 मुखपृष्ठ > प्रोग्रामिंग > आधुनिक वेब डिज़ाइन का रहस्य: कैसे टेलविंड सीएसएस हमारे वेबसाइट बनाने के तरीके में क्रांति ला रहा है
मुखपृष्ठ > प्रोग्रामिंग > आधुनिक वेब डिज़ाइन का रहस्य: कैसे टेलविंड सीएसएस हमारे वेबसाइट बनाने के तरीके में क्रांति ला रहा है
आधुनिक वेब डिज़ाइन का रहस्य: कैसे टेलविंड सीएसएस हमारे वेबसाइट बनाने के तरीके में क्रांति ला रहा है
वेब डिज़ाइन की लगातार विकसित हो रही दुनिया में, आगे रहना महत्वपूर्ण है। जैसे-जैसे प्रौद्योगिकी आगे बढ़ती है और उपयोगकर्ता की अपेक्षाएं बढ़ती हैं, डेवलपर्स और डिज़ाइनर आश्चर्यजनक, उत्तरदायी वेबसाइटों को कुशलतापूर्वक बनाने के लिए लगातार नए टूल और तकनीकों की तलाश कर रहे हैं। टेलविंड सीएसएस दर्ज करें, एक उपयोगिता-प्रथम सीएसएस ढांचा जो वेब डिज़ाइन समुदाय में तूफान ला रहा है। इस ब्लॉग पोस्ट में, हम देखेंगे कि कैसे टेलविंड सीएसएस हमारे वेबसाइट बनाने के तरीके में क्रांति ला रहा है और यह आधुनिक वेब डिज़ाइन का गुप्त रहस्य क्यों बन गया है।
टेलविंड सीएसएस क्या है?
टेलविंड सीएसएस एक उच्च अनुकूलन योग्य, निम्न-स्तरीय सीएसएस ढांचा है जो जल्दी और आसानी से कस्टम डिज़ाइन बनाने के लिए उपयोगिता वर्गों का एक सेट प्रदान करता है। पूर्व-डिज़ाइन किए गए घटकों के साथ आने वाले पारंपरिक सीएसएस फ्रेमवर्क के विपरीत, टेलविंड सीएसएस डेवलपर्स को स्क्रैच से कस्टम सीएसएस लिखे बिना अद्वितीय डिज़ाइन बनाने के लिए बिल्डिंग ब्लॉक देने पर केंद्रित है।
टेलविंड के पीछे का दर्शन
टेलविंड सीएसएस का मुख्य दर्शन आदिम उपयोगिता वर्गों का एक सेट प्रदान करना है जिसे किसी भी डिज़ाइन को बनाने के लिए जोड़ा जा सकता है। यह दृष्टिकोण सभी परियोजनाओं में निरंतरता बनाए रखते हुए अधिकतम लचीलेपन और रचनात्मकता की अनुमति देता है। इन उपयोगिता वर्गों का उपयोग करके, डेवलपर्स प्रत्येक तत्व के लिए कस्टम सीएसएस लिखने की आवश्यकता के बिना डिजाइन पर तेजी से प्रोटोटाइप और पुनरावृत्त कर सकते हैं।
टेलविंड सीएसएस का उपयोग करने के लाभ
1. त्वरित विकास
टेलविंड सीएसएस का सबसे महत्वपूर्ण लाभ वह गति है जिस पर डेवलपर्स वेबसाइट बना सकते हैं और प्रोटोटाइप कर सकते हैं। अपनी उंगलियों पर उपयोगिता वर्गों के व्यापक सेट के साथ, डिजाइनर और डेवलपर्स कस्टम सीएसएस लिखे बिना विभिन्न लेआउट, रंगों और शैलियों के साथ जल्दी से प्रयोग कर सकते हैं।
2. संगति और रखरखाव
टेलविंड सीएसएस कक्षाओं का एक मानकीकृत सेट प्रदान करके परियोजनाओं में स्थिरता को बढ़ावा देता है। यह स्थिरता टीमों के लिए समय के साथ सहयोग करना और कोड बनाए रखना आसान बनाती है। इसके अतिरिक्त, क्योंकि शैलियों को सीधे HTML में लागू किया जाता है, इसलिए अलग-अलग सीएसएस फ़ाइलों को खंगाले बिना डिज़ाइन को समझना और संशोधित करना आसान होता है।
3. रिस्पॉन्सिव डिज़ाइन को आसान बनाया गया
टेलविंड सीएसएस के साथ रिस्पॉन्सिव डिज़ाइन बनाना बहुत आसान है। फ्रेमवर्क में अंतर्निहित उत्तरदायी संशोधक शामिल हैं जो डेवलपर्स को स्क्रीन आकार के आधार पर विभिन्न शैलियों को लागू करने की अनुमति देते हैं। यह सुविधा जटिल मीडिया प्रश्नों की आवश्यकता को समाप्त करती है और मोबाइल-फर्स्ट डिज़ाइन बनाना आसान बनाती है।
4. अनुकूलन और लचीलापन
हालांकि टेलविंड सीएसएस डिफ़ॉल्ट उपयोगिता वर्गों का एक सेट प्रदान करता है, यह अत्यधिक अनुकूलन योग्य है। डेवलपर्स रंग, रिक्ति और ब्रेकप्वाइंट सहित अपने प्रोजेक्ट के डिज़ाइन सिस्टम से मेल खाने के लिए डिफ़ॉल्ट कॉन्फ़िगरेशन को आसानी से संशोधित कर सकते हैं। यह लचीलापन टीमों को फ्रेमवर्क के उपयोगिता-प्रथम दृष्टिकोण से लाभान्वित होने के साथ-साथ एक अद्वितीय रूप और अनुभव बनाने की अनुमति देता है।
टेलविंड सीएसएस पारंपरिक सीएसएस फ्रेमवर्क से कैसे भिन्न है
पूर्व-डिज़ाइन किए गए घटकों से अलग होना
बूटस्ट्रैप या फाउंडेशन जैसे पारंपरिक सीएसएस फ्रेमवर्क पूर्व-डिज़ाइन किए गए घटकों के साथ आते हैं जो अक्सर वेबसाइटों को समान बनाते हैं। टेलविंड सीएसएस निम्न-स्तरीय उपयोगिता कक्षाएं प्रदान करके एक अलग दृष्टिकोण अपनाता है जिन्हें अद्वितीय डिज़ाइन बनाने के लिए जोड़ा जा सकता है। यह दृष्टिकोण डिजाइनरों को उनकी वेबसाइटों के अंतिम स्वरूप और अनुभव पर अधिक नियंत्रण देता है।
सीएसएस ब्लोट को कम करना
पारंपरिक सीएसएस फ्रेमवर्क के साथ एक आम समस्या अप्रयुक्त सीएसएस की मात्रा है जो ब्राउज़र पर भेजी जाती है। टेलविंड सीएसएस डेवलपर्स को निर्माण प्रक्रिया के दौरान अप्रयुक्त शैलियों को शुद्ध करने की अनुमति देकर इस समस्या का समाधान करता है, जिसके परिणामस्वरूप फ़ाइल आकार काफी छोटा हो जाता है और लोड समय तेज हो जाता है।
कार्रवाई में टेलविंड सीएसएस: वास्तविक दुनिया के उदाहरण
यह बेहतर ढंग से समझने के लिए कि टेलविंड सीएसएस वेब डिज़ाइन में कैसे क्रांति ला रहा है, आइए कुछ वास्तविक दुनिया के उदाहरण देखें कि इसका उपयोग सामान्य यूआई घटकों को बनाने के लिए कैसे किया जा सकता है।
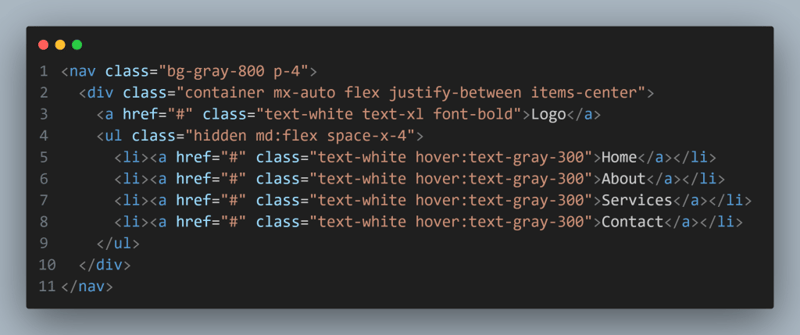
एक उत्तरदायी नेविगेशन बार बनाना

इस उदाहरण में, हमने टेलविंड सीएसएस उपयोगिता कक्षाओं का उपयोग करके एक उत्तरदायी नेविगेशन बार बनाया है। छिपी हुई एमडी:फ्लेक्स कक्षाएं यह सुनिश्चित करती हैं कि नेविगेशन लिंक मोबाइल उपकरणों पर छिपे हुए हैं और मध्यम आकार और उससे ऊपर की स्क्रीन पर प्रदर्शित होते हैं।
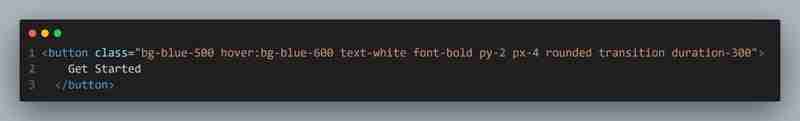
कॉल-टू-एक्शन बटन डिज़ाइन करना

यह सरल बटन उदाहरण दिखाता है कि टेलविंड सीएसएस का उपयोग करके एक आकर्षक, इंटरैक्टिव तत्व बनाना कितना आसान है। उपयोगिता वर्ग पृष्ठभूमि रंग और पाठ शैली से लेकर होवर प्रभाव और बदलाव तक सब कुछ संभालते हैं।
टेलविंड सीएसएस सर्वोत्तम अभ्यास और युक्तियाँ
अपनी वेब डिज़ाइन परियोजनाओं में टेलविंड सीएसएस का अधिकतम लाभ उठाने के लिए, निम्नलिखित सर्वोत्तम प्रथाओं और युक्तियों पर विचार करें:
- आधिकारिक दस्तावेज का उपयोग करें: टेलविंड सीएसएस में व्यापक दस्तावेज हैं जो ढांचे के सभी पहलुओं को कवर करते हैं। सीखने और समस्या निवारण के लिए इसे अपना पसंदीदा संसाधन बनाएं।
- टेलविंड की कॉन्फ़िगरेशन फ़ाइल का लाभ उठाएं: अपने प्रोजेक्ट के डिज़ाइन सिस्टम से मेल खाने और अपनी वेबसाइट पर स्थिरता में सुधार करने के लिए डिफ़ॉल्ट कॉन्फ़िगरेशन को अनुकूलित करें।
- टेलविंड के @apply निर्देश का उपयोग करें: उपयोगिता वर्गों के अक्सर उपयोग किए जाने वाले संयोजनों के लिए, पुन: प्रयोज्य घटक वर्ग बनाने के लिए अपने सीएसएस में @apply निर्देश का उपयोग करें।
- उत्पादन के लिए अनुकूलन: अप्रयुक्त शैलियों को हटाने और उत्पादन के लिए अपनी सीएसएस फ़ाइल का आकार कम करने के लिए टेलविंड की अंतर्निहित पर्जिंग सुविधा का उपयोग करें।
- अन्य टूल के साथ संयोजित करें: टेलविंड सीएसएस रिएक्ट, व्यू और एंगुलर जैसे लोकप्रिय जावास्क्रिप्ट फ्रेमवर्क के साथ अच्छी तरह से काम करता है। अपने विकास कार्यप्रवाह को बढ़ाने के लिए एकीकरणों का अन्वेषण करें।
टेलविंड सीएसएस के साथ वेब डिज़ाइन का भविष्य
जैसे-जैसे टेलविंड सीएसएस लोकप्रियता हासिल कर रहा है, यह स्पष्ट है कि यह सिर्फ एक प्रचलित प्रवृत्ति नहीं है बल्कि हम वेब डिज़ाइन को कैसे देखते हैं, इसमें एक महत्वपूर्ण बदलाव है। फ्रेमवर्क का उपयोगिता-प्रथम दृष्टिकोण और लचीलापन इसे छोटी परियोजनाओं और बड़े पैमाने के अनुप्रयोगों दोनों के लिए एक उत्कृष्ट विकल्प बनाता है।
समुदाय के साथ विकास करना
टेलविंड सीएसएस की एक ताकत इसका सक्रिय और बढ़ता हुआ समुदाय है। जैसे-जैसे अधिक डेवलपर्स इस ढांचे को अपनाएंगे, हम नए प्लगइन्स, एक्सटेंशन और टूल देखने की उम्मीद कर सकते हैं जो इसकी क्षमताओं को और बढ़ाएंगे। यह समुदाय-संचालित विकास सुनिश्चित करता है कि टेलविंड सीएसएस वेब डिजाइनरों और डेवलपर्स की बदलती जरूरतों के अनुकूल बना रहेगा।
डिज़ाइन सिस्टम के साथ एकीकरण
जैसे-जैसे वेब विकास में डिज़ाइन सिस्टम अधिक प्रचलित होते जा रहे हैं, टेलविंड सीएसएस एक महत्वपूर्ण भूमिका निभाने के लिए अच्छी स्थिति में है। इसकी अनुकूलन योग्य प्रकृति डिज़ाइन टोकन को लागू करना और बड़े पैमाने की परियोजनाओं में स्थिरता बनाए रखना आसान बनाती है। हम भविष्य में टेलविंड सीएसएस और डिज़ाइन सिस्टम टूल्स के बीच और अधिक एकीकरण देखने की उम्मीद कर सकते हैं।
निष्कर्ष: टेलविंड सीएसएस क्रांति को अपनाना
जब आधुनिक वेब डिज़ाइन की बात आती है तो टेलविंड सीएसएस ने निस्संदेह गेम बदल दिया है। इसका उपयोगिता-प्रथम दृष्टिकोण, लचीलापन और तेजी से विकास पर ध्यान इसे वेब डिजाइनरों और फ्रंटएंड डेवलपर्स के लिए एक अमूल्य उपकरण बनाता है। टेलविंड सीएसएस को अपनाकर, टीमें पहले से कहीं अधिक कुशलता से अद्वितीय, प्रतिक्रियाशील और रखरखाव योग्य वेबसाइट बना सकती हैं।
जैसा कि हम वेब डिज़ाइन के भविष्य को देखते हैं, यह स्पष्ट है कि टेलविंड सीएसएस हमारी वेबसाइट बनाने के तरीके को आकार देने में महत्वपूर्ण भूमिका निभाता रहेगा। चाहे आप एक अनुभवी डेवलपर हों या अभी अपनी वेब डिज़ाइन यात्रा शुरू कर रहे हों, टेलविंड सीएसएस की खोज एक सार्थक निवेश है जो आपके वर्कफ़्लो में क्रांतिकारी बदलाव ला सकता है और आपकी रचनात्मकता को उजागर कर सकता है।
तो, क्या आप टेलविंड सीएसएस में गोता लगाने और आधुनिक वेब डिज़ाइन की गुप्त खोज करने के लिए तैयार हैं? इसे अपने अगले प्रोजेक्ट पर आज़माएँ, और प्रत्यक्ष अनुभव करें कि कैसे यह नवोन्मेषी ढाँचा हमारे वेबसाइट बनाने के तरीके को बदल रहा है।
-
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 कोणीय इंटरसेप्टर उपयोगकर्ता गाइड और उदाहरण] ] मूलभूत प्रकार्य: ] ] ] ] फ़ंक्शन-आधारित इंटरसेप्टर: ] कौन सा इंटरसेप्टर चुनने के लिए परियोजना की जटिलता और आवश्यकताओं पर निर्भर क...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
कोणीय इंटरसेप्टर उपयोगकर्ता गाइड और उदाहरण] ] मूलभूत प्रकार्य: ] ] ] ] फ़ंक्शन-आधारित इंटरसेप्टर: ] कौन सा इंटरसेप्टर चुनने के लिए परियोजना की जटिलता और आवश्यकताओं पर निर्भर क...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 अभिन्न और फ्लोटिंग पॉइंट ऑपरेशन के बीच प्रदर्शन अंतर आधुनिक अनुप्रयोगों को कैसे प्रभावित करता है?पूर्णांक ऐतिहासिक रूप से, फ्लोटिंग-पॉइंट ऑपरेशन पूर्णांक समकक्षों की तुलना में विशेष रूप से धीमा हो सकते हैं। हालांकि, समकालीन कंप्यूटरों पर, यह व...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
अभिन्न और फ्लोटिंग पॉइंट ऑपरेशन के बीच प्रदर्शन अंतर आधुनिक अनुप्रयोगों को कैसे प्रभावित करता है?पूर्णांक ऐतिहासिक रूप से, फ्लोटिंग-पॉइंट ऑपरेशन पूर्णांक समकक्षों की तुलना में विशेष रूप से धीमा हो सकते हैं। हालांकि, समकालीन कंप्यूटरों पर, यह व...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 JSON STRINGS के साथ JSON STRINGS में .NET एन्यूमरेशन कैसे करें?] ] उनके नाम का प्रतिनिधित्व करने वाले तार के रूप में उन्हें क्रमबद्ध करने के लिए, कई तरीके मौजूद हैं। ] ] इस कनवर्टर को या तो Enum परिभाषा स्तर...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
JSON STRINGS के साथ JSON STRINGS में .NET एन्यूमरेशन कैसे करें?] ] उनके नाम का प्रतिनिधित्व करने वाले तार के रूप में उन्हें क्रमबद्ध करने के लिए, कई तरीके मौजूद हैं। ] ] इस कनवर्टर को या तो Enum परिभाषा स्तर...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 कमांड प्रॉम्प्ट पर C# कोड कैसे संकलित और चलाएं?] ] ] ] ] ] ] ] ] आप अपने वांछित नाम में myApplication.exe बदल सकते हैं। ] ] सफल संकलन के बाद, बनाई गई फ़ाइल को निष्पादित करें: ] ] वैकल्पि...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
कमांड प्रॉम्प्ट पर C# कोड कैसे संकलित और चलाएं?] ] ] ] ] ] ] ] ] आप अपने वांछित नाम में myApplication.exe बदल सकते हैं। ] ] सफल संकलन के बाद, बनाई गई फ़ाइल को निष्पादित करें: ] ] वैकल्पि...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 हम चाहते हैं कि नेटवर्क बनाएं] ] हमने जो मुख्य प्रश्न पूछा है वह है: यदि आप वेब प्लेटफॉर्म के किसी भी पहलू को बदलने के लिए अपनी छड़ी को स्विंग कर सकते हैं, तो आप क्या चुनेंगे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
हम चाहते हैं कि नेटवर्क बनाएं] ] हमने जो मुख्य प्रश्न पूछा है वह है: यदि आप वेब प्लेटफॉर्म के किसी भी पहलू को बदलने के लिए अपनी छड़ी को स्विंग कर सकते हैं, तो आप क्या चुनेंगे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 Laravel AJAX पोस्ट अनुरोध में CSRF टोकन बेमेल त्रुटि को कैसे हल करें?] यह इसलिए होता है क्योंकि लारवेल में क्रॉस-साइट अनुरोध जालसाजी हमलों से बचाने के लिए सभी रूपों में एक सीएसआरएफ टोकन शामिल है। अजाक्स अनुरोध को परि...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
Laravel AJAX पोस्ट अनुरोध में CSRF टोकन बेमेल त्रुटि को कैसे हल करें?] यह इसलिए होता है क्योंकि लारवेल में क्रॉस-साइट अनुरोध जालसाजी हमलों से बचाने के लिए सभी रूपों में एक सीएसआरएफ टोकन शामिल है। अजाक्स अनुरोध को परि...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























