टेलविंड सीएसएस के साथ इनपुट प्रकार संख्या पर तीर कैसे हटाएं
टेलविंड सीएसएस के साथ फॉर्म डिजाइन करते समय, आप संख्या इनपुट फ़ील्ड से डिफ़ॉल्ट तीर (जिन्हें स्पिनर भी कहा जाता है) को हटाना चाह सकते हैं। ये तीर कस्टम डिज़ाइन में हस्तक्षेप कर सकते हैं और विभिन्न ब्राउज़रों में लगातार स्टाइल करना चुनौतीपूर्ण है।
इस ट्यूटोरियल में, हम पता लगाएंगे कि इनलाइन शैलियों और वैश्विक सीएसएस दृष्टिकोण दोनों के माध्यम से, टेलविंड सीएसएस का उपयोग करके इसे कैसे प्राप्त किया जाए।
समस्या
डिफ़ॉल्ट रूप से, ब्राउज़र तत्वों में वृद्धि और कमी वाले तीर जोड़ते हैं। कार्यात्मक होते हुए भी, ये तीर अक्सर कस्टम डिज़ाइन से टकराते हैं और विभिन्न ब्राउज़रों में समान रूप से स्टाइल करना मुश्किल हो सकता है।

समाधान
हम इन तीरों को हटाने और स्वच्छ, अनुकूलित संख्या इनपुट बनाने के लिए टेलविंड सीएसएस उपयोगिता कक्षाओं का उपयोग करेंगे। हम यह भी देखेंगे कि बड़ी परियोजनाओं के लिए इस स्टाइल को विश्व स्तर पर कैसे लागू किया जाए।
इनलाइन दृष्टिकोण
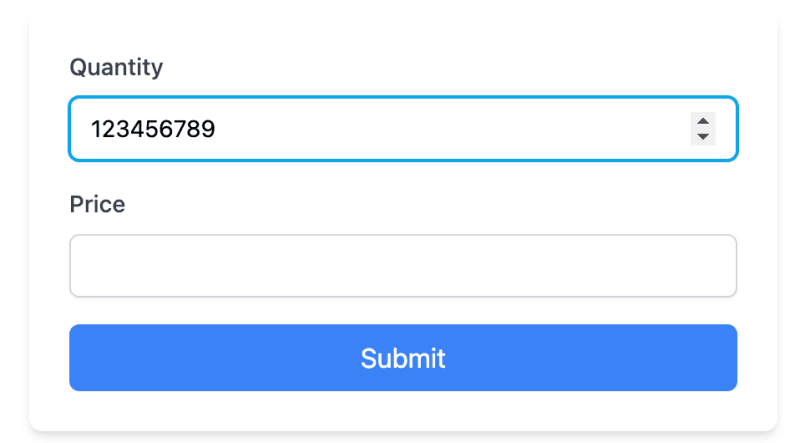
आइए एक उदाहरण से शुरू करें जो इनलाइन टेलविंड कक्षाओं का उपयोग करता है:
तीरों को हटाने के लिए प्रमुख वर्ग हैं:
- [प्रकटन:टेक्स्टफ़ील्ड]: फ़ायरफ़ॉक्स में डिफ़ॉल्ट स्टाइल को हटाता है।
- [&::-वेबकिट-बाहरी-स्पिन-बटन]:उपस्थिति-कोई नहीं: वेबकिट ब्राउज़र में बाहरी स्पिन बटन को हटाता है।
- [&::-वेबकिट-इनर-स्पिन-बटन]:उपस्थिति-कोई नहीं: वेबकिट ब्राउज़र में इनर स्पिन बटन को हटाता है।

वैश्विक दृष्टिकोण
बड़ी परियोजनाओं के लिए, आप इस स्टाइल को सभी नंबर इनपुट पर लागू करना चाह सकते हैं। आप अपनी वैश्विक सीएसएस फ़ाइल में शैलियाँ जोड़कर ऐसा कर सकते हैं:
अपने फ्रेमवर्क और सेटअप के आधार पर अपनी ग्लोबल.सीएसएस फ़ाइल (या समकक्ष, जैसे ऐप.सीएसएस या स्टाइल्स.सीएसएस) खोलें।
निम्नलिखित सीएसएस जोड़ें:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- सुनिश्चित करें कि यह सीएसएस फ़ाइल आपकी मुख्य टेलविंड सीएसएस फ़ाइल में आयात की गई है या आपके HTML में शामिल है।
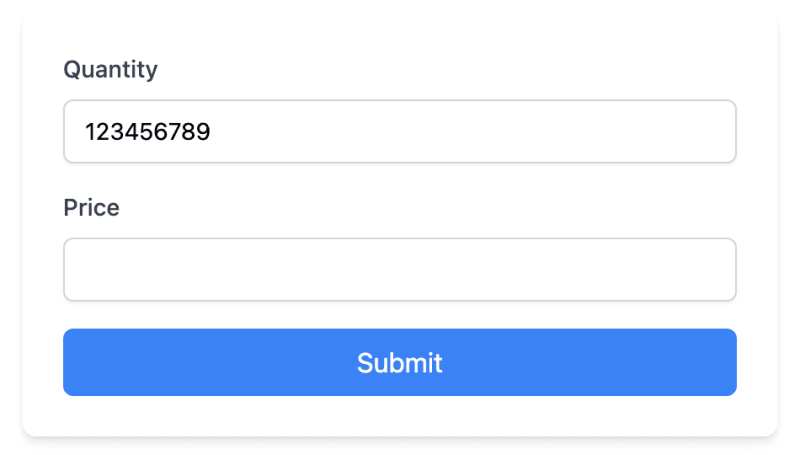
इन वैश्विक शैलियों को जोड़ने के बाद, आप अपने HTML को सरल बना सकते हैं:
ध्यान दें कि हमने व्यक्तिगत इनपुट से तीर हटाने वाली कक्षाओं को हटा दिया है, क्योंकि अब उन्हें वैश्विक सीएसएस द्वारा नियंत्रित किया जाता है।
कस्टम तीर जोड़ना
डिफ़ॉल्ट तीरों को हटाने से डिज़ाइन की स्थिरता में सुधार होता है, आप बेहतर उपयोगकर्ता अनुभव के लिए कस्टम वृद्धि/कमी बटन जोड़ना चाह सकते हैं। हमारे फ़ॉर्म के डिज़ाइन से मेल खाने वाले कस्टम तीर बनाने का तरीका यहां बताया गया है:
आइए इस कार्यान्वयन के प्रमुख घटकों का विश्लेषण करें:
हम अपने कस्टम बटन की पूर्ण स्थिति की अनुमति देने के लिए इनपुट को सापेक्ष-स्थिति वाले डिव में लपेटते हैं।
इनपुट फ़ील्ड अपनी मूल शैली को बरकरार रखती है, जिसमें डिफ़ॉल्ट तीरों को हटाने के लिए कक्षाएं भी शामिल हैं:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- हम अपने कस्टम बटनों को शामिल करने के लिए पूर्ण स्थिति के साथ एक div जोड़ते हैं:
यह बटनों को इनपुट के दाईं ओर स्थित करता है और उन्हें लंबवत रूप से केन्द्रित करता है।
- प्रत्येक बटन को इनपुट के साथ मिश्रित करने के लिए स्टाइल किया गया है:
- h-full बटन को इनपुट की ऊंचाई भरने देता है।
- बॉर्डर-एल बटनों के बीच एक सूक्ष्म विभाजक जोड़ता है।
- टेक्स्ट-ग्रे-500 और होवर: टेक्स्ट-स्काई-500 होवर पर एक रंग परिवर्तन प्रदान करते हैं जो हमारे फॉर्म की फोकस स्थिति से मेल खाता है।
हम ऊपर और नीचे तीरों के लिए एसवीजी आइकन का उपयोग करते हैं, जिसका आकार w-4 h-4 के साथ उचित है।
ऑनक्लिक इवेंट इनपुट मान बदलने के लिए जावास्क्रिप्ट के स्टेपअप() और स्टेपडाउन() तरीकों का उपयोग करते हैं:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"महत्वपूर्ण विचार
कुछ चीजें हैं जिन पर आपको विचार करना चाहिए:
तीरों को हटाने से उन उपयोगकर्ताओं पर असर पड़ सकता है जो उन पर भरोसा करते हैं। यदि आवश्यक हो तो वैकल्पिक वृद्धि/कमी के तरीके प्रदान करने पर विचार करें।
यह समाधान आधुनिक ब्राउज़रों में काम करता है। पुराने ब्राउज़रों को अतिरिक्त सीएसएस या जावास्क्रिप्ट की आवश्यकता हो सकती है।
निष्कर्ष
इसे इनलाइन या वैश्विक स्तर पर लागू करके, आप अपने प्रोजेक्ट में नंबर इनपुट से डिफ़ॉल्ट तीरों को प्रभावी ढंग से हटा सकते हैं।
जो लोग अपनी टेलविंड सीएसएस विकास प्रक्रिया को और बेहतर बनाना चाहते हैं, उनके लिए देवडोजो टेल्स पेज बिल्डर देखें, जो आपको आसानी से अद्भुत डिजाइन बनाने में मदद कर सकता है।
हैप्पी कोडिंग!
-
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
तीन MySQL तालिकाओं से डेटा को एक नई तालिका में कैसे संयोजित करें?] लोग, विवरण, और टैक्सोनॉमी टेबल? पी।*, उम्र के रूप में d.content का चयन करें पी के रूप में लोगों से D.Person_id = P.ID पर D के रूप में विवरण में शामि...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
कारण क्यों पायथन हाइपरस्कोप सबस्ट्रिंग के स्लाइसिंग को त्रुटियों की रिपोर्ट नहीं करता है] 'उदाहरण' [9] का उपयोग करके व्यक्तिगत तत्वों को अनुक्रमित करने के विपरीत, जो एक त्रुटि उठाता है, एक अनुक्रम की सीमा के बाहर स्लाइस करना नहीं ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 चैटबॉट कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
चैटबॉट कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























