रिएक्ट में बच्चे से मूल घटक तक प्रॉप्स कैसे पास करें
आप संभवतः प्रॉप्स को पेरेंट से चाइल्ड कंपोनेंट में पास कर रहे हैं, और आपने खुद से सवाल किया है: "हम्म... लेकिन क्या होगा अगर मैं प्रॉप्स को चाइल्ड से पेरेंट कंपोनेंट में पास करना चाहता हूं? मेरा मतलब है... दूसरी तरफ ?", सही? ? मैंने खुद से भी यह सवाल किया है, लेकिन वास्तव में समाधान हैं।

हम उनके माध्यम से जाएंगे।
प्रॉप्स का विशिष्ट प्रवाह क्या है?
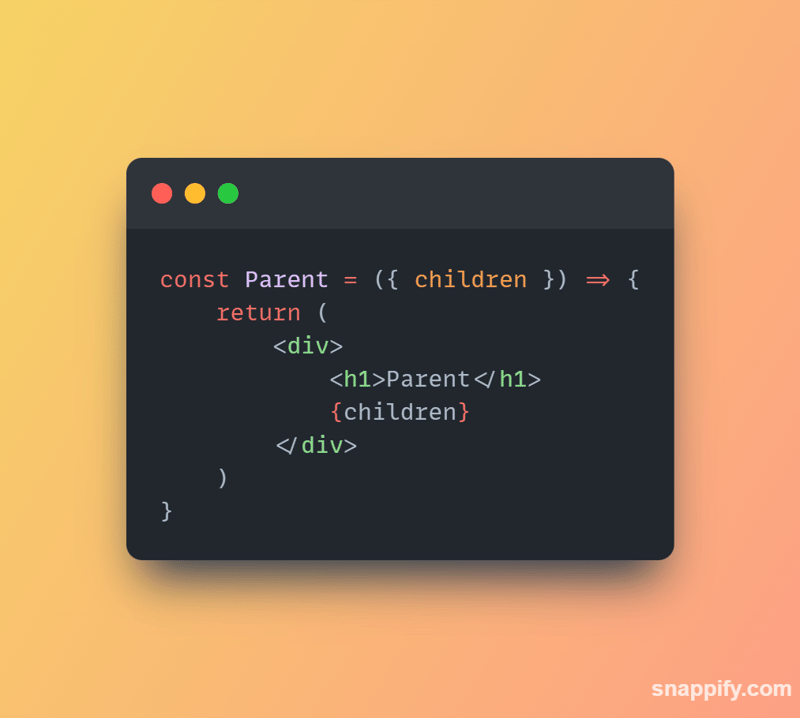
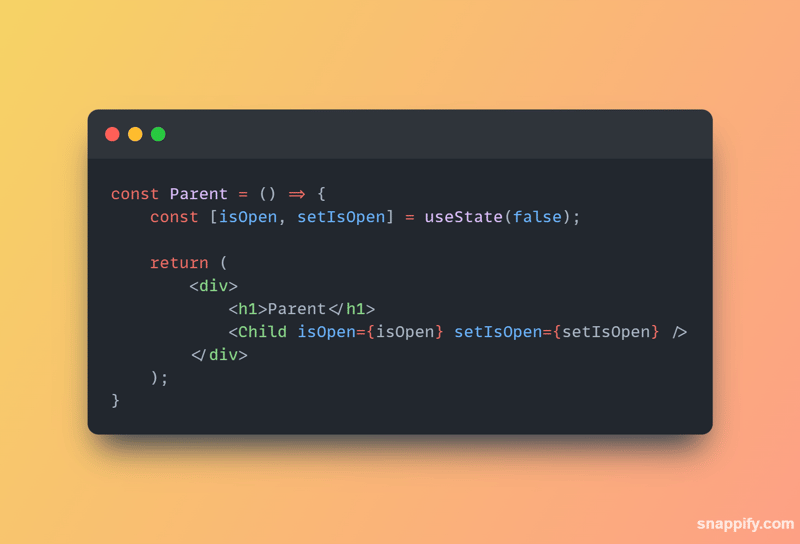
प्रॉप्स का सामान्य प्रवाह माता-पिता से बच्चे तक होता है। मूल रूप से, मान लें कि आपके पास एक मूल घटक है जो इस तरह दिखता है:

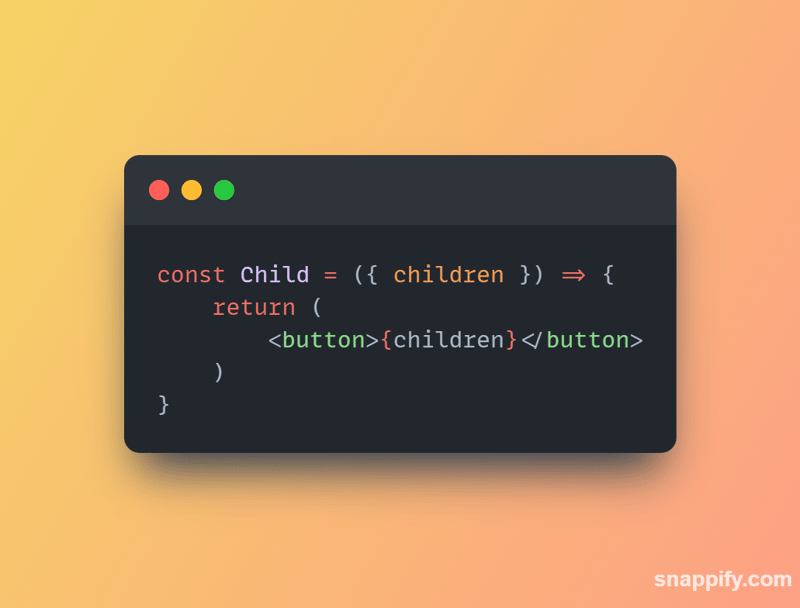
हमारे पास नीचे दिया गया चाइल्ड घटक बहुत ही प्रिय shadcn/ui घटक लाइब्रेरी से एक बटन घटक का उपयोग करता है। बटन घटक में एक चिल्ड्रन प्रोप है, जो पेरेंट घटक से पारित होता है।

ऊपर, हम बच्चों के प्रोप को पैरेंट कंपोनेंट से चाइल्ड कंपोनेंट में पास कर रहे हैं। अब तक सब अच्छा है, है ना?
यदि हम प्रॉप्स को बच्चे से माता-पिता तक पहुंचाना चाहते हैं तो क्या होगा?
अब, यह वह जगह है जहां चीजें थोड़ी मुश्किल हो जाती हैं, खासकर यदि आप पहली बार इस तरह के तर्क को लागू कर रहे हैं। इसके बारे में मुश्किल हिस्सा शायद यह नहीं है कि इसे कैसे किया जाए, बल्कि यह है कि इसकी कल्पना कैसे की जाए। किसी भी तरह, मैं वहां गया हूं, और उम्मीद है कि मेरा अनुभव आपकी मदद करेगा?

क्योंकि सीखना सर्वोत्तम तरीके से किया जाता है, आइए पहले से उदाहरण लें, और इसे थोड़ा संशोधित करके देखें कि हम बच्चे से माता-पिता तक प्रॉप्स कैसे पहुंचा सकते हैं। इस उदाहरण का लक्ष्य यह दिखाना है कि हम चाइल्ड घटक से डेटा पास करके मूल घटक की स्थिति को कैसे संशोधित कर सकते हैं।

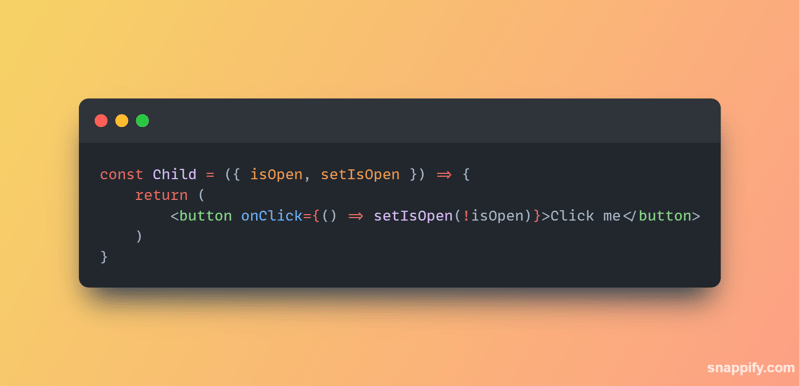
और यहां हम चाइल्ड घटक से क्या करते हैं:

लिखित रूप में समझना आसान बनाते हुए, हम दो घटकों के साथ जो हासिल करने की कोशिश कर रहे हैं वह यह है कि हम मूल घटक में राज्य को आरंभ करते हैं, और फिर वेरिएबल्स को चाइल्ड घटक में पास करते हैं, और संबंधित फ़ंक्शन को अपडेट करते हैं मूल घटक में राज्य का मान. इस मामले में, मान लीजिए कि राज्य का मान पहले गलत पर सेट है। जब हम चाइल्ड घटक से बटन पर क्लिक करते हैं, तो यह उस मान को ले लेगा, और जब क्लिक इवेंट पर फ़ंक्शन को कॉल किया जाता है, तो इसे गलत के विपरीत में बदल देगा (! मान इसे नकार देता है)।
बच्चे से माता-पिता तक डेटा स्थानांतरित करते समय एक आम गड़बड़ी
चाइल्ड कंपोनेंट से पेरेंट तक डेटा पास करने की अपनी विशेषताएं हैं। सबसे आम नुकसानों में से एक कॉलबैक फ़ंक्शन को चाइल्ड कंपोनेंट के प्रोप के रूप में पास करना भूल जाना है, लेकिन इसका मतलब यह भी है कि आप अधिक तर्क पास कर रहे हैं जिन्हें आपको पास करने की आवश्यकता है। इससे अधिक परेशानी हो सकती है और बग्स को डीबग करना कठिन हो सकता है।

इसे रोकने का एक तरीका यूज़कॉलबैक हुक का उपयोग करना है, जो यह सुनिश्चित करता है कि जिस फ़ंक्शन को आप कॉलबैक के रूप में चाइल्ड कंपोनेंट में पास करते हैं वह रेंडर के दौरान स्थिर रहता है, अनावश्यक री-रेंडर को रोकता है और प्रदर्शन में सुधार करता है। यूज़कॉलबैक के साथ क्या होता है कि आप एक फ़ंक्शन को चाइल्ड कंपोनेंट के लिए एक प्रोप के रूप में पास करते हैं, और चाइल्ड कंपोनेंट के पास फ़ंक्शन तक पहुंच होगी, और जरूरत पड़ने पर इसे कॉल कर सकता है। आइए देखें कि हम यह कैसे कर सकते हैं।

अब आइए दिखाते हैं कि यह चाइल्ड घटक में कैसा दिखता है:

क्या यह फ़ंक्शन को पास करने, और फिर इसे बच्चे से अपडेट करने, और फिर से माता-पिता के पास भेजने से ज़्यादा साफ़ नहीं है? साफ़-सुथरा, और लागू करने में भी आसान, है न? ?
पढ़ने के लिए आपका शुक्रिया!
यद्यपि रिएक्ट में बच्चे से माता-पिता तक डेटा स्थानांतरित करने के निश्चित रूप से अधिक, और संभावित रूप से अधिक साफ-सुथरे, बेहतर दिखने वाले तरीके हैं, मुझे उम्मीद है कि मेरे लेख को पढ़ने के बाद, आपको डेटा प्रवाह के प्रवाह को समझना आसान हो जाएगा बच्चे से माता-पिता तक, और इसे दो अलग-अलग तरीकों से कैसे लागू किया जाए। कौन जानता है, शायद आपको इसे स्वयं करने का अधिक रचनात्मक तरीका मिल जाएगा? ? यदि हां, तो टिप्पणियों में अपने विचार स्पष्ट करना बहुत सराहनीय होगा!
लेखक के बारे में
मैं पुर्तगाल में स्थित एक सॉफ्टवेयर डेवलपर और तकनीकी लेखक हूं। मुझे सॉफ्टवेयर इंजीनियरिंग का शौक है ?? और मुझे अपने दिन-प्रतिदिन नए टूल तलाशना और सामान्य व्यवसाय और तकनीकी समस्याओं के लिए दिलचस्प और रचनात्मक समाधान ढूंढना पसंद है। आप मुझे GitHub पर पा सकते हैं। यदि आपका कोई प्रश्न या प्रतिक्रिया है, तो बेझिझक संपर्क करें! ?
-
 अंकगणित संचालन के दौरान C और C ++ `शॉर्ट` से` int` को क्यों बढ़ावा देते हैं?] यह आवश्यकता ऐतिहासिक डिजाइन निर्णयों से उपजी है, जो अलग -अलग हार्डवेयर आर्किटेक्चर और प्रदर्शन अनुकूलन को समायोजित करते हैं। अंकगणितीय अभिव्यक्तियों...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
अंकगणित संचालन के दौरान C और C ++ `शॉर्ट` से` int` को क्यों बढ़ावा देते हैं?] यह आवश्यकता ऐतिहासिक डिजाइन निर्णयों से उपजी है, जो अलग -अलग हार्डवेयर आर्किटेक्चर और प्रदर्शन अनुकूलन को समायोजित करते हैं। अंकगणितीय अभिव्यक्तियों...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: s -> 7 8 अनस्टैक वी -> 4 -e सिंटैक्स ओके gcc: , दोनों लूप एक ही असेंबली कोड से संकलित करते हैं, जैसा कि नीचे दिखाया...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: s -> 7 8 अनस्टैक वी -> 4 -e सिंटैक्स ओके gcc: , दोनों लूप एक ही असेंबली कोड से संकलित करते हैं, जैसा कि नीचे दिखाया...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























