कोणीय इंटरसेप्टर को समझना: HTTP से परे
एंगुलर इंटरसेप्टर बहुत शक्तिशाली उपकरण हैं जिनका उपयोग डेवलपर्स यह प्रबंधित करने के लिए कर सकते हैं कि उनके एप्लिकेशन HTTP अनुरोधों और प्रतिक्रियाओं को कैसे संभालते हैं। वे लॉगिंग, प्रमाणीकरण, त्रुटि प्रबंधन और बहुत कुछ जैसी सुविधाओं को लागू करने में महत्वपूर्ण भूमिका निभाते हैं, जिससे कोड स्पष्ट और बनाए रखने में आसान हो जाता है।
एंगुलर इंटरसेप्टर आपके एंगुलर एप्लिकेशन और सर्वर के बीच एक मिडलवेयर की तरह कार्य करते हैं। वे सर्वर पर भेजे जाने से पहले अनुरोधों को रोकते हैं और हमारे एप्लिकेशन घटकों तक पहुंचने से पहले प्रतिक्रियाओं को रोकते हैं। यह डेवलपर्स को हेडर जोड़कर, अनुरोध/प्रतिक्रिया निकायों को संशोधित करके और स्थिति कोड बदलकर अनुरोधों को संशोधित करने की अनुमति देता है।
अपना कोणीय प्रोजेक्ट स्थापित करना
सबसे पहले, सुनिश्चित करें कि आपके पास एंगुलर सीएलआई स्थापित है। यदि नहीं, तो आप इसे npm के साथ इंस्टॉल कर सकते हैं:
npm install -g @angular/cli
अब, एक नया Angular प्रोजेक्ट बनाएं:
ng new Project_Name cd Project_Name
अब, एंगुलर सीएलआई के साथ एक नया HTTP इंटरसेप्टर जेनरेट करें:
ng generate interceptor interceptors/interceptorName
यह दो फ़ाइलें बनाएगा: src/app/interceptors निर्देशिका में इंटरसेप्टरनाम.इंटरसेप्टर.ts और इंटरसेप्टरनाम.इंटरसेप्टर.spec.ts।
अब, इंटरसेप्टरName.interceptor.ts खोलें और अपने इंटरसेप्टर के लिए तर्क जोड़ें। यहां एक उदाहरण दिया गया है जो एक संदेश को लॉग करता है।
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
अब, इंटरसेप्टर का उपयोग करने के लिए, app.config.ts खोलें और इसे प्रदाता सरणी में जोड़ें:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
कोणीय इंटरसेप्टर के उन्नत उपयोग के मामले
अनुरोधों और प्रतिक्रियाओं का कस्टम परिवर्तन
इंटरसेप्टर अनुरोधों और प्रतिक्रियाओं के लिए डेटा परिवर्तन को तैयार कर सकते हैं, जैसे कि एप्लिकेशन द्वारा संसाधित होने से पहले अनुरोध निकाय, हेडर, या प्रतिक्रिया डेटा प्रारूप को संशोधित करना।
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
परीक्षण परिदृश्यों का मज़ाक उड़ाया जा रहा है
डेवलपर्स परीक्षण के दौरान HTTP प्रतिक्रियाओं को मॉक करने के लिए इंटरसेप्टर का उपयोग करके लाइव बैकएंड सेवाओं पर निर्भर हुए बिना विभिन्न सर्वर स्थितियों का अनुकरण कर सकते हैं। यह विधि विभिन्न परिदृश्यों का उचित मूल्यांकन करना संभव बनाती है।
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

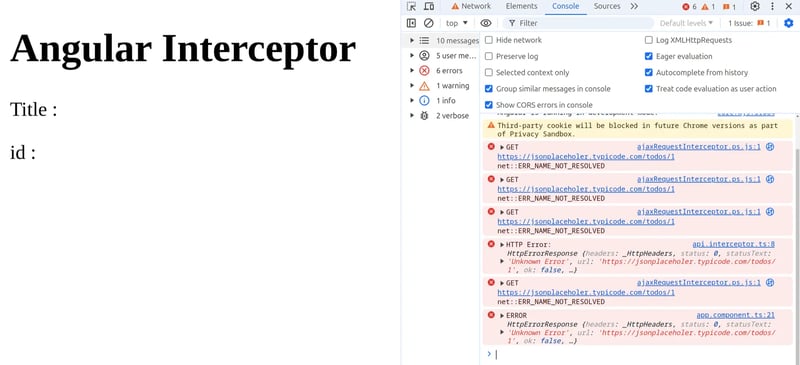
त्रुटि प्रबंधन और पुनः प्रयास तंत्र
एंगुलर इंटरसेप्टर त्रुटि-हैंडलिंग रणनीतियों को लागू करके अनुप्रयोगों को बढ़ाते हैं, जैसे स्वचालित रूप से विफल अनुरोधों को पुनः प्रयास करना और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए त्रुटि प्रतिक्रियाओं को बदलना।
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

यहाँ, इंटरसेप्टर त्रुटि को संभालने से पहले विफल अनुरोध को तीन बार पुनः प्रयास करता है, जिससे अनुरोध को सफलतापूर्वक पूरा करने के लिए कई प्रयास सुनिश्चित होते हैं।
इंटरसेप्टर्स को जंजीर से बांधना और निष्पादन आदेश को नियंत्रित करना
एंगुलर में, डेवलपर्स कई इंटरसेप्टर को लिंक कर सकते हैं, प्रत्येक प्रमाणीकरण, लॉगिंग या त्रुटि प्रबंधन जैसे अनुरोध प्रसंस्करण के विभिन्न पहलुओं को प्रबंधित कर सकता है। वे पंजीकृत क्रम में चलते हैं, अनुरोधों और प्रतिक्रियाओं के सटीक संशोधन की अनुमति देते हैं, उन्नत एप्लिकेशन कार्यक्षमता के लिए वर्कफ़्लो के लचीले प्रबंधन को सुनिश्चित करते हैं।
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
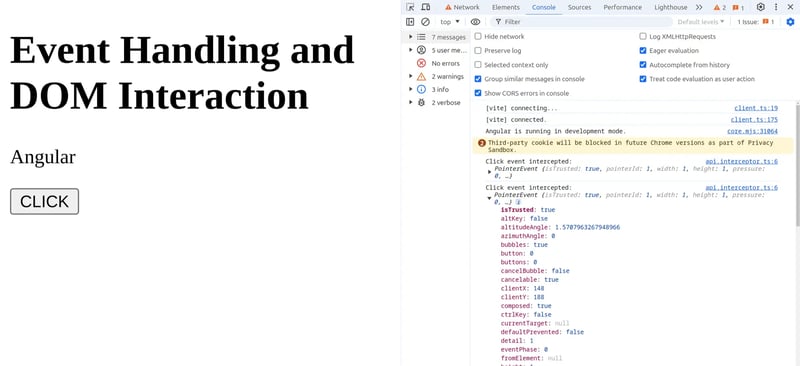
इवेंट हैंडलिंग और DOM इंटरेक्शन
एंगुलर इंटरसेप्टर में DOM घटनाओं और इंटरैक्शन को एंगुलर द्वारा प्रोसेस करने से पहले इंटरसेप्ट करने की क्षमता होती है। यह कार्यक्षमता उपयोगकर्ता इंटरैक्शन को लॉग करने, एप्लिकेशन-व्यापी ईवेंट हैंडलिंग नीतियों को लागू करने, या एप्लिकेशन के भीतर ईवेंट प्रसार से पहले अतिरिक्त सत्यापन आयोजित करने जैसे कार्यों को सक्षम करती है।
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

बाह्य उपकरण का उपयोग कर अवरोधन
बाहरी HTTP इंटरसेप्शन उपकरण विभिन्न परिदृश्यों में अविश्वसनीय रूप से उपयोगी हो सकते हैं, खासकर जब आपको अंतर्निहित इंटरसेप्टर में उपलब्ध HTTP अनुरोधों और प्रतिक्रियाओं से परे अधिक नियंत्रण की आवश्यकता होती है। वे एपीआई के परीक्षण और डिबगिंग, विभिन्न सर्वर स्थितियों का अनुकरण करने और यह सुनिश्चित करने के लिए विशेष रूप से फायदेमंद हैं कि आपका एप्लिकेशन विभिन्न किनारे के मामलों को प्रभावी ढंग से संभालता है।
Requestly एक ऐसा शक्तिशाली उपकरण है जो आपके विकास कार्यप्रवाह को बढ़ाता है। उदाहरण के लिए, मान लीजिए कि आप एक एप्लिकेशन विकसित कर रहे हैं और आपको यह परीक्षण करने की आवश्यकता है कि यह धीमी नेटवर्क प्रतिक्रिया को कैसे संभालता है।
- इंस्टॉलेशन और कॉन्फ़िगरेशन: ब्राउज़र एक्सटेंशन के रूप में रिक्वेस्टली को आसानी से इंस्टॉल करें और HTTP अनुरोधों और प्रतिक्रियाओं को रोकने और संशोधित करने के लिए नियम सेट करें।
- नियम प्रबंधन: विशिष्ट मानदंडों के अनुसार अनुरोधों को रोकने के लिए यूआरएल, हेडर या क्वेरी पैरामीटर के आधार पर नियमों को परिभाषित और प्रबंधित करें।
- अनुरोध संशोधन: हेडर जोड़कर, यूआरएल को फिर से लिखकर, या पूर्वनिर्धारित नियमों के आधार पर अनुरोधों को पुनर्निर्देशित करके, गतिशील परीक्षण और डिबगिंग परिदृश्यों को सुविधाजनक बनाकर अनुरोधों को संशोधित करें।
- उन्नत उपयोग के मामले: विभिन्न सर्वर प्रतिक्रियाओं का अनुकरण करने, परीक्षण उद्देश्यों के लिए नकली समापन बिंदु, या विकास के दौरान विशिष्ट नेटवर्क स्थितियों को लागू करने के लिए अनुरोध का उपयोग करें।
निष्कर्ष
एचटीटीपी संचार के प्रबंधन और एंगुलर अनुप्रयोगों की मजबूती को बढ़ाने के लिए एंगुलर इंटरसेप्टर अपरिहार्य उपकरण हैं। तरीकों में महारत हासिल करके और रिक्वेस्टली जैसे बाहरी समाधानों की खोज करके, डेवलपर्स एपीआई एकीकरण को सुव्यवस्थित कर सकते हैं, सुरक्षा प्रथाओं में सुधार कर सकते हैं और प्रदर्शन को प्रभावी ढंग से अनुकूलित कर सकते हैं। आत्मविश्वास और दक्षता के साथ विविध बैकएंड इंटरैक्शन को संभालने में अपने एंगुलर अनुप्रयोगों की विश्वसनीयता और स्केलेबिलिटी को बढ़ाने के लिए इंटरसेप्टर को अपनाएं।
-
 मैं एक MySQL तालिका में स्तंभ अस्तित्व के लिए मज़बूती से कैसे जांच कर सकता हूं?अन्य डेटाबेस सिस्टम। सामान्य रूप से प्रयास विधि: यदि मौजूद है (जानकारी से चयन करें * सूचना_ schema.columns से जहां table_name = 'उप...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं एक MySQL तालिका में स्तंभ अस्तित्व के लिए मज़बूती से कैसे जांच कर सकता हूं?अन्य डेटाबेस सिस्टम। सामान्य रूप से प्रयास विधि: यदि मौजूद है (जानकारी से चयन करें * सूचना_ schema.columns से जहां table_name = 'उप...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] एक प्रतिबंध था जो एक तालिका को सीमित करने के लिए केवल एक टाइमस्टैम्प कॉलम के साथ एक डिफ़ॉल्ट current_timestamp या अपडेट पर current_timestamp खंड पर ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] एक प्रतिबंध था जो एक तालिका को सीमित करने के लिए केवल एक टाइमस्टैम्प कॉलम के साथ एक डिफ़ॉल्ट current_timestamp या अपडेट पर current_timestamp खंड पर ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz pytz.timezone ('एशिया/hong_kong') /Hong_kong ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] कुंजी 'i} =' उदाहरण '1; काम नहीं करेगा। सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] कुंजी 'i} =' उदाहरण '1; काम नहीं करेगा। सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] स्वयं। / यहाँ काम करते हैं /}, गलत); जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक अनाम घटना हैंडलर को साफ करने का कोई तरीक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] स्वयं। / यहाँ काम करते हैं /}, गलत); जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक अनाम घटना हैंडलर को साफ करने का कोई तरीक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] बैक बटन के माध्यम से पहले से देखे गए पृष्ठ पर लौटना। यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल कर...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] बैक बटन के माध्यम से पहले से देखे गए पृष्ठ पर लौटना। यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल कर...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] शरीर से परे जब स्थिति तय की जाती है? data-lang = "js" डेटा-हाइड = "false" डेटा-console = "true" data-babel = "fal...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] शरीर से परे जब स्थिति तय की जाती है? data-lang = "js" डेटा-हाइड = "false" डेटा-console = "true" data-babel = "fal...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय जिसमें प्रदान किए गए उदाहरण जैसे विशेषताएं होती हैं: Var> आपका उद्देश्य "varnum" विशेषता मान को पु...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय जिसमें प्रदान किए गए उदाहरण जैसे विशेषताएं होती हैं: Var> आपका उद्देश्य "varnum" विशेषता मान को पु...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 पायथन के लॉगिंग मॉड्यूल के साथ कस्टम अपवाद हैंडलिंग को कैसे लागू करें?] एक पायथन आवेदन। मैन्युअल रूप से पकड़ने और अपवादों को लॉग करना एक व्यवहार्य दृष्टिकोण है, यह थकाऊ और त्रुटि-प्रवण हो सकता है। यह विस्तृत अपवाद जानकार...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
पायथन के लॉगिंग मॉड्यूल के साथ कस्टम अपवाद हैंडलिंग को कैसे लागू करें?] एक पायथन आवेदन। मैन्युअल रूप से पकड़ने और अपवादों को लॉग करना एक व्यवहार्य दृष्टिकोण है, यह थकाऊ और त्रुटि-प्रवण हो सकता है। यह विस्तृत अपवाद जानकार...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं सीएसएस का उपयोग करके घुमावदार डिव्स कैसे बना सकता हूं?] &&& &] बॉर्डर-रेडियस का उपयोग करना: इस विधि में वक्र की त्रिज्या को परिभाषित करने के लिए बॉर्डर-रेडियस प्रॉपर्टी सेट करना शामिल है। एक घुमावदार ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं सीएसएस का उपयोग करके घुमावदार डिव्स कैसे बना सकता हूं?] &&& &] बॉर्डर-रेडियस का उपयोग करना: इस विधि में वक्र की त्रिज्या को परिभाषित करने के लिए बॉर्डर-रेडियस प्रॉपर्टी सेट करना शामिल है। एक घुमावदार ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] पहुंच। इस तरह के एक परिदृश्य में एक गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। एक निश्चित साइडबार के ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] पहुंच। इस तरह के एक परिदृश्य में एक गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। एक निश्चित साइडबार के ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फ़ाइलें भेज सकते हैं। ] जावास्क्रिप्ट में, एक सामान्य द...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फ़ाइलें भेज सकते हैं। ] जावास्क्रिप्ट में, एक सामान्य द...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 कैसे सुनिश्चित करें कि हाइबरनेट एक MySQL Enum कॉलम को मैपिंग करते समय Enum मानों को संरक्षित करता है?] , और उनके संबंधित मैपिंग आवश्यक है। जावा में गणना किए गए प्रकारों के साथ काम करते समय, यह स्थापित करना महत्वपूर्ण है कि हाइबरनेट इन एनम्स को अंतर्नि...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
कैसे सुनिश्चित करें कि हाइबरनेट एक MySQL Enum कॉलम को मैपिंग करते समय Enum मानों को संरक्षित करता है?] , और उनके संबंधित मैपिंग आवश्यक है। जावा में गणना किए गए प्रकारों के साथ काम करते समय, यह स्थापित करना महत्वपूर्ण है कि हाइबरनेट इन एनम्स को अंतर्नि...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























