैडो': 'त्रुटि',
'नहीं-अमान्य-यह': 'बंद',
'@typescript-eslint/no-invalid-this': ['चेतावनी'],
'@angular-eslint/no-host-metadata-property': 'बंद',
},
},
{
फ़ाइलें: ['**/*.html'],
विस्तारित: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
नियम: {},
},
)
angular.json में एप्लिकेशन उपसर्ग को ऐप से baf में बदलें।
कृपया ध्यान दें कि एस्लिंट-प्लगइन-आयात प्लगइन एस्लिंट 9 में समर्थित नहीं है।
जीथब पर गरमागरम चर्चा चल रही है - github.com/import-js/eslint-plugin-import/issues/2948
सुंदर सेटिंग
सुंदर जोड़ें:
yarn add -D prettierयार्न ऐड -डी सुंदर
आइए .prettierrc.json में नियमों को परिभाषित करें:
yarn add -D prettier{ "ब्रैकेटस्पेसिंग": सत्य, "प्रिंटविथ": 140, "अर्ध": सत्य, "सिंगलकोट": सत्य, "टैबविड्थ": 2, "यूज़टैब्स": गलत }
उन सभी चीज़ों को बाहर निकालें जिन्हें .prettierignore में फ़ॉर्मेट नहीं किया जाना चाहिए:
yarn add -D prettier# फ़ाइलों को सुंदर फ़ॉर्मेटिंग से अनदेखा करने के लिए यहां जोड़ें /जिला /कवरेज /tmp /नोड_मॉड्यूल /nginx /.vscode /।विचार पैकेज-लॉक.जेसन package.json यार्न.ताला .कोणीय /जूनिट जूनिट.xml /.nx/कैश
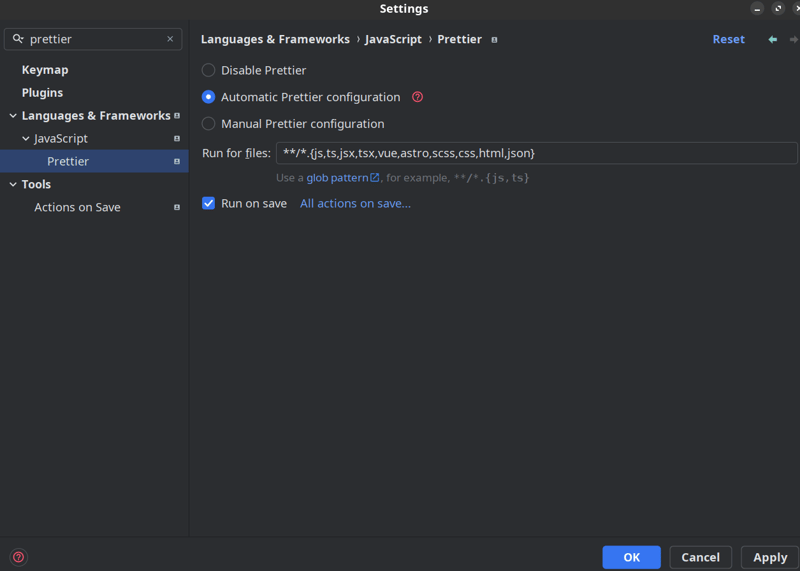
सुंदर सेटिंग्स में आईडीई में - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

लिंक
सभी स्रोत जीथब पर, रिपॉजिटरी में हैं - github.com/Fafnur/buy-and-fly
डेमो यहां देखा जा सकता है - buy-and-fly.fafn.ru/
मेरे समूह: टेलीग्राम, मीडियम, वीके, एक्स.कॉम, लिंक्डइन, साइट
-
 मैं जावास्क्रिप्ट का उपयोग करके बाहरी स्टाइलशीट में परिभाषित सीएसएस मानों को कैसे संशोधित कर सकता हूं?जावास्क्रिप्ट के साथ सीएसएस मूल्य संशोधनजावास्क्रिप्ट इनलाइन सीएसएस मान सेट करने का एक आसान तरीका प्रदान करता है। हालाँकि, स्टाइलशीट में परिभाषित सीएस...प्रोग्रामिंग 2024-11-09 को प्रकाशित
मैं जावास्क्रिप्ट का उपयोग करके बाहरी स्टाइलशीट में परिभाषित सीएसएस मानों को कैसे संशोधित कर सकता हूं?जावास्क्रिप्ट के साथ सीएसएस मूल्य संशोधनजावास्क्रिप्ट इनलाइन सीएसएस मान सेट करने का एक आसान तरीका प्रदान करता है। हालाँकि, स्टाइलशीट में परिभाषित सीएस...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 PHP में तारीखों के बीच घंटे के अंतर की गणना कैसे करें?PHP में तिथियों के बीच घंटे के अंतर का निर्धारणआप दो तिथियों के बीच घंटे के अंतर की गणना करना चाह रहे हैं, जो "में स्वरूपित हैं Y-m-d H:i:s।"...प्रोग्रामिंग 2024-11-09 को प्रकाशित
PHP में तारीखों के बीच घंटे के अंतर की गणना कैसे करें?PHP में तिथियों के बीच घंटे के अंतर का निर्धारणआप दो तिथियों के बीच घंटे के अंतर की गणना करना चाह रहे हैं, जो "में स्वरूपित हैं Y-m-d H:i:s।"...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 प्रतिक्रिया नियंत्रित/अनियंत्रित घटकरिएक्ट में, फॉर्म इनपुट को संभालने के दो मुख्य दृष्टिकोण हैं: नियंत्रित घटक अनियंत्रित घटक नियंत्रित घटक अधिक नियंत्रण और सत्यापन प्रदान करते हैं, जबक...प्रोग्रामिंग 2024-11-09 को प्रकाशित
प्रतिक्रिया नियंत्रित/अनियंत्रित घटकरिएक्ट में, फॉर्म इनपुट को संभालने के दो मुख्य दृष्टिकोण हैं: नियंत्रित घटक अनियंत्रित घटक नियंत्रित घटक अधिक नियंत्रण और सत्यापन प्रदान करते हैं, जबक...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 सेलेनियम में "बासी तत्व संदर्भ" अपवादों को कैसे संभालें?पुराना तत्व संदर्भ: कारण का खुलासा करना और समाधान ढूंढनासेलेनियम में, "बासी तत्व संदर्भ" अपवाद का सामना करना निराशाजनक हो सकता है, क्योंकि य...प्रोग्रामिंग 2024-11-09 को प्रकाशित
सेलेनियम में "बासी तत्व संदर्भ" अपवादों को कैसे संभालें?पुराना तत्व संदर्भ: कारण का खुलासा करना और समाधान ढूंढनासेलेनियम में, "बासी तत्व संदर्भ" अपवाद का सामना करना निराशाजनक हो सकता है, क्योंकि य...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 नेस्टेड जावास्क्रिप्ट ऑब्जेक्ट्स में किसी विशिष्ट ऑब्जेक्ट को कुशलतापूर्वक कैसे खोजें?नेस्टेड जावास्क्रिप्ट ऑब्जेक्ट के माध्यम से पुनरावृत्त करनानेस्टेड जावास्क्रिप्ट ऑब्जेक्ट के माध्यम से पुनरावृत्त करना चुनौतीपूर्ण हो सकता है, खासकर ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित
नेस्टेड जावास्क्रिप्ट ऑब्जेक्ट्स में किसी विशिष्ट ऑब्जेक्ट को कुशलतापूर्वक कैसे खोजें?नेस्टेड जावास्क्रिप्ट ऑब्जेक्ट के माध्यम से पुनरावृत्त करनानेस्टेड जावास्क्रिप्ट ऑब्जेक्ट के माध्यम से पुनरावृत्त करना चुनौतीपूर्ण हो सकता है, खासकर ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 सबसे सरल राज्य ट्यूटोरियलZustand रिएक्ट के लिए एक छोटी, तेज़ और स्केलेबल राज्य-प्रबंधन लाइब्रेरी है, जो Redux जैसे अधिक जटिल समाधानों के विकल्प के रूप में कार्य करती है। Redux...प्रोग्रामिंग 2024-11-09 को प्रकाशित
सबसे सरल राज्य ट्यूटोरियलZustand रिएक्ट के लिए एक छोटी, तेज़ और स्केलेबल राज्य-प्रबंधन लाइब्रेरी है, जो Redux जैसे अधिक जटिल समाधानों के विकल्प के रूप में कार्य करती है। Redux...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MongoDB सर्वर: एक सिंहावलोकनMongoDB एक लोकप्रिय NoSQL डेटाबेस है जो उच्च-प्रदर्शन, स्केलेबल और लचीला डेटा भंडारण समाधान प्रदान करता है। तालिकाओं और पंक्तियों का उपयोग करने वाले ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MongoDB सर्वर: एक सिंहावलोकनMongoDB एक लोकप्रिय NoSQL डेटाबेस है जो उच्च-प्रदर्शन, स्केलेबल और लचीला डेटा भंडारण समाधान प्रदान करता है। तालिकाओं और पंक्तियों का उपयोग करने वाले ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MySQL DELETE स्टेटमेंट में LIMIT का उपयोग करके पंक्तियों की एक श्रृंखला को कैसे हटाएं?LIMIT के साथ MySQL DELETE स्टेटमेंट के लिए सिंटेक्स को सही करनाDELETE स्टेटमेंट का उपयोग करके MySQL तालिका से पंक्तियों की एक श्रृंखला को हटाने का प्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MySQL DELETE स्टेटमेंट में LIMIT का उपयोग करके पंक्तियों की एक श्रृंखला को कैसे हटाएं?LIMIT के साथ MySQL DELETE स्टेटमेंट के लिए सिंटेक्स को सही करनाDELETE स्टेटमेंट का उपयोग करके MySQL तालिका से पंक्तियों की एक श्रृंखला को हटाने का प्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 मैं पायथन में गहराई संकेतकों के साथ एक संरचित निर्देशिका सूची बनाने के लिए `os.walk()` का उपयोग कैसे कर सकता हूं?पायथन में os.walk() के साथ निर्देशिकाओं को पुनरावर्ती रूप से नेविगेट करनाअधिक संरचित निर्देशिका सूची बनाने की मांग करते हुए, एक डेवलपर ने अपने कोड को ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
मैं पायथन में गहराई संकेतकों के साथ एक संरचित निर्देशिका सूची बनाने के लिए `os.walk()` का उपयोग कैसे कर सकता हूं?पायथन में os.walk() के साथ निर्देशिकाओं को पुनरावर्ती रूप से नेविगेट करनाअधिक संरचित निर्देशिका सूची बनाने की मांग करते हुए, एक डेवलपर ने अपने कोड को ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 उदाहरण के साथ जावा में डिज़ाइन पैटर्नजावा में डिज़ाइन पैटर्न क्या हैं? डिज़ाइन पैटर्न सॉफ़्टवेयर डिज़ाइन में सामान्य समस्याओं के लिए पुन: प्रयोज्य समाधान हैं। वे सर्वोत्तम प्रथाओ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
उदाहरण के साथ जावा में डिज़ाइन पैटर्नजावा में डिज़ाइन पैटर्न क्या हैं? डिज़ाइन पैटर्न सॉफ़्टवेयर डिज़ाइन में सामान्य समस्याओं के लिए पुन: प्रयोज्य समाधान हैं। वे सर्वोत्तम प्रथाओ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 NestJS बनाम Encore.ts: अपने टाइपस्क्रिप्ट माइक्रोसर्विसेज के लिए सही फ्रेमवर्क चुननाIntroduction When web applications grow larger, so does the complexity in developing and maintaining the system. A common way to solve this i...प्रोग्रामिंग 2024-11-09 को प्रकाशित
NestJS बनाम Encore.ts: अपने टाइपस्क्रिप्ट माइक्रोसर्विसेज के लिए सही फ्रेमवर्क चुननाIntroduction When web applications grow larger, so does the complexity in developing and maintaining the system. A common way to solve this i...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 पायथन में जेनरेटर ऑब्जेक्ट को कैसे रीसेट करें?पायथन में जेनरेटर ऑब्जेक्ट को रीसेट करना: विकल्पों की खोज करनाजेनरेटर सूची बनाए बिना मूल्यों के अनुक्रम पर पुनरावृत्ति करने का एक कुशल तरीका प्रदान कर...प्रोग्रामिंग 2024-11-09 को प्रकाशित
पायथन में जेनरेटर ऑब्जेक्ट को कैसे रीसेट करें?पायथन में जेनरेटर ऑब्जेक्ट को रीसेट करना: विकल्पों की खोज करनाजेनरेटर सूची बनाए बिना मूल्यों के अनुक्रम पर पुनरावृत्ति करने का एक कुशल तरीका प्रदान कर...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MySQL में अंतिम सम्मिलित पंक्ति को कुशलतापूर्वक कैसे प्राप्त करें?MySQL में अंतिम सम्मिलित पंक्ति को पुनर्प्राप्त करना: कुशल दृष्टिकोणMySQL में अंतिम सम्मिलित पंक्ति को कुशलतापूर्वक पुनर्प्राप्त करना डेटाबेस प्रोग्रा...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MySQL में अंतिम सम्मिलित पंक्ति को कुशलतापूर्वक कैसे प्राप्त करें?MySQL में अंतिम सम्मिलित पंक्ति को पुनर्प्राप्त करना: कुशल दृष्टिकोणMySQL में अंतिम सम्मिलित पंक्ति को कुशलतापूर्वक पुनर्प्राप्त करना डेटाबेस प्रोग्रा...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 कुशल ऑफ़लाइन पहुंच के लिए PHP में ऐरे को कैसे स्टोर और पुनर्स्थापित करें?स्थानीय पहुंच के लिए PHP में ऐरे को संग्रहीत और पुनर्स्थापित करनाआपने एक दूरस्थ एपीआई से एक सरणी प्राप्त की है और इसे ऑफ़लाइन के लिए स्थानीय रूप से सं...प्रोग्रामिंग 2024-11-09 को प्रकाशित
कुशल ऑफ़लाइन पहुंच के लिए PHP में ऐरे को कैसे स्टोर और पुनर्स्थापित करें?स्थानीय पहुंच के लिए PHP में ऐरे को संग्रहीत और पुनर्स्थापित करनाआपने एक दूरस्थ एपीआई से एक सरणी प्राप्त की है और इसे ऑफ़लाइन के लिए स्थानीय रूप से सं...प्रोग्रामिंग 2024-11-09 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























