अपने कोड में अनस्प्लैश इमेज का उपयोग कैसे करें
एक नए SaaS प्रोजेक्ट पर काम कर रहे एक डेवलपर के रूप में, मुझे कुछ अनस्प्लैश छवियों को सीधे उनके URL के माध्यम से लिंक करने की आवश्यकता थी।
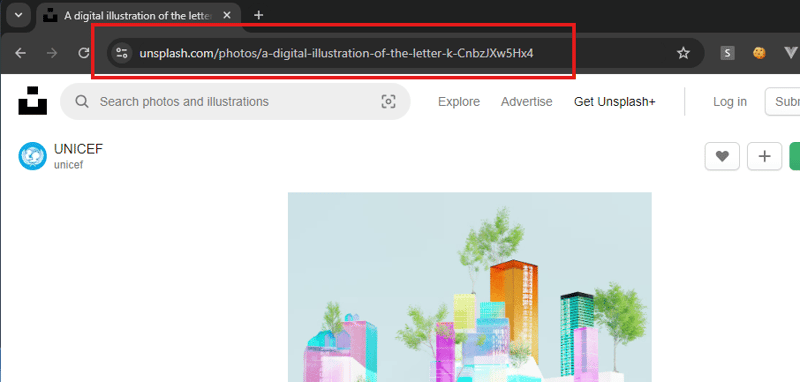
प्रारंभ में, मुझे https://source.unsplash.com/ API के उपयोग की अनुशंसा करने वाला एक लेख (लिंक) मिला। हालाँकि, यह विधि अब काम नहीं करती है, और केवल यूआरएल फ़ील्ड से लिंक कॉपी करने से एम्बेडिंग के लिए आवश्यक प्रत्यक्ष छवि यूआरएल प्रदान नहीं होता है।
https://unsplash.com/photos/a-digital-election-of-the-letter-k-CnbzJXw5Hx4
छवि URL अनप्लैश करें
अगला विकल्प जो मैंने आज़माया वह छवि यूआरएल पर राइट-क्लिक करके उसे कॉपी करना था। हालाँकि, यह URL अनावश्यक पैरामीटरों से भरा हुआ था जिनकी मुझे आवश्यकता नहीं थी, जिसके लिए हर बार मैन्युअल निष्कासन की आवश्यकता होती थी। उदाहरण के लिए:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
एक आलसी डेवलपर के रूप में जो दक्षता को महत्व देता है, मुझे यह प्रक्रिया निराशाजनक लगी। मैं हर बार किसी छवि का उपयोग करने के लिए URL को मैन्युअल रूप से साफ़ नहीं करना चाहता था।
लाइटबल्ब क्षण: मेरा पहला क्रोम एक्सटेंशन बनाना
इसलिए, इसे मैन्युअल रूप से करने में बहुत अधिक समय बर्बाद करने के बाद, मैंने वही किया जो दोहराए जाने वाले कार्यों से घृणा करने वाला कोई भी आलसी डेवलपर करेगा—मैंने एक क्रोम एक्सटेंशन बनाया। प्रस्तुत है "कॉपीस्प्लैश", वह क्रोम एक्सटेंशन जिसके बारे में आप कभी नहीं जानते थे कि आपको इसकी आवश्यकता है लेकिन अब आप इसके बिना नहीं रह सकते!
और सबसे अच्छी बात? यह एक ओपन-सोर्स प्रोजेक्ट है! (गिटहब) बेझिझक कोड के बारे में गहराई से जानें, योगदान दें, सुविधाओं का सुझाव दें, या यहां तक कि मुझे बताएं कि आप इसे कितना पसंद करते हैं या नहीं? तारीफों की हमेशा सराहना की जाती है।
"कॉपीस्प्लैश" क्या करता है?
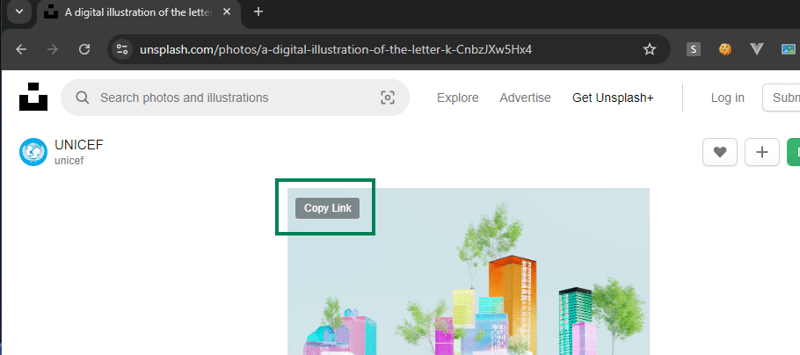
- अनस्प्लैश छवियों पर एक सुविधाजनक "कॉपी लिंक" बटन ओवरले प्रदान करता है, जिससे उपयोगकर्ता एक क्लिक के साथ छवि यूआरएल को अपने क्लिपबोर्ड पर तुरंत कॉपी कर सकते हैं।

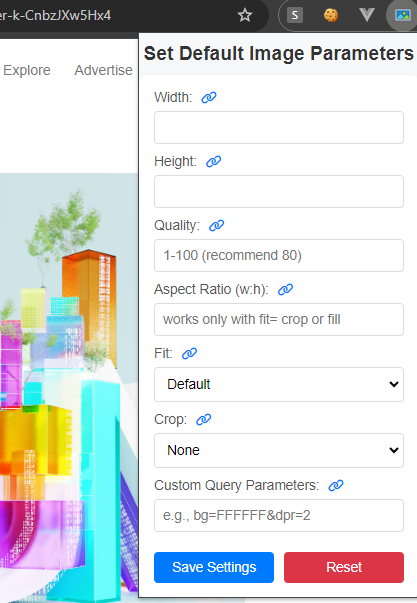
- अपनी विशिष्ट आवश्यकताओं के अनुरूप आकार, गुणवत्ता, क्रॉपिंग और बहुत कुछ समायोजित करने और उन्हें सहेजने के लिए कस्टम पैरामीटर सेट करें।

लेकिन रुकिए... अनस्प्लैश और इम्गिक्स के साथ क्या डील है?
अनस्प्लैश इमगिक्स रेंडरिंग एपीआई (लिंक) का उपयोग करता है, जो एक शक्तिशाली छवि प्रसंस्करण सेवा है जो वेब डिलीवरी के लिए छवियों को गतिशील रूप से आकार देती है, क्रॉप करती है और अनुकूलित करती है। अनस्प्लैश से प्रत्येक छवि यूआरएल को Imgix के माध्यम से संसाधित किया जाता है, यही कारण है कि यूआरएल अक्सर पैरामीटर से भरे होते हैं।
अपनी कस्टम सेटिंग्स सेट करने के लिए रेंडरिंग एपीआई दस्तावेज़ देखें जो कॉपी किए गए यूआरएल में एकीकृत होंगे
निष्कर्ष: अब और अनप्लैश यूआरएल ड्रामा नहीं!
यदि आप एक डेवलपर हैं जो अक्सर अनस्प्लैश छवियों का उपयोग करते हैं, तो "कॉपीस्प्लैश" आपका बहुत समय और प्रयास बचा सकता है। इसे आज़माएं, और चाहे आपके पास किसी नई सुविधा के लिए कोई विचार हो, कोड में सुधार करना हो, या दस्तावेज़ीकरण में सहायता करना हो, आपके इनपुट का स्वागत है!
लिंक:
- कॉपीस्प्लैश एक्सटेंशन
- कॉपीस्प्लैश कोड
- Imgix
- अनप्लैश
-
 jQuery अजाक्स कॉल से सक्सेस कॉलबैक फ़ंक्शंस को कब अलग करें?jQuery Ajax कॉल से सफलता कॉलबैक फ़ंक्शंस को अलग करनाjQuery Ajax का उपयोग करके सर्वर से डेटा पुनर्प्राप्त करते समय, सफलता को परिभाषित करना आम बात है .a...प्रोग्रामिंग 2024-11-03 को प्रकाशित
jQuery अजाक्स कॉल से सक्सेस कॉलबैक फ़ंक्शंस को कब अलग करें?jQuery Ajax कॉल से सफलता कॉलबैक फ़ंक्शंस को अलग करनाjQuery Ajax का उपयोग करके सर्वर से डेटा पुनर्प्राप्त करते समय, सफलता को परिभाषित करना आम बात है .a...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 मिनिमलिस्ट डिज़ाइन के लिए एक शुरुआती मार्गदर्शिकामैं हमेशा स्वच्छ और सरल का समर्थक रहा हूं - मेरा दिमाग सबसे स्पष्ट रूप से इसी तरह काम करता है। हालाँकि, जीवन के अधिकांश कार्यों की तरह, अलग-अलग कार्यो...प्रोग्रामिंग 2024-11-03 को प्रकाशित
मिनिमलिस्ट डिज़ाइन के लिए एक शुरुआती मार्गदर्शिकामैं हमेशा स्वच्छ और सरल का समर्थक रहा हूं - मेरा दिमाग सबसे स्पष्ट रूप से इसी तरह काम करता है। हालाँकि, जीवन के अधिकांश कार्यों की तरह, अलग-अलग कार्यो...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 रिएक्ट एप्लिकेशन में रेंडरिंग और रीरेंडरिंग को समझना: वे कैसे काम करते हैं और उन्हें कैसे अनुकूलित करेंजब हम रिएक्ट में एप्लिकेशन बनाते हैं, तो हम अक्सर रेंडरिंग और री-रेंडरिंग घटकों से परिचित होते हैं। हालाँकि यह पहली नज़र में सरल लग सकता है, चीजें दिल...प्रोग्रामिंग 2024-11-03 को प्रकाशित
रिएक्ट एप्लिकेशन में रेंडरिंग और रीरेंडरिंग को समझना: वे कैसे काम करते हैं और उन्हें कैसे अनुकूलित करेंजब हम रिएक्ट में एप्लिकेशन बनाते हैं, तो हम अक्सर रेंडरिंग और री-रेंडरिंग घटकों से परिचित होते हैं। हालाँकि यह पहली नज़र में सरल लग सकता है, चीजें दिल...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 Node.js में JSON फ़ाइलों को सर्वर मेमोरी में कैसे पढ़ें?JSON फ़ाइलों को Node.js में सर्वर मेमोरी में पढ़नासर्वर-साइड कोड प्रदर्शन को बढ़ाने के लिए, आपको JSON ऑब्जेक्ट को पढ़ने की आवश्यकता हो सकती है त्वरित ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
Node.js में JSON फ़ाइलों को सर्वर मेमोरी में कैसे पढ़ें?JSON फ़ाइलों को Node.js में सर्वर मेमोरी में पढ़नासर्वर-साइड कोड प्रदर्शन को बढ़ाने के लिए, आपको JSON ऑब्जेक्ट को पढ़ने की आवश्यकता हो सकती है त्वरित ...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 एआई मदद कर सकता हैमुझे अभी एहसास हुआ कि एआई एक डेवलपर के लिए बहुत मददगार हो सकता है। यह जल्द ही हमारी नौकरियों पर कब्जा नहीं करेगा क्योंकि यह अभी भी बहुत मूर्खतापूर्ण ह...प्रोग्रामिंग 2024-11-03 को प्रकाशित
एआई मदद कर सकता हैमुझे अभी एहसास हुआ कि एआई एक डेवलपर के लिए बहुत मददगार हो सकता है। यह जल्द ही हमारी नौकरियों पर कब्जा नहीं करेगा क्योंकि यह अभी भी बहुत मूर्खतापूर्ण ह...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 Shadcn UI किट - एडमिन डैशबोर्ड और वेबसाइट टेम्पलेटShadcn UI किट पूर्व-डिज़ाइन किए गए, बहुउद्देश्यीय डैशबोर्ड, वेबसाइट टेम्पलेट और घटकों का एक व्यापक संग्रह है। यह Shadcn की मानक पेशकशों से आगे निकल जा...प्रोग्रामिंग 2024-11-03 को प्रकाशित
Shadcn UI किट - एडमिन डैशबोर्ड और वेबसाइट टेम्पलेटShadcn UI किट पूर्व-डिज़ाइन किए गए, बहुउद्देश्यीय डैशबोर्ड, वेबसाइट टेम्पलेट और घटकों का एक व्यापक संग्रह है। यह Shadcn की मानक पेशकशों से आगे निकल जा...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 रेगुलर एक्सप्रेशन के साथ मल्टीलाइन टेक्स्ट ब्लॉक कैसे कैप्चर करें?मल्टीलाइन टेक्स्ट ब्लॉक्स के मिलान के लिए नियमित अभिव्यक्तिकई पंक्तियों तक फैले पाठ का मिलान नियमित अभिव्यक्ति निर्माण में चुनौतियां पेश कर सकता है। न...प्रोग्रामिंग 2024-11-03 को प्रकाशित
रेगुलर एक्सप्रेशन के साथ मल्टीलाइन टेक्स्ट ब्लॉक कैसे कैप्चर करें?मल्टीलाइन टेक्स्ट ब्लॉक्स के मिलान के लिए नियमित अभिव्यक्तिकई पंक्तियों तक फैले पाठ का मिलान नियमित अभिव्यक्ति निर्माण में चुनौतियां पेश कर सकता है। न...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 सॉफ़्टवेयर विकास में अच्छी तरह से संरचित लॉग की शक्तिलॉग यह समझने की कुंजी हैं कि आपके एप्लिकेशन के अंतर्गत क्या होता है। कंसोल.लॉग का उपयोग करके सभी मानों को प्रिंट करना लॉगिंग के लिए सबसे प्रभावी तरीका...प्रोग्रामिंग 2024-11-03 को प्रकाशित
सॉफ़्टवेयर विकास में अच्छी तरह से संरचित लॉग की शक्तिलॉग यह समझने की कुंजी हैं कि आपके एप्लिकेशन के अंतर्गत क्या होता है। कंसोल.लॉग का उपयोग करके सभी मानों को प्रिंट करना लॉगिंग के लिए सबसे प्रभावी तरीका...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 एकल कमांड-लाइन कमांड में मल्टी-लाइन पायथन स्टेटमेंट कैसे निष्पादित करें?सिंगल कमांड-लाइन कमांड में मल्टी-लाइन पायथन स्टेटमेंट निष्पादित करनापाइथॉन -सी विकल्प वन-लाइनर लूप निष्पादन की अनुमति देता है, लेकिन कमांड के भीतर मॉड...प्रोग्रामिंग 2024-11-03 को प्रकाशित
एकल कमांड-लाइन कमांड में मल्टी-लाइन पायथन स्टेटमेंट कैसे निष्पादित करें?सिंगल कमांड-लाइन कमांड में मल्टी-लाइन पायथन स्टेटमेंट निष्पादित करनापाइथॉन -सी विकल्प वन-लाइनर लूप निष्पादन की अनुमति देता है, लेकिन कमांड के भीतर मॉड...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 किसी सरणी/सूची में डुप्लिकेट तत्व ढूंढेंपूर्णांकों की एक सरणी दी गई है, डुप्लिकेट किए गए सभी तत्वों को ढूंढें। उदाहरण: इनपुट: [1, 2, 3, 4, 3, 2, 5] आउटपुट: [2, 3] संकेत देना: आप पहले से ही द...प्रोग्रामिंग 2024-11-03 को प्रकाशित
किसी सरणी/सूची में डुप्लिकेट तत्व ढूंढेंपूर्णांकों की एक सरणी दी गई है, डुप्लिकेट किए गए सभी तत्वों को ढूंढें। उदाहरण: इनपुट: [1, 2, 3, 4, 3, 2, 5] आउटपुट: [2, 3] संकेत देना: आप पहले से ही द...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 जावास्क्रिप्ट कॉलबैक कब एसिंक्रोनस होते हैं?जावास्क्रिप्ट कॉलबैक: एसिंक्रोनस या नहीं?जावास्क्रिप्ट कॉलबैक सार्वभौमिक रूप से एसिंक्रोनस नहीं हैं। कुछ परिदृश्यों में, जैसे कि आपने addOne और Simple...प्रोग्रामिंग 2024-11-03 को प्रकाशित
जावास्क्रिप्ट कॉलबैक कब एसिंक्रोनस होते हैं?जावास्क्रिप्ट कॉलबैक: एसिंक्रोनस या नहीं?जावास्क्रिप्ट कॉलबैक सार्वभौमिक रूप से एसिंक्रोनस नहीं हैं। कुछ परिदृश्यों में, जैसे कि आपने addOne और Simple...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 आपके द्वारा प्रदान की गई लेख सामग्री के आधार पर निम्नलिखित अंग्रेजी प्रश्न और उत्तर शीर्षक तैयार किए गए हैं: `char`, `signed char`, और `unsigned char` की तुलना करते समय `char` टेम्पलेट इन्स्टेन्शियेशन में पूर्णांक प्रकारों से भिन्न व्यवहार क्यों करता है?चार, हस्ताक्षरित चार और अहस्ताक्षरित चार के बीच व्यवहार में अंतरनीचे दिया गया कोड सफलतापूर्वक संकलित होता है, लेकिन चार पूर्णांक प्रकारों की तुलना मे...प्रोग्रामिंग 2024-11-03 को प्रकाशित
आपके द्वारा प्रदान की गई लेख सामग्री के आधार पर निम्नलिखित अंग्रेजी प्रश्न और उत्तर शीर्षक तैयार किए गए हैं: `char`, `signed char`, और `unsigned char` की तुलना करते समय `char` टेम्पलेट इन्स्टेन्शियेशन में पूर्णांक प्रकारों से भिन्न व्यवहार क्यों करता है?चार, हस्ताक्षरित चार और अहस्ताक्षरित चार के बीच व्यवहार में अंतरनीचे दिया गया कोड सफलतापूर्वक संकलित होता है, लेकिन चार पूर्णांक प्रकारों की तुलना मे...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 डायनामिक रूप से जेनरेट किए गए ड्रॉप-डाउन बॉक्स में डिफ़ॉल्ट चयन कैसे सेट करें?ड्रॉप-डाउन बॉक्स में चयनित आइटम का निर्धारणड्रॉप-डाउन सूची बनाने के लिए टैग का उपयोग करते समय, आप किसी विशिष्ट विकल्प को डिफ़ॉल्ट चयन के रूप में सेट ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
डायनामिक रूप से जेनरेट किए गए ड्रॉप-डाउन बॉक्स में डिफ़ॉल्ट चयन कैसे सेट करें?ड्रॉप-डाउन बॉक्स में चयनित आइटम का निर्धारणड्रॉप-डाउन सूची बनाने के लिए टैग का उपयोग करते समय, आप किसी विशिष्ट विकल्प को डिफ़ॉल्ट चयन के रूप में सेट ...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 टेलविंड सीएसएस: कॉन्फ़िगरेशन को अनुकूलित करनापरिचय टेलविंड सीएसएस एक लोकप्रिय ओपन-सोर्स सीएसएस फ्रेमवर्क है जिसने हाल के वर्षों में वेब डेवलपर्स के बीच काफी लोकप्रियता हासिल की है। यह सु...प्रोग्रामिंग 2024-11-03 को प्रकाशित
टेलविंड सीएसएस: कॉन्फ़िगरेशन को अनुकूलित करनापरिचय टेलविंड सीएसएस एक लोकप्रिय ओपन-सोर्स सीएसएस फ्रेमवर्क है जिसने हाल के वर्षों में वेब डेवलपर्स के बीच काफी लोकप्रियता हासिल की है। यह सु...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 jQuery का उपयोग करनाjQuery क्या है? jQuery एक तेज़ जावास्क्रिप्ट लाइब्रेरी है जो HTML दस्तावेज़ ट्रैवर्सल, हेरफेर, इवेंट हैंडलिंग और एनीमेशन जैसे कार्यों को सरल बनाने के ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
jQuery का उपयोग करनाjQuery क्या है? jQuery एक तेज़ जावास्क्रिप्ट लाइब्रेरी है जो HTML दस्तावेज़ ट्रैवर्सल, हेरफेर, इवेंट हैंडलिंग और एनीमेशन जैसे कार्यों को सरल बनाने के ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























