 मुखपृष्ठ > प्रोग्रामिंग > पोमोडोरो टाइमर उदाहरण का उपयोग करके मेनिफेस्ट वीओ वीए चरण-दर-चरण मार्गदर्शिका से क्रोम एक्सटेंशन को कैसे अपडेट करें
मुखपृष्ठ > प्रोग्रामिंग > पोमोडोरो टाइमर उदाहरण का उपयोग करके मेनिफेस्ट वीओ वीए चरण-दर-चरण मार्गदर्शिका से क्रोम एक्सटेंशन को कैसे अपडेट करें
पोमोडोरो टाइमर उदाहरण का उपयोग करके मेनिफेस्ट वीओ वीए चरण-दर-चरण मार्गदर्शिका से क्रोम एक्सटेंशन को कैसे अपडेट करें
क्रोम एक्सटेंशन को मेनिफेस्ट V2 से मेनिफेस्ट V3 में अपडेट करना डेवलपर्स के लिए एक महत्वपूर्ण कदम है, क्योंकि Google ने मेनिफेस्ट V2 के लिए समर्थन चरणबद्ध तरीके से समाप्त कर दिया है। इस लेख में, हम मूल रूप से मेनिफेस्ट V2 के साथ निर्मित पोमोडोरो टाइमर एक्सटेंशन को नए मेनिफेस्ट V3 मानक में अपग्रेड करने की प्रक्रिया से गुजरेंगे।
मेरी कहानी
मेरे पास एक पोमोडोरो टाइमर एक्सटेंशन था जिसे मैंने 4 साल पहले बिना किसी शुल्क के बनाया था और मुझे Google से एक सूचना मिली कि मुझे मेनिफेस्ट को अपडेट करने की आवश्यकता है।
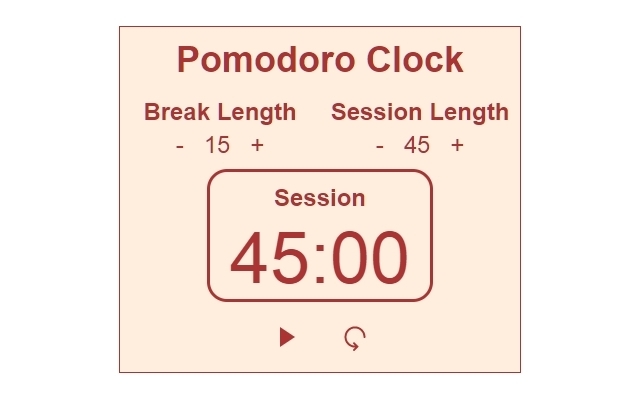
मेरे पोमोडोरो टाइमर का मूल संस्करण कुछ ऐसा था जिसे मैंने स्वयं डिज़ाइन किया था, जिसमें चक्र के अंत की अधिसूचना के रूप में टी-रेक्स दहाड़ थी? यह विचित्र और मज़ेदार था, मैं 24 लोगों को इसका उपयोग करते देखकर भी आश्चर्यचकित था।
यह इस तरह दिखता था:

मेरी पत्नी ने हाल ही में डिज़ाइन सीखना शुरू किया है और चूँकि मुझे मेनिफेस्ट को अपडेट करने की आवश्यकता है, इसलिए मैंने उससे डिज़ाइन को ताज़ा करने के लिए कहा। परिणाम लेख के अंत में है. स्पॉइलर: मुझे लगता है कि यह बहुत अच्छा हुआ।
मेनिफेस्ट V3 में अपग्रेड क्यों करें?
मेनिफ़ेस्ट V3 क्रोम एक्सटेंशन में गोपनीयता, सुरक्षा और प्रदर्शन को बढ़ाने के उद्देश्य से कई महत्वपूर्ण बदलाव पेश करता है। इन परिवर्तनों में शामिल हैं:
- सेवा कर्मी: पृष्ठभूमि पृष्ठों को सेवा कर्मियों से बदल दिया जाता है, जो अधिक कुशल होते हैं क्योंकि वे लगातार नहीं चलते हैं।
- उन्नत सुरक्षा: अनुमति के दायरे को कम किया गया और नेटवर्क अनुरोधों को प्रबंधित करने के लिए डिक्लेरेटिवनेटरिक्वेस्ट एपीआई की शुरूआत की गई।
- बेहतर प्रदर्शन: एक्सटेंशन ब्राउज़र संसाधनों के साथ कैसे इंटरैक्ट करते हैं, इसका अनुकूलन करके, V3 बेहतर संसाधन प्रबंधन सुनिश्चित करता है।
चरण 1: मुख्य अंतर को समझना
अद्यतन में जाने से पहले, मेनिफेस्ट V2 और V3 के बीच प्रमुख परिवर्तनों को समझना महत्वपूर्ण है:
- बैकग्राउंड स्क्रिप्ट्स: V2 में, बैकग्राउंड स्क्रिप्ट्स लगातार चलती थीं। V3 में, इन्हें सेवा कर्मियों से बदल दिया जाता है जो केवल जरूरत पड़ने पर ही चलते हैं।
- अनुमतियाँ: मेनिफेस्ट V3 में सभी अनुमतियों की स्पष्ट घोषणा की आवश्यकता होती है, और कुछ अनुमतियाँ अप्रचलित या प्रतिस्थापित कर दी गई हैं।
- एपीआई परिवर्तन: कुछ एपीआई हटा दिए गए हैं या बदल दिए गए हैं, और एक्सटेंशन के विभिन्न घटकों के बीच मैसेजिंग सिस्टम अपडेट कर दिया गया है।
चरण 2: मेनिफेस्ट फ़ाइल को अद्यतन करना
यहां बताया गया है कि आप पोमोडोरो टाइमर एक्सटेंशन के लिए मैनिफ़ेस्ट.जेसन फ़ाइल को V2 से V3 में कैसे अपडेट करेंगे:
मूल प्रकट V2 उदाहरण:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
अद्यतित मेनिफेस्ट V3 उदाहरण:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
मेनिफेस्ट में मुख्य परिवर्तन:
पृष्ठभूमि स्क्रिप्ट:
- V2: "पृष्ठभूमि": {"स्क्रिप्ट": ["पृष्ठभूमि.जेएस"]}
- V3: "पृष्ठभूमि": {"service_worker": "background.js"}
V3 में, पृष्ठभूमि स्क्रिप्ट को सेवा कर्मियों से बदल दिया जाता है। सेवा कर्मी केवल आवश्यक होने पर ही दौड़ते हैं, जिससे संसाधन दक्षता में सुधार होता है।
क्रिया बनाम ब्राउज़र क्रिया:
- V2: "ब्राउज़र_एक्शन": { ... }
- V3: "कार्रवाई": { ... }
ब्राउज़र_एक्शन को एक्शन से बदल दिया गया है, जो कार्यक्षमता को समेकित करता है और मेनिफेस्ट को सरल बनाता है।
चरण 3: सेवा कर्मियों का उपयोग करने के लिए पृष्ठभूमि स्क्रिप्ट को अद्यतन करना
मेरे एक्सटेंशन ने पृष्ठभूमि में एक साधारण सेटइंटरवल() का उपयोग किया, सेवा कार्यकर्ता के साथ यह व्यवहार काम नहीं करेगा, क्योंकि ब्राउज़र संसाधनों को बचाने के लिए यह केवल जरूरत पड़ने पर ही चलता है।
मेरे मामले में मुझे टाइमर को संशोधित करना पड़ा और टाइमस्टैम्प को स्टोरेज में स्टोर करना पड़ा, नोटिफिकेशन कॉलर के ट्रिगरिंग कोड को चलाने के लिए अलार्म का उपयोग करना पड़ा।
और निश्चित रूप से कष्टप्रद टी-रेक्स रियर से छुटकारा पाने के लिए सूचनाएं भेजने के लिए क्रोम की अंतर्निहित सूचनाओं का उपयोग किया। यदि मेरे एक्सटेंशन के शुरुआती उपयोगकर्ता मुझे पढ़ते हैं, तो मुझे इसके लिए वास्तव में खेद है?
यहां कोई कोड उदाहरण नहीं होगा क्योंकि यह बहुत विशिष्ट है।
निष्कर्ष
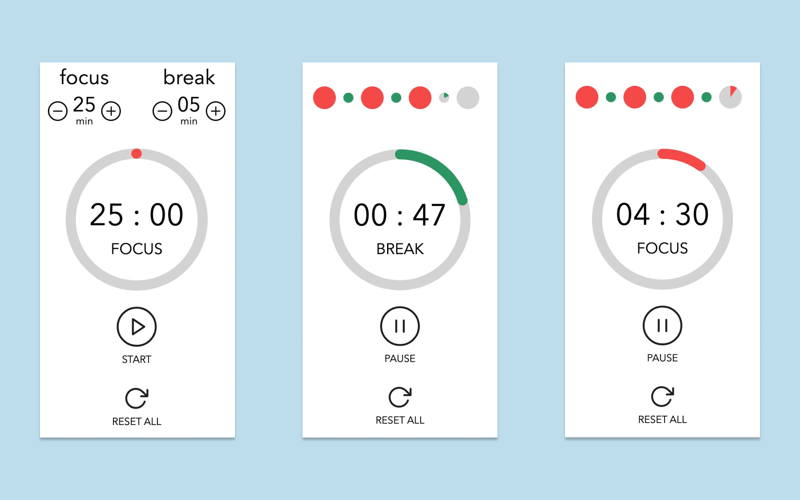
परिणाम यहां है। मुझे लगता है यह बहुत अच्छा है। न्यूनतम और उपयोग में आसान

अपडेट उतना मुश्किल नहीं था, मुख्य बात पुरानी पृष्ठभूमि स्क्रिप्ट और सेवा कार्यकर्ता के बीच अंतर को समझना है, लेकिन अलार्म से सावधान रहें, मैं परीक्षण के दौरान क्रोम को कुछ बार क्रैश करने में भी कामयाब रहा?
अपडेट किए गए पोमोडोरो टाइमर और फोकस क्लॉक एक्सटेंशन को बेझिझक आज़माएं और अपना अपडेट करने के लिए शुभकामनाएं!
-
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























