टेलविंड फ्लेक्स: फ्लेक्सबॉक्स यूटिलिटीज के लिए एक शुरुआती मार्गदर्शिका
टेलविंड फ्लेक्स जटिल सीएसएस लिखे बिना उत्तरदायी लेआउट बनाने का एक कुशल तरीका प्रदान करता है। फ्लेक्स, फ्लेक्स-रो और फ्लेक्स-कॉल आदि जैसी सरल उपयोगिताओं का उपयोग करके, आप तत्वों को आसानी से संरेखित और व्यवस्थित कर सकते हैं। टेलविंड फ्लेक्स उन डेवलपर्स के लिए आदर्श है जो न्यूनतम कोड के साथ संरेखण, दिशा और रिक्ति पर पूर्ण नियंत्रण बनाए रखते हुए लेआउट निर्माण को सरल बनाना चाहते हैं।

टेलविंड फ्लेक्स में फ्लेक्स कंटेनर को समझना
टेलविंड फ्लेक्स का उपयोग करने की नींव फ्लेक्स कंटेनर की अवधारणा से शुरू होती है। किसी भी तत्व को फ्लेक्स कंटेनर बनाने के लिए, बस उसमें फ्लेक्स क्लास जोड़ें। उदाहरण के लिए:
ऐसा करके, आप div को एक फ्लेक्स कंटेनर में बदल देते हैं, जो मूल तत्व के रूप में कार्य करता है। इस कंटेनर के अंदर रखे गए कोई भी तत्व स्वचालित रूप से फ्लेक्स आइटम बन जाते हैं। यह महत्वपूर्ण है क्योंकि ये फ्लेक्स आइटम अब आपके द्वारा कंटेनर या खुद पर लागू किए गए विभिन्न फ्लेक्स गुणों पर प्रतिक्रिया देंगे।
फ्लेक्स बेसिस को समझना
फ्लेक्स बेसिस आपको शेष स्थान वितरित होने से पहले फ्लेक्स आइटम के प्रारंभिक आकार को नियंत्रित करने की अनुमति देता है। टेलविंड के साथ, आप आधार-* उपयोगिताओं का उपयोग करके इसे आसानी से सेट कर सकते हैं ताकि यह निर्दिष्ट किया जा सके कि प्रत्येक फ्लेक्स आइटम को शुरू में कितनी जगह लेनी चाहिए।
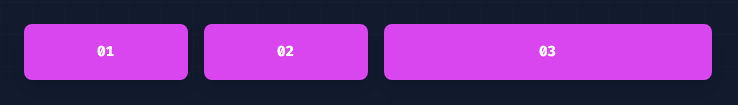
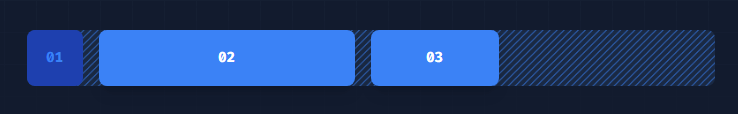
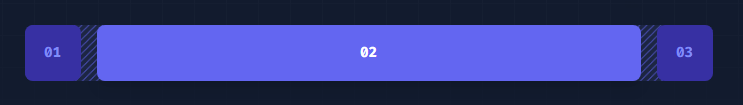
निम्नलिखित उदाहरण पर विचार करें:

010203
इस स्निपेट में, हमारे पास तीन चाइल्ड तत्वों वाला एक फ्लेक्स कंटेनर है। पहले दो आइटम (01 और 02) आधार-1/4 के साथ सेट किए गए हैं, जिसका अर्थ है कि उनमें से प्रत्येक शुरू में कंटेनर की चौड़ाई का एक चौथाई हिस्सा लेगा। तीसरे आइटम (03) का आधार-1/2 है, जिससे यह कंटेनर के आधे हिस्से पर कब्जा कर लेता है।
आधार-* उपयोगिताओं का उपयोग करके, आप आसानी से नियंत्रित कर सकते हैं कि कंटेनर के भीतर फ्लेक्स आइटम कैसे वितरित किए जाते हैं, जिससे आप ऐसे लेआउट बना सकते हैं जो लचीले और दृष्टिगत रूप से संतुलित दोनों हैं।
फ्लेक्स दिशा को समझना: पंक्ति और स्तंभ
टेलविंड फ्लेक्स के साथ काम करते समय, दिशा यह दर्शाती है कि फ्लेक्स कंटेनर के भीतर वस्तुओं को कैसे व्यवस्थित किया जाता है। टेलविंड इसके लिए सरल उपयोगिताएँ प्रदान करता है, जो आपको यह निर्दिष्ट करने की अनुमति देता है कि वस्तुओं को एक पंक्ति या स्तंभ में रखा जाना चाहिए या नहीं, और यदि आवश्यक हो तो उनकी दिशा भी उलट सकती है।
पंक्ति
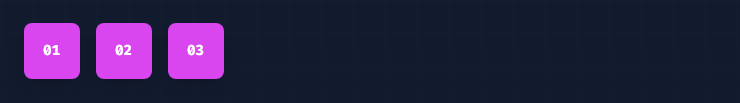
फ्लेक्स आइटम को क्षैतिज रूप से रखने के लिए, फ्लेक्स-पंक्ति उपयोगिता का उपयोग करें। यह आइटमों को बाएँ से दाएँ संरेखित करेगा, ठीक वैसे ही जैसे पाठ सामान्यतः पढ़ा जाता है:

010203
पंक्ति उलटी
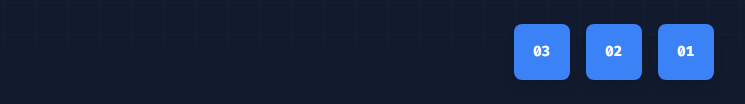
यदि आपको फ्लेक्स आइटम को क्षैतिज रूप से विपरीत दिशा में - दाएं से बाएं - फ्लेक्स-रो-रिवर्स का उपयोग करने की आवश्यकता है:

010203
स्तंभ
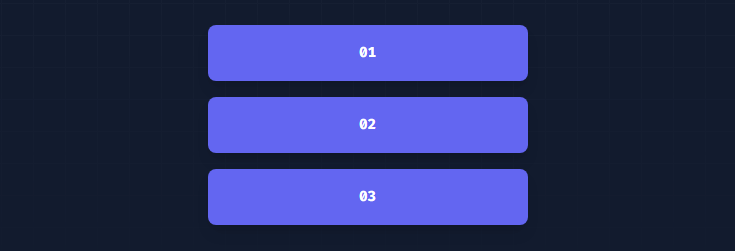
फ्लेक्स आइटम को लंबवत रूप से रखने के लिए, फ्लेक्स-कॉल उपयोगिता का उपयोग करें। इससे आइटम ऊपर से नीचे तक ढेर हो जाते हैं:

010203
कॉलम उलटा
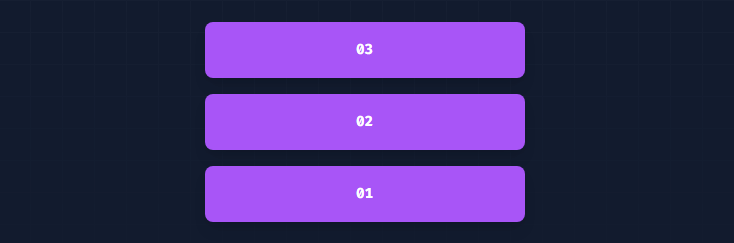
यदि आपको वस्तुओं को विपरीत दिशा में - नीचे से ऊपर तक - लंबवत रूप से ढेर करने की आवश्यकता है, तो फ्लेक्स-कॉल-रिवर्स का उपयोग करें:

010203
फ्लेक्स रैप को समझना
फ्लेक्स रैपिंग यह नियंत्रित करने के बारे में है कि फ्लेक्स कंटेनर में पर्याप्त जगह न होने पर फ्लेक्स आइटम कैसे व्यवहार करते हैं। टेलविंड यह प्रबंधित करने के लिए सरल उपयोगिताएँ प्रदान करता है कि वस्तुओं को लपेटना चाहिए या नहीं, जिससे विभिन्न स्क्रीन आकारों और परिदृश्यों के लिए लेआउट को समायोजित करना आसान हो जाता है।
लपेटो मत
फ्लेक्स आइटम को लपेटने से रोकने के लिए, फ्लेक्स-नॉरैप उपयोगिता का उपयोग करें। यह सभी वस्तुओं को एक ही पंक्ति में रहने के लिए बाध्य करता है, भले ही इसके कारण कुछ वस्तुएँ कंटेनर से बाहर बह जाती हों:

010203
सामान्य रूप से लपेटें
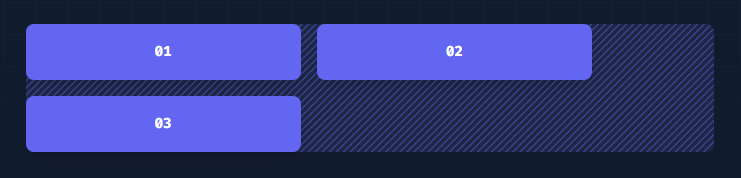
अपर्याप्त जगह होने पर फ्लेक्स आइटम को सामान्य रूप से लपेटने की अनुमति देने के लिए, फ्लेक्स-रैप उपयोगिता का उपयोग करें। यह आइटमों को अगली पंक्ति में प्रवाहित करने की अनुमति देता है:

010203
उलटा लपेटें
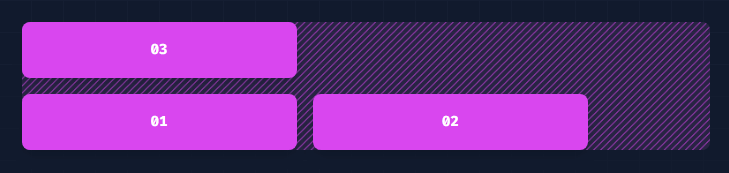
फ्लेक्स आइटम को विपरीत दिशा में लपेटने के लिए, फ्लेक्स-रैप-रिवर्स का उपयोग करें। इसका मतलब यह है कि आइटम अगली पंक्ति में लपेटे जाएंगे, लेकिन विपरीत दिशा में:

010203
फ्लेक्स ग्रोथ और श्रिंक को समझना
टेलविंड फ्लेक्स यह नियंत्रित करने के लिए कई उपयोगिताएँ प्रदान करता है कि फ्लेक्स कंटेनर के भीतर फ्लेक्स आइटम कैसे बढ़ते या सिकुड़ते हैं। यह तत्वों को उपलब्ध स्थान पर प्रतिक्रिया देने के तरीके को बेहतर बनाने में मदद करता है, जिससे अधिक सटीक लेआउट व्यवहार की अनुमति मिलती है।
प्रारंभिक
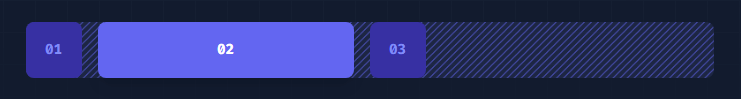
फ्लेक्स-आरंभिक उपयोगिता एक फ्लेक्स आइटम को उसके प्रारंभिक आकार का सम्मान करते हुए सिकुड़ने की अनुमति देती है, लेकिन बढ़ने की नहीं। यह तब उपयोगी होता है जब आप चाहते हैं कि यदि आवश्यक हो तो वस्तुओं का आकार कम हो जाए, लेकिन विस्तार न हो:

010203
इस उदाहरण में, जरूरत पड़ने पर आइटम 02 और 03 सिकुड़ सकते हैं, लेकिन वे अपने शुरुआती आकार से आगे नहीं बढ़ेंगे।
फ्लेक्स 1
किसी फ्लेक्स आइटम को उसके प्रारंभिक आकार को अनदेखा करते हुए, स्वतंत्र रूप से बढ़ने और सिकुड़ने देने के लिए, फ्लेक्स-1 उपयोगिता का उपयोग करें। यह आइटम को कंटेनर स्थान के अनुसार लचीला बनाता है:

010203
इस उदाहरण में, आइटम 02 और 03 उपलब्ध स्थान को भरने के लिए विस्तारित या सिकुड़ेंगे, जिससे लेआउट उत्तरदायी और अनुकूलनीय बन जाएगा।
ऑटो
फ्लेक्स-ऑटो उपयोगिता किसी फ्लेक्स आइटम को उसके प्रारंभिक आकार को ध्यान में रखते हुए बढ़ने और सिकुड़ने की अनुमति देती है। इसका मतलब यह है कि आइटम उपलब्ध स्थान के आधार पर अपना आकार समायोजित करेंगे लेकिन फिर भी अपने मूल आयामों को प्राथमिकता देंगे:

010203
इस सेटअप में, आइटम 02 और 03 अपनी प्रारंभिक चौड़ाई पर ध्यान केंद्रित रखते हुए उपलब्ध स्थान में फिट होने के लिए बढ़ते या सिकुड़ते हैं।
कोई नहीं
किसी फ्लेक्स आइटम को बढ़ने या सिकुड़ने से रोकने के लिए, फ्लेक्स-नॉन उपयोगिता का उपयोग करें। यह सुनिश्चित करता है कि कोई वस्तु उपलब्ध स्थान की परवाह किए बिना अपना निर्दिष्ट आकार बनाए रखे:

010203
यहां, आइटम 01 और 02 बिना बढ़े या सिकुड़े अपना आकार बनाए रखते हैं, जबकि आइटम 03 उपलब्ध स्थान को भरने के लिए समायोजित होता है।
फ्लेक्स ग्रो
फ्लेक्स ग्रो यूटिलिटीज आपको यह नियंत्रित करने की अनुमति देती है कि उपलब्ध स्थान को भरने के लिए फ्लेक्स आइटम कितने और कितने बढ़ते हैं।
बढ़ना
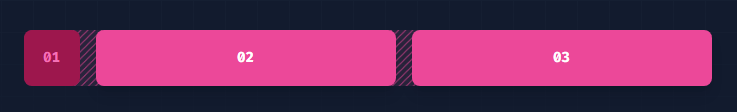
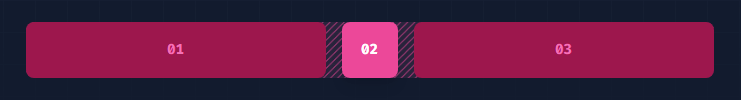
किसी फ्लेक्स आइटम को बढ़ने और किसी भी उपलब्ध स्थान को भरने की अनुमति देने के लिए, ग्रो यूटिलिटी का उपयोग करें:

010203
इस उदाहरण में, आइटम 02 आइटम 01 और 03 के बीच किसी भी उपलब्ध स्थान को लेने के लिए बढ़ता है, जिसका आकार निश्चित होता है।
मत बढ़ो
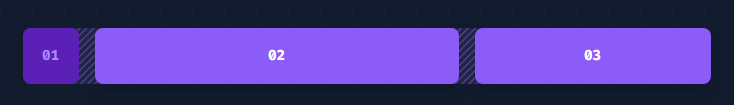
किसी फ्लेक्स आइटम को बढ़ने से रोकने के लिए, ग्रो-0 उपयोगिता का उपयोग करें:

010203
यहाँ, आइटम 02 बढ़ता नहीं है और अपना प्रारंभिक आकार बनाए रखता है, जबकि आइटम 01 और 03 शेष स्थान को भरने के लिए बढ़ते हैं।
फ्लेक्स सिकुड़न
फ्लेक्स श्रिंक यूटिलिटीज आपको यह नियंत्रित करने की अनुमति देती है कि अपर्याप्त जगह होने पर फ्लेक्स आइटम सिकुड़ते हैं या नहीं।
सिकुड़ना
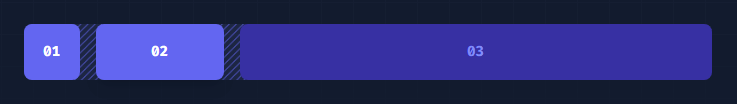
किसी फ्लेक्स आइटम को आवश्यकतानुसार सिकुड़ने की अनुमति देने के लिए, सिकुड़न उपयोगिता का उपयोग करें:

010203
यहाँ, आइटम 02 सिकुड़ता नहीं है और अपनी चौड़ाई बरकरार रखता है, जबकि आइटम 01 और 03 आवश्यकतानुसार सिकुड़ या विस्तारित हो सकते हैं।
निष्कर्ष
टेलविंड फ्लेक्स आसानी से उत्तरदायी, लचीले लेआउट बनाने के लिए एक आवश्यक उपकरण है। फ्लेक्स-रो, फ्लेक्स-कॉल, फ्लेक्स-रैप और फ्लेक्स-इनिशियल जैसे सरल उपयोगिता वर्गों का उपयोग करके, आप जटिल सीएसएस लिखे बिना अपने फ्लेक्स आइटम के संरेखण, दिशा, रैपिंग और आकार को नियंत्रित कर सकते हैं। इसका उपयोगिता-प्रथम दृष्टिकोण समय बचाता है और आसान अनुकूलन की अनुमति देता है, जिससे वेब विकास तेज और अधिक सहज हो जाता है। अधिक जानकारी के लिए, आधिकारिक टेलविंड दस्तावेज़ देखें।
-
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
ASP.NET में Async void बनाम Async कार्य: Async void विधि कभी -कभी अपवादों को क्यों फेंकती है?] हालांकि, Async void और Async कार्य विधियों के बीच महत्वपूर्ण अंतर को गलत समझना अप्रत्याशित त्रुटियों को जन्म दे सकता है। यह प्रश्न यह बताता है कि क्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
एक पांडस डेटाफ्रेम कॉलम को डेटटाइम प्रारूप में कैसे परिवर्तित करें और तिथि तक फ़िल्टर करें?] अस्थायी डेटा के साथ काम करते समय, टाइमस्टैम्प शुरू में तार के रूप में दिखाई दे सकते हैं, लेकिन सटीक विश्लेषण के लिए एक डेटाइम प्रारूप में परिवर्तित ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























