वेब वर्कर बनाम सर्विस वर्कर
परिचय
जब मैंने पहली बार इन शब्दों के बारे में सुना तो मैंने सोचा, ठीक है, वे अपने अलग-अलग धागे के साथ समान चीजें कर रहे हैं। तो फिर हमें इन 2 शब्दों की आवश्यकता क्यों है?
लेकिन आपको सच बताऊं तो इन 2 शब्दों और उनके व्यवहार के बीच बहुत बड़ा अंतर है।
विस्तार से समझाने का प्रयास करूंगा।
इन दोनों के बीच आम बात है
- वे जावास्क्रिप्ट के मुख्य एकल थ्रेड को अवरुद्ध किए बिना, एक अलग थ्रेड में चल रहे हैं।
वेब वर्कर
- यहां वर्कर थ्रेड मुख्य थ्रेड में हस्तक्षेप किए बिना कार्य कर सकता है।
- इनका उपयोग उन कार्यों के लिए किया जाता है जिनमें महत्वपूर्ण मात्रा में सीपीयू की आवश्यकता होती है, जैसे छवि हेरफेर/प्रसंस्करण, भारी गणना और डेटा प्रोसेसिंग।
- इसमें DOM तक पहुंचने की क्षमता नहीं है, और वे नेटवर्क अनुरोधों को इंटरसेप्ट नहीं कर सकते।
- इसका कोई जीवन चक्र नहीं है
सेवा कार्यकर्ता
- यह अतिरिक्त क्षमताओं वाला एक प्रकार का वेब वर्कर है।
- यह ब्राउज़र से अलग चल सकता है/ब्राउज़र बंद होने पर भी।
- यह PWA का एक मुख्य घटक है, क्योंकि वे ऑफ़लाइन समर्थन, बैकग्राउंड सिंक और पुश नोटिफिकेशन जैसी सुविधाओं को सक्षम करते थे।
- यह एक प्रॉक्सी सर्वर की तरह काम करता है जो ब्राउज़र और नेटवर्क के बीच बैठता है।
सेवा कार्यकर्ता का जीवन चक्र
1. पंजीकरण
- यहां हम उस ब्राउज़र को बताएंगे जहां हमारी सेवा कार्यकर्ता जावास्क्रिप्ट फ़ाइल मौजूद है।
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. स्थापना
- जब ब्राउज़र सेवा कर्मी को नया मानता है, तो इंस्टॉल इवेंट ट्रिगर हो जाता है।
नीचे दिए गए कोड को हमें service-worker.js
में लिखना होगा
self.addEventListener('install', (event) => {
// do your operations
})
3. सक्रियण
- इंस्टॉलेशन के बाद यह यहां कूद जाएगा
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. निठल्ला
- जब सेवा कर्मी कुछ नहीं कर रहा है, तो वह निष्क्रिय अवस्था में है।
5. फ़ेच/संदेश
- जब भी कोई नेटवर्क अनुरोध/संदेश किया जाता है, तो सेवा कर्मी जाग जाता है और नियंत्रण अपने हाथ में ले लेता है
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. समाप्ति
- यदि उपयोग में नहीं है, तो ब्राउज़र मेमोरी को सहेजने के लिए सेवा कर्मी को समाप्त कर देगा। लेकिन जब हम नहीं जानते।
यह सेवा कर्मियों को बहुत लंबे समय तक बनाए रखेगा।
उदाहरण:-
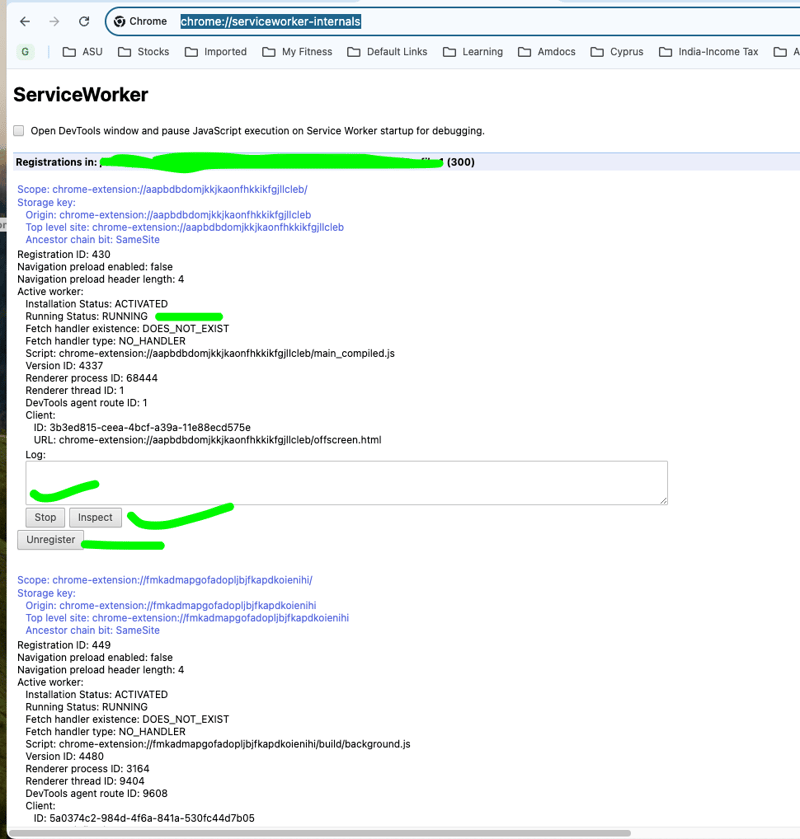
क्रोम में इस लिंक को खोलें, वहां आपको बहुत सारे सर्विस वर्कर लटके हुए दिखाई देंगे, और आप बहुत सारे काम कर सकते हैं, जैसे निरीक्षण करना/शुरू करना और संदेश भेजना।
chrome://serviceworker-internals/

ब्राउज़र बंद होने पर भी हम सेवा कर्मियों को कैसे जगा सकते हैं।
टिप्पणी:-
इस विशिष्ट के लिए हम जागने के लिए पुश का उपयोग कर सकते हैं, लेकिन इस उपयोग के लिए ब्राउज़र को अधिसूचना की अनुमति देनी होगी, अन्यथा कोई रास्ता नहीं है।
ब्राउज़र अभी भी खुला होने पर अन्य तरीके प्रासंगिक हैं
1. घटना लाएँ
- जब भी कोई फ़ेच अनुरोध किया जाता है तो यह ईवेंट सक्रिय हो जाता है।
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. संदेश
- जब किसी अन्य स्क्रिप्ट से कोई संदेश प्राप्त होता है तो यह ईवेंट सक्रिय हो जाता है। (संचार हो रहा है सेवा कार्यकर्ता अन्य जावास्क्रिप्ट फ़ाइलें)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. धकेलना
- पुश संदेश प्राप्त होने पर यह ईवेंट सक्रिय हो जाता है
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. सिंक इवेंट
- बैकग्राउंड सिंक इवेंट प्राप्त होने पर यह इवेंट सक्रिय हो जाता है।
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
संदर्भ
- https://frontendmasters.com/courses/background-javascript
-
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-28 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-28 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-28 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-28 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-28 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-28 को प्रकाशित
MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 वैध कोड के बावजूद पोस्ट अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
वैध कोड के बावजूद पोस्ट अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-28 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-28 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-28 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 मैं रिएक्ट में क्लास एट्रिब्यूट्स को सशर्त कैसे लागू कर सकता हूँ?रिएक्ट में क्लास एट्रिब्यूट्स को सशर्त रूप से लागू करेंरिएक्ट में, मूल घटकों से पारित प्रॉप्स के आधार पर तत्वों को दिखाना या छिपाना आम है। इसे प्राप्त...प्रोग्रामिंग 2024-12-28 को प्रकाशित
मैं रिएक्ट में क्लास एट्रिब्यूट्स को सशर्त कैसे लागू कर सकता हूँ?रिएक्ट में क्लास एट्रिब्यूट्स को सशर्त रूप से लागू करेंरिएक्ट में, मूल घटकों से पारित प्रॉप्स के आधार पर तत्वों को दिखाना या छिपाना आम है। इसे प्राप्त...प्रोग्रामिंग 2024-12-28 को प्रकाशित -
 सिस्टम कमांड कैसे निष्पादित करें और जावा में अन्य एप्लिकेशन के साथ इंटरैक्ट कैसे करें?जावा में चल रही प्रक्रियाएंजावा में, प्रक्रियाओं को लॉन्च करने की क्षमता सिस्टम कमांड निष्पादित करने और अन्य अनुप्रयोगों के साथ बातचीत करने के लिए एक ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
सिस्टम कमांड कैसे निष्पादित करें और जावा में अन्य एप्लिकेशन के साथ इंटरैक्ट कैसे करें?जावा में चल रही प्रक्रियाएंजावा में, प्रक्रियाओं को लॉन्च करने की क्षमता सिस्टम कमांड निष्पादित करने और अन्य अनुप्रयोगों के साथ बातचीत करने के लिए एक ...प्रोग्रामिंग 2024-12-28 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























