वेब ग्राफ़िक्स ट्यूटोरियल: करके सीखें!
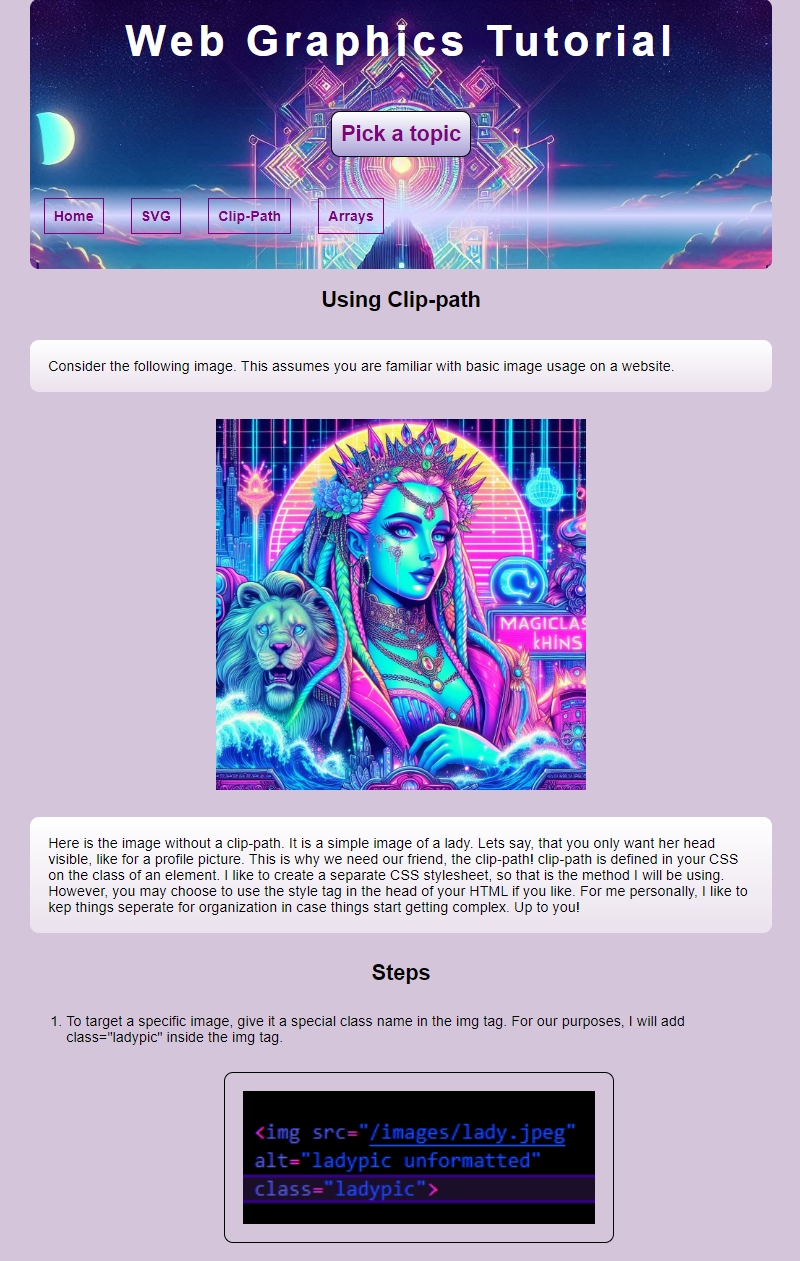
ठीक है दोस्तों। मैंने आज कुछ मज़ेदार और रोमांचक फ्रंट एंड सामग्री बनाने के लिए क्लिप-पाथ, एसवीजीएस, और लूप और एरे का उपयोग करने के बारे में एक सरल मार्गदर्शिका बनाई। मैंने इसे बुनियादी एचटीएमएल/सीएसएस/जावास्क्रिप्ट के साथ बनाया है, इसलिए इसे हर किसी के लिए समझना आसान होना चाहिए, भले ही फ्रंट एंड आपकी पसंद का न हो।
ट्यूटोरियल-प्रारूप वाली वेबसाइट पर यह मेरी पहली यात्रा है। एक ट्यूटोरियल बनाने से मुझे बुनियादी कौशल पर भी ध्यान देने का मौका मिला। आप पूरी वेबसाइट यहां देख सकते हैं।

बहुत अधिक गूगल किए बिना कोड संपादक पर चढ़ना और चर्चा करना रोमांचक है।

इसे बनाने में मुझे बहुत मजा आया और मुझे उम्मीद है कि आपको भी यह उतना ही पसंद आएगा जितना मुझे पसंद है!
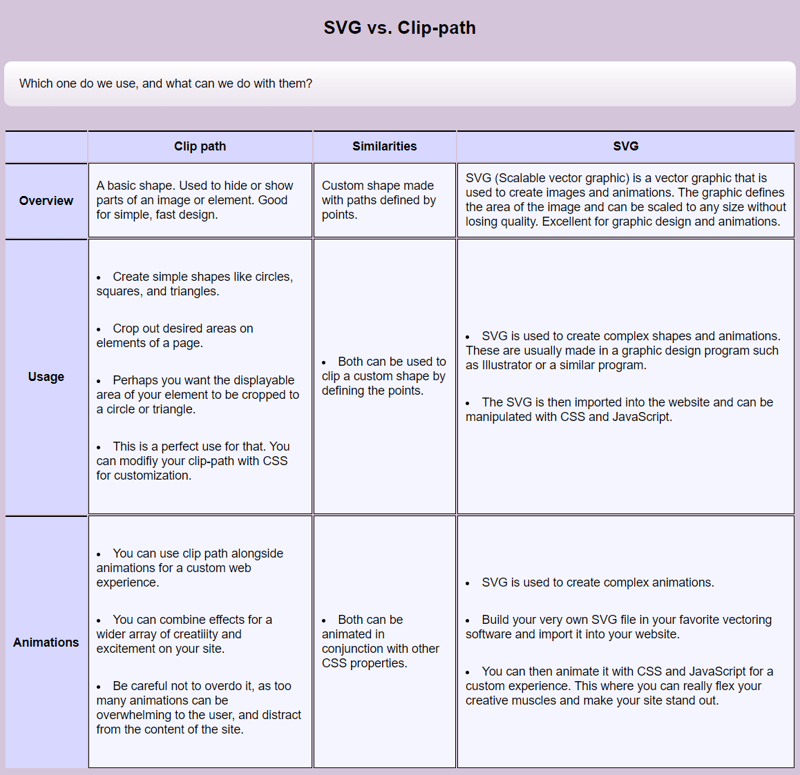
मुझे लगा कि क्लिप-पाथ और एसवीजीएस के व्यापक अर्थों में कई समान उपयोग हैं और मैं इसकी जांच करना चाहता था। एसवीजी बनाम क्लिप पथ का उपयोग कब करना है इसकी तुलना नीचे दी गई है!

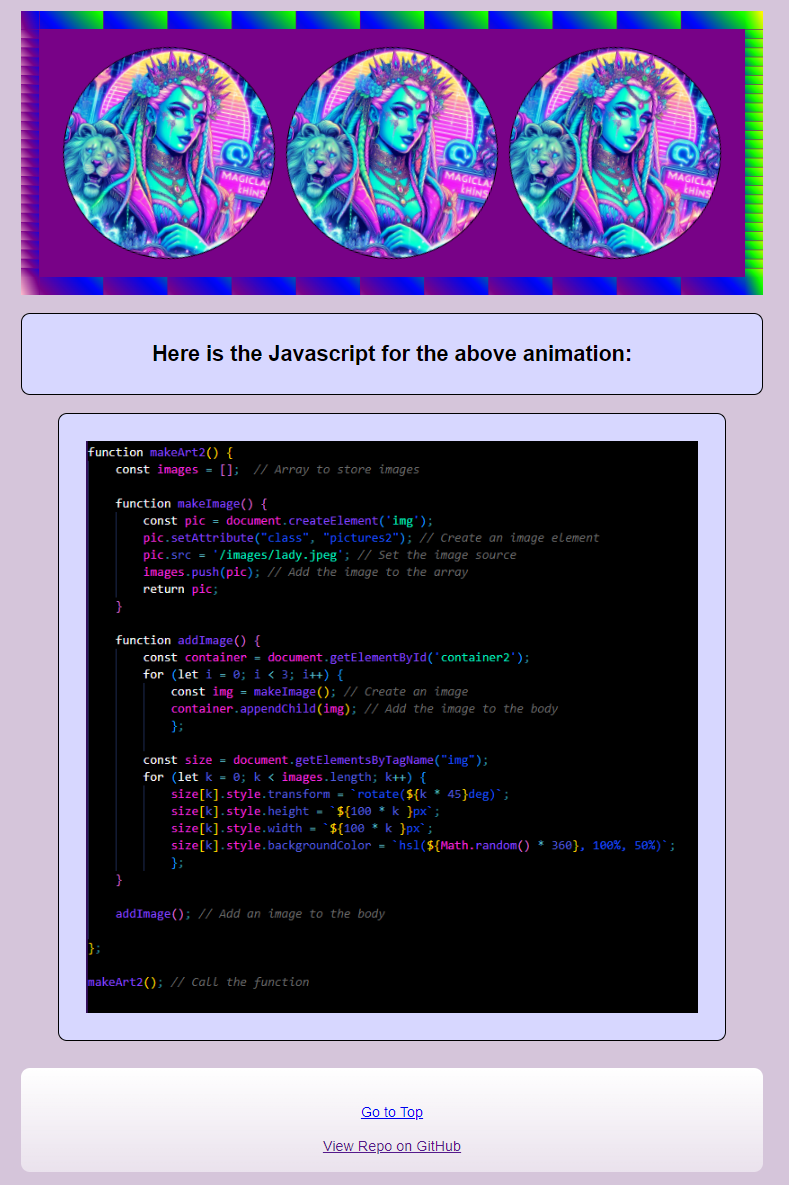
और अंत में, ऐरे पेज पर हम देखते हैं कि संभावनाएं वास्तव में अनंत हैं।

मुझे जानने दो जो आप सोचते हो! इसमें कुछ खामियाँ और अतिरेक हो सकते हैं, लेकिन यह काम कर रहा है। अभी मेरे लिए यही महत्वपूर्ण है!
-
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 धीमी डेटाबेस प्रतिक्रिया से निपटने के लिए PHP में सही ढंग से कर्ल टाइमआउट कैसे सेट करें?] इसे संबोधित करने के लिए, डेवलपर्स अक्सर लंबे कर्ल टाइमआउट को निर्दिष्ट करने का प्रयास करते हैं। हालाँकि, कर्ल में टाइमआउट सेट करने के लिए सही दृष्टि...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
धीमी डेटाबेस प्रतिक्रिया से निपटने के लिए PHP में सही ढंग से कर्ल टाइमआउट कैसे सेट करें?] इसे संबोधित करने के लिए, डेवलपर्स अक्सर लंबे कर्ल टाइमआउट को निर्दिष्ट करने का प्रयास करते हैं। हालाँकि, कर्ल में टाइमआउट सेट करने के लिए सही दृष्टि...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
लेम्ब्डा अभिव्यक्तियों को जावा में "अंतिम" या "वैध अंतिम" चर की आवश्यकता क्यों है?] अंतिम। कोड स्निपेट में प्रदान किया गया: // कोड गायब है cal.getComponents ()। getCompenents ("vTimeZone") // कोड गायब है...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-19 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























