 मुखपृष्ठ > प्रोग्रामिंग > क्यों हर कोई प्रतिक्रिया के बारे में बात कर रहा है: इसकी लोकप्रियता और शक्ति के बारे में गहराई से जानकारी ⚛️
मुखपृष्ठ > प्रोग्रामिंग > क्यों हर कोई प्रतिक्रिया के बारे में बात कर रहा है: इसकी लोकप्रियता और शक्ति के बारे में गहराई से जानकारी ⚛️
क्यों हर कोई प्रतिक्रिया के बारे में बात कर रहा है: इसकी लोकप्रियता और शक्ति के बारे में गहराई से जानकारी ⚛️
क्या आपने कभी देखा है कि रिएक्ट डेवलपर समुदाय में किस तरह चर्चा का विषय बना हुआ है? ? चाहे आप ट्विटर पर स्क्रॉल कर रहे हों, साथी कोडर्स के साथ चैट कर रहे हों, या GitHub ब्राउज़ कर रहे हों, रिएक्ट हर जगह है। लेकिन यह सब प्रचार किस बारे में है? क्या यह सचमुच इतना शक्तिशाली है, या हम भेड़-बकरियों के झुंड की तरह नवीनतम कोडिंग प्रवृत्ति का अनुसरण कर रहे हैं? ? ठीक है, कमर कस लें, क्योंकि हम रिएक्ट की दुनिया में उतरने वाले हैं और पता लगाएंगे कि क्यों हर कोई (और उनका कुत्ता?) इस जावास्क्रिप्ट लाइब्रेरी के प्रति आसक्त है!
प्रतिक्रिया का उदय: एक संक्षिप्त इतिहास पाठ?

रिएक्ट आने से पहले, वेब डेवलपर्स कहते थे, "इस वर्ष मुझे कितने जावास्क्रिप्ट फ्रेमवर्क सीखने की आवश्यकता है?" ? लेकिन फिर, 2013 में, फेसबुक ने रिएक्ट को हटा दिया, और वेब विकास की दुनिया तब से पहले जैसी कभी नहीं रही। रिएक्ट उस ब्लॉक का एक अच्छा नया बच्चा था जो यूआई अपडेट को आपके "जावास्क्रिप्ट" कहने से भी अधिक तेजी से कर सकता था।
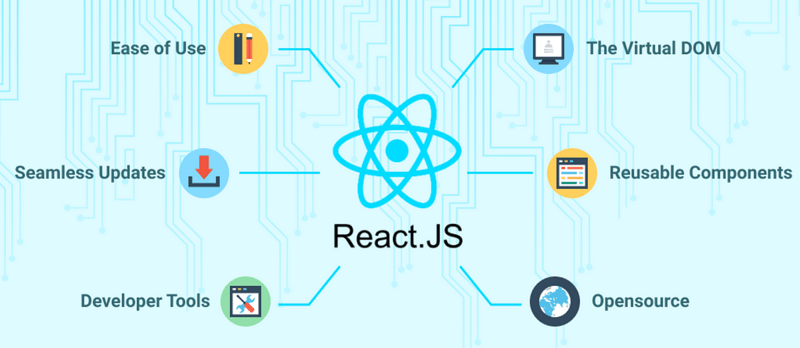
डेवलपर्स को तुरंत एहसास हुआ कि रिएक्ट सिर्फ एक और क्षणभंगुर प्रवृत्ति नहीं थी - यह एक गेम-चेंजर था। आज, यह फेसबुक द्वारा समर्थित है, नेटफ्लिक्स, एयरबीएनबी और इंस्टाग्राम जैसी कंपनियों द्वारा उपयोग किया जाता है, और यह नौकरी बाजार में सबसे अधिक मांग वाले कौशल में से एक है। लेकिन क्यों? आइए इसे तोड़ें।
घटक-आधारित वास्तुकला: प्रतिक्रिया के निर्माण खंड?

लेगो सेट की तरह एक वेबसाइट बनाने की कल्पना करें। प्रत्येक टुकड़ा (या घटक) स्व-निहित है और आपके ऐप के विभिन्न हिस्सों को बनाने के लिए इसका पुन: उपयोग किया जा सकता है। रिएक्ट आपको बस यही करने देता है! कोड की एक विशाल, पेचीदा गड़बड़ी लिखने के बजाय, आप छोटे, प्रबंधनीय घटक बना सकते हैं जो आपके एप्लिकेशन को बनाने के लिए एक साथ फिट होते हैं।
एक बटन की आवश्यकता है? एक बटन घटक बनाएँ! क्या आप चाहते हैं कि वह बटन नीला हो? बस उस एक घटक को संशोधित करें। अब आपके कोडबेस पर उस बटन के 47 अलग-अलग उदाहरणों की तलाश नहीं होगी। यह वेब विकास की मैरी कोंडो की तरह है - सब कुछ बड़े करीने से व्यवस्थित है और खुशी बिखेरता है! ✨
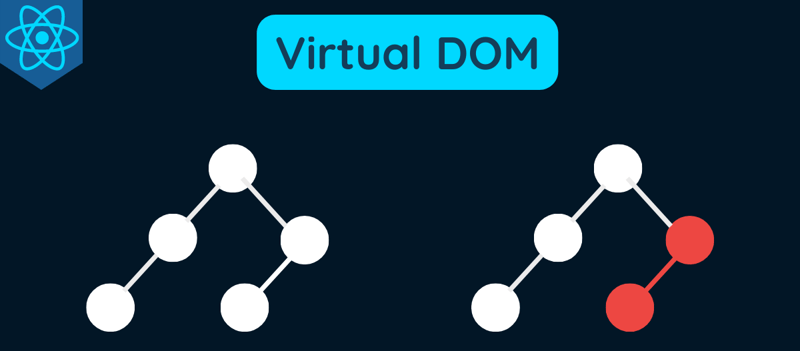
वर्चुअल डोम: रिएक्ट की गुप्त सॉस?

रिएक्ट सिर्फ स्मार्ट नहीं है; यह एक प्रतिभा है. जब आप अपने ऐप में बदलाव करते हैं, तो रिएक्ट अपने पहले दिन कुछ अति उत्साही इंटर्न की तरह पूरे पेज को आँख बंद करके अपडेट नहीं करता है। इसके बजाय, यह वर्चुअल DOM नामक किसी चीज़ का उपयोग करता है - जो वास्तविक DOM की एक हल्की प्रतिलिपि है।
जब आप कुछ अपडेट करते हैं, तो रिएक्ट वर्चुअल डोम की तुलना वास्तविक डोम से करता है, पता लगाता है कि क्या बदलाव हुआ है, और केवल आवश्यक भागों को अपडेट करता है। यह लेजर फोकस वाले मस्तिष्क सर्जन की तरह है। ? नतीजा? सुपर फास्ट यूआई अपडेट जो आपके ऐप को तेज़ और प्रतिक्रियाशील बनाते हैं।
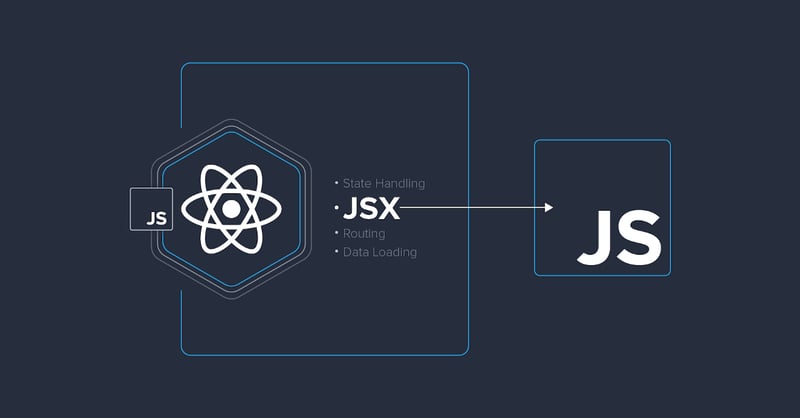
JSX: जावास्क्रिप्ट HTML से मिलता है?

रिएक्ट ने हमें JSX से परिचित कराया, जो आपको जावास्क्रिप्ट के भीतर सीधे HTML लिखने की सुविधा देता है। सबसे पहले, डेवलपर्स ऐसे थे, "रुको, HTML और जावास्क्रिप्ट को मिला रहे हो?" क्या यह पाप नहीं है?” लेकिन फिर, इसे आज़माने के बाद, उन्होंने कहा, "पवित्र मोली, यह अद्भुत है!" ?
JSX आपके कोड पर नज़र डालकर यह देखना अविश्वसनीय रूप से आसान बना देता है कि आपका यूआई कैसा दिखेगा। आपके HTML और JavaScript से मिलान करने के लिए अब फ़ाइलों के बीच कूदने की कोई ज़रूरत नहीं है। यह सब एक ही स्थान पर, पढ़ने और समझने में आसान है। यह मूंगफली का मक्खन और जेली की तरह है - दो बेहतरीन चीजें जो एक साथ और भी बेहतर हैं! ?
रिएक्ट इकोसिस्टम: टूल्स और लाइब्रेरीज़ का खजाना?️

रिएक्ट आपको केवल अद्भुत ऐप्स बनाने के लिए टूल नहीं देता है; यह पुस्तकालयों के एक पारिस्थितिकी तंत्र के साथ आता है जो आपके जीवन को और भी आसान बनाता है। राज्य का प्रबंधन करना चाहते हैं? Redux या अंतर्निहित यूज़स्टेट और यूज़रेड्यूसर हुक देखें। रूटिंग की आवश्यकता है? रिएक्ट राउटर को आपका साथ मिल गया है। कुछ एनिमेशन चाहते हैं? फ़्रेमर मोशन आपकी दुनिया में धूम मचाने के लिए तैयार है। ?
यह पारिस्थितिकी तंत्र डेवलपर्स के लिए सब कुछ खाने योग्य बुफे की तरह है। आपको ऐसे उपकरण चुनने होंगे जो आपकी आवश्यकताओं के लिए सबसे उपयुक्त हों, और आप अपना संपूर्ण तकनीकी स्टैक बनाने के लिए मिश्रण और मिलान कर सकते हैं। यह कोडिंग की अच्छाई का प्रतीक है! ?️
एक विशाल समुदाय: आप कभी अकेले कोडिंग नहीं कर रहे हैं?

रिएक्ट के बारे में सबसे अच्छी चीजों में से एक इसका विशाल समुदाय है। चाहे आप रात 2 बजे किसी बग में फंसे हों या सर्वोत्तम प्रथाओं पर सलाह की तलाश में हों, आपको एक दोस्ताना रिएक्ट डेवलपर मदद के लिए तैयार मिलेगा। स्टैक ओवरफ्लो, गिटहब, रेडिट, आप इसे नाम दें- रिएक्ट डेवलपर्स हर जगह हैं, अपना ज्ञान साझा कर रहे हैं और एक साथ अद्भुत चीजें बना रहे हैं। ?
और आइए अनगिनत ट्यूटोरियल, पाठ्यक्रम और ब्लॉग पोस्ट (जैसे यह वाला!) के बारे में न भूलें जो आपकी रिएक्ट यात्रा में आपका मार्गदर्शन कर सकते हैं। जब आप रिएक्ट के साथ कोडिंग कर रहे हों तो आप कभी अकेले नहीं होते। यह आपके साथ कोडिंग मित्रों की एक पूरी सेना होने जैसा है! ?♂️
प्रतिक्रिया का भविष्य: आगे क्या है? ?

रिएक्ट केवल अपनी उपलब्धियों पर निर्भर नहीं है। रिएक्ट टीम लाइब्रेरी को बेहतर बनाने और विकसित करने के लिए लगातार काम कर रही है। रिएक्ट सर्वर कंपोनेंट्स की हालिया शुरूआत और रिएक्ट समवर्ती मोड के चल रहे विकास के साथ, रिएक्ट डेवलपर्स के लिए भविष्य उज्ज्वल दिखता है।
ये नई सुविधाएँ रिएक्ट को और भी अधिक शक्तिशाली और बहुमुखी बनाने के लिए तैयार हैं, जिससे यह सुनिश्चित होगा कि यह आने वाले वर्षों तक वेब विकास में सबसे आगे बना रहेगा। इसलिए, यदि आप रिएक्ट में गोता लगाने के बारे में सोच रहे हैं, तो अब सही समय है। अभी तो इससे भी अच्छा आना बाकी है! ?
निष्कर्ष: रिएक्ट महज़ एक चलन से बढ़कर क्यों है?

तो, हर कोई रिएक्ट के बारे में क्यों बात कर रहा है? क्योंकि यह सिर्फ एक चलन से कहीं अधिक है - यह एक पावरहाउस है जिसने हमारे वेब एप्लिकेशन बनाने के तरीके को बदल दिया है। अपने घटक-आधारित आर्किटेक्चर, वर्चुअल DOM, JSX, मजबूत पारिस्थितिकी तंत्र और जीवंत समुदाय के साथ, रिएक्ट शक्ति, लचीलेपन और उपयोग में आसानी का संयोजन प्रदान करता है जिसे हरा पाना कठिन है।
चाहे आप वेब विकास में अभी शुरुआत कर रहे हों या आप एक अनुभवी पेशेवर हों, रिएक्ट सीखना एक स्मार्ट कदम है। यह सिर्फ एक कौशल नहीं है - यह एक महाशक्ति है। तो, आगे बढ़ें, रिएक्ट में गोता लगाएँ, और स्वयं देखें कि हर कोई इसकी प्रशंसा क्यों कर रहा है। ⚛️
रिएक्ट के साथ आपका अनुभव क्या है? नीचे टिप्पणी में अपने विचार साझा करें और बातचीत जारी रखें! ?
आओ जुड़ें
-
 सीएमएस में उचित प्रदर्शन के लिए मैं जावास्क्रिप्ट में HTML इकाइयों को कैसे एनकोड कर सकता हूं?जावास्क्रिप्ट में HTML इकाइयों को एन्कोड करनासामग्री प्रबंधन प्रणाली (सीएमएस) में सामग्री इनपुट करते समय, ® जैसे विशेष वर्णों को संभालना महत्वपूर्ण है...प्रोग्रामिंग 2024-11-06 को प्रकाशित
सीएमएस में उचित प्रदर्शन के लिए मैं जावास्क्रिप्ट में HTML इकाइयों को कैसे एनकोड कर सकता हूं?जावास्क्रिप्ट में HTML इकाइयों को एन्कोड करनासामग्री प्रबंधन प्रणाली (सीएमएस) में सामग्री इनपुट करते समय, ® जैसे विशेष वर्णों को संभालना महत्वपूर्ण है...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 HTML में 'फ्लोट: राइट' स्पैन के क्रम को उलट क्यों देता है?फ्लोट: स्पैन का सही उलटा क्रमHTML मार्कअप को देखते हुए:<div> <span class="label"><a href="/index/1">Bookmix ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
HTML में 'फ्लोट: राइट' स्पैन के क्रम को उलट क्यों देता है?फ्लोट: स्पैन का सही उलटा क्रमHTML मार्कअप को देखते हुए:<div> <span class="label"><a href="/index/1">Bookmix ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 पाइथॉन डिक्शनरी आपके कोड को कैसे साफ और सूखा रखती हैपायथन डिक्शनरी और DRY सिद्धांत: शुरुआती लोगों के लिए एक त्वरित मार्गदर्शिका सुनो! ? यदि आप पाइथॉन प्रोग्रामिंग में गोता लगा रहे हैं, तो संभवत...प्रोग्रामिंग 2024-11-06 को प्रकाशित
पाइथॉन डिक्शनरी आपके कोड को कैसे साफ और सूखा रखती हैपायथन डिक्शनरी और DRY सिद्धांत: शुरुआती लोगों के लिए एक त्वरित मार्गदर्शिका सुनो! ? यदि आप पाइथॉन प्रोग्रामिंग में गोता लगा रहे हैं, तो संभवत...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 Django, Twilio और Pinata के साथ एक सुरक्षित अनाम फीडबैक सिस्टम का निर्माणइस गाइड में, मैं आपको Django, एसएमएस नोटिफिकेशन के लिए ट्विलियो, सुरक्षित मीडिया अपलोड के लिए पिनाटा और रिस्पॉन्सिव स्टाइलिंग के लिए टेलविंडसीएसएस का ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
Django, Twilio और Pinata के साथ एक सुरक्षित अनाम फीडबैक सिस्टम का निर्माणइस गाइड में, मैं आपको Django, एसएमएस नोटिफिकेशन के लिए ट्विलियो, सुरक्षित मीडिया अपलोड के लिए पिनाटा और रिस्पॉन्सिव स्टाइलिंग के लिए टेलविंडसीएसएस का ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 टिंकर एंट्री को फ़ंक्शन रिटर्न नथिंग क्यों मिलता है?टिंकर एंट्री का गेट फ़ंक्शन कुछ भी नहीं देता है: एक व्यापक स्पष्टीकरणजब गेट() का उपयोग करके टिंकर एंट्री विजेट से उपयोगकर्ता इनपुट पुनर्प्राप्त करने क...प्रोग्रामिंग 2024-11-06 को प्रकाशित
टिंकर एंट्री को फ़ंक्शन रिटर्न नथिंग क्यों मिलता है?टिंकर एंट्री का गेट फ़ंक्शन कुछ भी नहीं देता है: एक व्यापक स्पष्टीकरणजब गेट() का उपयोग करके टिंकर एंट्री विजेट से उपयोगकर्ता इनपुट पुनर्प्राप्त करने क...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 NodeJs का उपयोग करके RabbitMq के साथ शुरुआत करनाRabbitMq का परिचय RabbitMq एक संदेश ब्रोकर है जो विभिन्न सेवाओं के बीच संदेश भेजने और प्राप्त करने की अनुमति देता है। यह एक मैसेज ब्रोकर है जो एडवांस्...प्रोग्रामिंग 2024-11-06 को प्रकाशित
NodeJs का उपयोग करके RabbitMq के साथ शुरुआत करनाRabbitMq का परिचय RabbitMq एक संदेश ब्रोकर है जो विभिन्न सेवाओं के बीच संदेश भेजने और प्राप्त करने की अनुमति देता है। यह एक मैसेज ब्रोकर है जो एडवांस्...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 वेब को और अधिक कनेक्टेड बनानावेब को और अधिक कनेक्टेड बनाना - इन्फोमेटका कैसे "अदृश्य वेबसाइट" समस्या का समाधान कर रहा है एक वेब डेवलपर और ????️?????️ के निर्माता के रूप ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
वेब को और अधिक कनेक्टेड बनानावेब को और अधिक कनेक्टेड बनाना - इन्फोमेटका कैसे "अदृश्य वेबसाइट" समस्या का समाधान कर रहा है एक वेब डेवलपर और ????️?????️ के निर्माता के रूप ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 रिएक्ट का उपयोग करके लूप स्टूडियो का निर्माणपरिचय लूप स्टूडियो एक व्यापक वेबसाइट है जिसे विभिन्न आभासी वास्तविकता (वीआर) परियोजनाओं को प्रदर्शित करने के लिए डिज़ाइन किया गया है। रिएक्ट ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
रिएक्ट का उपयोग करके लूप स्टूडियो का निर्माणपरिचय लूप स्टूडियो एक व्यापक वेबसाइट है जिसे विभिन्न आभासी वास्तविकता (वीआर) परियोजनाओं को प्रदर्शित करने के लिए डिज़ाइन किया गया है। रिएक्ट ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 PHP के साथ CURL में बहुआयामी ऐरे भेजते समय \"ऐरे से स्ट्रिंग रूपांतरण\" त्रुटि को कैसे हल करें?CURL और PHP के माध्यम से बहुआयामी सारणी भेजनाCURL का उपयोग करके बहुआयामी सारणी वाले फॉर्म डेटा को पोस्ट करते समय, "ऐरे से स्ट्रिंग रूपांतरण"...प्रोग्रामिंग 2024-11-06 को प्रकाशित
PHP के साथ CURL में बहुआयामी ऐरे भेजते समय \"ऐरे से स्ट्रिंग रूपांतरण\" त्रुटि को कैसे हल करें?CURL और PHP के माध्यम से बहुआयामी सारणी भेजनाCURL का उपयोग करके बहुआयामी सारणी वाले फॉर्म डेटा को पोस्ट करते समय, "ऐरे से स्ट्रिंग रूपांतरण"...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 सेलेनियम में \"span:contains(\'String\')\" के साथ InvalidSelectorException को कैसे हल करें?सेलेनियम में "span:contains('String')" के साथ अमान्य चयनकर्ता अपवादफ़ायरफ़ॉक्स के साथ पायथन में सेलेनियम का उपयोग करते समय, करने का ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
सेलेनियम में \"span:contains(\'String\')\" के साथ InvalidSelectorException को कैसे हल करें?सेलेनियम में "span:contains('String')" के साथ अमान्य चयनकर्ता अपवादफ़ायरफ़ॉक्स के साथ पायथन में सेलेनियम का उपयोग करते समय, करने का ...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 आंतरिक HTML नुकसान के बिना कंटेनर तत्व में HTML कैसे जोड़ें?HTML को किसी कंटेनर तत्व में बिना आंतरिक HTML पुनरीक्षित किए जोड़नाप्रश्न यह है कि सीमाओं से बचते हुए कंटेनर तत्व में HTML को कैसे जोड़ा जाए और आंतरिक...प्रोग्रामिंग 2024-11-06 को प्रकाशित
आंतरिक HTML नुकसान के बिना कंटेनर तत्व में HTML कैसे जोड़ें?HTML को किसी कंटेनर तत्व में बिना आंतरिक HTML पुनरीक्षित किए जोड़नाप्रश्न यह है कि सीमाओं से बचते हुए कंटेनर तत्व में HTML को कैसे जोड़ा जाए और आंतरिक...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 सतत परीक्षण: DevOps पाइपलाइन में गुणवत्ता सुनिश्चित करनाआधुनिक सॉफ्टवेयर विकास में निरंतर परीक्षण एक महत्वपूर्ण अभ्यास है, विशेष रूप से DevOps ढांचे के भीतर। इसमें संपूर्ण सॉफ़्टवेयर डिलीवरी पाइपलाइन में प...प्रोग्रामिंग 2024-11-06 को प्रकाशित
सतत परीक्षण: DevOps पाइपलाइन में गुणवत्ता सुनिश्चित करनाआधुनिक सॉफ्टवेयर विकास में निरंतर परीक्षण एक महत्वपूर्ण अभ्यास है, विशेष रूप से DevOps ढांचे के भीतर। इसमें संपूर्ण सॉफ़्टवेयर डिलीवरी पाइपलाइन में प...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 पृष्ठभूमि का रंग बदलने वाला वीडियोहमें इंस्टाग्राम पर फॉलो करें इस वीडियो ट्यूटोरियल में, मैं HTML, CSS और जावास्क्रिप्ट का उपयोग करके एक शानदार इंस्टाग्राम कार्ड बनाने में आपका मार्गद...प्रोग्रामिंग 2024-11-06 को प्रकाशित
पृष्ठभूमि का रंग बदलने वाला वीडियोहमें इंस्टाग्राम पर फॉलो करें इस वीडियो ट्यूटोरियल में, मैं HTML, CSS और जावास्क्रिप्ट का उपयोग करके एक शानदार इंस्टाग्राम कार्ड बनाने में आपका मार्गद...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 PHP का उपयोग करके ब्राउज़र कैश कैसे साफ़ करें?PHP के साथ ब्राउज़र कैश साफ़ करनाब्राउज़र कैशिंग स्टोर अक्सर स्थानीय स्तर पर फ़ाइलों तक पहुंच बनाते हैं, जिससे वेबसाइट लोडिंग समय में सुधार होता है। ह...प्रोग्रामिंग 2024-11-06 को प्रकाशित
PHP का उपयोग करके ब्राउज़र कैश कैसे साफ़ करें?PHP के साथ ब्राउज़र कैश साफ़ करनाब्राउज़र कैशिंग स्टोर अक्सर स्थानीय स्तर पर फ़ाइलों तक पहुंच बनाते हैं, जिससे वेबसाइट लोडिंग समय में सुधार होता है। ह...प्रोग्रामिंग 2024-11-06 को प्रकाशित -
 गो के साथ एडब्ल्यूएस लैम्ब्डा, प्रारंभिक बॉयलरप्लेटअनस्प्लैश पर लुकास वानट्को द्वारा फोटो परिचय गो अपनी सरलता के कारण हमेशा मेरी पसंदीदा भाषाओं में से एक रही है। हाल ही में, मैंने यह पता लगाने ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
गो के साथ एडब्ल्यूएस लैम्ब्डा, प्रारंभिक बॉयलरप्लेटअनस्प्लैश पर लुकास वानट्को द्वारा फोटो परिचय गो अपनी सरलता के कारण हमेशा मेरी पसंदीदा भाषाओं में से एक रही है। हाल ही में, मैंने यह पता लगाने ...प्रोग्रामिंग 2024-11-06 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























