जावास्क्रिप्ट कंसोल एपीआई को विस्तार से समझना और उसका उपयोग करना
अगर आपको मेरे लेख पसंद आते हैं, तो आप मेरे लिए एक कॉफी खरीद सकते हैं :)

कंसोल एपीआई का उपयोग डिबगिंग, संदेशों को प्रिंट करने और विभिन्न सूचनाओं को कंसोल में स्थानांतरित करने के लिए किया जाता है, विशेष रूप से जावास्क्रिप्ट रनटाइम में जैसे ब्राउज़र और Node.js. लेकिन कंसोल एपीआई का सही ढंग से उपयोग करने के लिए, आपको यह जानना होगा कि कंसोल एपीआई क्या है।
इस लेख में, मैं आपको कंसोल एपीआई समझाऊंगा। कंसोल एपीआई एक ऑब्जेक्ट है। इस ऑब्जेक्ट में कुंजियाँ हैं, और जब आप एक कंसोल विधि लिखते हैं, तो आप कंसोल ऑब्जेक्ट में एक कुंजी के मान तक पहुँचते हैं।
अब, मैं आपको अपने स्वयं के कंसोल ऑब्जेक्ट को कोड करके समझाऊंगा ताकि आप इस तर्क को समझ सकें कि लॉग विधि कंसोल एपीआई में कैसे काम करती है।
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
कोड को पढ़ने का प्रयास करें। जैसा कि कोड में देखा जा सकता है, मैंने एक कस्टम कंसोल ऑब्जेक्ट बनाया और इस ऑब्जेक्ट के लिए एक कुंजी परिभाषित की, और इस कुंजी का मान एक फ़ंक्शन है। फिर मैंने इस ऑब्जेक्ट की लॉग कुंजी तक पहुंच बनाई।
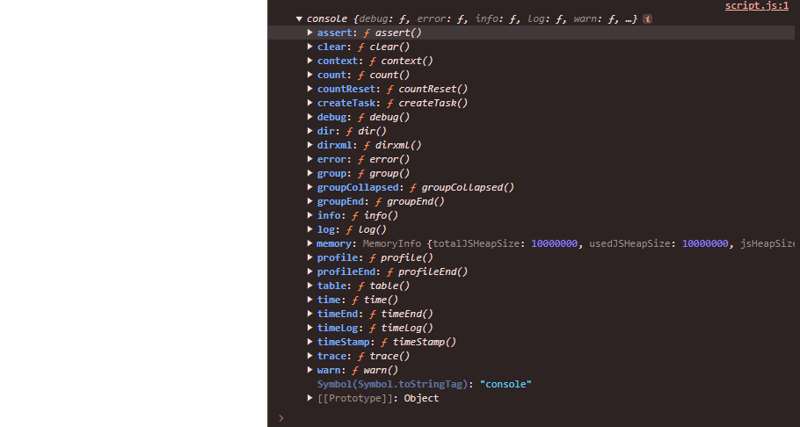
परिणामस्वरूप, कंसोल एपीआई में केवल "लॉग" विधि नहीं है। तो कितने हैं? आइए अब पता करें।

जैसा कि फोटो में देखा गया है, कंसोल ऑब्जेक्ट में एक से अधिक कुंजी और इन कुंजियों का मान है। ये मान फ़ंक्शन हैं।
हम इन कार्यों को कंसोल ऑब्जेक्ट से एक्सेस कर सकते हैं।
console.error() console.warn()
अब आइए जानें कि इनमें से कुछ फ़ंक्शन क्या करते हैं।
1. कंसोल.डीबग()
console.debug, जावास्क्रिप्ट में एक फ़ंक्शन जिसका उपयोग ब्राउज़र कंसोल में debugging उद्देश्यों के लिए किया जाता है। डिफ़ॉल्ट रूप से, console.debug() विधि से आउटपुट क्रोम डेवलपर टूल्स में दिखाई नहीं देगा।
उदाहरण :
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result
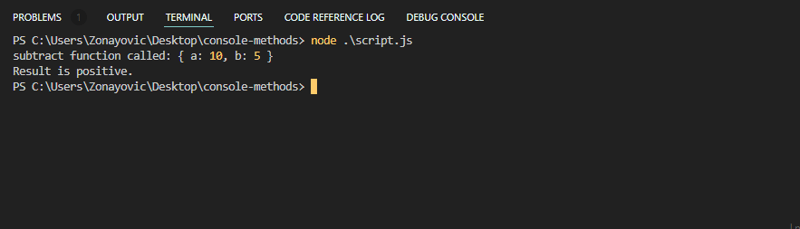
आउटपुट :

console.debug() विधि से आउटपुट Chrome डेवलपर टूल में दिखाई नहीं देगा।
2. कंसोल.त्रुटि()
यह जावास्क्रिप्ट में उपयोग की जाने वाली एक विधि है कंसोल पर त्रुटि संदेश प्रिंट करने के लिए। इसका उपयोग त्रुटि होने पर डिबगिंग की सुविधा के लिए किया जाता है। संदेश को विशेष स्वरूपण प्राप्त हो सकता है, जैसे लाल रंग और एक त्रुटि चिह्न।
उदाहरण :
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
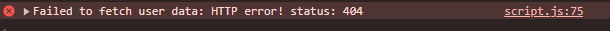
यदि डेटा प्राप्त करते समय कोई त्रुटि होती है, तो यह आउटपुट है:

3. कंसोल.चेतावनी()
यह जावास्क्रिप्ट में संभावित समस्याओं या स्थितियों को प्रिंट करने के लिए उपयोग की जाने वाली एक विधि है, जिसके लिए कंसोल पर ध्यान देने की आवश्यकता होती है। इसका उपयोग त्रुटि होने पर डिबगिंग की सुविधा के लिए किया जाता है। संदेश को विशेष स्वरूपण प्राप्त हो सकता है, जैसे पीला रंग और एक चेतावनी आइकन।
उदाहरण :
if (password.length
4. कंसोल.डीआईआर()
console.dir() विधि निर्दिष्ट जावास्क्रिप्ट ऑब्जेक्ट के गुणों की एक सूची प्रदर्शित करती है। ब्राउज़र कंसोल में, आउटपुट को प्रकटीकरण त्रिकोण के साथ एक पदानुक्रमित सूची के रूप में प्रस्तुत किया जाता है जो आपको चाइल्ड ऑब्जेक्ट की सामग्री देखने देता है।
उदाहरण :
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
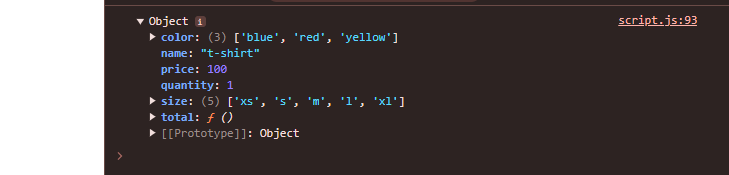
आउटपुट :

5. कंसोल.dirxml()
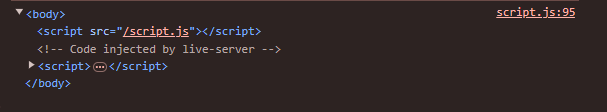
console.dirxml() विधि निर्दिष्ट XML/HTML तत्व के वंशज तत्वों का एक इंटरैक्टिव ट्री प्रदर्शित करती है। यदि तत्व के रूप में प्रदर्शित करना संभव नहीं है तो इसके बजाय जावास्क्रिप्ट ऑब्जेक्ट दृश्य दिखाया जाता है। आउटपुट को विस्तार योग्य नोड्स की एक पदानुक्रमित सूची के रूप में प्रस्तुत किया गया है जो आपको चाइल्ड नोड्स की सामग्री देखने देता है।
उदाहरण :
console.dirxml(document.body);
आउटपुट :

6. कंसोल.assert()
यदि दावा गलत है तो console.assert() विधि कंसोल पर एक त्रुटि संदेश लिखती है। यदि दावा सत्य है, तो कुछ नहीं होता।
उदाहरण :
consolle.assert("a" === "f" , error message)
आउटपुट :

7. कंसोल.काउंट()
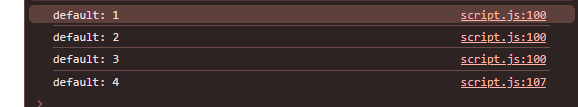
console.count() विधि उस संख्या को लॉग करती है जितनी बार इस विशेष कॉल को count() पर कॉल किया गया है।
उदाहरण :
function greet(user) {
console.count();
return `hi ${user}`;
}
greet("micheal");
greet("roman");
greet();
console.count();
आउटपुट :

निष्कर्ष
यदि कोई शर्त सत्य नहीं है, तो यह एक त्रुटि संदेश प्रिंट करता है। यदि शर्त सत्य है, तो यह कुछ भी प्रिंट नहीं करेगा।
-
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
क्या CSS किसी भी विशेषता मान के आधार पर HTML तत्वों का पता लगा सकता है?CSS में किसी भी विशेषता मान के साथ HTML तत्वों को लक्षित करना input[type=text] { font-family: Consolas; } हालांकि, एक सामान्य सवाल उठता ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-07-10 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























