यूज़मेमो बनाम यूज़कॉलबैक
परिचय
रिएक्ट हुक की एक विस्तृत श्रृंखला प्रदान करता है जो हमें गतिशील अनुप्रयोगों को कुशलतापूर्वक बनाने में मदद करता है। इन हुक के बीच, useMemo और useCallback आपके घटकों के प्रदर्शन को बेहतर बनाने के लिए आवश्यक उपकरण हैं। यद्यपि दोनों एक ही उद्देश्य को पूरा करते हैं - अनावश्यक पुनर्गणना या फ़ंक्शन पुन: निर्माण को रोकने के लिए - वे विभिन्न परिदृश्यों के लिए उपयुक्त हैं।
इस लेख में, हम यूज़मेमो और यूज़कॉलबैक के बीच अंतर का पता लगाएंगे, वे उपयोगी क्यों हैं, और उन्हें अपनी परियोजनाओं में प्रभावी ढंग से कैसे उपयोग करें।
1. यूज़मेमो क्या है?
useMemo हुक का उपयोग किसी महंगी गणना के परिणाम को याद रखने के लिए किया जाता है और इसकी निर्भरता बदलने पर ही इसकी पुन: गणना की जाती है। यह आपको अनावश्यक रूप से मूल्यों की पुनर्गणना से बचने में मदद करता है, जो विशेष रूप से उच्च कम्प्यूटेशनल लागत वाले संचालन के लिए उपयोगी है।
- सिंटेक्स
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- उदाहरण उपयोग
import React, { useMemo } from 'react';
function Example({ items }) {
const total = useMemo(() => {
return items.reduce((acc, item) => acc item.price, 0);
}, [items]);
return Total Price: {total};
}
यहां, useMemo केवल आइटम बदलने पर कुल की पुन: गणना करेगा, यदि आइटम स्थिर है या शायद ही कभी अपडेट होता है तो संसाधनों की बचत होगी।
1. यूज़कॉलबैक क्या है?
useCallback हुक का उपयोग किसी फ़ंक्शन को याद रखने के लिए किया जाता है। यूज़मेमो की तरह, यह केवल तभी फ़ंक्शन की पुनर्गणना करता है जब निर्भरताएँ बदलती हैं। यूज़कॉलबैक प्रत्येक रेंडर पर फ़ंक्शंस को फिर से बनाए जाने से रोकने में विशेष रूप से सहायक है, जो संदर्भ समानता पर भरोसा करने वाले अनुकूलित चाइल्ड घटकों को कॉलबैक पास करते समय प्रदर्शन के लिए फायदेमंद हो सकता है।
- सिंटेक्स
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- उदाहरण उपयोग
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return
यहाँ, useCallback यह सुनिश्चित करता है कि जब तक निर्भरता नहीं बदलती है तब तक हैंडलक्लिक एक ही फ़ंक्शन इंस्टेंस बना रहता है, जिससे चाइल्डकंपोनेंट में अनावश्यक पुन: प्रस्तुतीकरण को रोकने में मदद मिलती है।
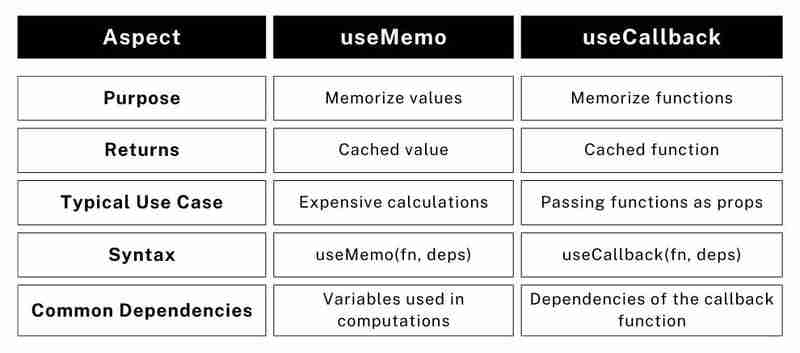
3. यूज़मेमो और यूज़कॉलबैक की तुलना

कुंजी ले जाएं
- useMemo तब उपयोगी होता है जब आप किसी गणना के परिणाम को कैश करना चाहते हैं।
- useCallback तब उपयोगी होता है जब आप किसी फ़ंक्शन को दोबारा बनाने से बचने के लिए कैश करना चाहते हैं।
4. प्रत्येक हुक का उपयोग कब करें?
यह जानना कि कब उपयोग करना है useMemo और useCallback आपके घटक की प्रदर्शन आवश्यकताओं को समझने के लिए आता है और क्या ज्ञापन से कोई उल्लेखनीय अंतर आएगा।
यूज़मेमो का उपयोग करें:
- जब आपके पास कम्प्यूटेशनल रूप से महंगी गणना होती है जिसे प्रत्येक रेंडर पर दोबारा चलाने की आवश्यकता नहीं होती है।
- जब व्युत्पन्न डेटा को याद रखने से गणनाओं को कम करने में मदद मिल सकती है, जैसे बड़ी सूचियों में डेटा एकत्र करना या गणितीय संचालन करना।
उपयोग कॉलबैक का उपयोग करें:
- जब आप किसी फ़ंक्शन को चाइल्ड कंपोनेंट के प्रोप के रूप में पास करते हैं जो संदर्भ समानता पर निर्भर करता है।
- फ़ंक्शंस को अनावश्यक रूप से पुन: निर्मित होने से रोकने के लिए, विशेष रूप से उच्च-आवृत्ति घटकों में।
5. सामान्य गलतियाँ और सर्वोत्तम अभ्यास
- यूज़मेमो का उपयोग करना या समय से पहले कॉलबैक का उपयोग करना
इन हुकों का अत्यधिक उपयोग न करें। मेमोइज़ेशन जटिलता जोड़ता है, और यदि आवश्यक नहीं है, तो यह मेमोरी ओवरहेड जोड़कर प्रदर्शन को ख़राब कर सकता है।
- निर्भरता को नजरअंदाज करना
सुनिश्चित करें कि आपने सभी निर्भरताओं को सही ढंग से सूचीबद्ध किया है। यदि कोई निर्भरता बदलती है लेकिन सरणी में शामिल नहीं है, तो कैश्ड परिणाम पुराना हो सकता है, जिससे बग हो सकते हैं।
- यूज़मेमो और यूज़कॉलबैक का दुरुपयोग
याद रखें: यूज़मेमो कैश मान, और यूज़कॉलबैक कैश फ़ंक्शन। गलत हुक का उपयोग करने से अप्रत्याशित व्यवहार और बग हो सकते हैं।
- री-मेमोइज़ेशन के नुकसान से बचना
मेमोइज्ड फ़ंक्शन और मान केवल तभी अपडेट होंगे जब निर्भरताएं बदलेंगी। अनावश्यक पुन: प्रस्तुतीकरण को रोकने के लिए, सुनिश्चित करें कि निर्भरता सरणी में केवल वेरिएबल शामिल हैं जो वास्तव में फ़ंक्शन के परिणाम या तर्क को प्रभावित करते हैं।
निष्कर्ष
useMemo और useCallback दोनों आपके रिएक्ट एप्लिकेशन को अनुकूलित करने के लिए शक्तिशाली उपकरण हैं। कैशिंग गणना के साथ useMemo और functions के साथ useCallback द्वारा, आप प्रदर्शन में सुधार कर सकते हैं , विशेष रूप से भारी गणना वाले अनुप्रयोगों या बार-बार प्रस्तुत होने वाले घटकों में।
हालाँकि ये हुक मददगार हैं, लेकिन इनका बुद्धिमानी से उपयोग करना आवश्यक है। यूज़मेमो और यूज़कॉलबैक को रणनीतिक रूप से लागू करके, आप यह सुनिश्चित कर सकते हैं कि आपके रिएक्ट एप्लिकेशन तेज़ और प्रतिक्रियाशील बने रहें।
-
 जावास्क्रिप्ट में कई चर घोषित करने के लिए कौन सी विधि अधिक बनाए रखने योग्य है?] इसके लिए दो सामान्य दृष्टिकोण हैं: प्रत्येक चर को एक अलग लाइन पर घोषित करना: var चर १ = "हैलो, दुनिया!" var चर 2 = "परीक्षण ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
जावास्क्रिप्ट में कई चर घोषित करने के लिए कौन सी विधि अधिक बनाए रखने योग्य है?] इसके लिए दो सामान्य दृष्टिकोण हैं: प्रत्येक चर को एक अलग लाइन पर घोषित करना: var चर १ = "हैलो, दुनिया!" var चर 2 = "परीक्षण ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























