Vue.js प्रॉप्स अवधारणाएँ देता है
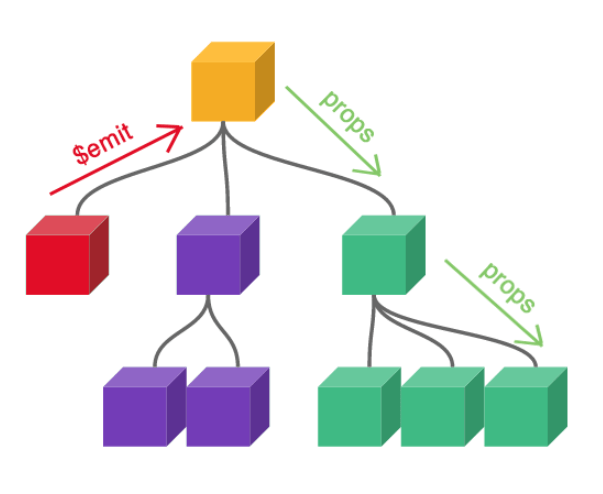
नमस्कार ! प्रॉप्स Vue.js के सबसे आवश्यक भागों में से एक हैं, वे घटकों के बीच जानकारी के आदान-प्रदान की अनुमति देते हैं। प्रॉप्स का उपयोग सेटअप फ़ंक्शन के अंदर किया जाता है। नीचे हम विस्तार से देख सकते हैं कि प्रॉप्स के साथ कैसे काम करते हैं:

- प्रोप्स को परिभाषित करना: DefineProps फ़ंक्शन का उपयोग Vue.js में प्रॉप्स को परिभाषित करने के लिए किया जाता है। डिफाइनप्रॉप्स ऑब्जेक्ट का उपयोग प्रॉप्स के प्रकार और गुणों को परिभाषित करने के लिए किया जाता है।
{{ title }}
{{ message }}
यहां प्रॉप्स ऑब्जेक्ट शीर्षक और संदेश प्रॉप्स को परिभाषित करता है। शीर्षक प्रोप प्रकार स्ट्रिंग और अनिवार्य है (आवश्यक: सत्य), और संदेश में स्ट्रिंग प्रकार और डिफ़ॉल्ट मान (डिफ़ॉल्ट संदेश) है।
- प्रॉप्स का उपयोग करना: डिफाइनप्रॉप्स फ़ंक्शन द्वारा परिभाषित प्रॉप्स का उपयोग सीधे या में किया जा सकता है।
{{ title }}
{{ message }}
- प्रॉप्स का प्रकार और सत्यापन: डिफाइनप्रॉप्स का उपयोग प्रॉप्स के प्रकार और सत्यापन को परिभाषित करने के लिए किया जा सकता है। Vue 3 में हम सत्यापन के लिए प्रकार प्रदान कर सकते हैं, उदाहरण के लिए स्ट्रिंग, संख्या, बूलियन, ऐरे, ऑब्जेक्ट ...
उपरोक्त उदाहरण में, आईडी प्रोप संख्या प्रकार का है और अनिवार्य है, और उपयोगकर्ता प्रोप ऑब्जेक्ट प्रकार का है और इसका एक डिफ़ॉल्ट मान है।
डिफ़ॉल्ट मान आपको Vue 3 में प्रॉप्स के लिए पूर्वनिर्धारित मानों को परिभाषित करने की अनुमति देता है। यदि घटक को कोई प्रॉप्स नहीं भेजा जाता है, तो Vue डिफ़ॉल्ट मान का उपयोग करता है। यह अधिक सुविधाजनक है क्योंकि यह घटक को उपयोग में आसान और सुरक्षित बनाता है।
अगले लेख में हम Vue3 में उत्सर्जन के बारे में बात करेंगे।
आप हमें नेटवर्क पर फ़ॉलो कर सकते हैं और यदि लेख उपयोगी है, तो कृपया इसे अपने दोस्तों के साथ साझा करें। ?
-
 क्या PDOStatement::bindParam() में लीडिंग कोलन वास्तव में वैकल्पिक है?क्या PDOStatement::bindParam() में पैरामीटर नामों के लिए अग्रणी कोलन वास्तव में वैकल्पिक है?PDOStatement::bindParam() आपको इसकी अनुमति देता है :name ज...प्रोग्रामिंग 2024-11-17 को प्रकाशित
क्या PDOStatement::bindParam() में लीडिंग कोलन वास्तव में वैकल्पिक है?क्या PDOStatement::bindParam() में पैरामीटर नामों के लिए अग्रणी कोलन वास्तव में वैकल्पिक है?PDOStatement::bindParam() आपको इसकी अनुमति देता है :name ज...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 सॉर्टिंग के दौरान तत्व क्रम बनाए रखने के लिए जावास्क्रिप्ट में स्थिर सॉर्टिंग कैसे लागू करें?जावास्क्रिप्ट में स्थिर सॉर्टिंगउद्देश्य: एक कुंजी के आधार पर वस्तुओं की एक श्रृंखला को कुशलतापूर्वक सॉर्ट करना, स्थिरता और स्थिरता बनाए रखना।एल्गोरिद...प्रोग्रामिंग 2024-11-17 को प्रकाशित
सॉर्टिंग के दौरान तत्व क्रम बनाए रखने के लिए जावास्क्रिप्ट में स्थिर सॉर्टिंग कैसे लागू करें?जावास्क्रिप्ट में स्थिर सॉर्टिंगउद्देश्य: एक कुंजी के आधार पर वस्तुओं की एक श्रृंखला को कुशलतापूर्वक सॉर्ट करना, स्थिरता और स्थिरता बनाए रखना।एल्गोरिद...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 यौगिक घटकों में महारत हासिल करना: लचीले और पुन: प्रयोज्य प्रतिक्रिया घटकों का निर्माणपरिचय रिएक्ट की दुनिया में जो कुछ बहुत उपयोगी और व्यापक है, वह इसके डिज़ाइन पैटर्न हैं, क्योंकि वे कोड को स्केलेबल रखने में मदद करते हैं और ह...प्रोग्रामिंग 2024-11-17 को प्रकाशित
यौगिक घटकों में महारत हासिल करना: लचीले और पुन: प्रयोज्य प्रतिक्रिया घटकों का निर्माणपरिचय रिएक्ट की दुनिया में जो कुछ बहुत उपयोगी और व्यापक है, वह इसके डिज़ाइन पैटर्न हैं, क्योंकि वे कोड को स्केलेबल रखने में मदद करते हैं और ह...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-17 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 ## डबल टिल्ड ऑपरेटर (~~) जावास्क्रिप्ट में क्या करता है?जावास्क्रिप्ट में डबल टिल्ड ऑपरेटर (~~)जावास्क्रिप्ट में, ~~ ऑपरेटर एक प्रकार का ज़बरदस्ती ऑपरेटर है जो सब कुछ हटा देता है किसी संख्या का दशमलव बिंदु....प्रोग्रामिंग 2024-11-17 को प्रकाशित
## डबल टिल्ड ऑपरेटर (~~) जावास्क्रिप्ट में क्या करता है?जावास्क्रिप्ट में डबल टिल्ड ऑपरेटर (~~)जावास्क्रिप्ट में, ~~ ऑपरेटर एक प्रकार का ज़बरदस्ती ऑपरेटर है जो सब कुछ हटा देता है किसी संख्या का दशमलव बिंदु....प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 मैं पायथन में फ़ज़ी स्ट्रिंग तुलना कैसे कर सकता हूँ?पायथन में फ़ज़ी स्ट्रिंग तुलना: प्रभावी मॉड्यूलस्ट्रिंग्स में संभावित विविधताओं और त्रुटियों से निपटने के दौरान फ़ज़ी स्ट्रिंग तुलना की आवश्यकता उत्पन...प्रोग्रामिंग 2024-11-17 को प्रकाशित
मैं पायथन में फ़ज़ी स्ट्रिंग तुलना कैसे कर सकता हूँ?पायथन में फ़ज़ी स्ट्रिंग तुलना: प्रभावी मॉड्यूलस्ट्रिंग्स में संभावित विविधताओं और त्रुटियों से निपटने के दौरान फ़ज़ी स्ट्रिंग तुलना की आवश्यकता उत्पन...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-17 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-17 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 अपने गो टेस्ट के लिए वर्किंग डायरेक्टरी कैसे सेट करें?गो टेस्ट में वर्किंग डायरेक्टरीगो में, कॉन्फ़िगरेशन फ़ाइलों को वर्किंग डायरेक्टरी में रखना और उन्हें कोड में संदर्भित करना आम बात है। हालाँकि, यदि परी...प्रोग्रामिंग 2024-11-17 को प्रकाशित
अपने गो टेस्ट के लिए वर्किंग डायरेक्टरी कैसे सेट करें?गो टेस्ट में वर्किंग डायरेक्टरीगो में, कॉन्फ़िगरेशन फ़ाइलों को वर्किंग डायरेक्टरी में रखना और उन्हें कोड में संदर्भित करना आम बात है। हालाँकि, यदि परी...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 PHP रेगुलर एक्सप्रेशंस में बैकस्लैश से कैसे बचें?PHP रेगुलर एक्सप्रेशन में बैकस्लैश से बचनाPHP रेगुलर एक्सप्रेशन पैटर्न में बैकस्लैश से बचने के लिए, कोई तीन बैकस्लैश का उपयोग कर सकता है (\\ ) या चार ...प्रोग्रामिंग 2024-11-17 को प्रकाशित
PHP रेगुलर एक्सप्रेशंस में बैकस्लैश से कैसे बचें?PHP रेगुलर एक्सप्रेशन में बैकस्लैश से बचनाPHP रेगुलर एक्सप्रेशन पैटर्न में बैकस्लैश से बचने के लिए, कोई तीन बैकस्लैश का उपयोग कर सकता है (\\ ) या चार ...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 पायथन में स्ट्रिंग्स को कॉमा के साथ कैसे जोड़ें: कौन सा तरीका सबसे अच्छा है?स्ट्रिंग्स को अल्पविराम से जोड़ना: एक संक्षिप्त समाधानकिसी सूची से स्ट्रिंग्स को संयोजित करने के लिए, प्रत्येक जोड़ी के बीच अल्पविराम लगाकर, विभिन्न त...प्रोग्रामिंग 2024-11-17 को प्रकाशित
पायथन में स्ट्रिंग्स को कॉमा के साथ कैसे जोड़ें: कौन सा तरीका सबसे अच्छा है?स्ट्रिंग्स को अल्पविराम से जोड़ना: एक संक्षिप्त समाधानकिसी सूची से स्ट्रिंग्स को संयोजित करने के लिए, प्रत्येक जोड़ी के बीच अल्पविराम लगाकर, विभिन्न त...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 जावा के साथ कॉन्फ़िगरेशन फ़ाइलों में पासवर्ड को सुरक्षित रूप से कैसे एन्क्रिप्ट करें?कॉन्फ़िगरेशन फ़ाइलों में पासवर्ड को सुरक्षित रूप से एन्क्रिप्ट कैसे करेंसंवेदनशील डेटा की सुरक्षा और अनधिकृत पहुंच को रोकने के लिए कॉन्फ़िगरेशन फ़ाइलो...प्रोग्रामिंग 2024-11-17 को प्रकाशित
जावा के साथ कॉन्फ़िगरेशन फ़ाइलों में पासवर्ड को सुरक्षित रूप से कैसे एन्क्रिप्ट करें?कॉन्फ़िगरेशन फ़ाइलों में पासवर्ड को सुरक्षित रूप से एन्क्रिप्ट कैसे करेंसंवेदनशील डेटा की सुरक्षा और अनधिकृत पहुंच को रोकने के लिए कॉन्फ़िगरेशन फ़ाइलो...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 PHP में एक ऐरे में टेक्स्ट फ़ाइल से लाइनों को ठीक से कैसे पढ़ें और स्टोर करें?एक सरणी में पाठ पंक्तियों तक पहुंचप्रोग्रामिंग में पाठ फ़ाइलों के साथ काम करते समय, पाठ की प्रत्येक पंक्ति को एक व्यवस्थित तरीके से संग्रहीत करना अक्स...प्रोग्रामिंग 2024-11-17 को प्रकाशित
PHP में एक ऐरे में टेक्स्ट फ़ाइल से लाइनों को ठीक से कैसे पढ़ें और स्टोर करें?एक सरणी में पाठ पंक्तियों तक पहुंचप्रोग्रामिंग में पाठ फ़ाइलों के साथ काम करते समय, पाठ की प्रत्येक पंक्ति को एक व्यवस्थित तरीके से संग्रहीत करना अक्स...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 DockerMake एकाधिक डॉकर छवियों को एक एकल एकीकृत छवि में कैसे संयोजित कर सकता है?डॉकर छवि संयोजन: एकाधिक छवियों को एक परत में विलय करनाएकाधिक डॉकर छवियों को एक एकल एकीकृत छवि में संयोजित करना एक ऐसी सुविधा है जो मूल रूप से डॉकर द्व...प्रोग्रामिंग 2024-11-17 को प्रकाशित
DockerMake एकाधिक डॉकर छवियों को एक एकल एकीकृत छवि में कैसे संयोजित कर सकता है?डॉकर छवि संयोजन: एकाधिक छवियों को एक परत में विलय करनाएकाधिक डॉकर छवियों को एक एकल एकीकृत छवि में संयोजित करना एक ऐसी सुविधा है जो मूल रूप से डॉकर द्व...प्रोग्रामिंग 2024-11-17 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-17 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-17 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























