 मुखपृष्ठ > प्रोग्रामिंग > प्रोजेक्ट एफ: मैंने पंजीकरण फॉर्म बनाया। फ़ील्डसेट, होवर प्रभाव, ग्रेडियेंट, पॉपअप, जानें कैसे??
मुखपृष्ठ > प्रोग्रामिंग > प्रोजेक्ट एफ: मैंने पंजीकरण फॉर्म बनाया। फ़ील्डसेट, होवर प्रभाव, ग्रेडियेंट, पॉपअप, जानें कैसे??
प्रोजेक्ट एफ: मैंने पंजीकरण फॉर्म बनाया। फ़ील्डसेट, होवर प्रभाव, ग्रेडियेंट, पॉपअप, जानें कैसे??
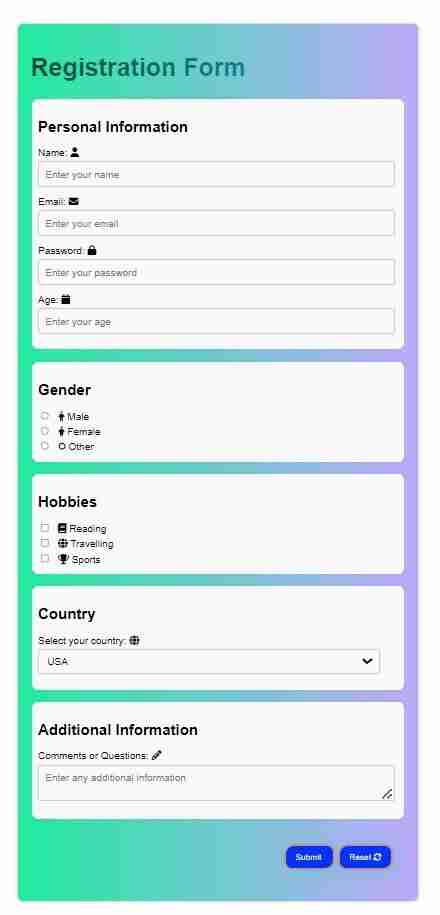
एक ऐसा पंजीकरण फॉर्म बनाना जो स्टाइलिश और प्रतिक्रियाशील दोनों हो, आधुनिक वेब अनुभव के लिए आवश्यक है। यहां, हम HTML, CSS और जावास्क्रिप्ट का उपयोग करके पॉपअप पुष्टिकरण के साथ पंजीकरण फॉर्म के लिए कोड को तोड़ते हैं। आइए, फ़ील्डसेट द्वारा फ़ील्डसेट में गोता लगाएँ, यह देखने के लिए कि प्रत्येक भाग उपयोगकर्ता के अनुकूल, दृश्य रूप से आकर्षक रूप में कैसे योगदान देता है।
इस गाइड में, हम चरण-दर-चरण सीखेंगे "एचटीएमएल, सीएसएस और जावास्क्रिप्ट का उपयोग करके पॉपअप पुष्टिकरण के साथ एक स्टाइलिश और उत्तरदायी पंजीकरण फॉर्म कैसे बनाएं"
सीखो कैसे??
पंजीकरण फॉर्म:

-
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 कैसे सही से CSS पृष्ठभूमि छवि का पता लगाने के लिए?] किसी तत्व के बाईं ओर के सापेक्ष पृष्ठभूमि की छवियों की स्थिति सीधी है, हम उन्हें दाईं ओर से पिक्सेल की एक निश्चित संख्या को कैसे ऑफसेट कर सकते हैं? ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
कैसे सही से CSS पृष्ठभूमि छवि का पता लगाने के लिए?] किसी तत्व के बाईं ओर के सापेक्ष पृष्ठभूमि की छवियों की स्थिति सीधी है, हम उन्हें दाईं ओर से पिक्सेल की एक निश्चित संख्या को कैसे ऑफसेट कर सकते हैं? ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-27 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























