
यह उदाहरण दिखाता है कि रेफरी और प्रतिक्रियाशील हुक का एक साथ उपयोग कैसे करें। चुनाव इस बात पर निर्भर करता है कि आप किस प्रकार के डेटा के साथ काम कर रहे हैं।

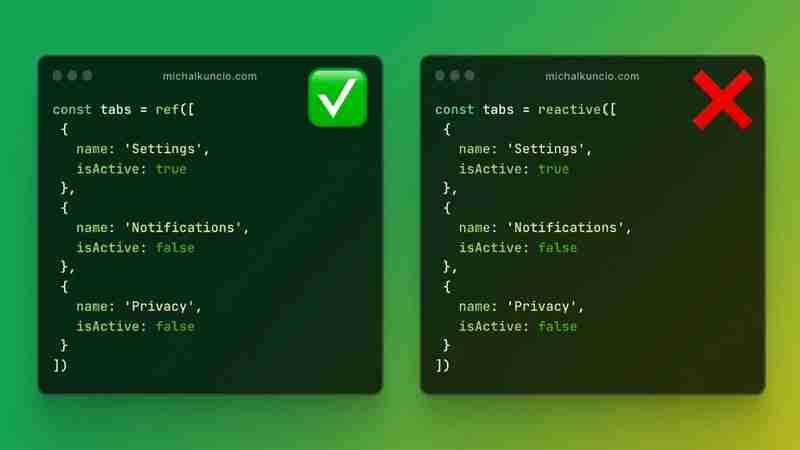
पीएस: ऊपर की तस्वीर में ऐसा क्यों कहा गया है, ?????????? , मैं वीडियो पाठ में उत्तर दूंगा :)
आप हमें नेटवर्क पर फ़ॉलो कर सकते हैं और यदि लेख उपयोगी है, तो कृपया इसे अपने दोस्तों के साथ साझा करें। ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js में रेफ और रिएक्टिव हुक चुनते समय, उनके अंतर को समझना और उनका उपयोग कब करना है यह निर्धारित करना महत्वपूर्ण है कि कौन सा अधिक सुविधाजनक है। दोनों हुक का उपयोग प्रतिक्रियाशील डेटा बनाने के लिए किया जाता है, लेकिन उनके काम करने का तरीका और उनका उपयोग थोड़ा अलग है।
आदिम मूल्यों के लिए उपयुक्त: रेफरी ज्यादातर आदिम प्रकारों (स्ट्रिंग, संख्या, बूलियन) के लिए उपयोगी है। उदाहरण के लिए, गिनती, संदेश जैसे सरल मानों के लिए।
DOM तत्वों को संदर्भित करना: DOM तत्वों को संग्रहीत और संदर्भित करने के लिए ref का उपयोग किया जाता है। उदाहरण के लिए
.मूल्य तक पहुंचना आसान है: रेफरी के साथ काम करते समय, मूल्य को .value के माध्यम से एक्सेस और बदला जा सकता है।
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
मान प्रकार:
मामलों का उपयोग करें:
प्रतिक्रियाशीलता:
रेफ और रिएक्टिव को एक साथ उपयोग करने का एक उदाहरण निम्नलिखित है:
Message: {{ message }}
Todos:
- {{ todo.text }}
यह उदाहरण दिखाता है कि रेफरी और प्रतिक्रियाशील हुक का एक साथ उपयोग कैसे करें। चुनाव इस बात पर निर्भर करता है कि आप किस प्रकार के डेटा के साथ काम कर रहे हैं।

पीएस: ऊपर की तस्वीर में ऐसा क्यों कहा गया है, ?????????? , मैं वीडियो पाठ में उत्तर दूंगा :)
आप हमें नेटवर्क पर फ़ॉलो कर सकते हैं और यदि लेख उपयोगी है, तो कृपया इसे अपने दोस्तों के साथ साझा करें। ?















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3