राज्य के टेस्टकेस में ReactDOM.unstable_batchedUpdates।
इस लेख में, हम एक परीक्षण मामले में ReactDOM.unstable_batchedUpdates के उपयोग पर गौर करेंगे, विशेष रूप से रिएक्ट के लिए एक लोकप्रिय राज्य प्रबंधन लाइब्रेरी ज़स्टैंड में। हम परीक्षण का भी विश्लेषण करेंगे और बताएंगे कि कैसे बैच किए गए अपडेट अनावश्यक री-रेंडर को कम करके रिएक्ट में प्रदर्शन को बढ़ाते हैं।
टेस्ट केस को समझना
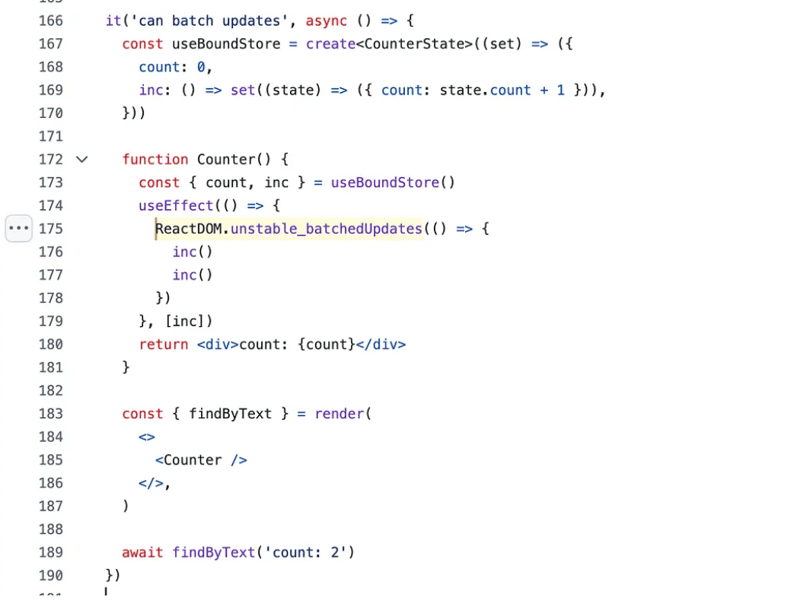
यहां वह परीक्षण मामला है जिसकी हम जांच करेंगे:

यह परीक्षण केस यह सत्यापित करने के लिए लिखा गया है कि रिएक्ट के रेंडरिंग सिस्टम के साथ ज़स्टैंड का उपयोग करते समय बैचेड अपडेट लागू किए जा सकते हैं।
टेस्ट केस को तोड़ना
1. ज़स्टैंड स्टोर सेटअप: पहले चरण में क्रिएट फ़ंक्शन का उपयोग करके एक ज़स्टैंड स्टोर बनाना शामिल है:
const useBoundStore = create( (set) => ({ count: 0, inc: () => set((state) => ({ count: state.count 1 })), }))
यहां, स्टोर एक सरल स्थिति बनाए रखता है जिसमें गिनती संपत्ति 0 से शुरू होती है और गिनती बढ़ाने के लिए एक इंक फ़ंक्शन होता है। सेट फ़ंक्शन, रिएक्ट में सेटस्टेट के समान, ज़स्टैंड का राज्य को अपडेट करने का तरीका है।
2. काउंटर घटक: काउंटर घटक वर्तमान गणना और इंक फ़ंक्शन को पुनः प्राप्त करने के लिए यूज़बाउंडस्टोर का उपयोग करता है:
const { count, inc } = useBoundStore()
यह घटक स्टोर की स्थिति की सदस्यता लेता है, और गिनती में कोई भी बदलाव इसे नए मूल्य के साथ फिर से प्रस्तुत करने का कारण बनेगा।
3. प्रदर्शन के लिए ReactDOM.unstable_batchedUpdates का उपयोग करना: यूज़इफेक्ट हुक के अंदर, इंक फ़ंक्शन को ReactDOM.unstable_batchedUpdates ब्लॉक के भीतर दो बार कॉल किया जाता है:
useEffect(() => {
ReactDOM.unstable_batchedUpdates(() => {
inc()
inc()
})
}, [inc])
यहां जादू पैदा होता है। आम तौर पर, inc() पर प्रत्येक कॉल एक अलग अपडेट ट्रिगर करेगी, जिससे दो रेंडर होंगे। हालाँकि, इन कॉल्स को अस्थिर_बैच्डअपडेट्स में लपेटकर, रिएक्ट उन्हें एक ही अपडेट में एक साथ संसाधित करने में सक्षम है, जिसके परिणामस्वरूप केवल एक रेंडर होता है। यह रेंडरर्स की संख्या को कम करके प्रदर्शन को अनुकूलित करता है, जो प्रदर्शन-महत्वपूर्ण अनुप्रयोगों में विशेष रूप से उपयोगी है।
4. घटक का प्रतिपादन और परिणाम का दावा करना अंत में, घटक का प्रतिपादन किया जाता है, और परीक्षण गिनती 2 तक पहुंचने की प्रतीक्षा करता है:
const { findByText } = render(
यह दावा सुनिश्चित करता है कि दो वृद्धियों के बाद, गिनती सही ढंग से अद्यतन की जाती है और "गिनती: 2" के रूप में प्रस्तुत की जाती है।
ReactDOM.unstable_batchedUpdates क्या है?
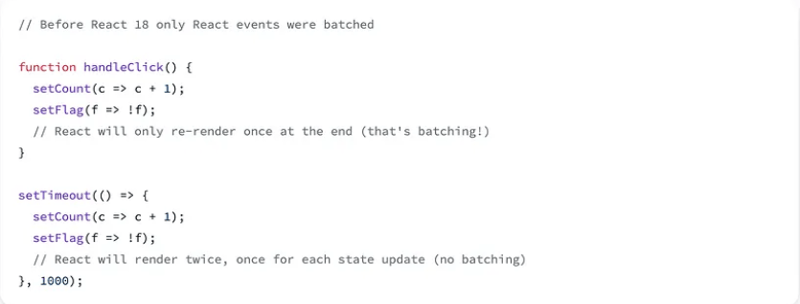
ReactDOM.unstable_batchedUpdates रिएक्ट द्वारा प्रदान की गई एक विधि है जो एक ही रेंडर चक्र में कई राज्य अपडेट को संसाधित करने की अनुमति देती है। डिफ़ॉल्ट रूप से, रिएक्ट बैच अपडेट इवेंट हैंडलर (उदाहरण के लिए, क्लिक इवेंट) के अंदर ट्रिगर होता है, जिसका अर्थ है कि यदि आप उपयोगकर्ता इंटरैक्शन के जवाब में कई राज्यों को अपडेट करते हैं, तो रिएक्ट घटक को केवल एक बार प्रस्तुत करेगा। हालाँकि, ईवेंट हैंडलर के बाहर (जैसे सेटटाइमआउट या यूज़इफ़ेक्ट के भीतर), अपडेट स्वचालित रूप से बैच नहीं किए जाते हैं।
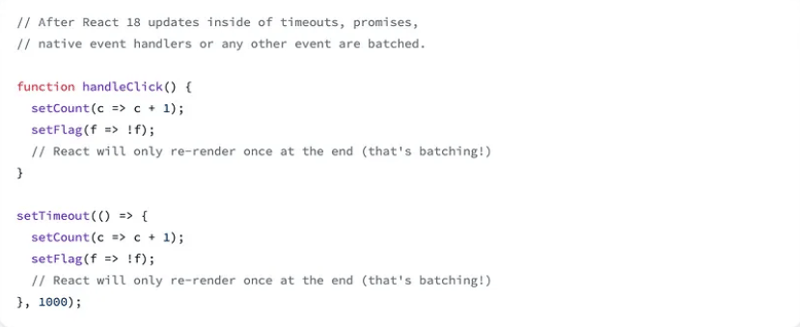
लेकिन रिएक्ट 18 के बाद यह बदल गया है। नीचे React.dev से लिए गए स्क्रीनशॉट हैं


ध्यान रखें, दस्तावेज़ीकरण से पता चलता है कि टाइमआउट, वादों, मूल ईवेंट हैंडलर या किसी अन्य ईवेंट के अंदर के अपडेट उसी तरह बैच होंगे जैसे कि रिएक्ट ईवेंट के अंदर के अपडेट। लेकिन इस Zustand के परीक्षण मामले में, बैच अपडेट को useEffect` के अंदर लागू किया जाता है। यह वह जगह है जहां अस्थिर_बैच अपडेट उपयोगी हो जाता है। यह रिएक्ट को कई राज्यों के अपडेट को एक ही रेंडर में समूहित करने के लिए मजबूर करता है, यहां तक कि इवेंट-संचालित संदर्भों के बाहर भी, री-रेंडर को कम करने और प्रदर्शन में सुधार करने के लिए।
उदाहरण:
अस्थिर_बैच अपडेट के बिना:
inc() // triggers one render inc() // triggers another render
अस्थिर_बैच अपडेट के साथ:
ReactDOM.unstable_batchedUpdates(() => {
inc() // triggers only one render for both updates
inc()
})
इस विधि को "अस्थिर" लेबल किया गया है क्योंकि यह रिएक्ट की आधिकारिक सार्वजनिक एपीआई का हिस्सा नहीं है, लेकिन यह अभी भी प्रदर्शन अनुकूलन के लिए समुदाय में व्यापक रूप से उपयोग किया जाता है। यह भविष्य में रिएक्ट की नई समवर्ती रेंडरिंग क्षमताओं के हिस्से के रूप में अधिक स्थिर या एकीकृत हो सकता है।
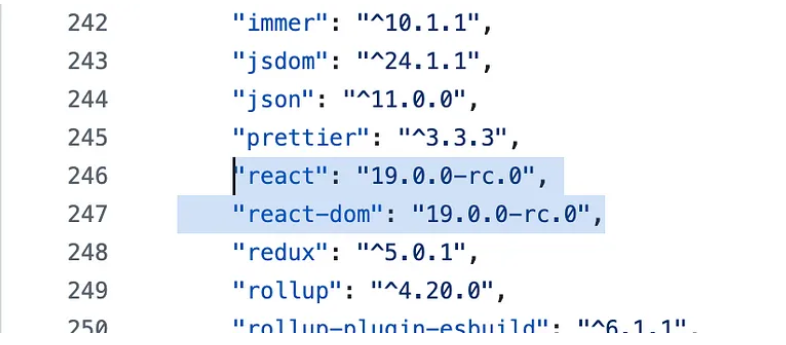
मजेदार तथ्य: ज़स्टैंड की 4.5.5 रिलीज़ संस्करण का उपयोग करती है - 19.0.0-आरसी.0

Zustand में ReactDOM.unstable_batchedUpdates का उपयोग क्यों करें?
ज़स्टैंड एक हल्का राज्य प्रबंधन पुस्तकालय है जो रिएक्ट के घटक जीवनचक्र के साथ काम करता है। हालाँकि Zustand कुशलतापूर्वक राज्य अपडेट को संभालता है, रिएक्ट की प्रतिक्रिया प्रणाली हर बार राज्य बदलने पर रेंडर को ट्रिगर करेगी। ऐसे परिदृश्यों में जहां छोटी अवधि में कई स्थिति परिवर्तन होते हैं, ReactDOM.unstable_batchedUpdates का उपयोग करके कई पुन: रेंडरर्स को रोका जा सकता है और अपडेट को बैच किया जा सकता है, जिससे एक सहज, अधिक कुशल उपयोगकर्ता अनुभव की अनुमति मिलती है।प्रदान किए गए परीक्षण मामले में, बैच अपडेट के भीतर दो बार इंक को कॉल करने से यह सुनिश्चित होता है कि गिनती केवल एक बार अपडेट होती है, जिससे प्रत्येक अपडेट को व्यक्तिगत रूप से चलाने की तुलना में यह अधिक कुशल हो जाता है।
हमारे बारे में:
थिंक थ्रू में, हम ओपन-सोर्स परियोजनाओं में उपयोग की जाने वाली उन्नत कोडबेस वास्तुशिल्प अवधारणाओं को सिखाने के मिशन पर हैं।नेक्स्ट.जेएस/रिएक्ट में उन्नत वास्तुशिल्प अवधारणाओं का अभ्यास करके अपने कोडिंग कौशल को 10 गुना करें, सर्वोत्तम प्रथाओं को सीखें और उत्पादन-ग्रेड परियोजनाओं का निर्माण करें।
हम खुले स्रोत हैं - https://github.com/thinkthroo/thinkthroo (हमें एक स्टार अवश्य दें!)
कोडबेस आर्किटेक्चर पर आधारित हमारे उन्नत पाठ्यक्रमों के साथ अपनी टीम को कुशल बनाएं। अधिक जानने के लिए [email protected] पर हमसे संपर्क करें!
संदर्भ:
- https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L175C7-L175C39
- https://dev.to/devmoustafa97/do-you-know-unstablebatchedupdates-in-react-enforce-batching-state-update-5cn2
- https://dev.to/jackbuchananconroy/react-18-what-s-changed-automatic-batching-13ec
- https://react.dev/blog/2022/03/08/react-18-upgrade-guide#automatic-batching
- https://github.com/pmndrs/zustand/blob/v4.5.5/package.json#L246C4-L247C32
-
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना किसी कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उद...प्रोग्रामिंग 2024-11-09 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना किसी कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उद...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 गो (गोरिल्ला) में विशिष्ट ग्राहकों को लक्षित वेबसोकेट अपडेट कैसे भेजें?गो (गोरिल्ला) में विशिष्ट ग्राहकों को वेबसॉकेट अपडेट भेजनागो में नौसिखिया होने के बावजूद, आप वेबसॉकेट संचार को लागू करने के लिए मार्गदर्शन चाहते हैं आ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
गो (गोरिल्ला) में विशिष्ट ग्राहकों को लक्षित वेबसोकेट अपडेट कैसे भेजें?गो (गोरिल्ला) में विशिष्ट ग्राहकों को वेबसॉकेट अपडेट भेजनागो में नौसिखिया होने के बावजूद, आप वेबसॉकेट संचार को लागू करने के लिए मार्गदर्शन चाहते हैं आ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-09 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 ESP6 पर आधारित स्क्रिप्ट प्रोग्रामेबल कंट्रोलर के लिए क्लाउड में IOT गेटवे फ्रेमवर्क के रूप में स्वूल का उपयोग करेंस्क्रिप्ट प्रोग्रामयोग्य नियंत्रक के स्थानीय कार्य लगभग पूरे हो चुके हैं, और रिमोट-संबंधित कार्यों को लागू करना शुरू कर दिया है। रिमोट सिस्टम की समग्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित
ESP6 पर आधारित स्क्रिप्ट प्रोग्रामेबल कंट्रोलर के लिए क्लाउड में IOT गेटवे फ्रेमवर्क के रूप में स्वूल का उपयोग करेंस्क्रिप्ट प्रोग्रामयोग्य नियंत्रक के स्थानीय कार्य लगभग पूरे हो चुके हैं, और रिमोट-संबंधित कार्यों को लागू करना शुरू कर दिया है। रिमोट सिस्टम की समग्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 CSV सहेजते समय पंडों को इंडेक्स कॉलम जोड़ने से कैसे रोकें?पांडा के साथ सहेजे गए सीएसवी में इंडेक्स कॉलम से बचनापांडा का उपयोग करके संशोधन करने के बाद एक सीएसवी फ़ाइल को सहेजते समय, डिफ़ॉल्ट व्यवहार में एक शाम...प्रोग्रामिंग 2024-11-09 को प्रकाशित
CSV सहेजते समय पंडों को इंडेक्स कॉलम जोड़ने से कैसे रोकें?पांडा के साथ सहेजे गए सीएसवी में इंडेक्स कॉलम से बचनापांडा का उपयोग करके संशोधन करने के बाद एक सीएसवी फ़ाइल को सहेजते समय, डिफ़ॉल्ट व्यवहार में एक शाम...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 जावा के रैंडम क्लास में बीज सेट करने से वही नंबर क्यों मिलता है?जावा रैंडम नंबर जेनरेशन: बीज सेट करने से वही नंबर क्यों लौटता है?एक विशिष्ट मान के साथ रैंडम क्लास के बीज को सेट करने के बावजूद, रैंडम नंबर जेनरेटर लग...प्रोग्रामिंग 2024-11-09 को प्रकाशित
जावा के रैंडम क्लास में बीज सेट करने से वही नंबर क्यों मिलता है?जावा रैंडम नंबर जेनरेशन: बीज सेट करने से वही नंबर क्यों लौटता है?एक विशिष्ट मान के साथ रैंडम क्लास के बीज को सेट करने के बावजूद, रैंडम नंबर जेनरेटर लग...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 परावर्तन का उपयोग करके स्ट्रक्चर फ़ील्ड मान सेट करते समय हमेशा गलत वापसी करने वाले सेटकैन () पर कैसे काबू पाएं?संरचनाओं के लिए सेटस्ट्रिंग के साथ प्रतिबिंब की खोजप्रतिबिंब गो संरचनाओं को गतिशील रूप से हेरफेर करने के लिए शक्तिशाली उपकरण प्रदान करता है। इस उदाहरण...प्रोग्रामिंग 2024-11-09 को प्रकाशित
परावर्तन का उपयोग करके स्ट्रक्चर फ़ील्ड मान सेट करते समय हमेशा गलत वापसी करने वाले सेटकैन () पर कैसे काबू पाएं?संरचनाओं के लिए सेटस्ट्रिंग के साथ प्रतिबिंब की खोजप्रतिबिंब गो संरचनाओं को गतिशील रूप से हेरफेर करने के लिए शक्तिशाली उपकरण प्रदान करता है। इस उदाहरण...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 MySQL में सबक्वेरीज़ के साथ \"IN\" क्वेरीज़ धीमी क्यों हैं, और मैं प्रदर्शन में सुधार कैसे कर सकता हूँ?MySQL में सबक्वेरी के साथ धीमी "IN" क्वेरीज़"IN" ऑपरेटर का उपयोग करने वाली MySQL क्वेरीज़ सबक्वेरी का उपयोग करने पर महत्वपूर्ण प्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित
MySQL में सबक्वेरीज़ के साथ \"IN\" क्वेरीज़ धीमी क्यों हैं, और मैं प्रदर्शन में सुधार कैसे कर सकता हूँ?MySQL में सबक्वेरी के साथ धीमी "IN" क्वेरीज़"IN" ऑपरेटर का उपयोग करने वाली MySQL क्वेरीज़ सबक्वेरी का उपयोग करने पर महत्वपूर्ण प्र...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 मैं WinAPI का उपयोग करके स्क्रीन रिज़ॉल्यूशन कैसे प्राप्त कर सकता हूं?WinAPI का उपयोग करके स्क्रीन रिज़ॉल्यूशन प्राप्त करनाWinAPI में, वर्तमान स्क्रीन रिज़ॉल्यूशन निर्धारित करने के लिए कई फ़ंक्शन मौजूद हैं। उचित विकल्प व...प्रोग्रामिंग 2024-11-09 को प्रकाशित
मैं WinAPI का उपयोग करके स्क्रीन रिज़ॉल्यूशन कैसे प्राप्त कर सकता हूं?WinAPI का उपयोग करके स्क्रीन रिज़ॉल्यूशन प्राप्त करनाWinAPI में, वर्तमान स्क्रीन रिज़ॉल्यूशन निर्धारित करने के लिए कई फ़ंक्शन मौजूद हैं। उचित विकल्प व...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 जीमेल रेस्ट एपीआई के माध्यम से ईमेल भेजते समय ''400 खराब अनुरोध + विफल पूर्व शर्त'' त्रुटि को कैसे ठीक करें?जीमेल रेस्ट एपीआई: "400 खराब अनुरोध विफल पूर्व शर्त" त्रुटि को हल करनासर्वर के साथ जीमेल रेस्ट एपीआई का उपयोग करके ईमेल भेजने का प्रयास करते...प्रोग्रामिंग 2024-11-09 को प्रकाशित
जीमेल रेस्ट एपीआई के माध्यम से ईमेल भेजते समय ''400 खराब अनुरोध + विफल पूर्व शर्त'' त्रुटि को कैसे ठीक करें?जीमेल रेस्ट एपीआई: "400 खराब अनुरोध विफल पूर्व शर्त" त्रुटि को हल करनासर्वर के साथ जीमेल रेस्ट एपीआई का उपयोग करके ईमेल भेजने का प्रयास करते...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 LOAD XML और XML_LOAD() का उपयोग करके गुम आईडी कॉलम के साथ XML फ़ाइलों को MySQL में कैसे आयात करें?XML_LOAD() फ़ंक्शन का उपयोग करके MySQL में XML फ़ाइलें आयात करनाइस परिदृश्य में, आप एक XML फ़ाइल को MySQL डेटाबेस तालिका में आयात करने का प्रयास करते ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
LOAD XML और XML_LOAD() का उपयोग करके गुम आईडी कॉलम के साथ XML फ़ाइलों को MySQL में कैसे आयात करें?XML_LOAD() फ़ंक्शन का उपयोग करके MySQL में XML फ़ाइलें आयात करनाइस परिदृश्य में, आप एक XML फ़ाइल को MySQL डेटाबेस तालिका में आयात करने का प्रयास करते ...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 C++ ऑब्जेक्ट के लिए मेमोरी कैसे व्यवस्थित की जाती है?सी ऑब्जेक्ट्स का मेमोरी लेआउटडायनेमिक कास्ट और पुनर्व्याख्या संचालन में अक्सर ऑब्जेक्ट मेमोरी पॉइंटर्स में हेरफेर करना शामिल होता है। आइए इन परिचालनों...प्रोग्रामिंग 2024-11-09 को प्रकाशित
C++ ऑब्जेक्ट के लिए मेमोरी कैसे व्यवस्थित की जाती है?सी ऑब्जेक्ट्स का मेमोरी लेआउटडायनेमिक कास्ट और पुनर्व्याख्या संचालन में अक्सर ऑब्जेक्ट मेमोरी पॉइंटर्स में हेरफेर करना शामिल होता है। आइए इन परिचालनों...प्रोग्रामिंग 2024-11-09 को प्रकाशित -
 टाइम डेटा सीरीज़: बाकी कहानीTime Data Series: The Rest of the Story - AdatoSystems It’s been a while since I wrote about PHP Zmanim – the work I’ve done with it and the ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
टाइम डेटा सीरीज़: बाकी कहानीTime Data Series: The Rest of the Story - AdatoSystems It’s been a while since I wrote about PHP Zmanim – the work I’ve done with it and the ...प्रोग्रामिंग 2024-11-09 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























