DevTools में ओवरराइड और मॉक नेटवर्क प्रतिक्रियाएँ
जब उत्पादन परिवेश में मुद्दों के निदान की बात आती है, तो अक्सर बहुत कुछ दांव पर लगा होता है। एक ख़राब एपीआई कॉल, एक तृतीय-पक्ष स्क्रिप्ट जो प्रदर्शन को खराब कर रही है, या डेटा पाइपलाइन में एक अनजाने में हुई गलती जल्दी से बड़ी समस्याएं पैदा कर सकती है। शुक्र है, Chrome DevTools के साथ, आप वाइल्ड में कोई भी बदलाव जारी करने से पहले स्थानीय स्तर पर समाधानों का परीक्षण और सत्यापन कर सकते हैं। DevTools में सबसे शक्तिशाली अभी तक कम उपयोग किए गए उपकरणों में से एक ओवरराइड सुविधा है। यह आपको नेटवर्क प्रतिक्रियाओं को सीधे संशोधित करने की अनुमति देता है, जिससे आप अपने उत्पादन वातावरण में बदलाव किए बिना विभिन्न परिदृश्यों का अनुकरण कर सकते हैं।
इस गाइड में, हम आपको दिखाएंगे कि DevTools कैसे इंस्टॉल करें (यदि आपने पहले से नहीं किया है), नेटवर्क अनुरोधों को चरण दर चरण कैसे ओवरराइड करें, और इस अमूल्य टूल से अधिकतम लाभ प्राप्त करने के बारे में सुझाव प्रदान करेंगे।
नेटवर्क ओवरराइड का उपयोग क्यों करें?
बैकएंड कोड को छुए बिना या अपने उपयोगकर्ताओं को प्रभावित किए बिना, एपीआई की प्रतिक्रिया को बदलने या असफल नेटवर्क अनुरोध का अनुकरण करने में सक्षम होने की कल्पना करें। यह वही है जो नेटवर्क ओवरराइड आपको करने के लिए सशक्त बनाता है। चाहे आप प्रयास कर रहे हों:
- धीमे या विफल नेटवर्क अनुरोधों के लिए विभिन्न परिदृश्यों का परीक्षण करें।
- नई सुविधाओं का बैकएंड तैयार होने से पहले उन्हें सत्यापित करें।
- स्टाइलिंग या व्यवहार संबंधी समस्याओं को डीबग करने के लिए स्थिर संसाधनों (जैसे सीएसएस या जावास्क्रिप्ट फ़ाइलें) को संशोधित करें।
DevTools आपको एक नियंत्रित वातावरण देता है जहां आप ब्राउज़र के भीतर ही समायोजित, प्रयोग और सत्यापन कर सकते हैं।
क्रोम डेवटूल्स इंस्टॉल करना
यदि आप एक वेब डेवलपर हैं, तो संभवतः आपकी मशीन पर पहले से ही Google Chrome इंस्टॉल है। लेकिन अगर आपने इसे अभी तक सेट नहीं किया है, तो इसे आधिकारिक क्रोम साइट से डाउनलोड करें। Chrome DevTools ब्राउज़र में अंतर्निहित होता है, इसलिए इसे इंस्टॉल करने के बाद आप इसका उपयोग करने के लिए तैयार होंगे।
प्रो टिप: DevTools अन्य क्रोमियम-आधारित ब्राउज़र जैसे एज, ब्रेव और ओपेरा में भी काम करता है, हालांकि क्रोम में सबसे अद्यतित सुविधाएं होती हैं।
DevTools नेटवर्क ओवरराइड्स के साथ शुरुआत करना
यदि आप DevTools या इस सुविधा में नए हैं, तो इन सरल चरणों का पालन करें:
1. DevTools खोलें
अपने वेबपेज के किसी भी तत्व पर राइट-क्लिक करें और निरीक्षण करें चुनें। यह DevTools इंटरफ़ेस लाएगा। वैकल्पिक रूप से, आप इसे खोलने के लिए Ctrl Shift I (विंडोज/लिनक्स) या Cmd विकल्प I (मैक) दबा सकते हैं।
2. नेटवर्क टैब पर नेविगेट करें
DevTools खुलने के बाद, Network टैब पर क्लिक करें। यहां, आपको अपनी वेबसाइट द्वारा किए जाने वाले प्रत्येक नेटवर्क अनुरोध का लाइव फ़ीड दिखाई देगा। एपीआई कॉल से लेकर इमेज लोडिंग तक, सब कुछ इस टैब में लॉग और ट्रैक करने योग्य है। यदि सूची भारी लगती है, तो आप दृश्य को सबसे प्रासंगिक अनुरोधों तक सीमित करने के लिए फ़िल्टर (जैसे AJAX अनुरोधों के लिए XHR) का उपयोग कर सकते हैं।
3. एक विशिष्ट अनुरोध को पहचानें और ओवरराइड करें
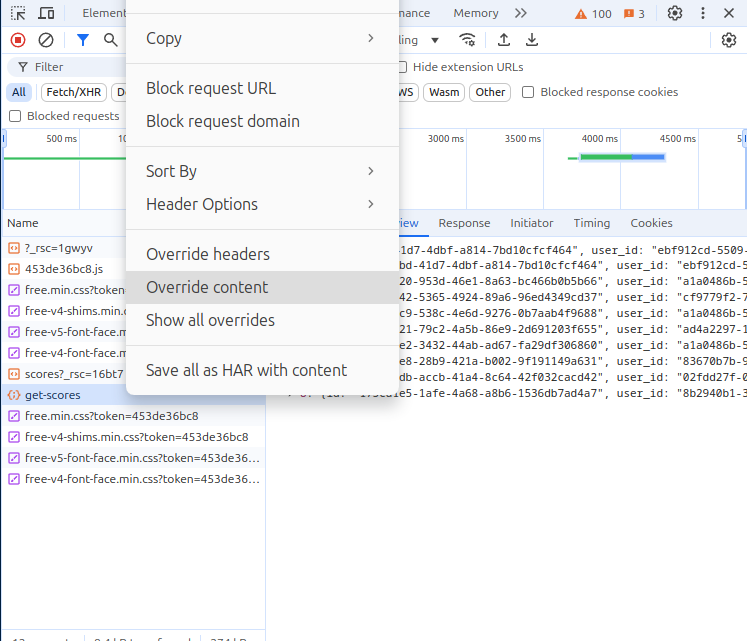
जिसे आप संशोधित करना चाहते हैं उसे ढूंढने के लिए अनुरोधों की सूची में स्क्रॉल करें। उदाहरण के लिए, यदि कोई एपीआई गलत परिणाम दे रहा है या कोई तृतीय-पक्ष स्क्रिप्ट गलत व्यवहार कर रही है, तो आप यहीं हस्तक्षेप कर सकते हैं। वांछित अनुरोध पर राइट-क्लिक करें और ओवरराइड सामग्री का चयन करें।

यदि आप पहली बार इस सुविधा का उपयोग कर रहे हैं, तो आपको अपने ओवरराइड्स को संग्रहीत करने के लिए एक स्थानीय फ़ोल्डर का चयन करने के लिए कहा जाएगा। इस फ़ोल्डर में आपके सभी परिवर्तन होंगे, जिससे बाद में मूल फ़ाइलों पर वापस लौटना आसान हो जाएगा।
4. प्रतिक्रिया संपादित करें
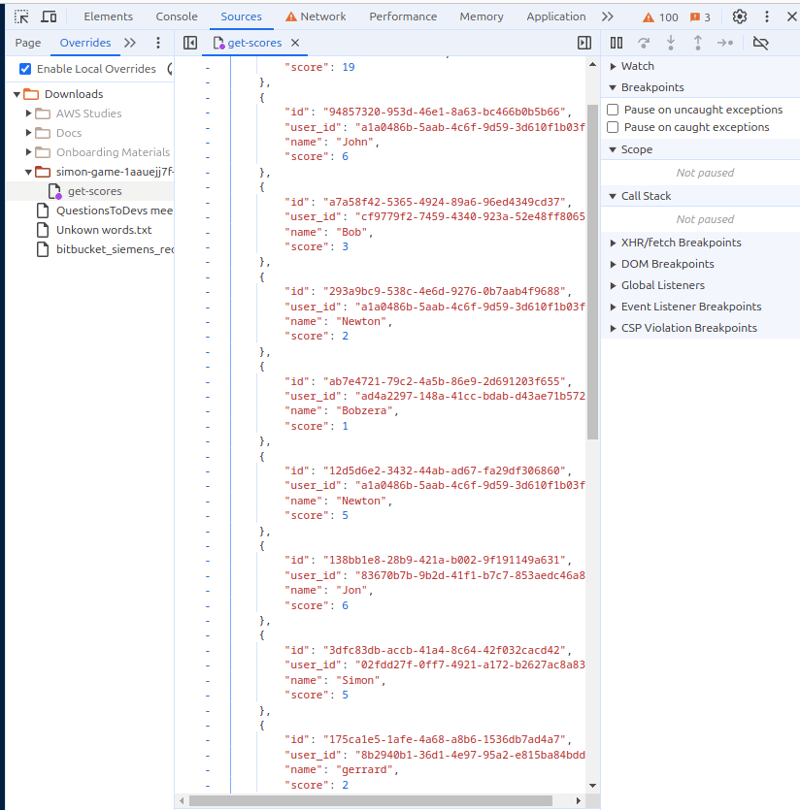
एक बार जब आप अपना स्थानीय फ़ोल्डर चुन लेते हैं, तो जिस प्रतिक्रिया को आप ओवरराइड करना चाहते हैं वह स्वचालित रूप से स्रोत टैब में खुल जाएगी। यह वह जगह है जहां आप आवश्यकतानुसार सामग्री को संशोधित कर सकते हैं। चाहे वह JSON प्रतिक्रिया में बदलाव करना हो, जावास्क्रिप्ट फ़ंक्शन को समायोजित करना हो, या HTML फ़ाइल को संशोधित करना हो, आप आवश्यक परिवर्तन करने के लिए स्वतंत्र हैं।
प्रो टिप: बड़ी फ़ाइलों, विशेष रूप से तृतीय-पक्ष लाइब्रेरीज़ को संशोधित करते समय सावधान रहें, क्योंकि उनमें महत्वपूर्ण कार्य हो सकते हैं। अनपेक्षित परिणामों से बचने के लिए विशिष्ट अनुभागों पर ध्यान केंद्रित करें।

5. सहेजें और ताज़ा करें
एक बार जब आप अपना संपादन कर लें, तो Ctrl S (विंडोज़/लिनक्स) या Cmd S (मैक) दबाकर फ़ाइल को सहेजें। फिर, अपना वेबपेज रीफ़्रेश करें. परिवर्तन अब आपके स्थानीय वातावरण में दिखाई देंगे, जिससे आप संशोधित नेटवर्क अनुरोध का परीक्षण कर सकेंगे जैसे कि यह लाइव था।
प्रो टिप: याद रखें, ये परिवर्तन केवल आपके स्थानीय परिवेश पर लागू होते हैं। यदि आप ब्राउज़र बंद कर देते हैं या ओवरराइड साफ़ कर देते हैं, तो मूल अनुरोध फिर से शुरू हो जाएंगे।
बिजली उपयोगकर्ताओं के लिए उन्नत युक्तियाँ
हालांकि ऊपर दिए गए चरण ओवरराइडिंग नेटवर्क प्रतिक्रियाओं की मूल बातें रेखांकित करते हैं, Chrome DevTools उन लोगों के लिए और भी अधिक लचीलापन प्रदान करता है जो अपनी डिबगिंग को अगले स्तर पर ले जाना चाहते हैं:
नेटवर्क स्थितियों का अनुकरण
Chrome DevTools आपको विभिन्न नेटवर्क स्थितियों का अनुकरण करने की भी अनुमति देता है। उदाहरण के लिए, यदि आप यह परीक्षण करना चाहते हैं कि आपका एप्लिकेशन धीमे 3जी कनेक्शन पर या जब नेटवर्क अस्थायी रूप से अनुपलब्ध है, तो आप कैसा व्यवहार करते हैं, तो आप नेटवर्क टैब के तहत नेटवर्क स्पीड को कम कर सकते हैं। बस ऑनलाइन लेबल वाले ड्रॉप-डाउन मेनू पर क्लिक करें और वांछित गति प्रोफ़ाइल चुनें।
यह सुनिश्चित करने के लिए विशेष रूप से उपयोगी है कि जब उपयोगकर्ताओं के पास खराब कनेक्टिविटी या सीमित बैंडविड्थ हो तो आपका ऐप शानदार ढंग से खराब हो जाए।
एकाधिक फ़ाइलों के लिए स्थानीय ओवरराइड
एक साथ कई फ़ाइलों को ओवरराइड करने की आवश्यकता है? आप अपने ओवरराइड फ़ोल्डर में एकाधिक अनुरोध जोड़ सकते हैं, जिससे आपको अपनी वेबसाइट के कई पहलुओं पर पूर्ण नियंत्रण मिल जाएगा। उदाहरण के लिए, आप एक अनुरूपित वातावरण बनाने के लिए सीएसएस, जावास्क्रिप्ट और एपीआई प्रतिक्रिया ओवरराइड को जोड़ सकते हैं जो संभावित वास्तविक दुनिया परिदृश्यों को प्रतिबिंबित करता है, उत्पादन कोड की एक भी पंक्ति को बदले बिना।
सभी सत्रों में लगातार ओवरराइड
यदि आप अक्सर एक ही प्रोजेक्ट पर काम करते हैं, तो Chrome DevTools आपको ब्राउज़र सत्रों में अपने ओवरराइड को जारी रखने की अनुमति देता है। यह सुनिश्चित करता है कि ब्राउज़र बंद करने के बाद भी, अगली बार जब आप इसे खोलें तो आपके परिवर्तन सक्रिय रहेंगे, जिससे आपका समय और प्रयास बचेगा।
इसे सक्षम करने के लिए, DevTools में सेटिंग्स मेनू (गियर आइकन) पर जाएं, ओवरराइड्स अनुभाग पर जाएं, और उस बॉक्स को चेक करें जो कहता है लगातार ओवरराइड सक्षम करें।
निष्कर्ष
Chrome DevTools केवल तत्वों का निरीक्षण करने या जावास्क्रिप्ट त्रुटियों को डीबग करने के लिए नहीं है, यह एक अविश्वसनीय रूप से शक्तिशाली उपकरण है जो लाइव वातावरण में समस्या निवारण और प्रयोग करने की आपकी क्षमता को महत्वपूर्ण रूप से बढ़ा सकता है। नेटवर्क प्रतिक्रियाओं को ओवरराइड और मॉक करना सीखकर, आप विभिन्न समाधानों का परीक्षण कर सकते हैं, विभिन्न परिदृश्यों का अनुकरण कर सकते हैं, और अपनी उत्पादन साइट को प्रभावित किए बिना सभी परिवर्तनों को मान्य कर सकते हैं।
चाहे आप एक अनुभवी डेवलपर हों या अभी शुरुआत कर रहे हों, Chrome DevTools में ओवरराइड सुविधा में महारत हासिल करने से आपके डिबगिंग कौशल में सुधार होगा और लाइव होने से पहले आपके द्वारा किए गए परिवर्तनों पर आपको अधिक विश्वास मिलेगा। तो, केवल डिबग न करें - बेहतर तरीके से डिबग करें!
-
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 जावास्क्रिप्ट और JQuery का उपयोग करके HTML को संसाधित करते समय अपरिभाषित तत्वों की समस्या को कैसे हल करें] अपरिभाषित। यह perplexing त्रुटि कोड संरचना में एक सामान्य निरीक्षण से स्टेम कर सकती है। नतीजतन, JS कोड HTML तत्वों से पहले निष्पादित करने का प्रयास ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
जावास्क्रिप्ट और JQuery का उपयोग करके HTML को संसाधित करते समय अपरिभाषित तत्वों की समस्या को कैसे हल करें] अपरिभाषित। यह perplexing त्रुटि कोड संरचना में एक सामान्य निरीक्षण से स्टेम कर सकती है। नतीजतन, JS कोड HTML तत्वों से पहले निष्पादित करने का प्रयास ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
जावा डेवलपर्स डेटाबेस क्रेडेंशियल्स को डिकम्पिलेशन से कैसे बचाते हैं?] यह एक सुरक्षा चिंता पैदा करता है यदि संवेदनशील डेटा, जैसे डेटाबेस क्रेडेंशियल्स, कोड के भीतर हार्ड-कोडित है। इस जानकारी को सुरक्षित रखने के लिए, इसे...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
![मानक पुनरावृत्ति रेंज सेमी-ओपन अंतराल का उपयोग क्यों करता है \ [शुरू, अंत) के बजाय बंद अंतराल \ [शुरू, अंत \] के बजाय?](/style/images/moren/moren.png) मानक पुनरावृत्ति रेंज सेमी-ओपन अंतराल का उपयोग क्यों करता है \ [शुरू, अंत) के बजाय बंद अंतराल \ [शुरू, अंत \] के बजाय?गणना: [शुरू, अंत) की खुली-समाप्त प्रकृति सीमा आकार की गणना के लिए अंत और शुरुआत के बीच एक सरल अंतर के रूप में अनुमति देता है। यह रेंज के कुशल पुनरा...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मानक पुनरावृत्ति रेंज सेमी-ओपन अंतराल का उपयोग क्यों करता है \ [शुरू, अंत) के बजाय बंद अंतराल \ [शुरू, अंत \] के बजाय?गणना: [शुरू, अंत) की खुली-समाप्त प्रकृति सीमा आकार की गणना के लिए अंत और शुरुआत के बीच एक सरल अंतर के रूप में अनुमति देता है। यह रेंज के कुशल पुनरा...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया -
 पायथन में मिक्सिन क्लास प्रकार के संकेतों की लूप आयात समस्या को हल करें] कक्षाएं। MyMixin के तरीकों में संकेत देने के लिए रिटर्न प्रकार को 'मुख्य' के रूप में निर्दिष्ट करने की आवश्यकता होती है, जिससे एक चक्रीय आया...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
पायथन में मिक्सिन क्लास प्रकार के संकेतों की लूप आयात समस्या को हल करें] कक्षाएं। MyMixin के तरीकों में संकेत देने के लिए रिटर्न प्रकार को 'मुख्य' के रूप में निर्दिष्ट करने की आवश्यकता होती है, जिससे एक चक्रीय आया...प्रोग्रामिंग 2025-04-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning








![मानक पुनरावृत्ति रेंज सेमी-ओपन अंतराल का उपयोग क्यों करता है \ [शुरू, अंत) के बजाय बंद अंतराल \ [शुरू, अंत \] के बजाय?](http://www.luping.net/uploads/20250412/174442789067f9db72ab036.jpg174442789067f9db72ab042.jpg)
















