वेबए सिंपल डेमो में आपका पहला कदम
Web3 निश्चित रूप से यहाँ रहने के लिए है। बिटकॉइन, एथेरियम, सोलाना और कई अन्य जैसे नेटवर्क तेजी से बढ़ रहे हैं, साथ ही उनके ऊपर सभी ऐप्स भी बनाए जा रहे हैं।
यदि आप एक जावास्क्रिप्ट डेवलपर हैं और अपने पैर वेब3 में डुबाना चाहते हैं, तो पहला कदम मेटामास्क स्थापित करना है। वहां से, आप window.etheरियम ऑब्जेक्ट पर उपलब्ध एपीआई विधियों में से एक का उपयोग कर सकते हैं जिसे मेटामास्क ब्राउज़र में इंजेक्ट करता है।
कोई भी Web3 प्रोजेक्ट आम तौर पर वॉलेट को जोड़ने से शुरू होता है। वेब3 में, वॉलेट एक उपयोगकर्ता खाते की तरह होता है, लेकिन जीमेल, इंस्टाग्राम या टिकटॉक जैसी केंद्रीकृत सेवाओं के खातों के विपरीत, वॉलेट विकेंद्रीकृत नेटवर्क का एक मुख्य हिस्सा होता है। मेटामास्क एक प्रॉक्सी के रूप में कार्य करता है, जिससे नेटवर्क के साथ बातचीत करना और वॉलेट बनाने जैसे काम करना आसान हो जाता है। जबकि वॉलेट बनाने के अन्य तरीके हैं, मेटामास्क अब तक सबसे आम है।
इसे ध्यान में रखते हुए, आइए एक वेब एप्लिकेशन बनाएं जो उपयोगकर्ताओं को अपने वॉलेट से कनेक्ट करने की अनुमति देता है।
आवश्यक शर्तें
आपको अपने ब्राउज़र में मेटामास्क एक्सटेंशन इंस्टॉल करना होगा, या आप अपने मोबाइल डिवाइस पर उनका ऐप डाउनलोड कर सकते हैं—दोनों विकल्प काम करते हैं।
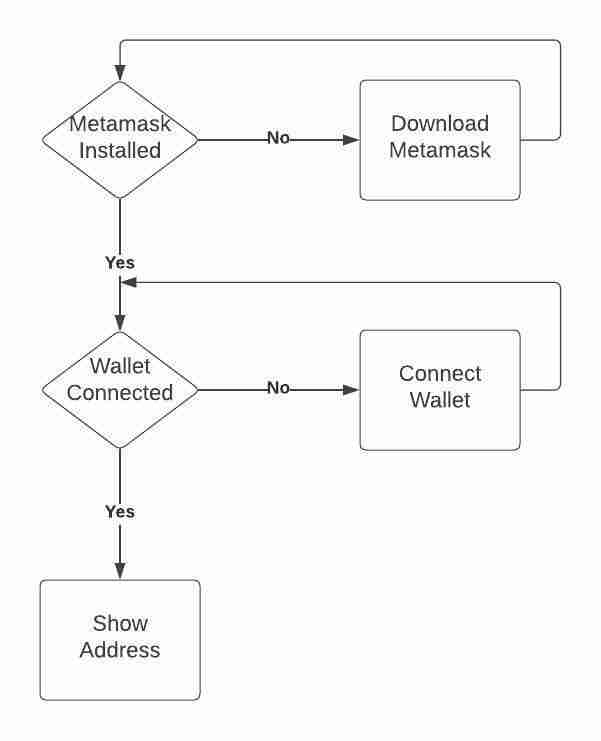
आरेख
आइए निम्नलिखित आरेख पर एक नज़र डालें, जो वेब एप्लिकेशन के प्रवाह को रेखांकित करता है:

तर्क
तर्क सीधा है और निम्नलिखित चरणों में विभाजित है:
- यदि मेटामास्क स्थापित नहीं है: मेटामास्क डाउनलोड करने के लिए एक लिंक दिखाएं।
यह सरल है—जब मेटामास्क स्थापित होता है, तो यह window.ethereum ऑब्जेक्ट को इंजेक्ट करता है। यदि यह ऑब्जेक्ट मौजूद नहीं है, तो हम मान सकते हैं कि मेटामास्क स्थापित या सक्षम नहीं किया गया है।
- यदि वॉलेट कनेक्ट नहीं है: वॉलेट को कनेक्ट करने के लिए एक बटन दिखाएं।
यदि window.etheरियम उपलब्ध है, तो हम उपयोगकर्ता को अपने वॉलेट को लिंक करने के लिए एक "कनेक्ट" बटन प्रदर्शित कर सकते हैं।
- यदि वॉलेट कनेक्ट है: वॉलेट पता प्रदर्शित करें।
विंडो.एथेरियम द्वारा प्रदान की गई प्रमुख विधियों में से एक अनुरोध है, जिसका उपयोग इस तरह खातों से अनुरोध करने के लिए किया जा सकता है:
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
setAddress(accounts[0]);
यह उपयोगकर्ता को वॉलेट एक्सेस के लिए संकेत देता है। यदि वे अनुमति देते हैं, तो विधि खातों की एक श्रृंखला लौटाती है। चीजों को सरल रखने के लिए, हम पहला खाता लेंगे और उसका पता प्रदर्शित करेंगे।
डेमो
यदि आप मेटामास्क स्थापित किए बिना डेमो खोलते हैं, तो आपको कुछ इस तरह देखना चाहिए:

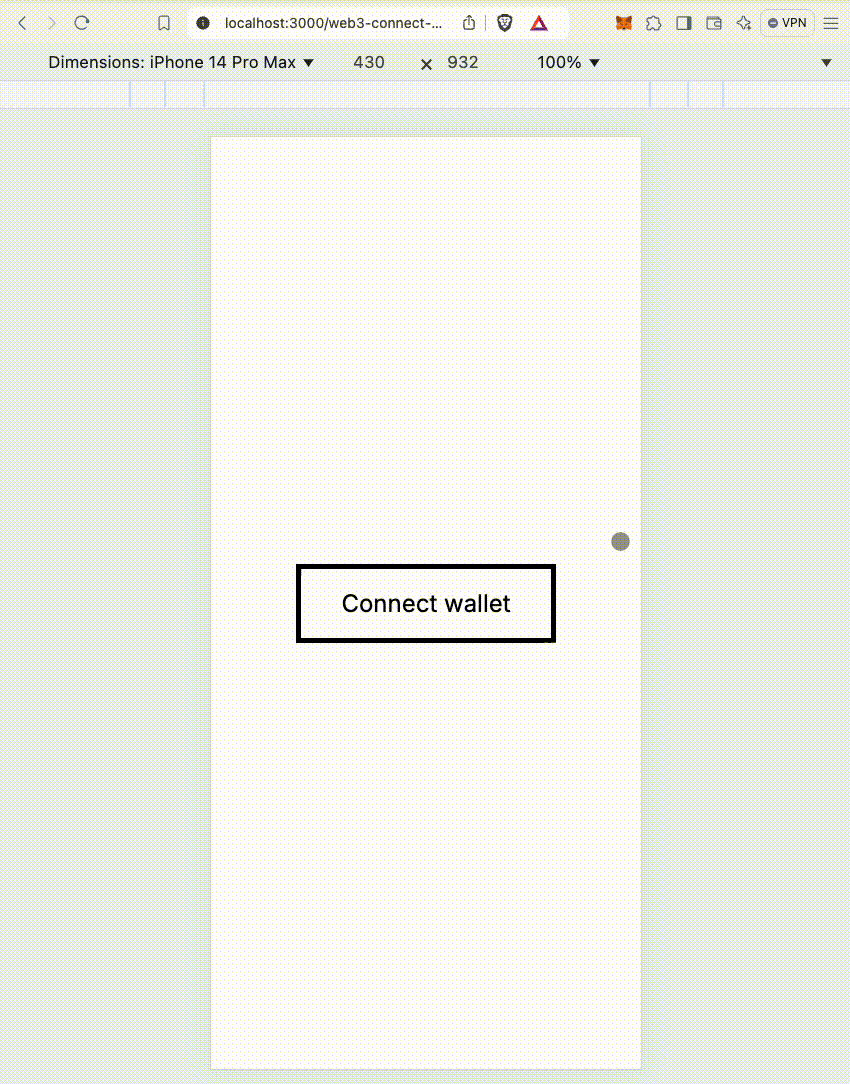
एक बार जब आप मेटामास्क स्थापित कर लेते हैं, तो आपको एक "कनेक्ट" बटन देखना चाहिए। क्लिक करने पर, मेटामास्क आपको यह चुनने के लिए कहेगा कि किस खाते से कनेक्ट होना है। दृश्य उदाहरण के लिए निम्नलिखित GIF देखें:

ध्यान दें कि अंतिम स्थिति वॉलेट पते को कैसे प्रदर्शित करती है। हालाँकि यह डेमो काफी सरल है, प्रत्येक Web3 एप्लिकेशन को एक कनेक्टेड वॉलेट की आवश्यकता होती है। रेनबोकिट और WAGMI जैसी कुछ बेहतरीन लाइब्रेरी हैं जो Web3 एकीकरण को सरल बनाती हैं। हालाँकि, इस डेमो में, मैं समान परिणाम प्राप्त करने के लिए सादे मेटामास्क एपीआई विधियों का उपयोग कर रहा हूं। बेशक, ऐसे कई किनारे वाले मामले हैं जिन्हें मैं अभी तक संभाल नहीं पाया हूं, जैसे कि यदि उपयोगकर्ता पहुंच से इनकार करता है या उसके पास एकाधिक खाते हैं तो क्या होता है - विभिन्न परिदृश्यों के कुछ उदाहरण जो उत्पन्न हो सकते हैं।
कोड
आप GitHub पर पूरा कोड पा सकते हैं।
"use client";
import { MetaMaskInpageProvider } from "@metamask/providers";
import { useState, useEffect } from "react";
declare global {
interface Window {
ethereum?: MetaMaskInpageProvider;
}
}
function Button(props: { connectWalletHandler: () => void; address: string }) {
const styles = {
display: "inline-block",
padding: "20px 40px",
border: "5px solid black",
fontSize: 24,
cursor: "pointer",
};
if (props.address) {
const shortAddress = `${props.address.slice(0, 7)}...${props.address.slice(
-5
)}`;
return Wallet: {shortAddress};
}
if (window.ethereum) {
return (
Connect wallet
);
}
return (
Install Metamask
);
}
export default function Page() {
const [clientSide, setClientSide] = useState(false);
const [address, setAddress] = useState("");
const connectWalletHandler = async () => {
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
if (!Array.isArray(accounts) || !accounts.length) {
return;
}
setAddress(accounts[0]);
};
useEffect(() => {
setClientSide(true);
}, []);
if (!clientSide) {
return >;
}
return (
);
}
निष्कर्ष
यह एक बहुत ही बुनियादी डेमो था, और अधिकांश कोड सिर्फ मानक रिएक्ट है। वास्तव में, वेब3 से विशेष रूप से संबंधित एकमात्र पंक्ति है:
await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
मेटामास्क के विकल्प मौजूद हैं, और ये वॉलेट अपने एपीआई के साथ इंटरैक्ट करने के लिए window.ethereum के समान एक ऑब्जेक्ट भी इंजेक्ट करते हैं।
आप हमेशा एक लाइब्रेरी चुन सकते हैं, जैसा कि पहले बताया गया है, जो वेब3 एकीकरण के लिए आवश्यक अधिकांश बॉयलरप्लेट को संभालती है और आपको अपने व्यवसाय और यूआई तर्क पर ध्यान केंद्रित करने देती है।
वेब3 कहीं नहीं जा रहा है, और संभावना है, अंततः आपको इसे अपने किसी प्रोजेक्ट में शामिल करना होगा। कौन जानता है, आप क्रिप्टो उत्साही भी बन सकते हैं! यदि ऐसा कभी होता है, तो आप इस तरह से अपनी यात्रा शुरू करेंगे।
लिंक
- डेमो
- कोडबेस
-
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्चा पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
PHP में कर्ल के साथ एक कच्चा पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-08 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























