
शेफर्ड टूर बनाना बहुत आसान है, बस नीचे दिए गए कोड का पालन करें:
const tour = new Shepherd.Tour({ defaultStepOptions: { cancelIcon: { enabled: true }, classes: \\'class-1 class-2\\', scrollTo: { behavior: \\'smooth\\', block: \\'center\\' } } }); tour.addStep({ title: \\'Creating a Shepherd Tour\\', text: \\'Creating a Shepherd tour is easy. Just create a \\\"Tour\\\" instance, and add as many steps as you want.\\', attachTo: { element: \\'.hero-example\\', on: \\'bottom\\' }, buttons: [ { action() { return this.back(); }, classes: \\'shepherd-button-secondary\\', text: \\'Back\\' }, { action() { return this.next(); }, text: \\'Next\\' } ], id: \\'creating\\' }); tour.start(); //starts the tourशेफर्डजेएस लाइब्रेरी द्वारा पेज में इंजेक्ट किया गया HTML कुछ इस तरह दिखता है:
इसलिए, नीचे दिए गए कुछ के साथ तत्वों (उदाहरण के लिए तीर) को लक्षित करना आसान बना दिया गया है..Users seem to be down by 12.4%. Is that bad?
साथ ही, यदि आपने ध्यान दिया हो, जब आप चरण जोड़ते हैं, तो आईडी का उपयोग किया जाता है। इसलिए, इसका उपयोग किसी विशेष चरण के विवरण को लक्षित करने के लिए भी किया जा सकता है।Users seem to be down by 12.4%. Is that bad?
उपरोक्त कुछ बुनियादी गुण हैं। यदि कोई
दौरे की प्रगति दिखाना चाहता है, तो वह ऐसा भी कर सकता है! कोड की नीचे दी गई पंक्तियों का पालन करें:
Users seem to be down by 12.4%. Is that bad?
आप सभी विवरण
शेफर्ड के आधिकारिक दस्तावेज़ पृष्ठ में प्राप्त कर सकते हैं, यहां दिए गए लिंक: https://docs.shepherdpro.com/
इस खेल को समर्थन देने और पुनः जीवंत करने के लिए एक अद्भुत परियोजना
सुशील थापा द्वारा बनाई गई है। प्रोजेक्ट ओएस है. यह प्रोजेक्ट शेफर्ड के सर्वोत्तम उपयोगों में से एक को दर्शाता है।
लाइव डेमो: https://tictactoe.susheelthapa.com.np/
जीथब लिंक: https://github.com/SusheelThapa/Tic-Tac-Toe
शेफर्ड कार्यान्वयन: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

सुबाश लामिछाने द्वारा बनाया गया है।
जीथब लिंक: https://github.com/Subash-Lamichane/StudyMate
शेफर्ड कार्यान्वयन: https://github.com/Subash-Lamichane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

रोहन शर्मा द्वारा बनाया गया है (हां, मैं वह निर्माता हूं)
जीथब लिंक: https://github.com/RS-labhub/SeedLink-Shepherd
शेफर्ड कार्यान्वयन: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

भुगतान सेवा है। शेफर्ड-प्रो द्वारा प्रदान की गई सुविधाओं की सूची यहां दी गई है:
","image":"http://www.luping.net/uploads/20240830/172500804466d188ac8272b.png","datePublished":"2024-08-30T16:54:04+08:00","dateModified":"2024-08-30T16:54:04+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}
 मुखपृष्ठ > प्रोग्रामिंग > शेफर्ड: एक नई जावास्क्रिप्ट लाइब्रेरी के साथ अपने उपयोगकर्ताओं का मार्गदर्शन करें
मुखपृष्ठ > प्रोग्रामिंग > शेफर्ड: एक नई जावास्क्रिप्ट लाइब्रेरी के साथ अपने उपयोगकर्ताओं का मार्गदर्शन करें
"वह व्यक्ति जो भेड़ या भेड़ के झुंड की रक्षा, मार्गदर्शन या निगरानी करता है, उसे चरवाहा कहा जाता है"। लेकिन देवता चरवाहा कैसे कर सकते हैं?? शेफर्ड जेएस, आपके उपयोगकर्ताओं का मार्गदर्शन करने और उन्हें आपके एप्लिकेशन या आपके एप्लिकेशन के एक विशिष्ट भाग को विस्तृत और वर्णनात्मक तरीके से समझने में सक्षम करने के लिए सबसे अच्छे ओएस टूल में से एक है।
शेफर्ड आपके ऐप के माध्यम से उपयोगकर्ताओं का मार्गदर्शन करने के लिए एक जावास्क्रिप्ट लाइब्रेरी है। यह प्रत्येक टूर "चरण" के लिए संवाद प्रस्तुत करने के लिए फ़्लोटिंग यूआई, एक अन्य ओपन-सोर्स लाइब्रेरी का उपयोग करता है।
संक्षेप में, अपने उपयोगकर्ताओं को अपने ऐप के भ्रमण के माध्यम से मार्गदर्शन करें।
आप उपयोगकर्ता को अपनाने के लिए कस्टम उपयोगकर्ता ऑनबोर्डिंग टूर, प्रशिक्षण और घोषणाएं बना सकते हैं।
शेफर्ड आपको अपने ऐप या वेबसाइट के भीतर कस्टम टूर या यात्रा के माध्यम से उपयोगकर्ताओं का मार्गदर्शन करने में सक्षम बनाता है। न्यूनतम शैलियों के साथ अत्यधिक अनुकूलन योग्य, शेफर्ड उपयोग में आसान होने के साथ-साथ शक्तिशाली अनुकूलन की अनुमति देता है। रिएक्ट, एम्बर, एंगुलर, Vue.js, ES मॉड्यूल या सादे जावास्क्रिप्ट सहित विभिन्न ढाँचे समर्थित हैं।
आप नीचे दिए गए आदेश का उपयोग करके सीधे एनपीएम, यार्न, पीएनपीएम और बन का उपयोग करके शेफर्ड स्थापित कर सकते हैं:
शेफर्ड का उपयोग करने के लिए आप सीधे jsDelivr cdn का भी उपयोग कर सकते हैं।
शेफर्ड टूर बनाना बहुत आसान है, बस नीचे दिए गए कोड का पालन करें:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
शेफर्डजेएस लाइब्रेरी द्वारा पेज में इंजेक्ट किया गया HTML कुछ इस तरह दिखता है:
इसलिए, नीचे दिए गए कुछ के साथ तत्वों (उदाहरण के लिए तीर) को लक्षित करना आसान बना दिया गया है..Users seem to be down by 12.4%. Is that bad?
साथ ही, यदि आपने ध्यान दिया हो, जब आप चरण जोड़ते हैं, तो आईडी का उपयोग किया जाता है। इसलिए, इसका उपयोग किसी विशेष चरण के विवरण को लक्षित करने के लिए भी किया जा सकता है।Users seem to be down by 12.4%. Is that bad?
उपरोक्त कुछ बुनियादी गुण हैं। यदि कोई
दौरे की प्रगति दिखाना चाहता है, तो वह ऐसा भी कर सकता है! कोड की नीचे दी गई पंक्तियों का पालन करें:
Users seem to be down by 12.4%. Is that bad?
आप सभी विवरण
शेफर्ड के आधिकारिक दस्तावेज़ पृष्ठ में प्राप्त कर सकते हैं, यहां दिए गए लिंक: https://docs.shepherdpro.com/
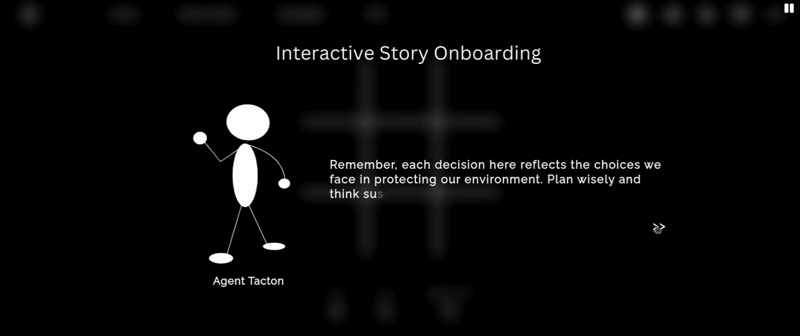
इस खेल को समर्थन देने और पुनः जीवंत करने के लिए एक अद्भुत परियोजना
सुशील थापा द्वारा बनाई गई है। प्रोजेक्ट ओएस है. यह प्रोजेक्ट शेफर्ड के सर्वोत्तम उपयोगों में से एक को दर्शाता है।
लाइव डेमो: https://tictactoe.susheelthapa.com.np/
जीथब लिंक: https://github.com/SusheelThapa/Tic-Tac-Toe
शेफर्ड कार्यान्वयन: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

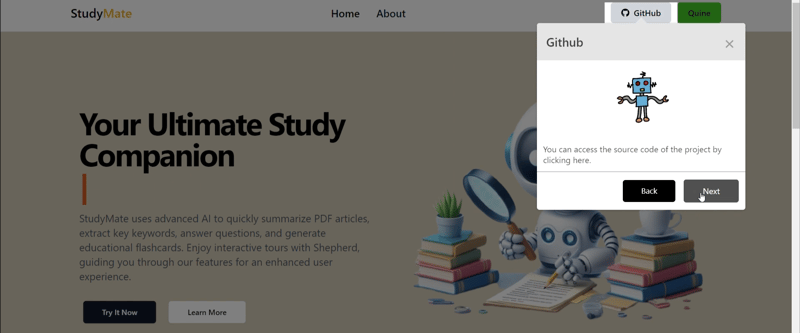
2️⃣ अध्ययन साथी ?
यह प्रोजेक्ट
सुबाश लामिछाने द्वारा बनाया गया है।
जीथब लिंक: https://github.com/Subash-Lamichane/StudyMate
शेफर्ड कार्यान्वयन: https://github.com/Subash-Lamichane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

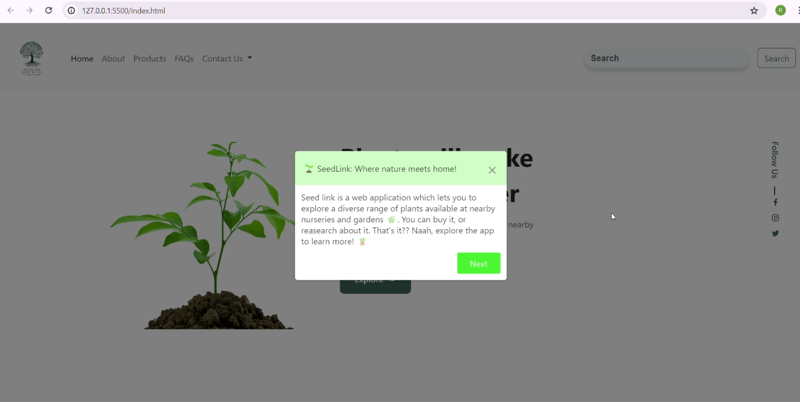
3️⃣ सीडलिंक ?
यह प्रोजेक्ट
रोहन शर्मा द्वारा बनाया गया है (हां, मैं वह निर्माता हूं)
जीथब लिंक: https://github.com/RS-labhub/SeedLink-Shepherd
शेफर्ड कार्यान्वयन: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

ख़त्म होने की ओर बढ़ रहे हैं...?
शेफर्ड भी प्रो संस्करण में विकसित हुआ है जो एक
भुगतान सेवा है। शेफर्ड-प्रो द्वारा प्रदान की गई सुविधाओं की सूची यहां दी गई है:
जीथूब पर स्टार शेफर्ड ⭐















अस्वीकरण: उपलब्ध कराए गए सभी संसाधन आंशिक रूप से इंटरनेट से हैं। यदि आपके कॉपीराइट या अन्य अधिकारों और हितों का कोई उल्लंघन होता है, तो कृपया विस्तृत कारण बताएं और कॉपीराइट या अधिकारों और हितों का प्रमाण प्रदान करें और फिर इसे ईमेल पर भेजें: [email protected] हम इसे आपके लिए यथाशीघ्र संभालेंगे।
Copyright© 2022 湘ICP备2022001581号-3