
अपनी वेबसाइट खोलें (एक वेब सर्वर शुरू करना याद रखें, 6502वेब रनटाइम बाइनरी फ़ाइल को लोड करने के लिए fetch का उपयोग करता है, और हमें उसके लिए एक वेब सर्वर चलाने की आवश्यकता है:3)
और यह था कि?!

तत्व की आईडी है, इसे लोड करने देंएसटीए $46 ; इसे $46 में स्टोर करें, जो हमारी रैम मेमोरी की शुरुआत हैएसटीए $0; $0 पर संग्रहीत करके, हम एक अंतर्निहित फ़ंक्शन चलाते हैं जो एक HTML तत्व बनाने के लिए जिम्मेदार है, जो अपने तर्क के रूप में $46 का उपयोग करता है (कौन सा HTML तत्व बनाना है!)एलडीए #3 ; 3 अब उस स्ट्रिंग की लंबाई होगी जिसे हम अपने
में डालना चाहते हैं!एसटीए $46 ; इसे $46 पर स्टोर करेंएलडीए #72; ASCII में 'H'!एसटीए $47 ; इसे $47 पर स्टोर करेंएलडीए #73 ; ASCII में 'मैं'!एसटीए $48 ; इसे $48 पर स्टोर करेंएलडीए #33; '!' ASCII में!एसटीए $49 ; इसे $49 पर स्टोर करेंएसटीए $1; $1 पर संग्रहीत करने से एक अन्य अंतर्निहित फ़ंक्शन चलता है, जो *हाल ही में* बनाए गए HTML तत्व की पाठ्य सामग्री को सेट करने के लिए ज़िम्मेदार है। इसका पहला तर्क उस स्ट्रिंग की लंबाई है जिसे इसे पढ़ना है, और फिर यह मेमोरी फ़ील्ड (ASCII अक्षर) को पढ़ता है, जो कि हमारे द्वारा $46 पर संग्रहीत लंबाई के अनुरूप है।
LDA #0 ; 0 is the ID of aतो.. मूलतः 6502वेब रनटाइम इसी प्रकार काम करता है। अभी कुछ ही सुविधाएँ लागू की गई हैं:element in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46


","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-11-08T10:53:10+08:00","dateModified":"2024-11-08T10:53:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}
एमओएस 6502 किफायती कंप्यूटिंग में एक बहुत बड़ा कदम था। इस छोटे से साथी के लिए धन्यवाद, हमें कमोडोर64, एप्पल II,
से परिचित कराया गया।
अटारी2600 और एनईएस। आज भी, लोग 6502 असेंबली के साथ खेलते हैं, इन भूले हुए प्लेटफार्मों के लिए सॉफ्टवेयर और गेम बनाते हैं।
अब, मैं अपना परिचय देता हूं - मैं कैसिओपिया हूं (हालांकि, मैं औपचारिक सेटिंग्स में ओलिविया का उपयोग करता हूं), एक ट्रांसजेंडर महिला जिसे पुरानी तकनीक और असेंबली प्रोग्रामिंग से प्यार है। मैं छह वर्षों से अधिक समय से जावास्क्रिप्ट डेवलपर हूं। अधिकांश समय मैंने Vue, React और Angular जैसी विशिष्ट वेब तकनीकों के साथ काम किया। हालाँकि मेरा अधिकांश अनुभव फ्रंट-एंड डेवलपमेंट से आता है, लेकिन प्रोग्रामिंग से मुझे जो आनंद मिलता है वह बैक-एंड डेवलपमेंट से आता है। और लगभग एक साल पहले, मैं पुरानी तकनीक से चकित हो गया, और यहीं 6502 आता है।
6502 में केवल(!) 56 निर्देश हैं, लेकिन इतनी सीमित मात्रा में निर्देशों के साथ भी, डेवलपर्स (हमेशा की तरह) प्रभावशाली कार्यक्रम बना सकते हैं।
क्या आपने कभी सोचा है कि 6502 का उपयोग करके अपने वेब एप्लिकेशन लिखना कैसा होगा?
नहीं?
बिलकुल नहीं, आप ऐसा क्यों सोचेंगे?!
लेकिन मैं...! मैंने इसके बारे में सोचा! मैंने सोचा कि आपके 6502 प्रोग्राम को असेंबल करना, उसे अपलोड करना और उससे एक वेबसाइट तैयार करना कैसा होगा!
आपका स्वागत है, 6502वेब, जो जावास्क्रिप्ट में लिखा गया एक 6502 रनटाइम है, जो 6502 असेंबली का उपयोग करके (सरल) वेबसाइट और वेब एप्लिकेशन बनाना संभव बनाता है!
मैं अपने रनटाइम को यथासंभव सरल और जावास्क्रिप्ट-रहित रखना चाहता था, खासकर जब से मैं पहली बार ऐसा कुछ लिख रहा हूं।
सबसे पहले, अपना 6502 प्रोग्राम असेंबल करें, परीक्षण के लिए मैं ज्यादातर मासवर्क असेंबलर का उपयोग करता हूं क्योंकि यह मेरे लिए सबसे तेज़ है।
आइए कुछ सरल से शुरुआत करें, इस तरह एक प्रोग्राम बनाने का प्रयास करें:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
अब जब आपकी .bin फ़ाइल डाउनलोड हो गई है, तो 6502वेब सीडीएन को अपने वेब ऐप से लिंक करें।
फिर, आप अपनी बाइनरी फ़ाइल लोड कर सकते हैं और इसे इस प्रकार चला सकते हैं:
अपनी वेबसाइट खोलें (एक वेब सर्वर शुरू करना याद रखें, 6502वेब रनटाइम बाइनरी फ़ाइल को लोड करने के लिए fetch का उपयोग करता है, और हमें उसके लिए एक वेब सर्वर चलाने की आवश्यकता है:3)
और यह था कि?!

तत्व "HI!" के साथ प्रकट हुआ है इसकी सामग्री के रूप में.. लेकिन कैसे?! आइए 6502 कोड को फिर से देखें, अब टिप्पणियों के साथ!
तत्व की आईडी है, इसे लोड करने दें एसटीए $46 ; इसे $46 में स्टोर करें, जो हमारी रैम मेमोरी की शुरुआत है एसटीए $0 ; $0 पर संग्रहीत करके, हम एक अंतर्निहित फ़ंक्शन चलाते हैं जो एक HTML तत्व बनाने के लिए जिम्मेदार है, जो अपने तर्क के रूप में $46 का उपयोग करता है (कौन सा HTML तत्व बनाना है!) एलडीए #3 ; 3 अब उस स्ट्रिंग की लंबाई होगी जिसे हम अपने
में डालना चाहते हैं! एसटीए $46 ; इसे $46 पर स्टोर करें एलडीए #72; ASCII में 'H'! एसटीए $47 ; इसे $47 पर स्टोर करें एलडीए #73 ; ASCII में 'मैं'! एसटीए $48 ; इसे $48 पर स्टोर करें एलडीए #33; '!' ASCII में! एसटीए $49 ; इसे $49 पर स्टोर करें एसटीए $1 ; $1 पर संग्रहीत करने से एक अन्य अंतर्निहित फ़ंक्शन चलता है, जो *हाल ही में* बनाए गए HTML तत्व की पाठ्य सामग्री को सेट करने के लिए ज़िम्मेदार है। इसका पहला तर्क उस स्ट्रिंग की लंबाई है जिसे इसे पढ़ना है, और फिर यह मेमोरी फ़ील्ड (ASCII अक्षर) को पढ़ता है, जो कि हमारे द्वारा $46 पर संग्रहीत लंबाई के अनुरूप है।
LDA #0 ; 0 is the ID of aतो.. मूलतः 6502वेब रनटाइम इसी प्रकार काम करता है। अभी कुछ ही सुविधाएँ लागू की गई हैं:element in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46


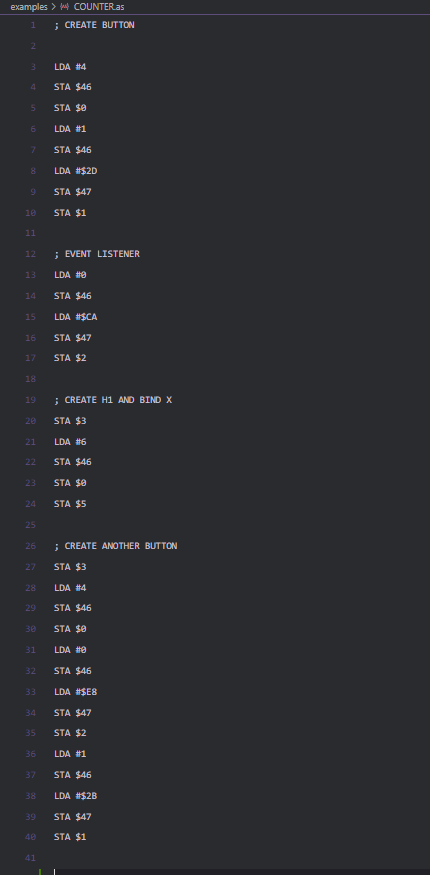
मैं अभी भी इस पर काम कर रहा हूं, इसलिए कई ऑपकोड लागू होने बाकी हैं।
गिटहब
सभी लोगों का दिन शुभ हो!















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3