मेरा पहला वेब डेवलपमेंट प्रोजेक्ट: HTML और CSS सीखना
परिचय
कंप्यूटर विज्ञान के छात्र के रूप में मेरी पहली वेब विकास परियोजना शुरू करना मेरी यात्रा में एक रोमांचक कदम था। HTML और CSS के साथ व्यावहारिक अनुभव प्राप्त करने के लिए मैंने एक सरल, बहु-पृष्ठ वेबसाइट बनाने का निर्णय लिया। यह ब्लॉग पोस्ट आपको प्रोजेक्ट के बारे में बताएगा, HTML और CSS की बुनियादी बातों से लेकर मेरे सामने आने वाली चुनौतियों और मेरे द्वारा सीखे गए सबक तक।
परियोजना अवलोकन
परियोजना में कई कार्यात्मकताओं के साथ एक बहु-पृष्ठ वेबसाइट बनाना शामिल था:
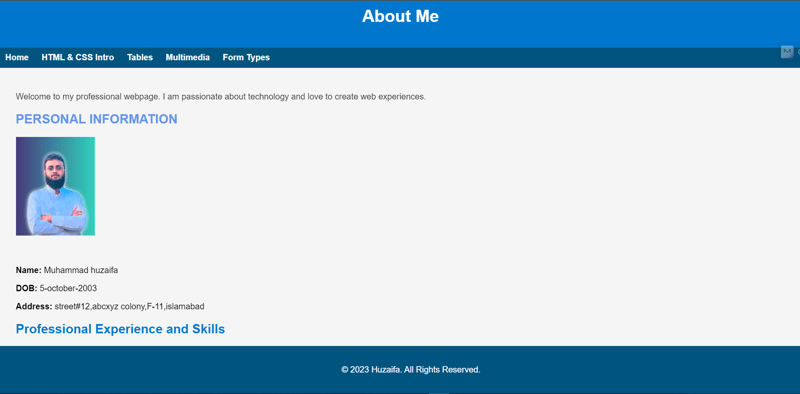
- एक "मेरे बारे में" पृष्ठ
- HTML और CSS का परिचय
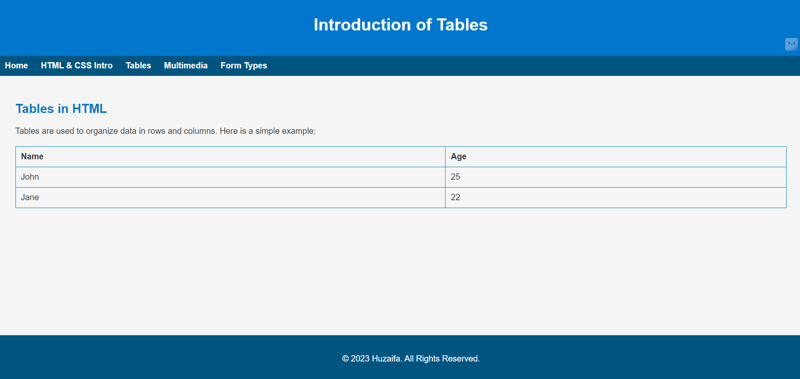
- HTML तालिकाओं के लिए एक पृष्ठ
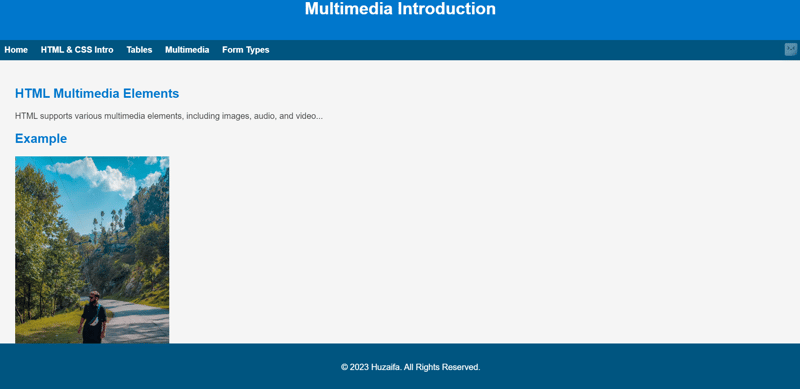
- एक मल्टीमीडिया पेज
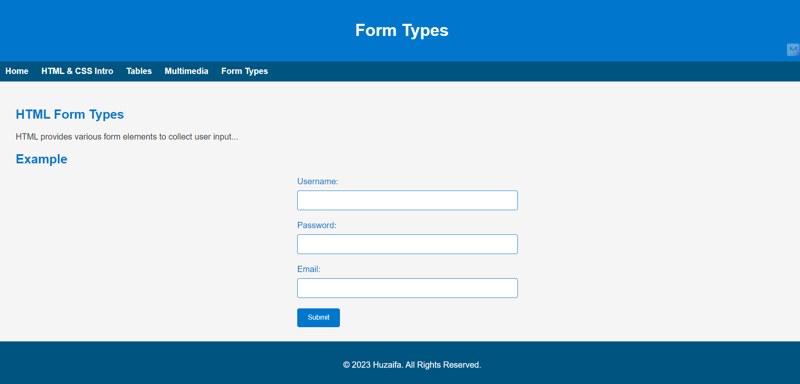
- एक फॉर्म प्रकार पृष्ठ
HTML और CSS: बुनियादी बातें
शुरू करने के लिए, मैंने HTML का उपयोग करके अपनी वेबसाइट की संरचना डिज़ाइन की। मैंने सामग्री को व्यवस्थित करने के लिए

एक टेबल बनाना
वेब डिज़ाइन के आवश्यक तत्वों में से एक टेबल है। मैंने पंक्तियों और स्तंभों में डेटा प्रदर्शित करने के लिए
| टैग का उपयोग करना सीखा। सीएसएस के साथ, मैंने पठनीयता और प्रस्तुति को बेहतर बनाने के लिए तालिका को स्टाइल किया।
मल्टीमीडिया को एकीकृत करनाचित्र, ऑडियो और वीडियो जैसे मल्टीमीडिया तत्वों को शामिल करना इस परियोजना का एक महत्वपूर्ण हिस्सा था। मैंने पृष्ठ पर विभिन्न प्रकार के मीडिया को शामिल करने के लिए
फॉर्म बनानावेबसाइटों पर उपयोगकर्ता के इंटरेक्शन के लिए फॉर्म महत्वपूर्ण हैं। मैंने टेक्स्ट फ़ील्ड, पासवर्ड और ईमेल इनपुट जैसे विभिन्न HTML फॉर्म तत्वों को प्रदर्शित करने के लिए एक पेज बनाया। सीएसएस का उपयोग फॉर्मों को स्टाइल करने, उन्हें कार्यात्मक और सौंदर्य की दृष्टि से आकर्षक बनाने के लिए किया गया था।
चुनौतियाँ और समाधानमुख्य चुनौतियों में से एक सभी पृष्ठों पर लगातार स्टाइल बनाए रखना था। मैंने इसे एक सामान्य सीएसएस फ़ाइल (styles.css) का उपयोग करके संबोधित किया जो समान शैलियों को लागू करती है। एक अन्य मुद्दा तत्वों की सही स्थिति का था, जिसे मैंने विभिन्न सीएसएस गुणों जैसे मार्जिन, पैडिंग और फ्लोट के साथ प्रयोग करके हल किया। सीख सीखीइस परियोजना ने HTML और CSS में एक ठोस आधार प्रदान किया। मैंने सीखा कि वेब पेजों की संरचना कैसे करें, शैलियों को प्रभावी ढंग से कैसे लागू करें और एक सुसंगत डिज़ाइन कैसे बनाए रखें। सामग्री (HTML) को शैली (CSS) से अलग करना एक महत्वपूर्ण उपाय था, जो वेब विकास में संगठन और स्पष्टता के महत्व पर प्रकाश डालता है। निष्कर्षइस वेबसाइट का निर्माण एक मूल्यवान सीखने का अनुभव था जिसने मुझे वेब विकास की बुनियादी बातों से परिचित कराया। इसने HTML और CSS के बारे में मेरी समझ को मजबूत किया और मुझे और अधिक उन्नत विषयों की खोज जारी रखने के लिए प्रेरित किया। समान परियोजनाओं पर काम करने वालों के लिए, मैं आपको सीखने की प्रक्रिया को अपनाने और विभिन्न तकनीकों के साथ प्रयोग करने के लिए प्रोत्साहित करता हूं। ऐसी परियोजनाओं से प्राप्त कौशल एक कुशल वेब डेवलपर बनने के लिए मौलिक हैं। गिटहब रिपॉजिटरी: https://github.com/rizalion/Webpage-using-CSS-and-HTML मेरे साथ जुड़ेंयदि आपको यह प्रोजेक्ट दिलचस्प लगा या आपके कोई प्रश्न हों, तो बेझिझक संपर्क करें: लिंक्डइन: https://www.linkedin.com/in/rizalion |
-
 C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 C ++ सदस्य फ़ंक्शन पॉइंटर्स के सही पासिंग के लिए विधि] एक निश्चित हस्ताक्षर के साथ एक फ़ंक्शन सूचक की आवश्यकता है। एक सदस्य फ़ंक्शन को पास करने के लिए, आपको ऑब्जेक्ट पॉइंटर (यह) और सदस्य फ़ंक्शन पॉइंटर द...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
C ++ सदस्य फ़ंक्शन पॉइंटर्स के सही पासिंग के लिए विधि] एक निश्चित हस्ताक्षर के साथ एक फ़ंक्शन सूचक की आवश्यकता है। एक सदस्य फ़ंक्शन को पास करने के लिए, आपको ऑब्जेक्ट पॉइंटर (यह) और सदस्य फ़ंक्शन पॉइंटर द...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
C ++ में फ़ंक्शन या कंस्ट्रक्टर मापदंडों के रूप में अनन्य पॉइंटर्स कैसे पास करें?] निहितार्थ। : अगला (std :: Move (n)) {} यह विधि फ़ंक्शन/ऑब्जेक्ट के लिए अद्वितीय सूचक के स्वामित्व को स्थानांतरित करती है। पॉइंटर की सामग्री को फ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?यह गूँज के संदेशों द्वारा प्रदर्शित होने के कारण, ` github.com/coreos/etcd/client द्वारा github.com/coreos/tcd/client.test आयात आयात github.co...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 निरंतर कॉलम जोड़ने के लिए डेटाफ्रेम टिप्स स्पार्क करें] इस उद्देश्य के लिए इरादा के साथ, इसके दूसरे तर्क के रूप में एक प्रत्यक्ष मूल्य प्रदान करने का प्रयास करते समय त्रुटियों को जन्म दिया जा सकता है। df....प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
निरंतर कॉलम जोड़ने के लिए डेटाफ्रेम टिप्स स्पार्क करें] इस उद्देश्य के लिए इरादा के साथ, इसके दूसरे तर्क के रूप में एक प्रत्यक्ष मूल्य प्रदान करने का प्रयास करते समय त्रुटियों को जन्म दिया जा सकता है। df....प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-07-08 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning