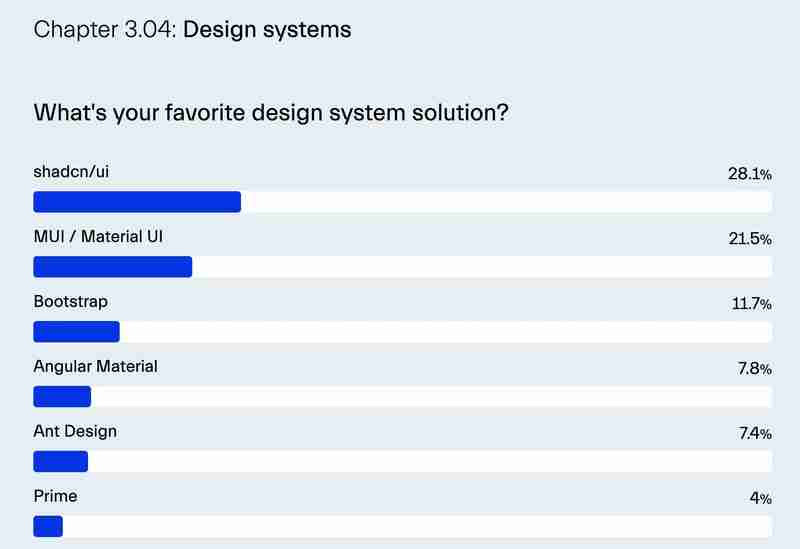
यूआई घटक साझा करना: कॉपी वीएस इंस्टॉल करें
हाल के वर्षों में, डेवलपर्स यूआई लाइब्रेरीज़ के प्रति कैसे दृष्टिकोण रखते हैं, इसमें एक उल्लेखनीय बदलाव आया है, वे एनपीएम पैकेज के माध्यम से संपूर्ण घटक लाइब्रेरीज़ को स्थापित करने से दूर जा रहे हैं और कोड को सीधे अपने कोडबेस में कॉपी-पेस्ट कर रहे हैं।
इस प्रवृत्ति को काफी हद तक Shadcn/UI द्वारा लोकप्रिय बनाया गया है, जो एक लाइब्रेरी है जो डेवलपर्स को तैयार, अनुकूलन योग्य घटक प्रदान करती है जिन्हें अधिकतम लचीलेपन के लिए सीधे प्रोजेक्ट में कॉपी किया जा सकता है।

जटिल घटकों के लिए नकल क्यों जीतती है?
कॉपी-पेस्ट दृष्टिकोण विशेष रूप से जटिल यूआई तत्वों जैसे प्रमाणीकरण पृष्ठों, विस्तृत डैशबोर्ड, या जटिल डेटा विज़ुअलाइज़ेशन के लिए चमकता है। इन घटकों को सुव्यवस्थित अनुकूलन की आवश्यकता होती है जिसे अपरिवर्तनीय एनपीएम पैकेजों के माध्यम से हासिल करना मुश्किल है।
लाइब्रेरी के एपीआई को अंतहीन कॉन्फ़िगरेशन विकल्पों से अभिभूत करने के बजाय, यह दृष्टिकोण डेवलपर्स को आधुनिक फ्रंटएंड फ्रेमवर्क की कंपोजेबल और घोषणात्मक प्रकृति का लाभ उठाने की अनुमति देता है, जिससे घटक के हर हिस्से पर अधिक नियंत्रण सक्षम होता है।
लंबे और जटिल सीएसएस चयनकर्ताओं के बजाय, आप सीधे किसी घटक में तत्वों पर शैलियाँ लागू कर सकते हैं। जटिल निर्भरता इंजेक्शन तर्क का उपयोग करके घटकों को इंजेक्ट करने के बजाय, आप घटकों को अपनी पसंद के अनुसार रखें या पुनर्व्यवस्थित करें।

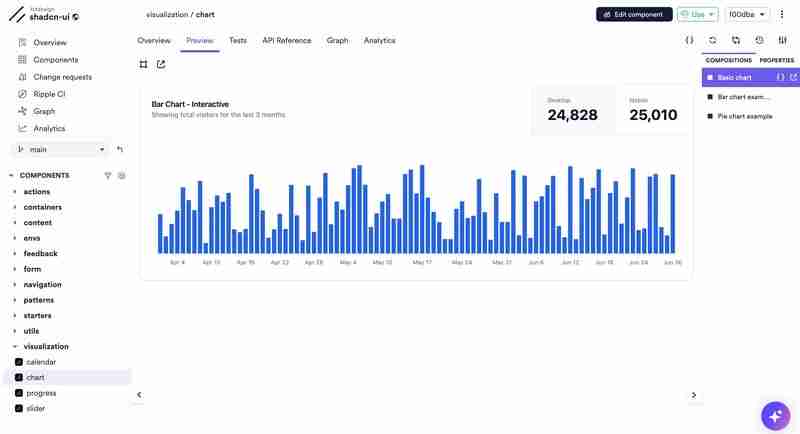
बिट प्लेटफ़ॉर्म पर एक इंटरैक्टिव shadcnui चार्ट
एआई कोडिंग सहायकों की शुरूआत के साथ इस दृष्टिकोण को और भी अधिक महत्व प्राप्त हुआ है। लंबे, जटिल संकेतों के साथ एआई के माध्यम से खरोंच से घटकों को उत्पन्न करने या सहायक के साथ लंबी बातचीत में शामिल होने के बजाय - आप अपनी आवश्यकता के करीब पूर्व-निर्मित संरचना के साथ शुरुआत कर सकते हैं।
कोड को अपने प्रोजेक्ट में एम्बेड करके, आप एआई सहायक को एक विशिष्ट, ठोस संदर्भ देते हैं। वहां से, आप इसे वृद्धिशील समायोजन करने के लिए कह सकते हैं, जैसे शैलियों में बदलाव करना, पहुंच-योग्यता सुविधाएं जोड़ना, या लेआउट बदलना।
बिट घटक: पैकेज जिन्हें आप सीधे संपादित कर सकते हैं
बिट ने वेब विकास की दुनिया में एक नई इकाई पेश की है: बिट कंपोनेंट। संक्षेप में, एक बिट घटक को एक सुपर-पैकेज के रूप में सोचा जा सकता है। आप इसे साझा कर सकते हैं, इंस्टॉल कर सकते हैं, कॉपी कर सकते हैं और यहां तक कि किसी विशेष प्रोजेक्ट सेटअप से स्वतंत्र रूप से इस पर सहयोग भी कर सकते हैं।
सरलता के लिए, हम यूआई घटकों को दो समूहों में विभाजित कर सकते हैं: डिज़ाइन सिस्टम घटक और ब्लॉक घटक। डिज़ाइन प्रणाली में, कार्ड जैसे बुनियादी घटक मूलभूत निर्माण खंड हैं। इस बीच, मीडियाकार्ड जैसे ब्लॉक घटक, डिज़ाइन सिस्टम तत्वों से बने होते हैं लेकिन अधिक उन्नत कार्यक्षमता प्रदान करते हैं।
विकल्प 1: डिज़ाइन सिस्टम घटकों के साथ रचना करना
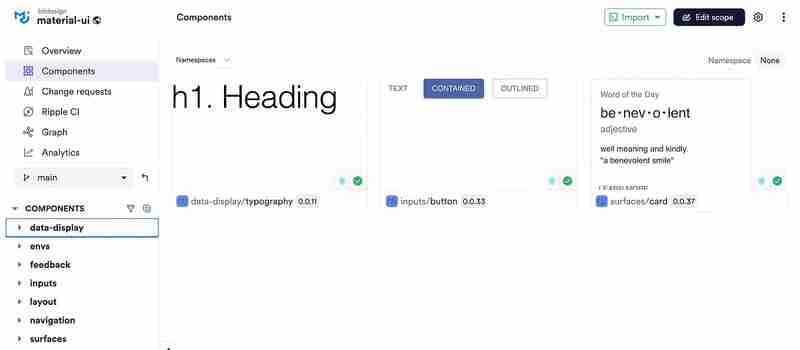
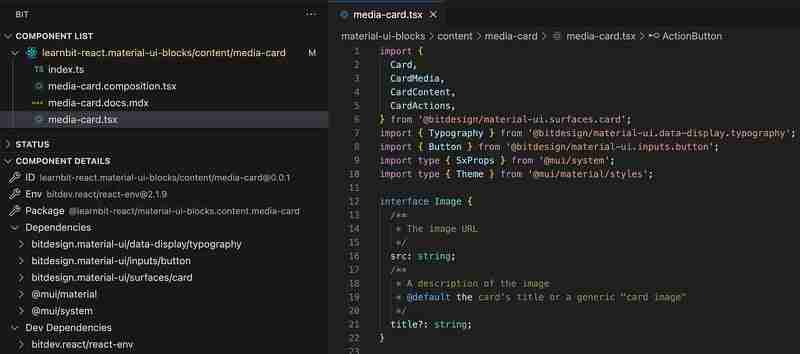
एक नया घटक बनाते समय, पहला विकल्प अपने डिज़ाइन सिस्टम से रचना करना है। उदाहरण के लिए, एक कस्टम कार्ड बनाने के लिए, आपको कार्ड, बटन और टाइपोग्राफी जैसे घटकों को संयोजित करने की आवश्यकता हो सकती है।

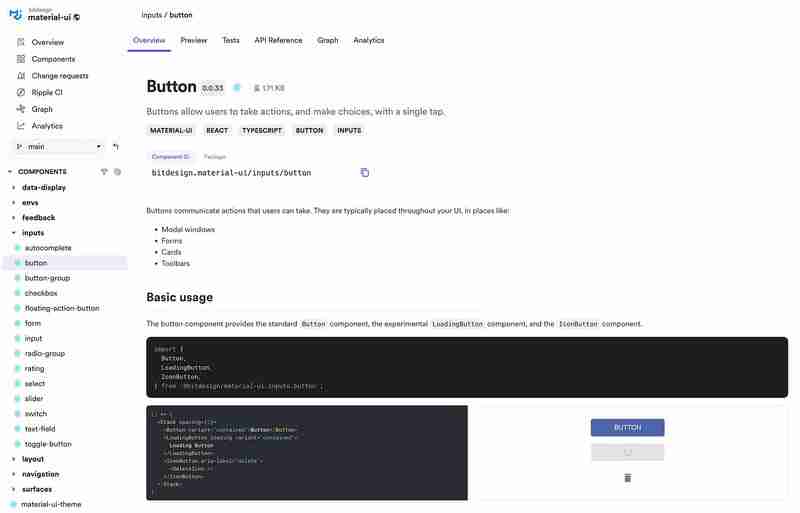
एमयूआई-आधारित घटक बिट प्लेटफ़ॉर्म पर साझा किए गए
इन घटकों को आपके प्रोजेक्ट में एनपीएम, पीएनपीएम, यार्न, या बिट की स्थापना के माध्यम से स्थापित किया जा सकता है:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
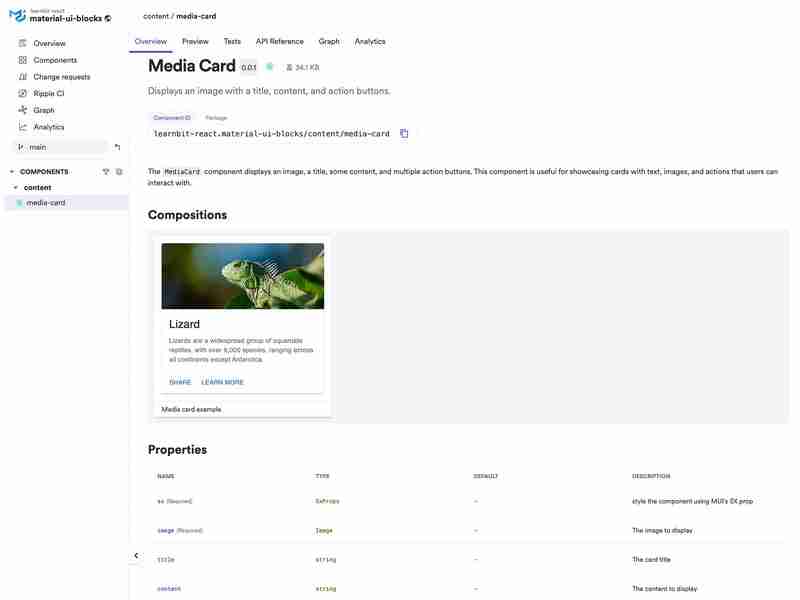
विकल्प 2: ब्लॉक घटकों का उपयोग करना
पूर्व-निर्मित ब्लॉक घटक का चयन करते समय, आपके पास सरल इंस्टॉलेशन के अलावा कई लचीले विकल्प होते हैं।
सबसे आसान मार्ग घटक पैकेज को सीधे स्थापित करना और उसके एपीआई का उपयोग करना है। यह दृष्टिकोण अच्छी तरह से काम करता है यदि घटक आपकी आवश्यकताओं को पूरा करता है या केवल मामूली बदलाव की आवश्यकता है।
ऐसे परिदृश्यों के लिए जहां आपको व्यापक परिवर्तन करने की आवश्यकता है, बिट का कांटा कमांड आपको घटक के पूर्ण कोड को अपने प्रोजेक्ट में कॉपी करने की अनुमति देता है। इसमें स्रोत फ़ाइलें, निर्भरताएं और कॉन्फ़िगरेशन (घटक के विकास उपकरण सहित) शामिल हैं।

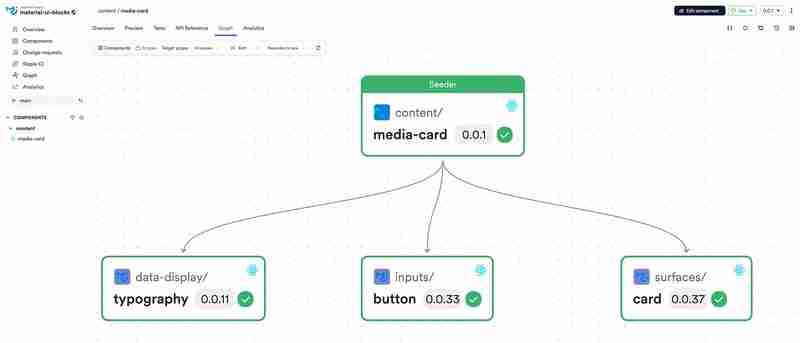
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
उदाहरण के लिए, मीडियाकार्ड घटक और उसके कॉन्फ़िगरेशन की प्रतिलिपि बनाने के लिए, हम बिट फोर्क चलाएंगे और उसके घटक आईडी (पैकेज नाम नहीं) को एक तर्क के रूप में पास करेंगे:
bit fork learnbit-react.material-ui-blocks/content/media-card

यह ध्यान देने योग्य है कि बिट बिट आयात कमांड भी प्रदान करता है, जो आपको घटक में परिवर्तन करने और एक नया संस्करण जारी करने की अनुमति देता है। इस विकल्प के लिए आवश्यक है कि आपके पास घटक को संशोधित करने के लिए उचित अनुमति हो (बिट फोर्क कमांड के विपरीत, जो मूल घटक को प्रभावित नहीं करता है)।
निर्भरता की स्रोत फ़ाइलों को बाहर निकालना
निर्भरता वाले घटकों को फोर्क करते समय, बिट सुविधा के लिए उन्हें स्वचालित रूप से इंस्टॉल करता है। हालाँकि, यदि आपको किसी निर्भरता के स्रोत कोड तक सीधी पहुंच की आवश्यकता है, तो आप उन निर्भरताओं को फोर्क भी कर सकते हैं।

उदाहरण के लिए, यदि आप बटन घटक की प्रतिलिपि बनाना चाहते हैं, तो आप इसे बिट प्लेटफ़ॉर्म पर अपनी टीम के संग्रह से भी फोर्क कर सकते हैं:
bit fork bitdesign.material-ui/inputs/button

-
 क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित
क्या मैं अपने एन्क्रिप्शन को एमक्रिप्ट से ओपनएसएसएल में स्थानांतरित कर सकता हूं, और ओपनएसएसएल का उपयोग करके एमक्रिप्ट-एन्क्रिप्टेड डेटा को डिक्रिप्ट कर सकता हूं?मेरी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड करनाक्या मैं अपनी एन्क्रिप्शन लाइब्रेरी को Mcrypt से OpenSSL में अपग्रेड कर सकता हूं? ओपनए...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित तरीके से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं जावा स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक कैसे बदल सकता हूं?जावा में एक स्ट्रिंग में एकाधिक सबस्ट्रिंग को कुशलतापूर्वक बदलनाजब एक स्ट्रिंग के भीतर कई सबस्ट्रिंग को बदलने की आवश्यकता का सामना करना पड़ता है, तो य...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित
HTML फ़ॉर्मेटिंग टैगHTML फ़ॉर्मेटिंग तत्व **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
मान्य कोड के बावजूद POST अनुरोध PHP में इनपुट कैप्चर क्यों नहीं कर रहा है?PHP में POST अनुरोध की खराबी को संबोधित करनाप्रस्तुत कोड स्निपेट में:action=''इरादा टेक्स्ट बॉक्स से इनपुट कैप्चर करना और सबमिट बटन पर क्लिक करने पर इ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित
डेटा डालते समय ''सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है'' को कैसे ठीक करें?रिकॉर्ड सम्मिलित करते समय "सामान्य त्रुटि: 2006 MySQL सर्वर चला गया है" को कैसे हल करेंपरिचय:MySQL डेटाबेस में डेटा डालने से कभी-कभी त्रुटि ...प्रोग्रामिंग 2024-12-27 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-26 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित
C और C++ फ़ंक्शन हस्ताक्षरों में सरणी लंबाई को अनदेखा क्यों करते हैं?सी और सी में कार्यों के लिए एरे पास करना प्रश्न:सी और सी क्यों करते हैं सी कंपाइलर फ़ंक्शन हस्ताक्षरों में सरणी लंबाई घोषणाओं की अनुमति देते हैं, जैसे...प्रोग्रामिंग 2024-12-26 को प्रकाशित -
 स्वत: पूर्ण खोज को बेहतर बनाने के लिए मैं MySQL में एक्सेंट कैसे हटा सकता हूँ?कुशल ऑटो-पूर्ण खोज के लिए MySQL में एक्सेंट हटानास्थान नामों के एक बड़े डेटाबेस को प्रबंधित करते समय, सटीक और कुशल सुनिश्चित करना महत्वपूर्ण है डेटा प...प्रोग्रामिंग 2024-12-26 को प्रकाशित
स्वत: पूर्ण खोज को बेहतर बनाने के लिए मैं MySQL में एक्सेंट कैसे हटा सकता हूँ?कुशल ऑटो-पूर्ण खोज के लिए MySQL में एक्सेंट हटानास्थान नामों के एक बड़े डेटाबेस को प्रबंधित करते समय, सटीक और कुशल सुनिश्चित करना महत्वपूर्ण है डेटा प...प्रोग्रामिंग 2024-12-26 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























