shadcn-ui/ui कोडबेस विश्लेषण: shadcn-ui CLI कैसे काम करता है? — भाग 5
मैं जानना चाहता था कि shadcn-ui CLI कैसे काम करता है। इस आलेख में, मैं shadcn-ui/ui CLI बनाने के लिए उपयोग किए गए कोड पर चर्चा करता हूं।
भाग 2.11 में, हमने runInit फ़ंक्शन को देखा और कैसे shadcn-ui/ui कॉन्फिगरेशन में सॉल्वडपाथ में प्रदान की गई निर्देशिकाओं को सुनिश्चित करता है।
निम्नलिखित ऑपरेशन runInit फ़ंक्शन में किए जाते हैं:

- सुनिश्चित करें कि सभी हल किए गए पथ निर्देशिकाएं मौजूद हैं।
- टेलविंड कॉन्फ़िगरेशन लिखें।
- सीएसएस फ़ाइल लिखें।
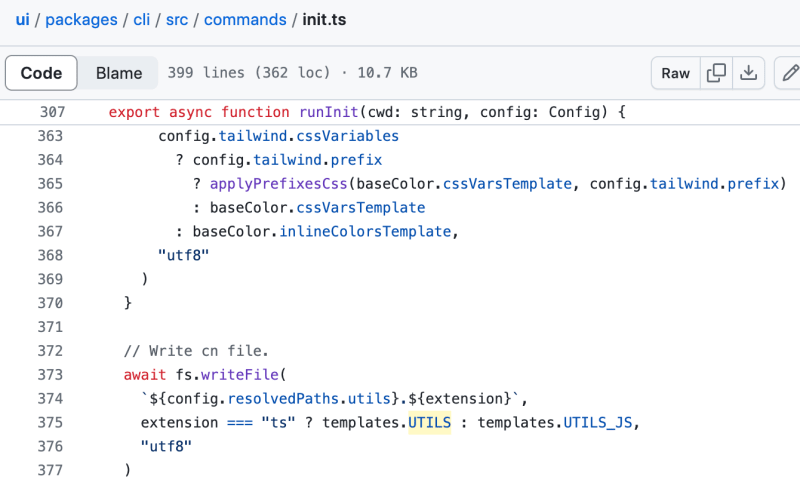
- सीएन फ़ाइल लिखें।
- निर्भरताएं स्थापित करें।
उपर्युक्त में से 1, 2, 3, 4 भाग 2.12, 2.13 और 2.14 में शामिल हैं, आइए जानें कि "निर्भरता स्थापित करें" ऑपरेशन कैसे किया जाता है।
निर्भरताएँ स्थापित करें
नीचे दिया गया कोड स्निपेट cli/src/commands/init.ts से लिया गया है
// Install dependencies.
const dependenciesSpinner = ora(\`Installing dependencies...\`)?.start()
const packageManager = await getPackageManager(cwd)
// TODO: add support for other icon libraries.
const deps = \[
...PROJECT\_DEPENDENCIES,
config.style === "new-york" ? "@radix-ui/react-icons" : "lucide-react",
\]
await execa(
packageManager,
\[packageManager === "npm" ? "install" : "add", ...deps\],
{
cwd,
}
)
dependenciesSpinner?.succeed()
ओरा एक सुंदर टर्मिनल स्पिनर है और जब आप npx shadcn init कमांड चलाते हैं तो इसका उपयोग "निर्भरता स्थापित करना..." संदेश दिखाने के लिए किया जाता है।
GetPackageManager
getPackageManager को packages/cli/src/utils/get-package-manager.ts से आयात किया जाता है
import { detect } from "@antfu/ni"
export async function getPackageManager(
targetDir: string
): Promise {
const packageManager = await detect({ programmatic: true, cwd: targetDir })
if (packageManager === "yarn@berry") return "yarn"
if (packageManager === "pnpm@6") return "pnpm"
if (packageManager === "bun") return "bun"
return packageManager ?? "npm"
}
क्या आपने कभी पीएनपीएम प्रोजेक्ट में एनपीएम का उपयोग किया है? मेरे पास है और कई बार, यह पैकेज स्थापित करने में विफल रहता है क्योंकि आप पीएनपीएम प्रोजेक्ट में एनपीएम का उपयोग कर रहे हैं।
@antfu/ni आपको सही पैकेज मैनेजर का उपयोग करने और एक फ़ंक्शन का पता लगाने की सुविधा देता है जो cwd के आधार पर किसी दिए गए प्रोजेक्ट में उपयोग किए गए पैकेजमैनेजर को देता है।
मुझे @antfu/ni Github रीडमी में डिटेक्ट विधि के बारे में कुछ भी उल्लिखित नहीं मिला। जब तक आप इसे किसी ओपन सोर्स कोडबेस में नहीं पढ़ेंगे, आपको कैसे पता चलेगा कि ऐसी कोई विधि मौजूद है?
निष्पादन
Execa आपकी स्क्रिप्ट, एप्लिकेशन या लाइब्रेरी में कमांड चलाता है। शेल के विपरीत, इसे प्रोग्रामेटिक उपयोग के लिए अनुकूलित किया गया है। चाइल्ड_प्रोसेस कोर मॉड्यूल के शीर्ष पर निर्मित। इसे पौराणिक कथाकार सिंड्रे सोरहस ने बनवाया था
shadcn-ui/ui CLI npx shadcn-ui init कमांड के भाग के रूप में आवश्यक निर्भरताएँ स्थापित करने के लिए execa का उपयोग करता है।
निष्कर्ष
shadcn-ui CLI एक्ज़ेका का उपयोग करता है, जिसे लीजेंड सिंड्रे सोरहू ने बनाया है। Execa का उपयोग स्क्रिप्ट फ़ाइल में आवश्यक निर्भरताएँ स्थापित करने के लिए किया जाता है। हम सभी इंस्टॉलेशन कमांड निष्पादित करने से परिचित हैं, लेकिन यदि आप किसी स्क्रिप्ट में प्रोग्रामेटिक रूप से कुछ पैकेज इंस्टॉल करना चाहते हैं, तो execa का उपयोग किया जा सकता है।
shadcn-ui CLI @antfu/ni से "डिटेक्ट" विधि का उपयोग करके आपके प्रोजेक्ट में उपयोग किए गए पैकेज मैनेजर का पता लगाता है।
यह लेख अध्ययन करने और यह जानने की मेरी खोज को दर्शाता है कि जब आप npx shadcn-ui init कमांड को पूरा होने पर चलाते हैं तो हुड के नीचे क्या होता है।
मैं ऐड कमांड का अध्ययन करने के लिए आगे बढ़ रहा हूं।
क्या आप सीखना चाहते हैं कि शुरुआत से shadcn-ui/ui कैसे बनाएं? जांचें बिल्ड-फ्रॉम-स्क्रैच
मेरे बारे में:
वेबसाइट: https://ramunarasinga.com/
लिंक्डइन: https://www.linkedin.com/in/ramu-narasinga-189361128/
जीथब: https://github.com/Ramu-Narasinga
ईमेल: [email protected]
स्क्रैच से shadcn-ui/ui बनाएं
सन्दर्भ:
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/commands/init.ts#L382
- https://www.npmjs.com/package/ora
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/get-package-manager.ts#L3
- https://www.npmjs.com/package/@antfu/ni
- https://github.com/antfu-collective/ni#readme
- https://github.com/search?q=import {पता लगाएं } "@antfu/ni"&type=code से
- https://www.npmjs.com/package/execa
- https://github.com/sindresorhus
-
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मिलान पंक्ति म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मिलान पंक्ति म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























