डॉकर का उपयोग करके वर्डप्रेस को स्थानीय रूप से चलाएं!
आपके स्थानीय सिस्टम पर वर्डप्रेस इंस्टॉल करने के लिए कई चरण हैं। आपको PHP, MySQL, एक सर्वर और बहुत कुछ इंस्टॉल करना होगा। शुक्र है कि वर्डप्रेस को स्थानीय रूप से इंस्टॉल करने का एक बहुत आसान तरीका है, इसके लिए डॉकर को धन्यवाद! ऐसे!
कदम
⚠️ आगे बढ़ने से पहले, सुनिश्चित करें कि आपके पास डॉकर स्थापित है।
चरण 1: एक नई निर्देशिका बनाएँ
सबसे पहले, हमें आपके प्रोजेक्ट के लिए एक नया फ़ोल्डर/निर्देशिका बनाने की आवश्यकता होगी। इसे अपनी इच्छानुसार कहीं भी बनाएं और इसे खोलें/अपने टर्मिनल से इसे इंगित करें।
mkdir my-wordpress-blog cd my-wordpress-blog
चरण 2: कोड संपादक खोलें
आगे हम कुछ फ़ाइलें और फ़ोल्डर बनाने जा रहे हैं। सबसे आसान तरीका है अपना पसंदीदा कोड संपादक खोलना। मेरा विज़ुअल स्टूडियो कोड है जिसे टर्मिनल से इस तरह खोला जा सकता है:
code .
चरण 3: एक डॉकरफ़ाइल बनाएं
Dockerfile नामक अपनी पहली फ़ाइल बनाने के लिए अपने कोड संपादक का उपयोग करें। फ़ाइल के अंदर, इन पंक्तियों को चिपकाएँ:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
लेकिन यह क्या करता है?
खैर, डॉकरफ़ाइल मूल रूप से एक फ़ाइल है जो एक "छवि" (मूल रूप से एक ब्लूप्रिंट) बनाने के निर्देश देती है जिसका उपयोग एक कंटेनर बनाने के लिए किया जाएगा, इस मामले में, वह कंटेनर जिसमें हमारी वर्डप्रेस साइट होगी।
यह विशिष्ट डॉकरफ़ाइल मूल रूप से क्या करती है:
आधार के रूप में अपाचे और PHP छवि का उपयोग करें। इसका मतलब है कि हमारे कंटेनर में अपाचे सर्वर और PHP पहले से इंस्टॉल होगा।
PHP एक्सटेंशन mysqli इंस्टॉल करता है। यह एक एक्सटेंशन है जो वर्डप्रेस को आपके MySQL डेटाबेस से कनेक्ट करने के लिए आवश्यक है।
चरण 4: एक डॉकर कंपोज़ फ़ाइल बनाएं
इसके बाद, हम docker-compose.yml नामक एक नई फ़ाइल बनाने जा रहे हैं। इस फ़ाइल में निम्नलिखित सामग्री चिपकाएँ:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
तो, यह क्या करता है?
डॉकर-कंपोज़ फ़ाइल एक फ़ाइल है जो डॉकर को एक साथ कई कंटेनर बनाने और चलाने के निर्देश देती है।
हमारे मामले में, हमारी फ़ाइल 2 कंटेनर बनाएगी और चलाएगी:
एक "वेब" कंटेनर: यह वह जगह होगी जहां हमारी वर्डप्रेस साइट रहेगी। यह हमारे द्वारा पहले बनाए गए Dockerfile के आधार पर एक कंटेनर बनाएगा। यह हमारी साइट की सामग्री की भी प्रतिलिपि बनाएगा, जिसे हम अगले चरण में डाउनलोड करेंगे।
एक MySQL सर्वर। यहीं पर हमारा डेटा रहेगा। यदि आप MariaDB का उपयोग करना चाहते हैं, तो image: mysql को image: mariadb से बदलें।
चरण 5: वर्डप्रेस डाउनलोड करें
अब जब हमारे पास अपने पूर्ण स्टैक का खाका है, तो कुछ सामग्री जोड़ने का समय आ गया है। हम आधिकारिक वर्डप्रेस साइट पर जा रहे हैं और वर्डप्रेस फ़ाइलें डाउनलोड कर रहे हैं।
डाउनलोड में कुछ सेकंड लगने चाहिए और यह एक ज़िप फ़ाइल डाउनलोड करेगा।
ज़िप फ़ाइल में "वर्डप्रेस" नामक एक एकल फ़ोल्डर होना चाहिए। आगे बढ़ें और इसे अपनी ड्राइव पर निकालें।
चरण 6: वर्डप्रेस निर्देशिका को अपने प्रोजेक्ट में ले जाएं
ज़िप फ़ाइल से वर्डप्रेस फ़ोल्डर निकालने के बाद, आगे बढ़ें और उस फ़ोल्डर को अपने प्रोजेक्ट में ले जाएं।
ऐसा करने के बाद, आपके प्रोजेक्ट के मूल में फ़ाइलें इस तरह दिखनी चाहिए:
? वर्डप्रेस
? docker-compose.yml
? डॉकरफ़ाइल
यदि वर्डप्रेस फ़ोल्डर को "वर्डप्रेस" नहीं कहा जाता है, तो आप आगे बढ़ सकते हैं और इसका नाम बदल सकते हैं।
चरण 7: कंटेनर बनाएं
अब हमारे पास सब कुछ है और हम अपनी साइट चला सकते हैं। हालाँकि, सबसे पहले, हमें डॉकरफ़ाइल से "वेब" कंटेनर के लिए छवि बनाने की आवश्यकता है। ऐसा करने के लिए, डॉकर कंपोज़ से बिल्ड कमांड चलाएँ:
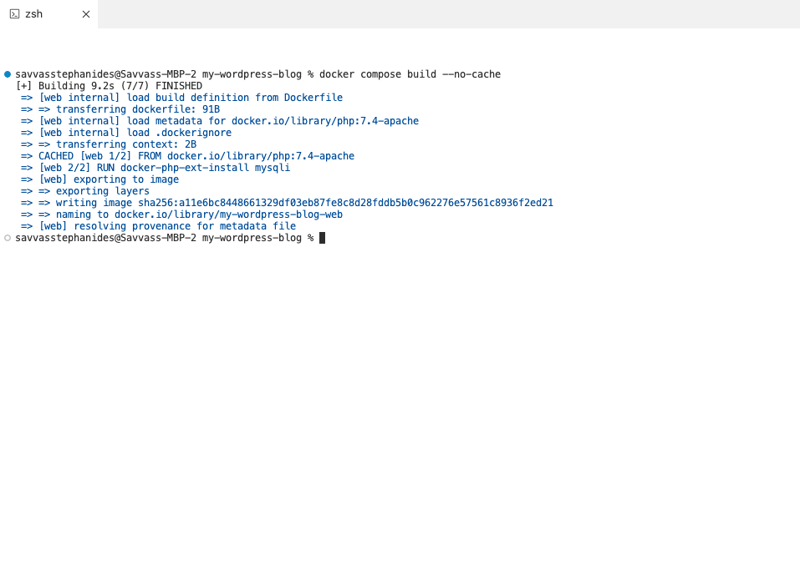
docker compose build
इसे पूरा होने में कुछ सेकंड लगने चाहिए और आपके टर्मिनल में ऐसा दिखना चाहिए:

चरण 8: कंटेनर चलाएँ
एक बार निर्माण सफलतापूर्वक पूरा हो जाने पर, अब आप वेबसाइट चला सकते हैं। इसके लिए, हम डॉकर कंपोज़ से अप कमांड का उपयोग कर रहे हैं:
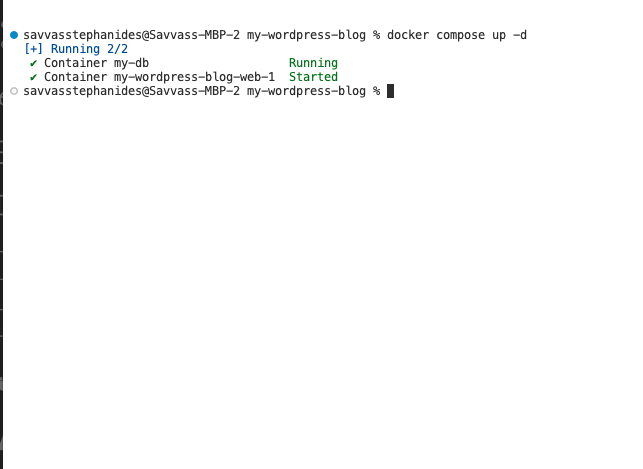
docker compose up -d
चलते समय आपका टर्मिनल कुछ इस तरह दिखना चाहिए:

तो अभी क्या हुआ? आइए कुछ तकनीकी विवरण में जाएं:
हमने अभी दो कंटेनर चलाए हैं: एक को हमारी वर्डप्रेस वेबसाइट के लिए "वेब" कहा जाता है और दूसरे को "डीबी" कहा जाता है, जिसमें हमारा MySQL डेटाबेस शामिल है। फिर हमने एक ही समय में दोनों कंटेनरों को आसानी से चलाने के लिए डॉकर कंपोज़ से कमांड का उपयोग किया।
क्योंकि ये दोनों कंटेनर एक ही कंपोज़ फ़ाइल के अंतर्गत चलते हैं, वे एक ही "नेटवर्क" के अंतर्गत चलते हैं। इसका मतलब है कि वे एक-दूसरे से जुड़े हुए हैं। इसलिए, उदाहरण के लिए, जब आपको वेब कंटेनर से डेटाबेस से कनेक्ट करने की आवश्यकता होती है, तो ऐसा करने के लिए URL http://db:3306 है (क्योंकि डेटाबेस कंटेनर का नाम db है)। हमें अपनी साइट स्थापित करते समय इसकी आवश्यकता होगी।
चरण 9: अपनी वेबसाइट सेटअप करें
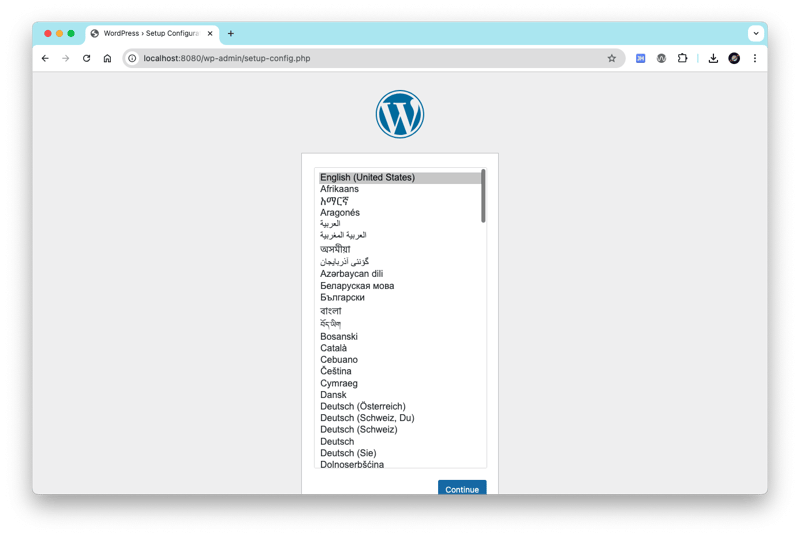
कुछ सेकंड के बाद आपकी साइट चालू हो जानी चाहिए। आप अपने ब्राउज़र में इस यूआरएल को खोलकर इसे एक्सेस कर सकते हैं:
http://localhost:8080
एक बार खोलने पर, आपको यह स्क्रीन देखनी चाहिए:

एक भाषा चुनें और जारी रखें पर क्लिक करें।
आपसे डेटाबेस क्रेडेंशियल मांगा जाएगा। इन्हें जोड़ें:
- डेटाबेस नाम: वर्डप्रेस
- उपयोगकर्ता नाम: रूट
- पासवर्ड: पासवर्ड1
- डेटाबेस होस्ट: db
इन्हें जोड़ने के बाद, आप आगे बढ़ सकते हैं और इंस्टॉलेशन चला सकते हैं:

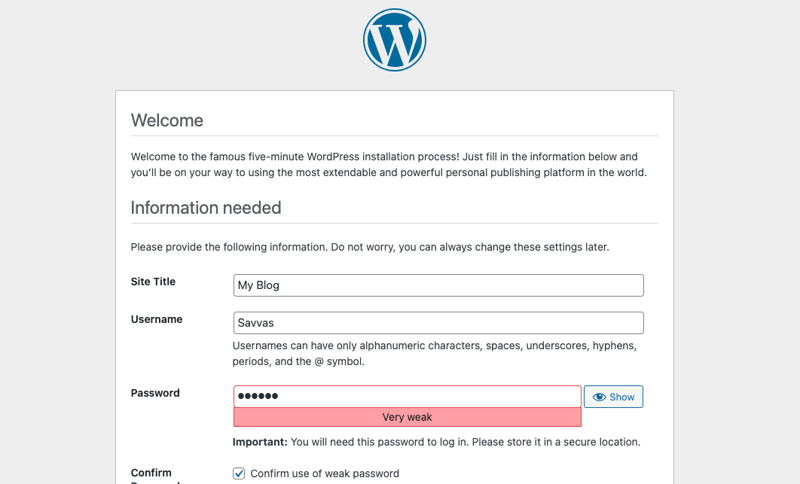
अब अपनी साइट का विवरण जोड़ें। यहां आपसे आपकी साइट के विवरण, जैसे साइट का नाम, उपयोगकर्ता नाम, पासवर्ड आदि के बारे में पूछा जाएगा। जो भी आपको पसंद हो उसे यहां जोड़ें:

वर्डप्रेस इंस्टॉल करें पर क्लिक करें।
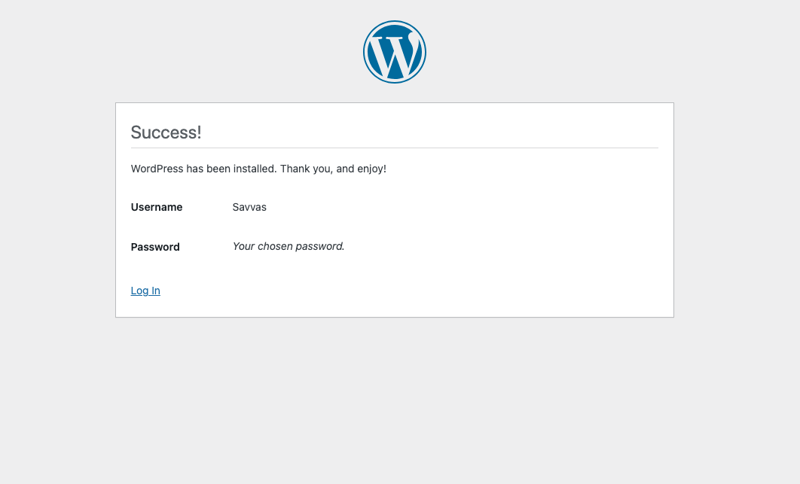
ऐसा हो जाने के बाद, आप जाने के लिए बिल्कुल तैयार हैं! ?

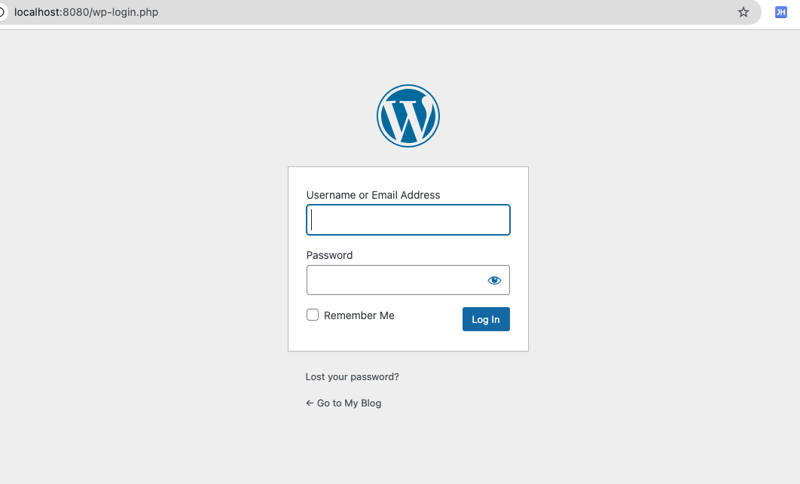
लॉग इन पर क्लिक करें। आपको एक लॉग इन स्क्रीन प्रस्तुत की जाएगी:

सेट अप के दौरान आपके द्वारा निर्दिष्ट क्रेडेंशियल जोड़ें।
टाडा! इतना ही! ?
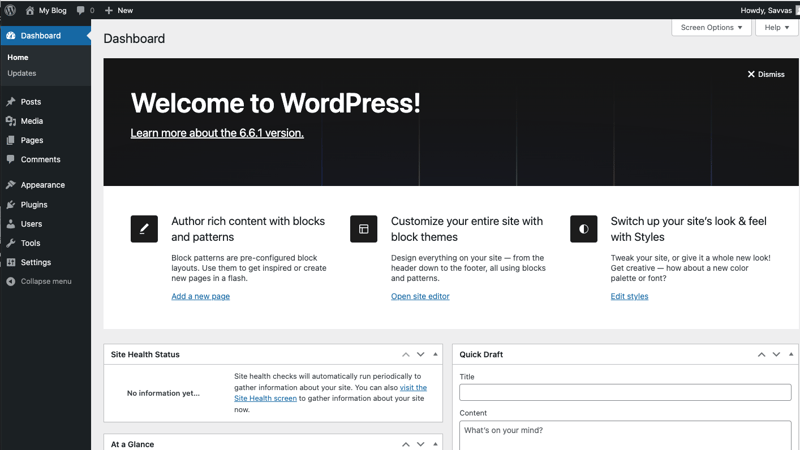
एक बार लॉग इन करने पर, आपको डैशबोर्ड दिखाया जाएगा:

यहां आप लेख लिख सकते हैं, नए पेज बना सकते हैं, अपनी वेबसाइट को अपनी पसंद के अनुसार अनुकूलित कर सकते हैं और भी बहुत कुछ कर सकते हैं। यही चीज़ वर्डप्रेस को इतना महान बनाती है!
वास्तविक साइट पर जाने के लिए ऊपर दाईं ओर अपनी साइट के नाम पर क्लिक करें:

यह आपकी वेबसाइट है जो एक सुविधाजनक डैशबोर्ड के साथ स्थानीय स्तर पर चल रही है, जिस तक यहां पहुंचा जा सकता है:
http://localhost:8080/wp-admin/
सफलता!
अपने नए वर्डप्रेस ब्लॉग को संपादित करने का आनंद लें!
-
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह ग...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?] यह गाइड आपके छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageStore (ImageId, Image) मान ('$ यह- & gt; image_id', ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: s -> 7 8 अनस्टैक वी -> 4 -e सिंटैक्स ओके gcc: , दोनों लूप एक ही असेंबली कोड से संकलित करते हैं, जैसा कि नीचे दिखाया...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: s -> 7 8 अनस्टैक वी -> 4 -e सिंटैक्स ओके gcc: , दोनों लूप एक ही असेंबली कोड से संकलित करते हैं, जैसा कि नीचे दिखाया...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?] यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करूंग...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?] यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करूंग...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-03-15 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























