Next.js कैशिंग: कुशल डेटा फ़ेचिंग के साथ आपके ऐप को टर्बोचार्ज करना
Next.js में कैशिंग केवल समय बचाने के बारे में नहीं है - यह अनावश्यक नेटवर्क अनुरोधों को कम करने, डेटा को ताज़ा रखने और आपके ऐप को रॉकस्टार की तरह प्रदर्शन करने के बारे में है।
चाहे आप डेटा को अधिक समय तक कैश्ड रखने का प्रयास कर रहे हों या इसे ऑन-डिमांड रीफ्रेश करने का प्रयास कर रहे हों, Next.js आपको वे सभी उपकरण प्रदान करता है जिनकी आपको आवश्यकता है। इस लेख में, हम Next.js में कैशिंग का प्रभावी ढंग से उपयोग करने का तरीका बताएंगे
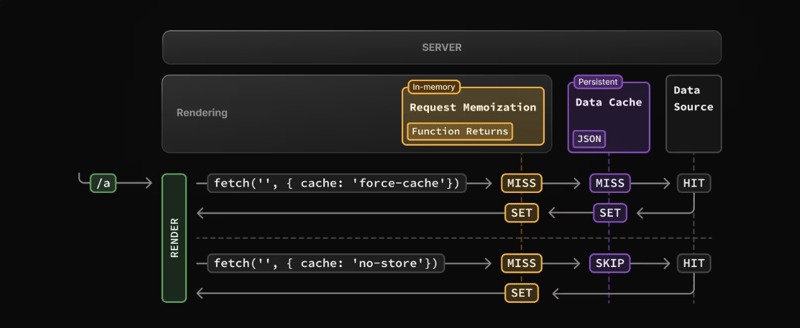
Next.js जब कैशिंग की बात आती है तो आपको सुपरपावर देने के लिए फ़ेच एपीआई का विस्तार करता है। cache: 'no-store' और cache: 'force-cache' जैसे सरल फ़ेच विकल्पों के साथ, आप आसानी से नियंत्रित कर सकते हैं कि डेटा कब और कैसे कैश किया जाए।
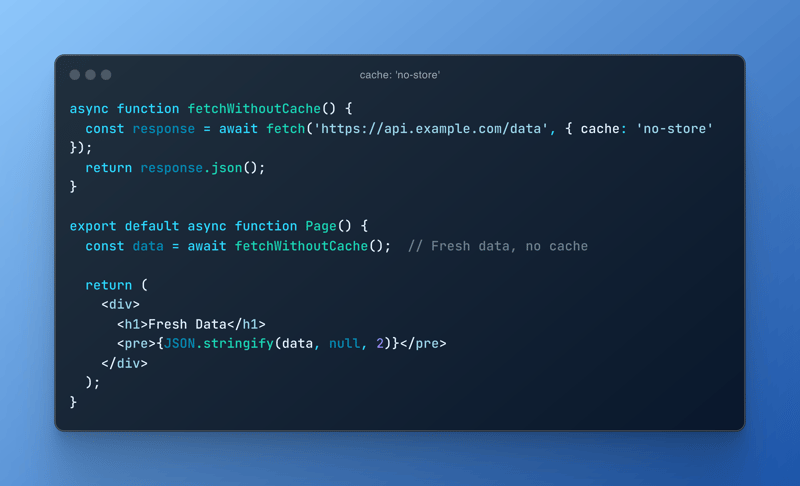
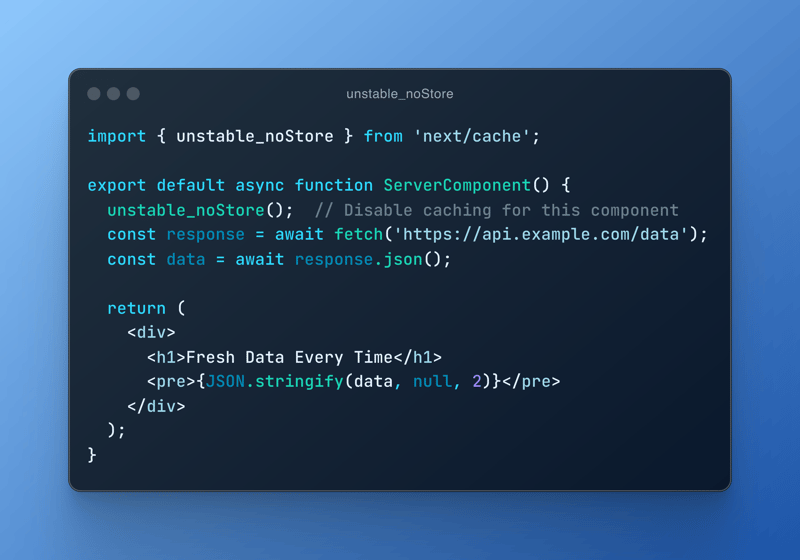
कैश के साथ हमेशा ताज़ा: 'नो-स्टोर' (अस्थिर_नोस्टोर() के बराबर)
हर बार ताज़ा डेटा चाहते हैं? कैश: 'नो-स्टोर' वह है जिसके साथ जाना चाहिए। यह फ़ेच विकल्प कैश को पूरी तरह से छोड़ देता है और हर अनुरोध के साथ नवीनतम डेटा पकड़ लेता है। जब आपको वास्तविक समय की सटीकता की आवश्यकता हो तो यह एकदम सही है—कल के लाए गए बचे हुए खाने की अनुमति नहीं है।

नोट: यदि आप सर्वर घटक पर कैश को छोड़ना चाहते हैं तो आप unstable_noStore() का भी उपयोग कर सकते हैं। सिंटैक्स बाद में बदल सकता है, इसलिए स्थिरता के लिए cache: 'no-store' पर बने रहें।
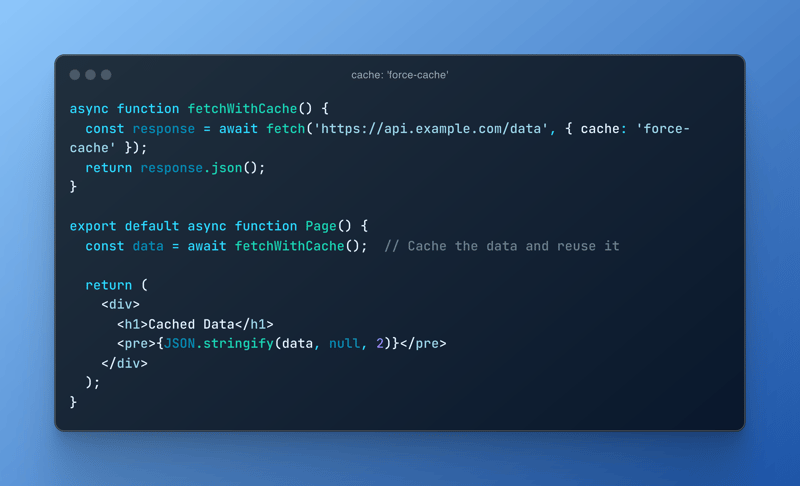
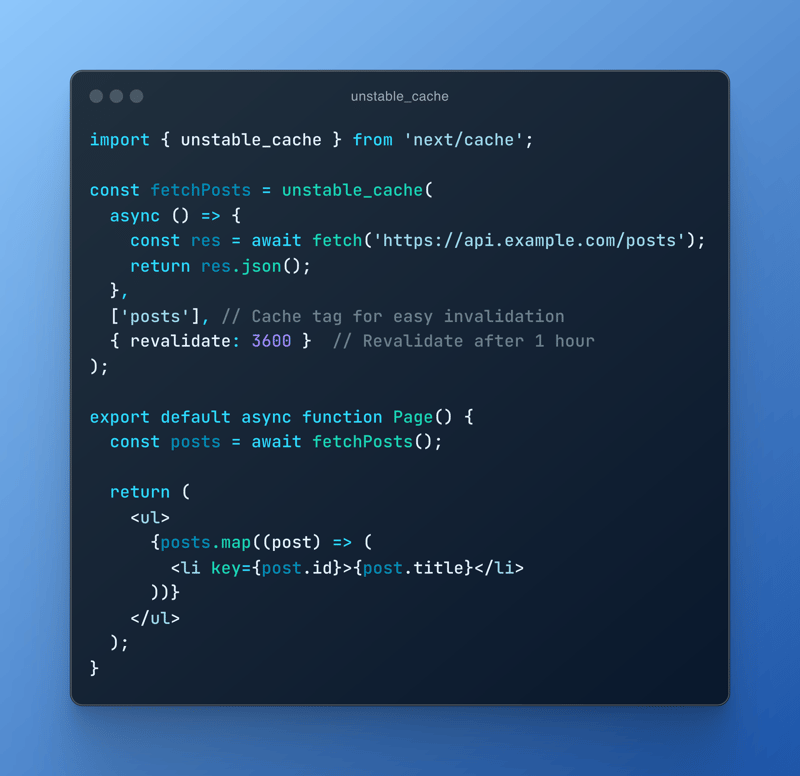
कैश के साथ डेटा का पुन: उपयोग करें: 'बल-कैश' (अस्थिर_कैश() के बराबर)
दूसरी ओर, यदि आप कैश्ड डेटा का उपयोग करने से सहमत हैं (स्थैतिक सामग्री के बारे में सोचें जो अक्सर नहीं बदलती है), तो cache: 'force-cache' का उपयोग करें। यह भविष्य में उपयोग के लिए प्रतिक्रिया को सहेज लेगा और अनावश्यक नेटवर्क अनुरोधों को छोड़ देगा।

नोट: unstable_cache() भी डेटा को कैश करता है, लेकिन स्थिर cache: 'force-cache' का उपयोग करना अधिक विश्वसनीय है यदि आप भविष्य में आश्चर्य से बच रहे हैं।

पुनर्वैधीकरण के साथ इसे ताज़ा रखें
कभी-कभी कैश्ड डेटा को ताज़ा करने की आवश्यकता होती है - चाहे वह एक निश्चित समय के बाद हो या जब किसी घटना से ट्रिगर हो। आपके लिए सौभाग्य की बात है कि Next.js आपको अपने कैश्ड डेटा को कई तरीकों से पुनः सत्यापित करने की सुविधा देता है।
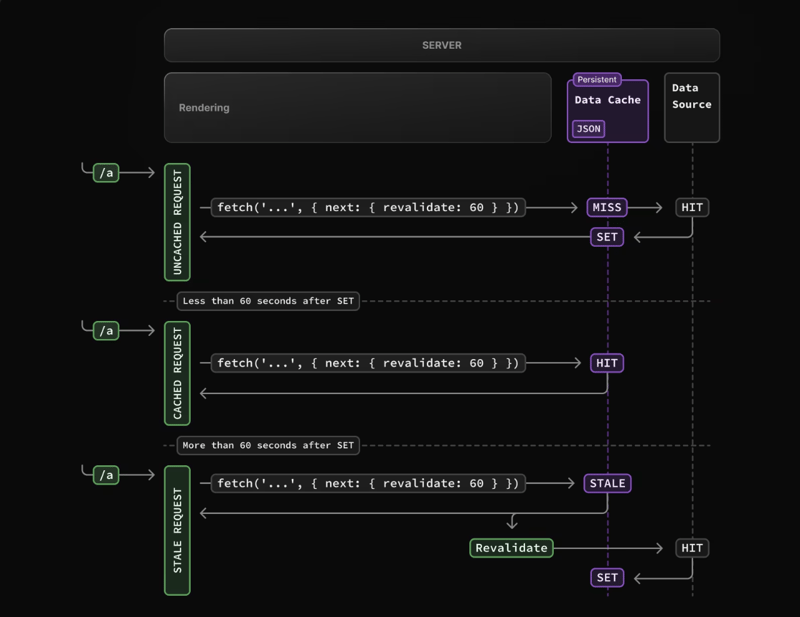
समय के साथ पुन:वैधीकरण करें: अगला.पुनःवैधीकरण करें
यदि आपके डेटा को समय-समय पर ताज़ा करने की आवश्यकता है (जैसे हर घंटे या दिन), तो आप अपने फ़ेच अनुरोध में next.revalidate विकल्प का उपयोग करके पुनर्वैधीकरण अवधि निर्धारित कर सकते हैं। यह आपके द्वारा निर्दिष्ट समय के बाद नवीनतम डेटा प्राप्त करेगा जबकि बाकी समय चीज़ों को कैश्ड रखेगा।

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
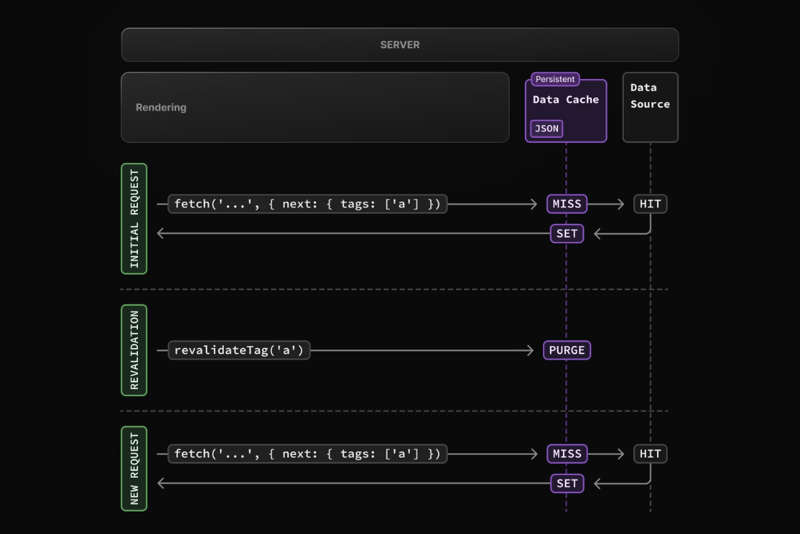
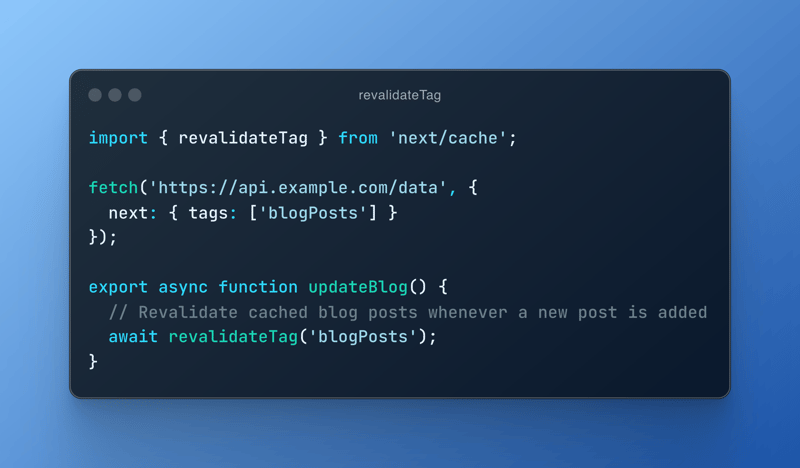
टैग के साथ ऑन-डिमांड पुनर्वैधीकरण: revalidateTag()
अब, कल्पना कीजिए कि जब कुछ महत्वपूर्ण होता है - जैसे फॉर्म सबमिशन या नए ब्लॉग पोस्ट का लाइव होना, तो आप नेक्स्ट.जेएस को कैश्ड डेटा के विशिष्ट बिट्स को रीफ्रेश करने के लिए कह सकते हैं। आप अपने कैश्ड डेटा में टैग निर्दिष्ट कर सकते हैं, और फिर जब भी आवश्यकता हो उन टैग को पुनः मान्य कर सकते हैं।


इस तरह, आप अगले निर्धारित पुनर्वैधीकरण की प्रतीक्षा किए बिना मांग पर अपने कैश के कुछ हिस्सों को मैन्युअल रूप से रीफ्रेश कर सकते हैं।
अस्थिर तरीकों का उपयोग करना
यदि आप साहसी प्रकार के हैं, तो आप कैशिंग व्यवहार को प्रबंधित करने के लिए सीधे सर्वर घटकों पर unstable_noStore() और unstable_cache() तरीकों का भी उपयोग कर सकते हैं। बस ध्यान रखें, कि ये किसी कारण से "अस्थिर" हैं, इसलिए ये भविष्य में बदल सकते हैं (या जब आप इसे पढ़ रहे हैं तब बदल गए होंगे)।

या यदि आप कैशिंग में रुचि रखते हैं, तो यहां बताया गया है कि आप अस्थिर_कैश() का उपयोग कैसे कर सकते हैं:

प्रोप ड्रिलिंग छोड़ें
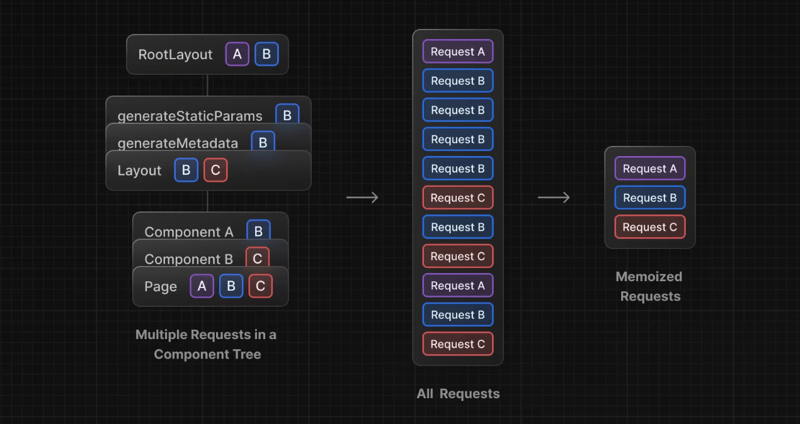
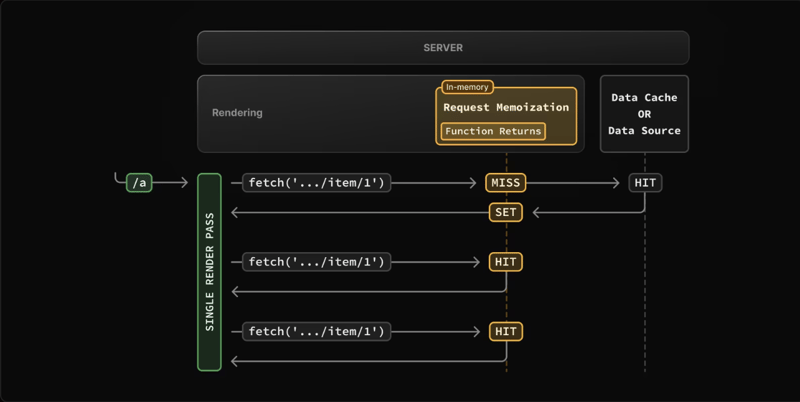
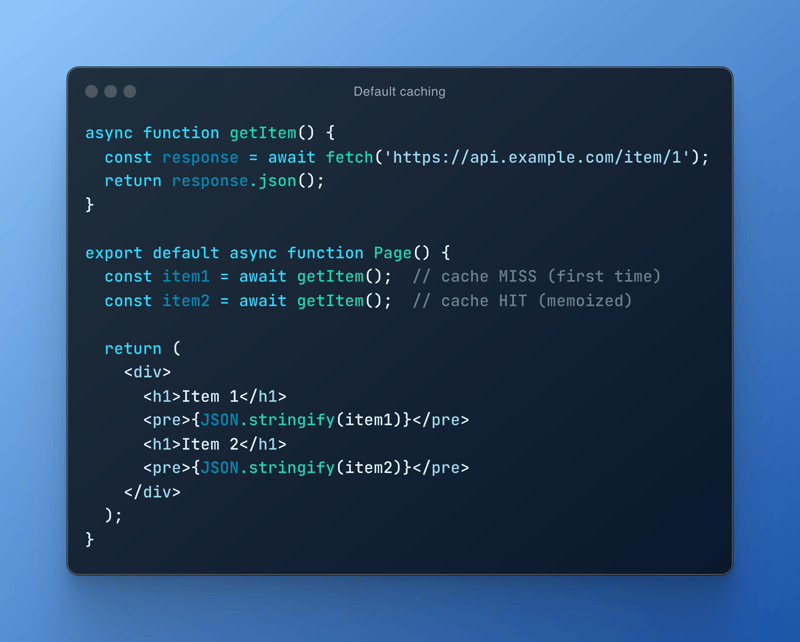
यहां एक साफ चाल है: यदि आप एक ही डेटा को कई घटकों (जैसे लेआउट, पेज और कुछ आंतरिक घटकों) में ला रहे हैं, तो इसे एक बार शीर्ष पर लाने और इसे नीचे भेजने या करने के बारे में चिंता न करें। उस डेटा के लिए कई घटकों पर कई बार अनुरोध करें जो प्रदर्शन को धीमा कर देता है। Next.js सर्वर रेंडरिंग के दौरान स्वचालित रूप से फ़ेच अनुरोधों को याद रखता है, जिसका अर्थ है कि यदि आप एक ही डेटा को कई बार लाते हैं, तो यह केवल एक बार नेटवर्क पर हिट करने और परिणाम को कई घटकों में साझा करने के लिए पर्याप्त स्मार्ट है।



इसे लपेट रहा है
Next.js आपको कैशिंग को प्रभावी ढंग से प्रबंधित करने के लिए आवश्यक सभी उपकरण देता है, चाहे वह फ़ेच एपीआई विकल्प जैसे cache: 'no-store' और cache: 'force-cache', या अधिक प्रयोगात्मक अस्थिर_नोस्टोर() और अस्थिर_कैश() विधियाँ। next.revalidate और revalidateTag जैसी पुनर्वैधीकरण रणनीतियों को जोड़ें, और आपको बिना किसी परेशानी के अपने डेटा को ताज़ा रखने के लिए आवश्यक सब कुछ मिल जाएगा।
स्रोत:
Next.js कैशिंग
-
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?incompatibilities। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में जावा एप्लिकेशन चलाना अपेक्षित नहीं हो सकत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में जावा एप्लिकेशन चलाना अपेक्षित नहीं हो सकत...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
फायरबेस ऐप में अपनी संबंधित गतिविधियों के लिए कई उपयोगकर्ता प्रकारों (छात्रों, शिक्षकों और प्रशंसा) को कैसे पुनर्निर्देशित करें?] लॉग इन करें। वर्तमान कोड सफलतापूर्वक दो उपयोगकर्ता प्रकारों के लिए पुनर्निर्देशन का प्रबंधन करता है, लेकिन तीसरे प्रकार (व्यवस्थापक) को शामिल करने क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह पैदा होता है कि क्या यह चेक सत्यापित करता है ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह पैदा होता है कि क्या यह चेक सत्यापित करता है ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























