स्ट्रीम एपीआई वेब डेवलपर्स के लिए गेम-चेंजर क्यों है?
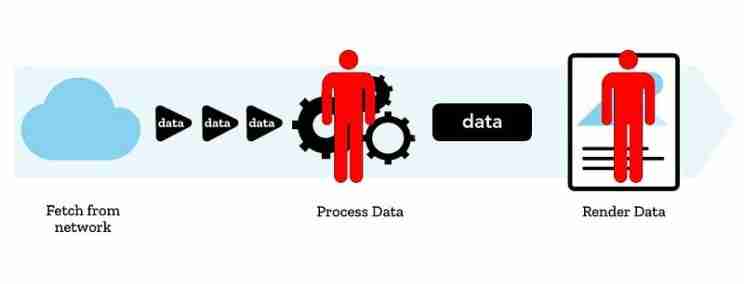
आइए यह समझाकर शुरुआत करें कि वेब पर डेटा कैसे भेजा जाता है। इसे एक एकल सतत धारा के रूप में नहीं भेजा जाता है; इसके बजाय, इसे छोटे टुकड़ों में विभाजित किया गया है। प्राप्तकर्ता की ओर से, उपभोक्ता या एप्लिकेशन सभी डेटा प्राप्त होने के बाद इन टुकड़ों को सही क्रम और प्रारूप में फिर से जोड़ने के लिए जिम्मेदार है। यह प्रक्रिया छवियों, वीडियो और अन्य अपेक्षाकृत बड़े डेटा प्रकारों के लिए स्वचालित रूप से होती है।

तो स्ट्रीम एपीआई आपके पूर्ण डेटा के उपलब्ध होने की प्रतीक्षा करने के बजाय एक तरीका प्रदान करता है
- डेटा को वास्तविक समय में संभालें क्योंकि वे उपभोक्ता चरण के दौरान टुकड़ों के रूप में प्राप्त होते हैं और बड़ी मात्रा में डेटा से निपटने के दौरान यह बहुत उपयोगी और सीमा रेखा आवश्यक है जैसे उदाहरण मैं इस लेख में दिखाऊंगा।
- यह आपको हमारे डेटा को एक स्ट्रीम के रूप में व्यवहार करने की भी अनुमति देता है जो बैकएंड की तरफ उपयोगी होता है जब आप एक विशिष्ट प्रकार के टुकड़े भेजना चाहते हैं और फ्रंटएंड में जब नेटवर्क के माध्यम से बड़ी फाइलें भेजने के लिए श्रमिकों की तरह उपयोग करते हैं"
संशोधित पाठ: "स्ट्रीम्स एपीआई जो पेशकश करता है वह डेटा के आते ही उसे संभालने का एक तरीका है, न कि संपूर्ण डेटासेट के उपलब्ध होने की प्रतीक्षा करना। यहां दो प्रमुख लाभ हैं:
- रीयल-टाइम डेटा हैंडलिंग: यह आपको वास्तविक समय में डेटा संसाधित करने की अनुमति देता है क्योंकि यह टुकड़ों में प्राप्त होता है। बड़ी मात्रा में डेटा से निपटने के दौरान यह क्षमता महत्वपूर्ण है, जैसे कि मैं इस लेख में जिन उदाहरणों पर चर्चा करूंगा। (यह लेख पहले भाग पर केंद्रित है)
- स्ट्रीम-आधारित डेटा प्रबंधन: स्ट्रीम एपीआई आपको डेटा को एक सतत स्ट्रीम के रूप में मानने में सक्षम बनाता है। यह विशिष्ट खंडों में डेटा भेजने के लिए बैक एंड पर और बड़ी फ़ाइलों को कुशलतापूर्वक अपलोड करने के लिए वेब कर्मियों का उपयोग करने के लिए फ्रंट एंड पर उपयोगी है।
आइए नए स्ट्रीम एपीआई दृष्टिकोण के साथ फ़ेच एपीआई का उपयोग करके डेटा प्राप्त करने की पारंपरिक पद्धति की तुलना करके शुरुआत करें।
फ़ेच एपीआई के साथ पारंपरिक दृष्टिकोण
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
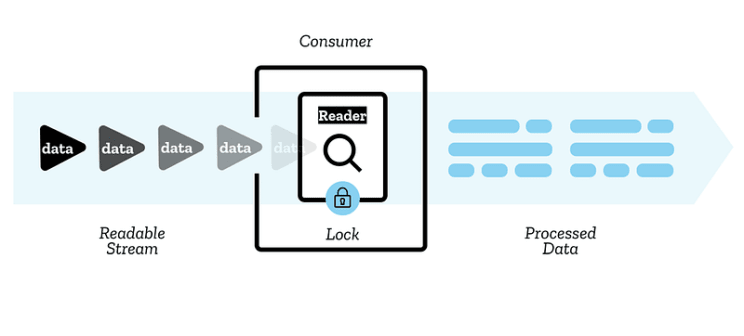
इस उदाहरण में, प्रतिक्रिया.बॉडी एक पठनीयस्ट्रीम ऑब्जेक्ट है:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
यहाँ, हम स्ट्रीम एपीआई के पहले घटक का सामना करते हैं: ReadableStream। ReadableStream कंस्ट्रक्टर एक पठनीय स्ट्रीम ऑब्जेक्ट बनाता है और लौटाता है, जो हमें स्ट्रीमिंग डेटा को अधिक कुशलता से संभालने की अनुमति देता है। हम पूरे डेटासेट के उपलब्ध होने की प्रतीक्षा करने के बजाय डेटा को टुकड़ों में प्रबंधित करने के लिए इस कंस्ट्रक्टर का उपयोग कर सकते हैं।
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
हमें एक फ़ंक्शन लागू करने की आवश्यकता है जो वास्तविक समय में भेजे गए डेटा तक पहुंचने के लिए ऑब्जेक्ट को संभालता है। यह फ़ंक्शन होना चाहिए:
1 वादे के रूप में ReadableStream प्राप्त करें।
- सभी डेटा प्राप्त होने तक प्रतीक्षा करें।
- खंडों को पूर्ण डेटासेट में मर्ज करें। वादे के तौर पर पूरा डेटा लौटाएं।

पठनीयस्ट्रीम में गोता लगाना
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
स्ट्रीम के साथ काम करने के लिए, हम getReader() का उपयोग करते हैं जो एक ReadableStreamDefaultReader लौटाता है।
यहां एक उदाहरण है जहां हम एक निश्चित उपयोगकर्ता के लिए पीजीएन प्रारूप (इसे टेक्स्ट के रूप में सोचें) में गेम के लिए Lichess.org के एपीआई से अनुरोध करते हैं। अंतिम परिणाम पाठ में होना चाहिए।
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
आउटपुट:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
ध्यान दें कि आपके पास एक ही समय में कई पाठक नहीं हो सकते हैं क्योंकि अगर ReadableStream.locked = true है तो getReader() एक त्रुटि देगा, इसलिए यदि आप रीडर को बदलना चाहते हैं तो आपको सबसे पहले ReadableStreamDefaultReader का उपयोग करके लॉक जारी करना होगा। रिलीजलॉक()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
अब हम रीडर के अंदर रीड फ़ंक्शन का उपयोग करते हैं जिसमें दो वेरिएबल हैं
- मान: UintArray में वर्तमान खंड सामग्री है जिसे हम प्रत्येक int को char और मर्ज में परिवर्तित करके या बस TextDecoder().decode() का उपयोग करके एक स्ट्रिंग में परिवर्तित कर सकते हैं।
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
पूर्ण कोड उदाहरण
- यहां स्ट्रीम को संभालने और टुकड़ों को मर्ज करने का एक पूरा उदाहरण दिया गया है:
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
उदाहरण के लिए लिंक
उदाहरण के लिए, पूर्ण कोड जाओ

अब, हम गेम के पीजीएन तक उत्तरोत्तर पहुंच सकते हैं क्योंकि वे नेटवर्क के माध्यम से भेजे जाते हैं। उदाहरण के लिए, यदि हम वेबसाइट यूआई में लोड किए गए गेम का उपयोग कर रहे हैं, तो उपयोगकर्ता को सभी गेम लोड होने तक खाली या लोडिंग स्क्रीन के सामने इंतजार नहीं करना पड़ेगा। इसके बजाय, डेटा को उत्तरोत्तर प्रदर्शित किया जा सकता है, जो यूएक्स दृष्टिकोण से काफी बेहतर है।
उदाहरण के लिए पूरा कोड यहां जाएं
-
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-24 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























