वेब सुविधाओं को समझना

वेब पर बड़ी संख्या में सुविधाएं मौजूद हैं। ब्राउज़र संगतता डेटा प्रोजेक्ट में उनमें से 14000 से अधिक की सूची है! यह सब कैसे समझें?
यह एक ऐसा प्रश्न है जिसका उत्तर लंबे समय से नहीं दिया गया है। हाँ, प्रत्येक वेब डेवलपर caiuse.com का उपयोग करता है। या वे गूगल करते हैं या शायद चैटजीपीटी से पूछते हैं। समस्या यह है कि इन उपकरणों में विशिष्ट प्रश्नों के उत्तर हैं, लेकिन बड़ी तस्वीर या सत्य के स्रोत से लिंक का अभाव है।
वेबडीएक्स समूह
अब और नहीं! वेबडीएक्स समूह अब वेब प्लेटफॉर्म पर चीजों को व्यवस्थित करने, वर्गीकृत करने और नामकरण करने का अविश्वसनीय काम कर रहा है (← यह कठिन हिस्सा है, जैसा कि आप जानते हैं)। वे समन्वित तरीके से वेब और ब्राउज़र के साथ समग्र डेवलपर अनुभव को बेहतर बनाने का प्रयास कर रहे हैं।
WebDX एक सामुदायिक समूह है जो W3C का हिस्सा है। आप देख सकते हैं कि वे अपने भंडार में क्या पका रहे हैं। मेरे लिए सबसे दिलचस्प आउटपुट वेब-फीचर्स रेपो है। उन्होंने जो किया है वह बड़ी मात्रा में विशिष्ट सुविधाओं को उच्च स्तरीय सुविधाओं के अधिक समझने योग्य सेट में वर्गीकृत करना है।
उदाहरण के लिए, नई उपलब्ध सुविधाओं में से एक है तरीके सेट करें। किसी सेट में हेरफेर करने की कोई भी नई विधि एक एकल विशेषता हो सकती है। हालाँकि, यदि इसे एकल उच्च-स्तरीय सुविधा के रूप में संप्रेषित और प्रलेखित किया जाए तो यह अधिक उपयोगी हो जाता है।
दस्तावेज़ीकरण
दूसरा भाग यह है कि एक सुविधा के बारे में विस्तृत जानकारी कैसे प्राप्त करें। खैर, यहीं पर ओपन वेब डॉक्स पहल आई। जबकि एमडीएन हमेशा एक महान संदर्भ रहा है, व्यावहारिक सामग्री की कमी रही है। ओपन वेब डॉक्स समूह इसे बदलने का प्रयास कर रहा है। वे एमडीएन वेब दस्तावेज़ीकरण के लिए ढेर सारे नए ट्यूटोरियल, गाइड और व्याख्याकार तैयार कर रहे हैं, साथ ही अंतर्निहित डेटा - बीसीडी (ब्राउज़र कंपैट डेटा) के अपडेट भी कर रहे हैं।
एक उदाहरण सापेक्ष रंगों के बारे में एमडीएन पर एक पृष्ठ है। इसे उच्च-स्तरीय वेब सुविधा में साफ़-साफ़ मैप किया गया है। यह प्रत्येक रंग सुविधा के लिए अलग-अलग संदर्भ पृष्ठों की तुलना में उस सुविधा के बारे में बहुत बेहतर समझ और संदर्भ प्रदान करता है।
सर्वेक्षण
उपरोक्त प्रयास के बारे में वास्तव में अच्छी बात यह है कि वे वास्तव में सहयोग करना चाहते हैं। वे द स्टेट ऑफ़ HTML और द स्टेट ऑफ़ CSS जैसे सर्वेक्षणों से इनपुट लेते हैं, और बाद में वे वेब सुविधाओं के लिए उनके बारे में सर्वेक्षण परिणामों को ट्रैक करने के लिए नामों के समान सेट का उपयोग कर सकते हैं।
और वैसे, जब आप ये सर्वेक्षण भर रहे हों, तो आप "पठन सूची में जोड़ें" बटन पर क्लिक कर सकते हैं। यह आपको एमडीएन के लिंक प्रस्तुत करेगा जहां आप उन चीज़ों के बारे में अधिक जान सकते हैं जिनके बारे में आप नहीं जानते थे।
हकीकत
बढ़िया, लेकिन क्या वेब बेहतर हो रहा है? नरक, हाँ यह है!
ब्राउज़रों में वांछित सुविधाओं और वास्तविक उपलब्धता के बीच अंतर को कम करने की पहल स्पष्ट है। अर्थात्, इंटरऑप प्रोजेक्ट यह सुनिश्चित करता है कि सभी प्रमुख ब्राउज़रों में सुविधाओं का एक सेट यथासंभव पूरी तरह से लागू किया जाए। हर साल इस परियोजना की एक नई पुनरावृत्ति होती है।
इन सुविधाओं को कितना और कितनी अच्छी तरह लागू किया गया है, इसे वेब प्लेटफ़ॉर्म टेस्ट का उपयोग करके मापा जाता है। सभी ब्राउज़रों के विरुद्ध परीक्षणों का एक ही सेट चलाया जाता है। यही कारण है कि हमारे पास ये अच्छे प्रतिशत हैं जो ब्राउज़र में सुविधाओं की वास्तविक स्थिति को दर्शाते हैं।
आधार रेखा
वह क्षण जब सभी प्रमुख ब्राउज़रों में एक सुविधा लागू की जाती है वह एक बहुत ही महत्वपूर्ण क्षण होता है। और चूंकि हमने ऊपर वर्णित सुविधाओं को अच्छी तरह से समूहीकृत किया है - फिलहाल केवल एक चीज गायब है और वह है एक नाम। और हमारे पास यह है: एक सुविधा बेसलाइन न्यू तब उपलब्ध होती है जब यह सभी प्रमुख ब्राउज़रों द्वारा समर्थित होती है। और एक सुविधा व्यापक रूप से तब उपलब्ध होती है जब उसे नई तरह से उपलब्ध हुए ढाई साल बीत चुके हों।
आप बेसलाइन विचार के बारे में web.dev पर अधिक पढ़ सकते हैं क्योंकि यह Google द्वारा शुरू किया गया था।
दृश्य डैशबोर्ड
जब आप इसे अधिक दृश्य तरीके से देख सकते हैं तो हर चीज़ अधिक समझ में आने लगती है। अच्छी तरह से डिज़ाइन की गई तालिकाएँ, ग्राफ़, संसाधनों के लिए आसान लिंक वहीं...
उपयोगी डैशबोर्ड बनाने के कुछ प्रयासों में इसे शामिल किया गया है। उन सभी की जाँच करें, हर एक विषय पर एक अलग दृष्टिकोण रखता है:
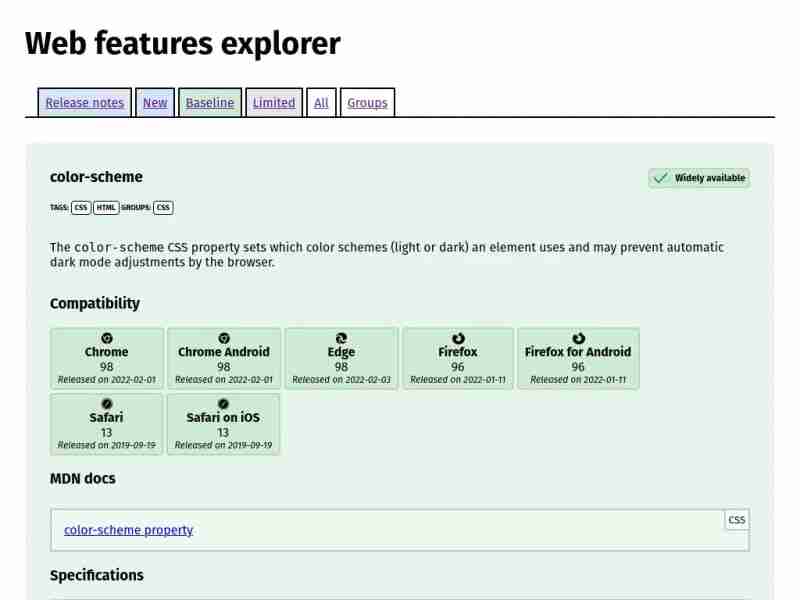
- WebDX समूह के पीछे के लोगों का सरल डैशबोर्ड
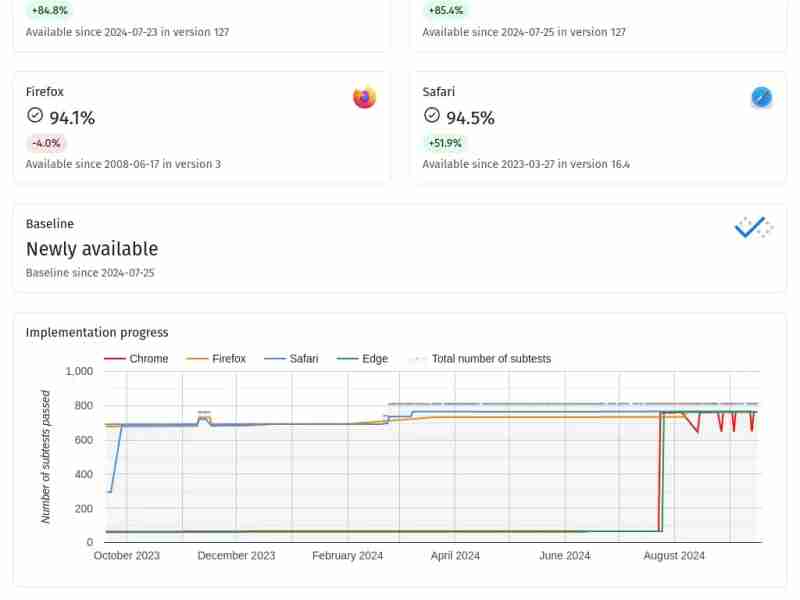
- Google Chrome टीम द्वारा सुविधानुसार वेब प्लेटफ़ॉर्म परीक्षण पास करने के अच्छे ग्राफ़
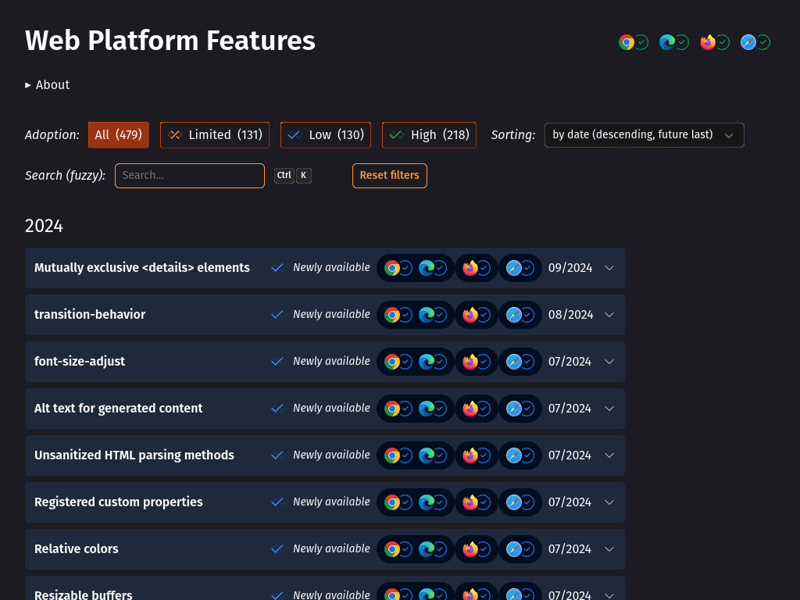
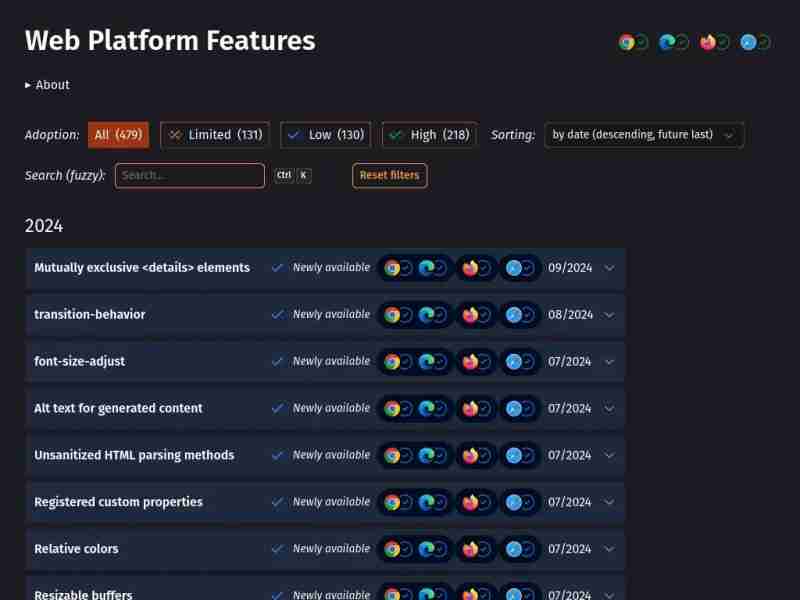
- और एक अधिक इंटरैक्टिव संस्करण बनाने का मेरा प्रयास
सामान्य तौर पर क्या नया है या वाइड एडॉप्शन स्टेटस में क्या नया है, यह जानने के लिए आप समय-समय पर उनका उपयोग कर सकते हैं। जब आप कोई नया प्रोजेक्ट शुरू कर रहे हों और निर्णय ले रहे हों कि सुविधाओं का कौन सा सेट वास्तव में उपलब्ध है और पर्याप्त रूप से समर्थित है तो यह एक अच्छा संदर्भ है।

वेब फीचर्स एक्सप्लोरर जानकारी को साफ-सुथरे तरीके से प्रदर्शित करता है

Webstatus.dev ग्राफ़ में उत्तीर्ण वेब प्लेटफ़ॉर्म परीक्षणों के संदर्भ में सुविधाओं पर वास्तविक प्रगति दिखाता है

मेरा वेब प्लेटफ़ॉर्म फीचर डैशबोर्ड फ़िल्टरिंग और सॉर्टिंग सुविधाओं की अनुमति देता है
भविष्य
कुछ सुविधाएं हाल ही में सभी ब्राउज़रों में तेजी से लागू की गई हैं। लेकिन कुछ ब्राउज़र निर्माताओं द्वारा इसे एक अच्छा विचार भी नहीं माना जा सकता है। आप निम्नलिखित साइटों पर क्या आ सकता है और क्या नहीं, इसके बारे में विस्तृत जानकारी पा सकते हैं:
- मोज़िला मानक स्थिति
- वेबकिट टीम मानक स्थिति
- Google Chrome फ़ीचर रोडमैप
निष्कर्ष
वेब प्लेटफ़ॉर्म को विकसित होते देखना आकर्षक है। फीडबैक लूप में सुधार हो रहा है। कई क्षेत्रों में इंटरऑपरेबिलिटी बेहतर हो रही है।
मैं लंबे समय से वेब सुविधाओं के साथ एक उपयोगी डैशबोर्ड चाहता था, और अचानक डेटा इतनी अच्छी गुणवत्ता का हो गया कि मैं कुछ शामों में अपना खुद का डैशबोर्ड बनाने में कामयाब रहा।
-
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पायथन में चर मानों का पता लगाने के लिए "अगर" के बजाय "कोशिश" का उपयोग करें?] यह दुविधा "अगर" या "कोशिश" का उपयोग करने के बीच निर्णय लेने के बीच उत्पन्न होती है। आपके उदाहरण में, एक "यदि" निर्माण ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पीडीओ मापदंडों के साथ क्वेरी की तरह सही तरीके से उपयोग कैसे करें?$ params = सरणी ($ var1, $ var2); $ stmt = $ हैंडल-> तैयार करें ($ क्वेरी); $ stmt-> निष्पादित ($ params); त्रुटि % संकेतों के गलत समावेश में निहित ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मैचिंग पंक्ति ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
MySQL में दो स्थितियों के आधार पर पंक्तियों को कुशलता से कैसे डालें या अपडेट करें?] मौजूदा पंक्ति यदि कोई मैच पाया जाता है। यह शक्तिशाली सुविधा एक नई पंक्ति सम्मिलित करके कुशल डेटा हेरफेर के लिए अनुमति देती है यदि कोई मैचिंग पंक्ति ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























