एक साधारण संपत्ति के साथ अपने सीएसएस को गति दें
2024-11-03 को प्रकाशित
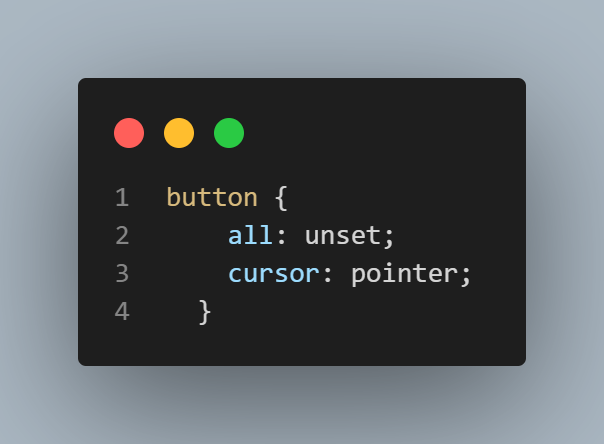
क्या आप जानते हैं कि आप all: unset; का उपयोग करके अपनी CSS फ़ाइल का आकार काफी हद तक कम कर सकते हैं? यह एक तत्व पर सभी गुणों को रीसेट करता है, किसी भी विरासत में मिली शैलियों को एक बार में साफ़ करता है, जिससे आपका सीएसएस अधिक सुव्यवस्थित और अधिक प्रबंधनीय हो जाता है।

इसे आज़माएं और देखें कि आपका कोड कितना साफ़ हो जाता है! आप विरासत में मिली शैलियों का प्रबंधन कैसे करते हैं?
विज्ञप्ति वक्तव्य
यह आलेख यहां पुन: प्रस्तुत किया गया है: https://dev.to/nitinyadav2455/speed-up-your-css-with-one-simple-property-2lbh?1 यदि कोई उल्लंघन है, तो कृपया हटाने के लिए स्टडी_गोलंग@163.com पर संपर्क करें यह
नवीनतम ट्यूटोरियल
अधिक>
-
 व्हेयरबिटवीन() और कार्बन का उपयोग करके लारवेल में आवर्ती परियोजनाओं को कैसे पुनः प्राप्त करें?Laravel $q->where() तिथियों के बीच: आवर्ती परियोजनाओं के लिए एक अनुकूलित दृष्टिकोणनवीनीकरण या पुनरावृत्ति के लिए निर्धारित परियोजनाओं को पुनः प्राप्त ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
व्हेयरबिटवीन() और कार्बन का उपयोग करके लारवेल में आवर्ती परियोजनाओं को कैसे पुनः प्राप्त करें?Laravel $q->where() तिथियों के बीच: आवर्ती परियोजनाओं के लिए एक अनुकूलित दृष्टिकोणनवीनीकरण या पुनरावृत्ति के लिए निर्धारित परियोजनाओं को पुनः प्राप्त ...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 पायथन क्लासेस का मज़ाक उड़ाया जा रहा हैहाल ही में, मुझे पायथन मॉड्यूल के लिए पाइटेस्ट का उपयोग करके यूनिट परीक्षण लिखना पड़ा। मॉड्यूल में एक वर्ग होता है जहां अन्य वर्ग इसके कंस्ट्रक्टर के ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
पायथन क्लासेस का मज़ाक उड़ाया जा रहा हैहाल ही में, मुझे पायथन मॉड्यूल के लिए पाइटेस्ट का उपयोग करके यूनिट परीक्षण लिखना पड़ा। मॉड्यूल में एक वर्ग होता है जहां अन्य वर्ग इसके कंस्ट्रक्टर के ...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 एक ही MySQL क्वेरी में एकाधिक रिकॉर्ड और उनके संबंधित डेटा कैसे प्राप्त करें?एक प्रतिक्रिया में एकाधिक प्रतिक्रिया डेटा लौटानाआपके PHP कोड में, आपके पास एक क्वेरी है जो डेटाबेस तालिका से डेटा की कई पंक्तियों को लाती है . हालाँक...प्रोग्रामिंग 2024-11-03 को प्रकाशित
एक ही MySQL क्वेरी में एकाधिक रिकॉर्ड और उनके संबंधित डेटा कैसे प्राप्त करें?एक प्रतिक्रिया में एकाधिक प्रतिक्रिया डेटा लौटानाआपके PHP कोड में, आपके पास एक क्वेरी है जो डेटाबेस तालिका से डेटा की कई पंक्तियों को लाती है . हालाँक...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 डी - निर्भरता व्युत्क्रम सिद्धांत (डीआईपी)Before understanding DIP (Dependency Inversion Principle), it's important to know what High-Level and Low-Level modules and abstractions are. ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
डी - निर्भरता व्युत्क्रम सिद्धांत (डीआईपी)Before understanding DIP (Dependency Inversion Principle), it's important to know what High-Level and Low-Level modules and abstractions are. ...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 जावास्क्रिप्ट रेगेक्स इनपुट को सत्यापित करने में विफल क्यों हो रहा है?जावास्क्रिप्ट में रेगेक्स कार्यक्षमता के साथ संघर्ष: "रेगेक्स काम नहीं कर रहा" से एक केस स्टडीशीर्षक में संदर्भित क्वेरी के संदर्भ में, &quo...प्रोग्रामिंग 2024-11-03 को प्रकाशित
जावास्क्रिप्ट रेगेक्स इनपुट को सत्यापित करने में विफल क्यों हो रहा है?जावास्क्रिप्ट में रेगेक्स कार्यक्षमता के साथ संघर्ष: "रेगेक्स काम नहीं कर रहा" से एक केस स्टडीशीर्षक में संदर्भित क्वेरी के संदर्भ में, &quo...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 इष्टतम नियंत्रण के लिए अजाक्स अनुरोधों को कैसे अनुक्रमित करें?अजाक्स अनुरोधों को अनुक्रमित करनाजब एक संग्रह के माध्यम से पुनरावृत्ति करना और प्रत्येक तत्व के लिए व्यक्तिगत अजाक्स कॉल करना, तो रोकने के लिए अनुक्रम...प्रोग्रामिंग 2024-11-03 को प्रकाशित
इष्टतम नियंत्रण के लिए अजाक्स अनुरोधों को कैसे अनुक्रमित करें?अजाक्स अनुरोधों को अनुक्रमित करनाजब एक संग्रह के माध्यम से पुनरावृत्ति करना और प्रत्येक तत्व के लिए व्यक्तिगत अजाक्स कॉल करना, तो रोकने के लिए अनुक्रम...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 मैं DOM तत्वों के लिए सटीक CSS पथ कैसे उत्पन्न कर सकता हूँ?उन्नत परिशुद्धता के साथ DOM तत्व से CSS पथ पुनर्प्राप्त करनाप्रदान किया गया फ़ंक्शन किसी दिए गए DOM तत्व के लिए CSS पथ उत्पन्न करने का प्रयास करता है।...प्रोग्रामिंग 2024-11-03 को प्रकाशित
मैं DOM तत्वों के लिए सटीक CSS पथ कैसे उत्पन्न कर सकता हूँ?उन्नत परिशुद्धता के साथ DOM तत्व से CSS पथ पुनर्प्राप्त करनाप्रदान किया गया फ़ंक्शन किसी दिए गए DOM तत्व के लिए CSS पथ उत्पन्न करने का प्रयास करता है।...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 सटीक हेडर और वैल्यू पंक्तियों के साथ सीएसवी फ़ाइलों में एकल पायथन शब्दकोश कैसे लिखें?CSV फ़ाइलों में Python शब्दकोश लिखने की बारीकियों की खोजCSV फ़ाइलों में Python शब्दकोशों को निर्बाध रूप से लिखने की आपकी खोज ने आपको एक अप्रत्याशित चु...प्रोग्रामिंग 2024-11-03 को प्रकाशित
सटीक हेडर और वैल्यू पंक्तियों के साथ सीएसवी फ़ाइलों में एकल पायथन शब्दकोश कैसे लिखें?CSV फ़ाइलों में Python शब्दकोश लिखने की बारीकियों की खोजCSV फ़ाइलों में Python शब्दकोशों को निर्बाध रूप से लिखने की आपकी खोज ने आपको एक अप्रत्याशित चु...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 मैं गो में स्थगित कार्यों से गलत रिटर्न मानों को कैसे संभाल सकता हूं?गो में त्रुटिपूर्ण रिटर्न मानों के साथ स्थगित कार्यों को संभालनाgometalinter और errcheck एक चेतावनी जारी करते हैं जब एक फ़ंक्शन जो एक चर लौटाता है उसे...प्रोग्रामिंग 2024-11-03 को प्रकाशित
मैं गो में स्थगित कार्यों से गलत रिटर्न मानों को कैसे संभाल सकता हूं?गो में त्रुटिपूर्ण रिटर्न मानों के साथ स्थगित कार्यों को संभालनाgometalinter और errcheck एक चेतावनी जारी करते हैं जब एक फ़ंक्शन जो एक चर लौटाता है उसे...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 प्रोग्रामर हमेशा कोड को याद क्यों नहीं रख सकते: इसके पीछे का विज्ञानयदि आपने कभी सोचा है कि प्रोग्रामर को अपने द्वारा लिखे गए सटीक कोड को याद करने में कठिनाई क्यों होती है, तो आप अकेले नहीं हैं। कोडिंग में घंटों बिताने...प्रोग्रामिंग 2024-11-03 को प्रकाशित
प्रोग्रामर हमेशा कोड को याद क्यों नहीं रख सकते: इसके पीछे का विज्ञानयदि आपने कभी सोचा है कि प्रोग्रामर को अपने द्वारा लिखे गए सटीक कोड को याद करने में कठिनाई क्यों होती है, तो आप अकेले नहीं हैं। कोडिंग में घंटों बिताने...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 आप अकेले नहीं हैं: अपने पक्ष में एक सहायक समुदाय के साथ मास्टर पायथनपाने के लिए पायथन समुदाय में शामिल हों: सामुदायिक मंच: अनुभवी डेवलपर्स (जैसे स्टैक ओवरफ्लो) से समर्थन और सलाह प्राप्त करें। डिस्कॉर्ड सर्वर: तत्काल स...प्रोग्रामिंग 2024-11-03 को प्रकाशित
आप अकेले नहीं हैं: अपने पक्ष में एक सहायक समुदाय के साथ मास्टर पायथनपाने के लिए पायथन समुदाय में शामिल हों: सामुदायिक मंच: अनुभवी डेवलपर्स (जैसे स्टैक ओवरफ्लो) से समर्थन और सलाह प्राप्त करें। डिस्कॉर्ड सर्वर: तत्काल स...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 साथ साथ पढ़ाई करने वालाचैटबॉट इंटरफ़ेस जो उपयोगकर्ताओं को एक संदेश इनपुट करने और GPT-3.5 भाषा मॉडल से एक संवादात्मक प्रतिक्रिया प्राप्त करने की अनुमति देता है। विशेषताएँ HTT...प्रोग्रामिंग 2024-11-03 को प्रकाशित
साथ साथ पढ़ाई करने वालाचैटबॉट इंटरफ़ेस जो उपयोगकर्ताओं को एक संदेश इनपुट करने और GPT-3.5 भाषा मॉडल से एक संवादात्मक प्रतिक्रिया प्राप्त करने की अनुमति देता है। विशेषताएँ HTT...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 फ्रंटएंड डेव + डेटा संरचनाएं और एल्गोरिदम: डीएसए आपके रिएक्ट ऐप को कैसे पावर दे सकता है ⚡फ्रंटेंड केंद्रित साक्षात्कार अक्सर डीएसए की बिल्कुल भी परवाह नहीं करते हैं। और हममें से जो लोग स्कूल/कॉलेज में डीएसए का अध्ययन करना याद करते हैं, उनक...प्रोग्रामिंग 2024-11-03 को प्रकाशित
फ्रंटएंड डेव + डेटा संरचनाएं और एल्गोरिदम: डीएसए आपके रिएक्ट ऐप को कैसे पावर दे सकता है ⚡फ्रंटेंड केंद्रित साक्षात्कार अक्सर डीएसए की बिल्कुल भी परवाह नहीं करते हैं। और हममें से जो लोग स्कूल/कॉलेज में डीएसए का अध्ययन करना याद करते हैं, उनक...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 टेबल की पंक्तियों पर बॉक्स शैडो अलग-अलग ब्राउज़र में अलग-अलग व्यवहार क्यों करता है?सभी ब्राउज़रों में तालिका पंक्तियों पर असंगत बॉक्स छाया उपस्थिति तालिका पंक्तियों पर लागू सीएसएस बॉक्स-छाया () असंगत व्यवहार प्रदर्शित कर सकता है विभि...प्रोग्रामिंग 2024-11-03 को प्रकाशित
टेबल की पंक्तियों पर बॉक्स शैडो अलग-अलग ब्राउज़र में अलग-अलग व्यवहार क्यों करता है?सभी ब्राउज़रों में तालिका पंक्तियों पर असंगत बॉक्स छाया उपस्थिति तालिका पंक्तियों पर लागू सीएसएस बॉक्स-छाया () असंगत व्यवहार प्रदर्शित कर सकता है विभि...प्रोग्रामिंग 2024-11-03 को प्रकाशित -
 PHP में समवर्तीता और समानता की खोज: व्यावहारिक ट्यूटोरियल और युक्तियाँकुशल PHP अनुप्रयोगों को लिखने के लिए समवर्ती और समानता को समझना महत्वपूर्ण है, खासकर जब कई कार्यों या संचालन से निपटना होता है जिन्हें एक साथ संभालने ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
PHP में समवर्तीता और समानता की खोज: व्यावहारिक ट्यूटोरियल और युक्तियाँकुशल PHP अनुप्रयोगों को लिखने के लिए समवर्ती और समानता को समझना महत्वपूर्ण है, खासकर जब कई कार्यों या संचालन से निपटना होता है जिन्हें एक साथ संभालने ...प्रोग्रामिंग 2024-11-03 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























