वाइट के साथ चरण-दर-चरण सेटअप प्रतिक्रिया
वाइट एक आधुनिक बिल्ड टूल्स है, जो विशेष रूप से रिएक्ट, व्यू और अन्य जैसे जावास्क्रिप्ट-आधारित अनुप्रयोगों के लिए एक तेज़ और कुशल विकास अनुभव प्रदान करने के लिए डिज़ाइन किया गया है।
Vite स्वयं विकास प्रक्रिया के दौरान न्यूनतम कॉन्फ़िगरेशन और तेज़ लोडिंग समय के साथ विकास गति पर अधिक ध्यान केंद्रित करता है। रोलअप से अनुकूलन के कारण उत्पादन निर्माण समय भी आमतौर पर तेज़ होता है
इस ट्यूटोरियल में, आप सीखेंगे कि चरण दर चरण Vite के साथ Reactjs कैसे इंस्टॉल करें
स्टेप 1
आपके पास जो टर्मिनल एप्लिकेशन है उसे खोलें, यहां मैं cmder का उपयोग कर रहा हूं, और उस फ़ोल्डर पर जाएं जहां आप एप्लिकेशन इंस्टॉल करना चाहते हैं

चरण दो
इंस्टॉलेशन प्रक्रिया को पूरा करने के लिए आप "यार्न" या "एनपीएम" का उपयोग कर सकते हैं,
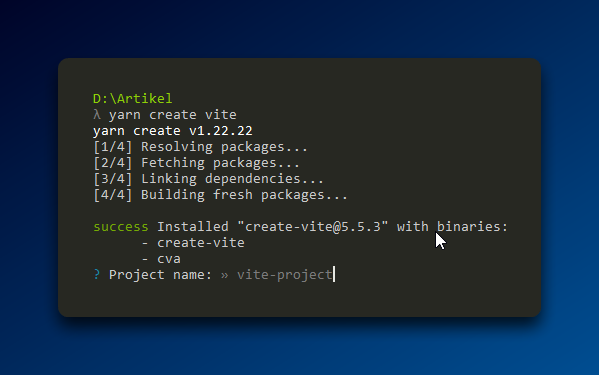
अपने टर्मिनल में निम्न कमांड टाइप करें,
##NPM npm create vite@latest ##YARN yarn create vite
मैं यार्न का उपयोग करता हूं।
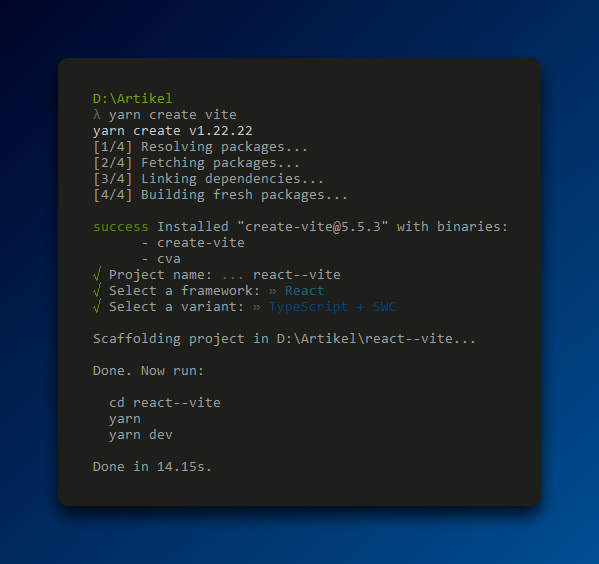
ऊपर दिए गए आदेश को निष्पादित करने के बाद, आपसे उस एप्लिकेशन का नाम दर्ज करने के लिए कहा जाएगा जिसे आप बनाना चाहते हैं, जैसा कि निम्नलिखित छवि में दिखाया गया है

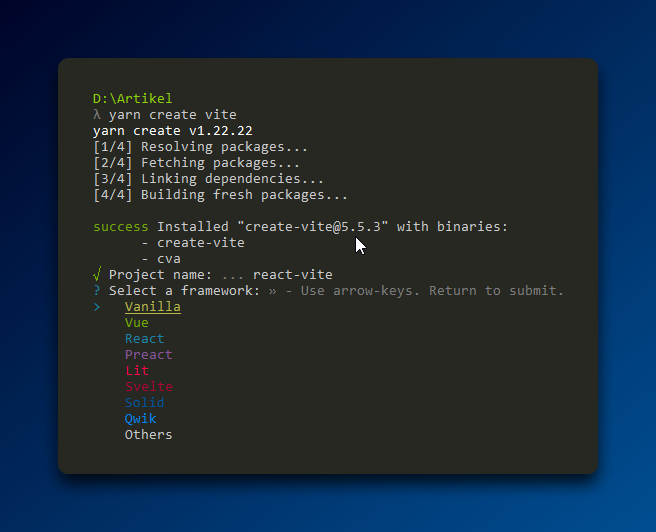
चरण 3
आपको एक सूची दिखाई देगी; सूची में ऊपर और नीचे जाने के लिए तीर कुंजियों का उपयोग करें, अपना पसंदीदा विकल्प चुनने के लिए एंटर पर क्लिक करें।
इस चरण में, हम React

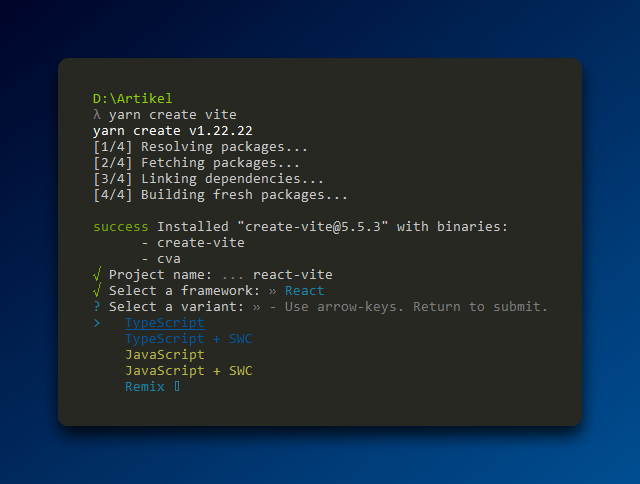
चरण 3
आपको चुनने के लिए पांच विकल्प दिखाई देंगे, नेविगेट करें और
चुनें
यहां मैं टाइपस्क्रिप्ट एसडब्ल्यूसी चुनूंगा

और यह सबकुछ है; अब आपके पास अपना Vite प्रोजेक्ट है

चरण 4
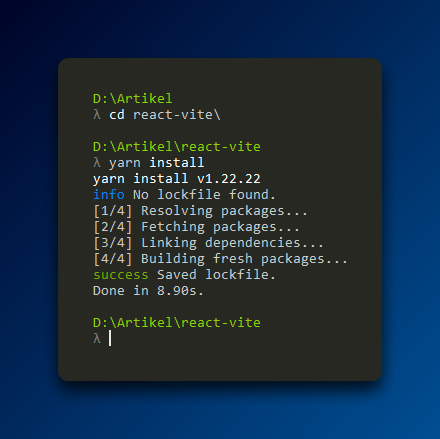
जैसा कि चरण 3 में अंतिम परिणामों में निर्देश दिया गया है, आपको आपके द्वारा बनाए गए एप्लिकेशन फ़ोल्डर में प्रवेश करने के लिए कहा जाता है, उसके बाद वह कमांड चलाएं जो आपको करने के लिए कहा गया था
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

चरण 5
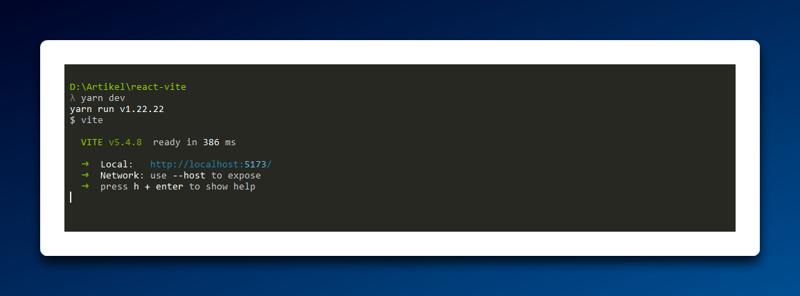
चरण 4 में सभी प्रक्रियाएं सफल होने के बाद, एप्लिकेशन को चलाने के लिए आपको निम्नलिखित कमांड चलाने की आवश्यकता है
### npm npm run dev ### yarn yarn dev

एप्लिकेशन सफलतापूर्वक चलने के बाद, आप टर्मिनल में प्रदर्शित लिंक के अनुसार एप्लिकेशन तक पहुंच सकते हैं

निष्कर्ष:
देखिए, यह बिल्कुल भी मुश्किल नहीं है, और पूरी प्रक्रिया को पूरा होने में ज्यादा समय नहीं लगता है।
अब आपने Vitejs का उपयोग करके ReactJS एप्लिकेशन इंस्टॉल करना सफलतापूर्वक सीख लिया है
धन्यवाद
-
 पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
पायथन के अनुरोधों और नकली उपयोगकर्ता एजेंटों के साथ वेबसाइट ब्लॉक को कैसे बायपास करें?] ऐसा इसलिए है क्योंकि वेबसाइटें एंटी-बॉट उपायों को लागू कर सकती हैं जो वास्तविक ब्राउज़रों और स्वचालित स्क्रिप्ट के बीच अंतर करते हैं। इन ब्लॉकों को ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मिलान पंक्ति म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मिलान पंक्ति म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा स्ट्रिंग्स के लिए प्रभावी चेकिंग विधि जो गैर-खाली और गैर-नल हैं1.6 और बाद में, isempty () विधि शून्यता के लिए जांच करने के लिए एक संक्षिप्त तरीका प्रदान करती है: अगर (str! = Null &&! Str.isempty ()) उपयोग: ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-04-23 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























