मैंने HTML/CSS + AI का उपयोग करके एक वेबकॉमिक बनाया...
जब gen-AI उभरना शुरू हुआ तो मैं HTML/CSS सीख रहा था। मैंने यह सब देखा और कहा: एक मिनट रुकें, मैं कुछ एआई टूल के साथ कॉमिक बनाने के लिए सीएसएस का उपयोग कर सकता हूं। कुल मिलाकर मैं गलत नहीं था, सिवाय इसके कि मैंने भविष्यवाणी की थी कि इसमें मुझे कुछ हफ़्ते लगेंगे और इसमें मुझे 4 महीने लग गए। हालाँकि, परिणाम काफी अच्छा है, मुझे काम पर गर्व है और मैंने इसे करते हुए बहुत कुछ सीखा है। तो, मैं आपको बताता हूं क्यों और कैसे मैंने ऐसा किया:
1-निःशुल्क उपकरण: सिवाय इसके कि यदि आप सशुल्क एआई जेनरेटर का उपयोग करना चुनते हैं - जिसकी मैं अनुशंसा करता हूं- तो आपको बाकी सभी चीजें निःशुल्क मिलेंगी।
मेरे मामले में, मैंने वीएस कोड और HTML एवं CSS के अलावा कुछ भी उपयोग नहीं किया। और अधिक की कोई जरूरत नहीं. सभी फ़ॉन्ट, संपत्तियां और उपकरण निःशुल्क पाए जा सकते हैं।
बिना आवश्यकता के चीजों को मत बढ़ाओ। ये दो सुपर शक्तिशाली उपकरण हैं. इसमें महारत हासिल करें, और इसे करने के लिए कुछ समय ही काफी होगा।

2-स्वचालन: जब आप एचटीएमएल और सीएसएस का उपयोग करके एक कॉमिक बनाते हैं, तो आप अनिवार्य रूप से एक कॉमिक को कोड कर रहे होते हैं। फिर, आप स्वचालन की शक्ति का उपयोग कर सकते हैं।
भाषण बुलबुले, टाइपो, लेआउट... सब कुछ एक क्लिक या कोड की कुछ पंक्तियों के साथ बड़े पैमाने पर किया जा सकता है। मुझे नहीं पता कि इस उद्देश्य के लिए वेब प्रौद्योगिकियों का उपयोग बढ़ने वाला है या नहीं, मुझे संदेह है कि यह मेरी ओर से एक बहुत ही अजीब बात है। हालाँकि, परिणाम शानदार हैं।
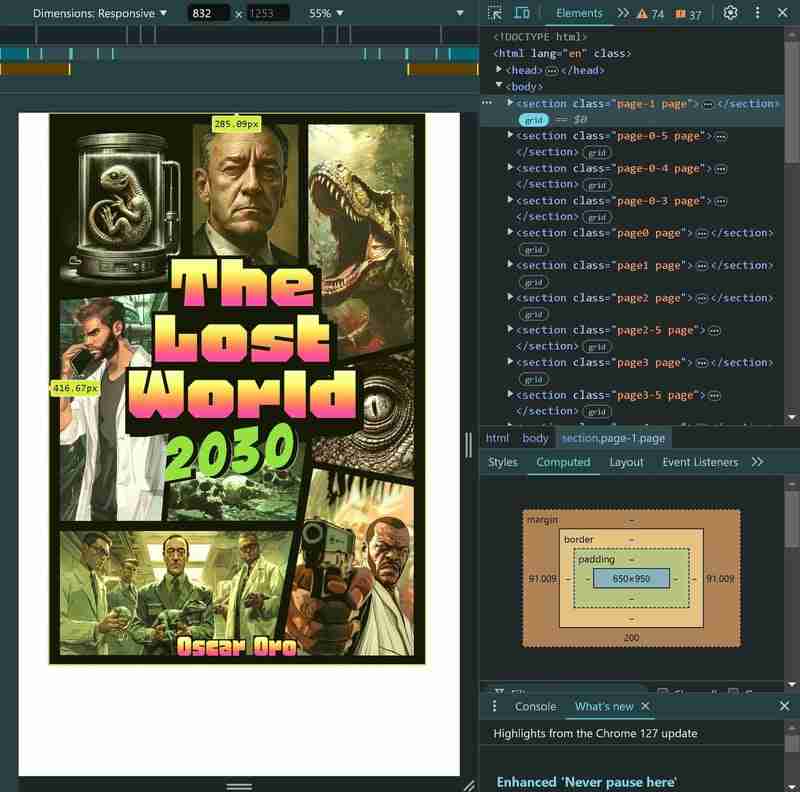
अगला वीएस कोड में मेरी कॉमिक के कवर का दृश्य है। DevTools से आप लगभग किसी भी चीज़ को नियंत्रित कर सकते हैं। ऐसा लगता है जैसे इन्हें इसी के लिए बनाया गया हो।

3-अनुवाद: यह बहुत बड़ा है। क्योंकि भले ही आप अपनी कॉमिक बनाने के लिए इन नो-कोड प्लेटफार्मों में से किसी एक का उपयोग करते हैं, आप स्वचालन की इस शक्ति को खो रहे हैं।
जहां तक मुझे पता है (अगर मैं गलत हूं तो मुझे सुधारें), इन सभी प्लेटफार्मों में आप अनिवार्य रूप से कुछ निर्यात योग्य फ़ाइल बनाते हैं - पीडीएफ, जेपीजी, डीओसी...- इसलिए, यदि वह क्षण आता है कि आप अपनी कॉमिक का अनुवाद करना चाहते हैं अन्य भाषाओं में आपको यह प्रक्रिया बार-बार दोहरानी होगी। मेरी कॉमिक लगभग 264 पृष्ठों की है, और मेरा विश्वास करें, यहां तक कि सभी पाठों को अन्य भाषा में कॉपी/पेस्ट करने का साधारण सा लगने वाला कार्य भी 20 पृष्ठों के बाद असंभव लगने लगता है...? यदि आप सैकड़ों बनाते हैं तो कहने की जरूरत नहीं है।
यदि आप अपनी कॉमिक बनाने के लिए वेब प्रौद्योगिकियों का उपयोग करते हैं, तो आप बस एक साधारण क्लिक के साथ स्वचालित अनुवाद करने के लिए अपने ब्राउज़र की शक्ति का लाभ उठा सकते हैं। लगभग जादू।
यहां मेरी सलाह दोहरी है। सबसे पहले, अनुवाद के लिए, अब तक का सबसे अच्छा ब्राउज़र chrome है क्योंकि इसमें Google अनुवादक एम्बेड किया गया है और यह लगभग किसी भी भाषा का समर्थन करता है जिसे आप इमेज कर सकते हैं (वहाँ पागल लोग भी हैं...)। दूसरा, भले ही स्वचालित हो, आप गुणवत्ता नियंत्रण के लिए प्रत्येक पृष्ठ की जांच करना चाहते हैं। ऐसा इसलिए है क्योंकि वहां अन्य भाषाओं की तुलना में बहुत अधिक क्रियात्मक भाषाएं हैं, और यह नाटकीय रूप से भाषण बुलबुले की लंबाई और आपके द्वारा निर्धारित नहीं किए गए बल आकार और स्थिति में भिन्न हो सकती है जो पृष्ठ की शैली को नष्ट कर देती है।
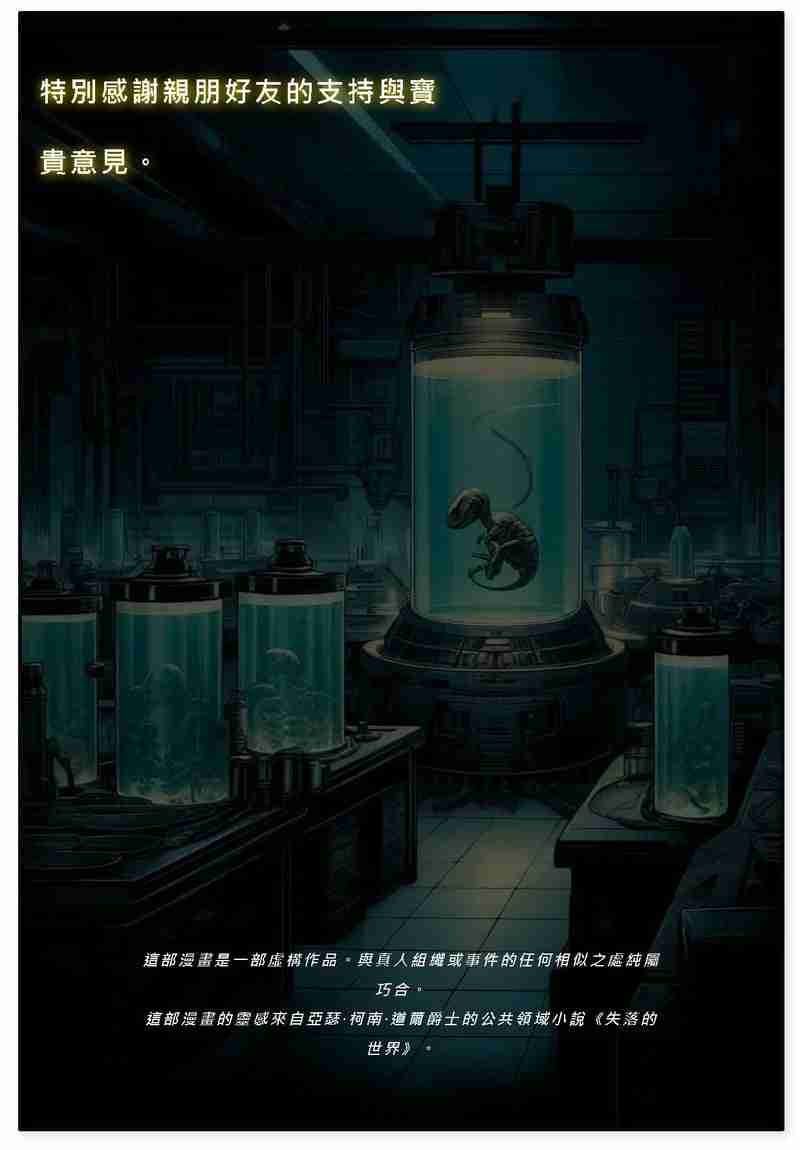
पारंपरिक चीनी में अनुवादित कॉमिक के एक पृष्ठ का एक उदाहरण:

जानने के लिए एक महान विशेषता अनुवाद है, जो आपको हाँ या नहीं पर सेट करने की अनुमति देता है। मान लीजिए कि आप कुछ शब्दों या वाक्यों का अनुवाद नहीं करना चाहते हैं। आप NO पर सेट कर सकते हैं और ब्राउज़र अनुवाद नहीं करेगा।
4- ऑनलाइन प्रकाशन: यदि आप बिचौलिए को सबमिट नहीं करना चाहते हैं और अपनी कॉमिक ऑनलाइन प्रकाशित नहीं करना चाहते हैं, उदाहरण के लिए, अपने व्यक्तिगत वेब पर?
यह एक बढ़िया विकल्प है। ऐसा करने और अपनी कॉमिक प्रकाशित करने से मुझे जो अनुभव मिलता है, उनमें से एक यह है कि प्लेटफ़ॉर्म द्वारपाल की तरह काम करते हैं - उचित और पूर्वानुमानित भी - लेकिन यह आवश्यक नहीं है। और यह वेब की ख़ूबियों में से एक है, एक विकेन्द्रीकृत माध्यम, आप अपना स्वयं का वेब/प्लेटफ़ॉर्म बना सकते हैं और दूसरों द्वारा आप पर लगाए गए फ़िल्टर को पार किए बिना वहां अपनी कॉमिक प्रकाशित कर सकते हैं - और मेरा विश्वास करें, बहुत सारे फ़िल्टर हैं, यहां तक कि उन प्लेटफार्मों में भी जो अमेज़ॅन जैसे विचारधारा-मुक्त प्रतीत होते हैं।
मैंने स्थानीय सर्वर पर प्रक्रिया को देखने के लिए वीएस कोड में लाइव सर्वर एक्सटेंशन का उपयोग किया।

5-अभ्यास HTML/CSS: ऐसा करने में यह मेरे लक्ष्यों में सबसे ऊपर था।
मैं एचटीएमएल और सीएसएस का अभ्यास करना चाहता था, विशेष रूप से सीएसएस ग्रिड पर महारत हासिल करना चाहता था, और यह वास्तव में एक प्रभावी विचार था। इन वेब भाषाओं का उपयोग करके कॉमिक बनाने से सब कुछ नहीं तो बहुत कुछ, जो ये भाषाएं पेश कर सकती हैं, का उपयोग करने का बहाना मिल गया। सीएसएस में मैंने वेरिएबल्स, प्रॉपर्टीज, लेआउट, टेक्स्ट स्टाइलिंग का उपयोग किया... मैंने जो सीखा वह बहुत बड़ा है और सबसे अच्छी बात यह है कि यह एक मजेदार प्रक्रिया थी क्योंकि मैं यह प्रोजेक्ट कर रहा था जो मुझे पसंद है।
सीएसएस ग्रिड एक विशेष उल्लेख के योग्य है। एक भाषा के रूप में सीएसएस की शुरुआत के बाद से, जटिल लेआउट बनाने के लिए HTML को स्टाइल करना एक वास्तविक कठिनाई थी: पोजिशनिंग, मार्जिन ट्रिक्स, लेआउट टेबल... अब और नहीं। इस कॉमिक को बनाना वास्तव में सीएसएस ग्रिड की शक्ति का प्रमाण है और आप इसके साथ क्या कर सकते हैं।
जब मैंने सीखना शुरू किया, तो मुझे तुरंत एहसास हुआ कि यह उपकरण ऐसा है मानो इसे कॉमिक्स बनाने के लिए बनाया गया हो। परिशुद्धता का स्तर, कम नियंत्रण जो आपको देता है वह अद्भुत है और यदि स्वाभाविक और अनुकूल लगता है। शुरुआत में इसमें सीखने की कठिन प्रक्रिया होती है, लेकिन जब आप इसमें महारत हासिल कर लेते हैं, तो लंबे समय में यह वास्तव में इसके लायक है। मैं कहूंगा कि सबसे सरल तरीके से वेब-आधारित कॉमिक करने के लिए यह केंद्रीय हिस्सा है और यह एक महान कौशल निवेश है।
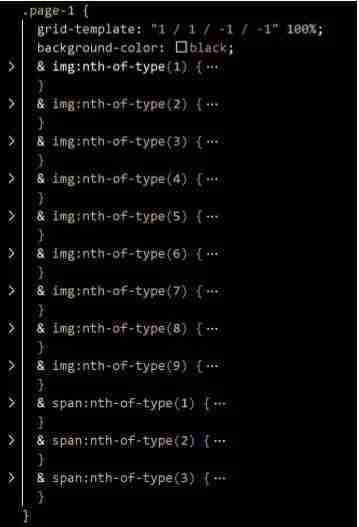
यहां बताया गया है कि कॉमिक के कवर का सीएसएस कोड कैसा दिखता है। मैं .पेज-1 क्लास का चयन कर रहा हूं और ग्रिड-टेम्पलेट शॉर्टहैंड का उपयोग करके एक स्थिति दे रहा हूं। मैंने पृष्ठ की पृष्ठभूमि को काला और HTML फ़ाइल पर अपलोड की गई सभी छवियों की शैली निर्धारित की है।

यह वास्तव में एक महान और मजेदार साहसिक कार्य था (भले ही इसमें मुझे अपेक्षा से अधिक समय लगा)। अब मैं फ्रंट-एंड से थोड़ा थक गया हूं। बैक-एंड के साथ जारी रखना चाहते हैं और एक अच्छा फुल-स्टैक प्रोजेक्ट बनाना चाहते हैं।
कॉमिक देखें यहां
-
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: प्रकार jsontype संरचना { सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 ","...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: प्रकार jsontype संरचना { सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 ","...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइम...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-04 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























