जावास्क्रिप्ट के साथ फ़ोन संपर्क पढ़ें
लेखक का नोट: इस आलेख में वर्णित प्रौद्योगिकियां और प्रक्रियाएं प्रायोगिक हैं और केवल कुछ ब्राउज़रों में ही काम करेंगी। लेखन के समय, संपर्क पिकर एपीआई केवल एंड्रॉइड क्रोम (संस्करण 80 से) और आईओएस सफारी (संस्करण 14.5 से, लेकिन केवल एक ध्वज के पीछे) द्वारा समर्थित था। यदि आप कार्यक्षमता की समीक्षा करना चाहते हैं, तो आप मेरी वेबसाइट पर चल रहे डेमो की जांच कर सकते हैं।
किसी फ़ोन या टैबलेट पर संपर्क सूची से प्रविष्टियाँ पढ़ना पारंपरिक रूप से मूल ऐप्स तक ही सीमित है। लेकिन कॉन्टैक्ट पिकर एपीआई के साथ, हम जावास्क्रिप्ट का उपयोग करके बस यही कर सकते हैं।
यह सुविधा उन ऐप्स में दिलचस्प हो सकती है जिन्हें फोन नंबर या वीओआईपी जैसी संपर्क जानकारी की आवश्यकता होती है, सोशल नेटवर्क जहां हम ज्ञात लोगों को खोजना चाहते हैं, या ऐसे ऐप्स जिन्हें डेटा देखने के लिए एप्लिकेशन स्वैप किए बिना फॉर्म जानकारी भरने की आवश्यकता होती है।
एपीआई और डिवाइस सीमित करेंगे कि कौन सी संपत्तियां उपलब्ध होंगी। पाँच मानक हैं जिन्हें डेवलपर चुन सकते हैं:
- नाम
- फ़ोन
- ईमेल
- पते
- प्रतीक
यहां बहुवचन महत्वपूर्ण हैं, क्योंकि किसी संपर्क में एक से अधिक फ़ोन, ईमेल या एकाधिक पते हो सकते हैं। लौटाया गया डेटा स्थिरता के लिए हमेशा सरणियों के अंदर रहेगा, भले ही वह एकल मान हो। उस पर और बाद में।
गोपनीयता और सुरक्षा
फोन पर संग्रहीत संपर्क जानकारी में संवेदनशील जानकारी हो सकती है जिसे हमें सावधानीपूर्वक संभालना चाहिए। उसके कारण, गोपनीयता और सुरक्षा संबंधी विचार हैं जिन्हें हमें ध्यान में रखना चाहिए:
- संपर्क पिकर एपीआई कोड शीर्ष-स्तरीय ब्राउज़िंग संदर्भ में चलना चाहिए । यह आपके फ़ोन पर संपर्क सूची को पढ़ने से विज्ञापनों या तृतीय-पक्ष प्लगइन्स जैसे बाहरी कोड को रोकता है।
- संपर्क पिकर एपीआई कोड केवल उपयोगकर्ता के इशारे के बाद ही चल सकता है। इस प्रकार, डेवलपर्स प्रक्रिया को पूरी तरह से स्वचालित नहीं कर सकते हैं। उपयोगकर्ता को संपर्क रीडिंग को ट्रिगर करने के लिए कार्य करना होगा।
- व्यक्ति को संपर्क सूची तक पहुंच की अनुमति देनी होगी। यह प्रतिबंध फ़ोन द्वारा लगाया गया है, JS द्वारा नहीं. उपयोगकर्ता को ब्राउज़र को संपर्कों तक पहुंचने की अनुमति देनी होगी (यदि उसके पास यह पहले से नहीं है)।
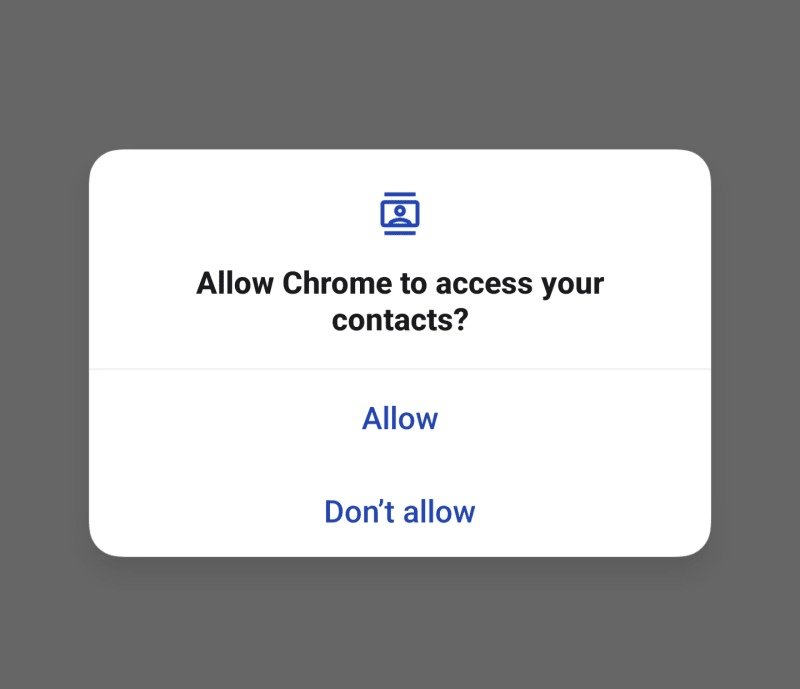
पहली बार जब वे संपर्क पिकर एपीआई का उपयोग करने वाली वेबसाइट का उपयोग करते हैं, तो उन्हें इस तरह का एक संदेश मिल सकता है:

जब तक उपयोगकर्ता "अनुमति दें" पर टैप नहीं करता तब तक फ़ोन हर बार इस पॉप-अप को प्रदर्शित करेगा। ऐसा होने तक संपर्क पिकर एपीआई नहीं चलेगी। जो अच्छा है; हम यह सुनिश्चित करना चाहते हैं कि उपयोगकर्ता उचित अनुमतियाँ प्रदान करें। यह भी अच्छा है कि यह एक बार की बात है; जब भी पृष्ठ संपर्क पिकर एपीआई कोड चलाता है तो प्राधिकरण प्रदान करना गर्दन में दर्द होगा।
एपीआई और कोड
संपर्क पिकर एपीआई केवल दो तरीकों को परिभाषित करता है:
- getProperties(): डिवाइस पर पढ़ने के लिए उपलब्ध गुणों की एक सूची लौटाता है। परिभाषा में, केवल पाँच हैं: "पता", "ईमेल", "आइकन" (यह संपर्क चित्र नहीं हो सकता है), "नाम", "टेल" (टेलीफोन), लेकिन डिवाइस सभी तक पहुंच की अनुमति नहीं दे सकता है उनमें से।
- select(): संपर्क पॉप-अप खोलता है और उपयोगकर्ता द्वारा कार्रवाई पूरी करने के बाद चयन लौटाता है। इसमें दो पैरामीटर लगते हैं: पढ़ने के लिए गुणों की एक सूची और विकल्पों के साथ एक वैकल्पिक ऑब्जेक्ट।
दोनों विधियां वादे लौटाती हैं, लेकिन यह ध्यान में रखते हुए कि उनके द्वारा ट्रिगर की गई कार्रवाइयां ऐप के नियमित प्रवाह को अवरुद्ध करती हैं, हमें उन्हें संभालते समय async / wait का उपयोग करना चाहिए।
getProperties() को अनदेखा करना और सभी संपत्तियों का सीधे अनुरोध करना आकर्षक हो सकता है। लेकिन अगर आप ऐसा करते हैं तो सावधान रहें: यह संभवतः काम करेगा, लेकिन यदि निर्दिष्ट गुणों में से कोई भी अनुपलब्ध है, तो चयन() विधि एक अपवाद फेंक देगी।
उदाहरण
संपर्क पिकर एपीआई का एक डेमो क्रियान्वित है (इसे यहां ऑनलाइन चलाएं या यह वीडियो देखें)। यदि एपीआई समर्थित है, तो यह एक बटन दिखाता है जो संपर्क के टेलीफोन नंबर, नाम और ईमेल को प्रदर्शित करने के लिए पढ़ता है।
सबसे पहले, हमें बटन की आवश्यकता है। जैसा कि पहले गोपनीयता और सुरक्षा अनुभाग में बताया गया है, एपीआई को कॉल करने से पहले एक उपयोगकर्ता कार्रवाई की आवश्यकता होती है, इसलिए हम उपयोगकर्ता इंटरैक्शन के बिना कुछ भी ट्रिगर नहीं कर सकते:
मुख्य कोड getContactData() फ़ंक्शन में होगा। लेकिन उससे पहले, यदि संपर्क पिकर एपीआई अनुपलब्ध है तो बटन दिखाने का क्या मतलब होगा? यदि बटन उपलब्ध नहीं है तो उसे छिपा दें। या इससे भी बेहतर, आइए डिफ़ॉल्ट रूप से बटन को छिपाएं (छिपी हुई विशेषता जोड़कर) और केवल तभी दिखाएं जब एपीआई उपलब्ध हो।
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
अब जब बटन तर्क लागू हो गया है तो आइए getContactData() पर ध्यान केंद्रित करें। यहां फ़ंक्शन का टिप्पणी किया गया संस्करण है:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
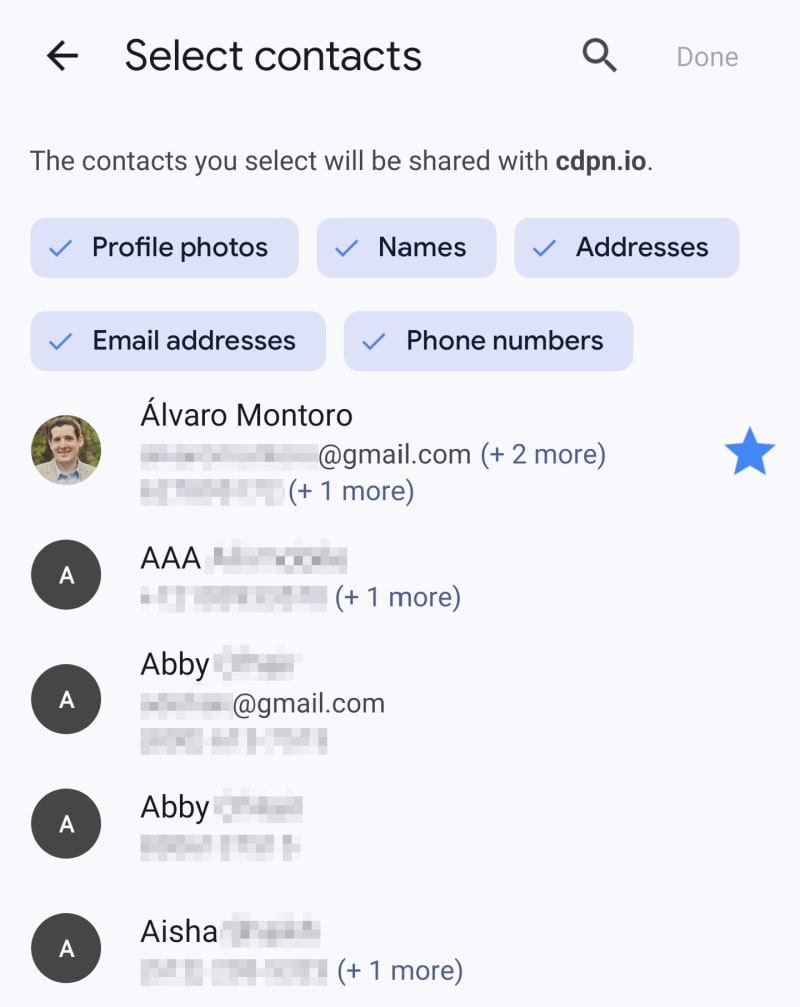
एक बार बटन इस फ़ंक्शन को ट्रिगर कर देता है, और यदि ब्राउज़र के पास अनुमतियां हैं (पिछले अनुभाग में स्क्रीनशॉट देखें), तो संपर्क मोड दिखाई देगा, जो आवश्यक जानकारी को इंगित करेगा: डेटा पढ़ने वाला यूआरएल, यह कौन सा डेटा लौटाएगा, और चुनने के लिए संपर्कों की सूची।

मोडल को बंद करने के बाद, संपर्क वेरिएबल डेटा को JSON में एक सरणी के रूप में संग्रहीत करेगा जिसमें अनुरोधित जानकारी वाली एक वस्तु होगी (यदि यह संपर्क कार्ड में उपलब्ध नहीं है तो यह खाली हो सकता है)।
उदाहरण के लिए, स्वयं को संपर्क के रूप में चुनने के बाद यह परिणाम है (नकली डेटा):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
,
"आइकन": [],
"नाम": , "टेलीविजन": ["555-555-5555", "555-123-4567" ] } ]
यदि डेटा में एक आइकन शामिल है, तो यह छवि के साथ एक ब्लॉब होगा। यदि डेटा में कोई पता शामिल है, तो यह सड़क, शहर, देश, ज़िप कोड आदि के साथ एक अधिक जटिल वस्तु होगी। आप विनिर्देश में दिए गए मानों की जांच कर सकते हैं।
लेकिन अगर हमने केवल एक संपर्क चुना है तो एक सरणी क्यों? क्योंकि इसमें एक से अधिक संपर्क चुनने का विकल्प है!
एकाधिक संपर्कों का चयन करना
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
const प्रॉप्स = ["टेलीमान", "पता", "आइकन", "नाम", "ईमेल"]; // केवल एक विकल्प उपलब्ध है: एकाधिक या केवल एक पढ़ें (डिफ़ॉल्ट) स्थिरांक विकल्प = { एकाधिक: सत्य }; कोशिश { स्थिरांक संपर्क = प्रतीक्षा नेविगेटर.संपर्क.चयन(प्रॉप्स, विकल्प); //...
परिणाम संपर्कों की एक श्रृंखला है, इसलिए इस उदाहरण के लिए शेष कोड समान रह सकता है।
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
async फ़ंक्शन getContactData() { यदि नेविगेटर में ("संपर्क") { कॉन्स्ट प्रॉप्स = navigator.contacts.getProperties() का इंतजार करें; स्थिरांक विकल्प = { एकाधिक: सत्य }; कोशिश { स्थिरांक संपर्क = प्रतीक्षा नेविगेटर.संपर्क.चयन(प्रॉप्स, विकल्प); यदि (संपर्क लंबाई) { // चयनित डेटा को प्रबंधित करने वाला कोड } अन्य { // कोड जब कुछ भी नहीं चुना गया था } } पकड़ो (पूर्व) { // यदि कोई त्रुटि हो तो कोड करें } } }
आप मेरी वेबसाइट पर चल रहे डेमो को देख सकते हैं। चिंता न करें, मैं संपर्क जानकारी को स्क्रीन पर लिखने के अलावा और कुछ नहीं करता। लेकिन अगर आपको मुझ पर भरोसा नहीं है तो पहले कोड की समीक्षा करें।
निष्कर्ष: पायरेसी पर गोपनीयता
संपर्क जानकारी पीआईआई (व्यक्तिगत रूप से पहचान योग्य जानकारी) है, और हमें इसे संवेदनशील डेटा के लिए आवश्यक सभी देखभाल और सुरक्षा के साथ व्यवहार करना चाहिए।
- संभावित कानूनी आवश्यकताओं के अलावा, जिनका मैं पालन नहीं करूंगा (क्योंकि मैं उन्हें नहीं जानता, और वे एक देश से दूसरे देश में बदलते रहते हैं), संवेदनशील डेटा से निपटने के लिए यहां कुछ बुनियादी दिशानिर्देश दिए गए हैं:
- लोगों की निजता का सम्मान करें। उन पर वह जानकारी साझा करने के लिए दबाव न डालें जो वे साझा नहीं करना चाहते।
- डेटा को सावधानी से और सुरक्षित तरीके से संभालें। यदि आप जो डेटा संसाधित कर रहे हैं वह आपका होता तो क्या आप सहज होते?
- यदि आपको आवश्यकता नहीं है तो डेटा संग्रहीत न करें। इसे पढ़ें, इसका उपयोग करें, इसे भूल जाएं। उस डेटा को संग्रहीत न करें जिसका आप उपयोग नहीं कर रहे हैं।
मान लीजिए कि कोई वेब ऐप फ़ोन नंबर चुनते समय पते, नाम या ईमेल पढ़ने का प्रयास करता है। यदि मेरे साथ ऐसा हुआ, तो मैं स्वचालित रूप से अनुमति अस्वीकार कर दूंगा और वेबसाइट छोड़ दूंगा।
तो, जावास्क्रिप्ट और संपर्क पिकर एपीआई का पता लगाएं, लेकिन हमेशा याद रखें कि स्क्रीन के पीछे एक व्यक्ति है और उनके द्वारा साझा किया गया डेटा गलत हाथों में पड़ने पर जोखिम भरा हो सकता है। लापरवाह मत बनो।
यदि आपने जावास्क्रिप्ट के बारे में इस लेख का आनंद लिया है और जेएस के साथ वेब एपीआई और विभिन्न चीजों का परीक्षण करना पसंद करते हैं, तो इस अन्य लेख को देखें:
 HTML और जावास्क्रिप्ट के साथ एक रॉक बैंड गेम विकसित करें
HTML और जावास्क्रिप्ट के साथ एक रॉक बैंड गेम विकसित करें
-
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग को कुशलता से कैसे उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग को कुशलता से कैसे उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] ऐसा इसलिए है क्योंकि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को पहचान नहींती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 कैसे टेबल पंक्तियों के साथ सिंक से बाहर प्राथमिक कुंजी अनुक्रम पोस्टगेट को रीसेट करें?] ] यह अक्सर डेटा आयात के दौरान होता है या पुनर्स्थापित करता है जहां अनुक्रम अखंडता संरक्षित नहीं है। यहां बताया गया है कि इसे कैसे ठीक किया जाए: ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
कैसे टेबल पंक्तियों के साथ सिंक से बाहर प्राथमिक कुंजी अनुक्रम पोस्टगेट को रीसेट करें?] ] यह अक्सर डेटा आयात के दौरान होता है या पुनर्स्थापित करता है जहां अनुक्रम अखंडता संरक्षित नहीं है। यहां बताया गया है कि इसे कैसे ठीक किया जाए: ...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
दो तिथियों के बीच दिनों की संख्या की गणना करने के लिए जावास्क्रिप्ट विधि] दिनांक:प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-04-17 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























